جديد: نظام أعجبني ولم يعجبني متوفر حاليا على أحلى المنتديات
صفحة 1 من اصل 1
 جديد: نظام أعجبني ولم يعجبني متوفر حاليا على أحلى المنتديات
جديد: نظام أعجبني ولم يعجبني متوفر حاليا على أحلى المنتديات
السلام عليكم,
يسر أسرة فريق أحلى منتدى أن يعلن عن تحديث جديد وهي توفر نظام جديد حاليا وهو نظام أعجبني ولم يعجبني متوافر حاليا على منتدياتكم

يمكن تفعيل الخاصة عن طريق : لوحة الإدارة>> الإدارة العامة>> الرسائل والإيميلات>> في نهاية أول مربع
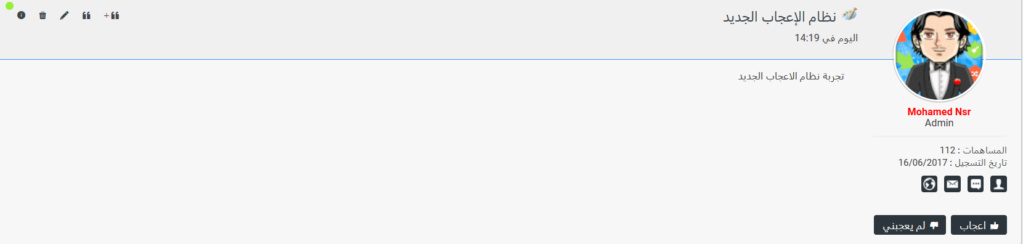
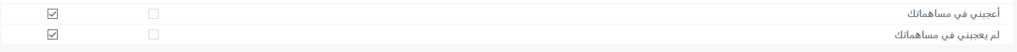
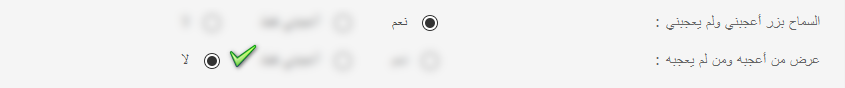
1. اختار تفعيل الخاصة (أو عدم تفعيلها) في الاختيار الأول، وبالنظر إلى السطر الثاني "عرض من أعجبه ومن لم يعجبه " اختار لا ستظهر الخاصة بهذا المنظر
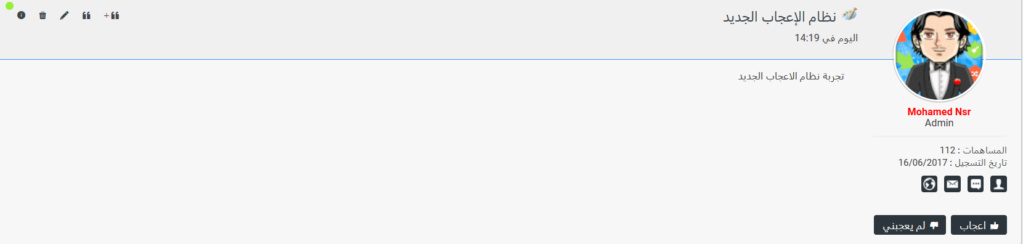
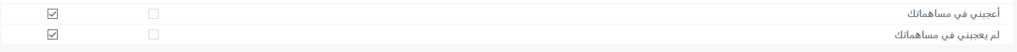
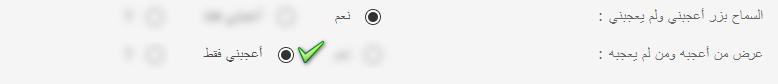
2. عند الخاصية "السماح بزر أعجبني ولم يعجبني " اجعلها نعم، "وعرض من أعجبه ومن لم يعجبه" اذا جعلتها أعجبني فقط ستكون بهذا المظهر
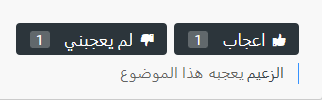
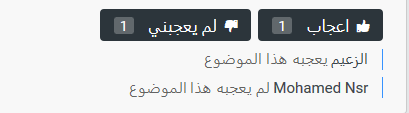
3. اذا جعلت الخاصيتين نعم بمعنى اظهار من أعجبه ومن لم يعجبه ستكون بهذا المنظر

ملحوظة : هذا النظام مستقل تماما عن خاصية السمعة وخاصية التصويت، نحن نعلم أن النظامين متشابهين كثيرا مع النظام الجديد، ولكن كان صعب علينا أن نعدل في الخصائص القديمة حيث يستخدمه العديد من مدراء المنتديات، ولذلك قمنا بتقديم هذا التحديث الجديد البسيط، أصبح الاَن للمدير الحرية في الاختيار بين النظام الذي يعجبه وتفعيله على منتداه حيث يمكن استخدام أحدهما على الاخر أو استخدام الاثنين مع بعضهما االبعض الأمر متروك لصاحب كل منتدى.
شكرا وبالتوفيق
يسر أسرة فريق أحلى منتدى أن يعلن عن تحديث جديد وهي توفر نظام جديد حاليا وهو نظام أعجبني ولم يعجبني متوافر حاليا على منتدياتكم

تقديم نظام الإعجابات في احلى منتدى
- عبر هذه الخاصة الخاصة بالإعجاب وعدم الإعجاب، أصبح لإعضاء المنتدى إمكانية تقييم المساهمة أو المشاركة سواء بإعجبني أو لم يعجبني.
- التحديث يمكن التحكم به داخل لوحة الإدارة، حيث يمكنك تحديد الأزرار التي سوف تظهر وأيضا تحديد ما اذا كنت تريد عرض من قاموا بالإعجاب أم لا ومن قام بالتفاعل مع النظام كل هذا من لوحة الأدارة.
- يتوافر التحديث على جميع نسخ المنتديات AwesomeBB, ModernBB, phpBB3, phpBB2, Invision, punBB ونسخة الجوال.،

كيف تفعيل تفعيل خاصية أعجبني ولم يعجبني من لوحة الإدارة؟
يمكن تفعيل الخاصة عن طريق : لوحة الإدارة>> الإدارة العامة>> الرسائل والإيميلات>> في نهاية أول مربع
1. اختار تفعيل الخاصة (أو عدم تفعيلها) في الاختيار الأول، وبالنظر إلى السطر الثاني "عرض من أعجبه ومن لم يعجبه " اختار لا ستظهر الخاصة بهذا المنظر
- مثال:
2. عند الخاصية "السماح بزر أعجبني ولم يعجبني " اجعلها نعم، "وعرض من أعجبه ومن لم يعجبه" اذا جعلتها أعجبني فقط ستكون بهذا المظهر
- مثال:
3. اذا جعلت الخاصيتين نعم بمعنى اظهار من أعجبه ومن لم يعجبه ستكون بهذا المنظر
- مثال:
ملحوظات عن التحديث الجديد
- التحديث سيكون مفعيل بشكل افتراضي على المنتديات ومن يريد إلغاء الخاصية عليه التوجه إلى لوحة الإدارة لتعطيلها.
- يمكن تعديل في التحديث أعجبني ولم يعجبني عن طريق التومبلايت وذلك بالتعديل في القوالب، حيث أن المتواجد حاليا "إعجبني"، ولكن لا يوجد مشكلة في جعلها "أوافق" أو "عظيم"، سيتم تقديم شرح عن هذا الأمر سريعا.
كيف تلقي إشعارات عندما يعجب شخص بمساهمتك أو لم يعجبه
يمكنك في هذا الخاصية أن تتلقى إشعارات سواء قام عضو بالإعجاب بمساهمتك أو لم يعجبه مساهمتك وذلك من خلال البيانات الشخصية ثم الذهاب إلى الإشعارات ستجد الخاصية في اَخر خيارين سواء بتلقي اشعارات فقط عند الإعجاب أو اشعارات عدم الإعجاب أيضا.
ملحوظة : هذا النظام مستقل تماما عن خاصية السمعة وخاصية التصويت، نحن نعلم أن النظامين متشابهين كثيرا مع النظام الجديد، ولكن كان صعب علينا أن نعدل في الخصائص القديمة حيث يستخدمه العديد من مدراء المنتديات، ولذلك قمنا بتقديم هذا التحديث الجديد البسيط، أصبح الاَن للمدير الحرية في الاختيار بين النظام الذي يعجبه وتفعيله على منتداه حيث يمكن استخدام أحدهما على الاخر أو استخدام الاثنين مع بعضهما االبعض الأمر متروك لصاحب كل منتدى.
شكرا وبالتوفيق

عدل سابقا من قبل الزعيم في الأربعاء 24 يونيو 2020 - 16:09 عدل 3 مرات
النجم الذهبى, ahmed12121991, MostWanted, فارس الأرض, ahmed_laban63, zander4, منصورة و يعجبهم هذا الموضوع
 رد: جديد: نظام أعجبني ولم يعجبني متوفر حاليا على أحلى المنتديات
رد: جديد: نظام أعجبني ولم يعجبني متوفر حاليا على أحلى المنتديات
لكي يعمل النظام بشكل طبيعي دون مشكلة يجب على أي عضو قام بتشخص قوالب viewcomments_body و/أو viewtopic_body قبل يوم 22/6/2020 أن يأخذ هذه التعديلات بعين الإعتبار
- awesomeBB:
- viewcomments_body:
- استبدال هذا الكود
- الكود:
<!-- BEGIN switch_signature -->
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
<div id="profile{postrow.displayed.U_POST_ID}" class="block-footer">
<div class="block-post-details">
<div class="block-post-avatar avatar-default">
بهذا الكود- الكود:
<!-- BEGIN switch_signature -->
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</span>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</span>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<div id="profile{postrow.displayed.U_POST_ID}" class="block-footer">
<div class="block-post-details">
<div class="block-post-avatar avatar-default">
- invision:
- viewcomments_body:
- أضف هذا الكود
- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="17px" height="17px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#fff"></path></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="17px" height="17px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#fff"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد الكود التالي مباشرة- الكود:
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
ثم قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {comment.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{comment.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{comment.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="17px" height="17px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#fff"></path></svg>
<span>{comment.displayed.switch_likes_active.L_LIKE}</span>{comment.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {comment.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="17px" height="17px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#fff"/></svg>
<span>{comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{comment.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{comment.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود- الكود:
<!-- END switch_vote_active -->
{comment.displayed.MESSAGE}
- viewtopic_body:
- أضف هذا الكود
- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="17px" height="17px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#fff"></path></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="17px" height="17px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#fff"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
<p class="fa_like_list">{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}</p>
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
<p class="fa_dislike_list">{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}</p>
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
<br />
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
- نسخة الجوال:
- viewtopic_body:
- استبدل هذا الكود
- الكود:
{postrow.displayed.EDITED_MESSAGE}
<ul class="post-buttons">
<li>{postrow.displayed.EDIT_IMG}</li>
بالكود التالي- الكود:
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<ul class="post-buttons">
<!-- BEGIN switch_likes_active -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
وأضف هذا الكود- الكود:
<li>{postrow.displayed.EDIT_IMG}</li>
بعد الكود التالي مباشرة- الكود:
<li>{postrow.displayed.DELETE_IMG}</li>
- modernBB:
- viewcomments_body:
- استبدل هذا الكود
- الكود:
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
بالكود التالي- الكود:
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-plus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-minus-circled"></a>
<!-- END switch_vote -->
أضف هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
ثم أضف هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {comment.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{comment.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{comment.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="fa fa-thumbs-up"></i>
<span> {comment.displayed.switch_likes_active.L_LIKE}</span>{comment.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {comment.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="fa fa-thumbs-down"></i>
<span> {comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{comment.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{comment.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود- الكود:
<div style="display:none"></div>
<div class="content clearfix">
{comment.displayed.MESSAGE}
- viewtopic_body:
- استبدل هذا الكود
- الكود:
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
بهذا الكود- الكود:
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-plus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-minus-circled"></a>
<!-- END switch_vote -->
أضف هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
- phpBB3:
- viewcomments_body:
- أضف هذا الكود
- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
- الكود:
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
ثم أضف هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{comment.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {comment.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{comment.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{comment.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.L_LIKE}</span>{comment.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {comment.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{comment.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود- الكود:
<!-- END switch_attachments -->
{comment.displayed.EDITED_MESSAGE}
</div>
</div>
- viewtopic_body:
- أضف هذا الكود
- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
النجم الذهبى, منصورة, Mohamed, AL-SUBAIE, omarpop23, gsm_bouali, pedxz و يعجبهم هذا الموضوع
 رد: جديد: نظام أعجبني ولم يعجبني متوفر حاليا على أحلى المنتديات
رد: جديد: نظام أعجبني ولم يعجبني متوفر حاليا على أحلى المنتديات
- punBB:
- viewcomments_body:
- أضف هذا الكود
- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
ثم أضف هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div profile_{postrow.displayed.PROFILE_POSITION}">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
<div class="postfoot clearfix">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
ثم قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{comment.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود- الكود:
{comment.displayed.EDITED_MESSAGE}
</p>
</div>
ثم قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {comment.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{comment.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{comment.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.L_LIKE}</span>{comment.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {comment.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{comment.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
</div>
</div>
<div class="postfoot clearfix">
- viewtopic_body:
قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود- الكود:
{postrow.displayed.SIGNATURE_NEW}
</div>
ثم قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div profile_{postrow.displayed.PROFILE_POSITION}">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود- الكود:
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
- phpBB2:
- viewcomments_body:
- أضف هذا الكود
- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
ثم قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
ثم قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{comment.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {comment.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{comment.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{comment.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.L_LIKE}</span>{comment.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {comment.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{comment.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
- الكود:
<div class="postbody">
{comment.displayed.MESSAGE}
- viewtopic_body:
- قم بإضافة هذا الكود
- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود مباشرة- الكود:
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
ثم قم بإضافة هذا الكود- الكود:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
بعد هذا الكود- الكود:
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
النجم الذهبى, منصورة, ابراهيم الخالدي, sherif101, AL-SUBAIE, gsm_bouali, بروفسير و يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» جديد في أحلى المنتديات: نظام حماية ضد الإشهار التعسفي (السبام) + عنصر جديد للإشهار عبر Google « +1 »
» تعطيل نظام Facebook Connect + الزر "أعجبني" الخاص ب Facebook على أحلى المنتديات
» جديد في أحلى المنتديات : نظام المنشورات الإحترافية
» جديد في أحلى المنتديات: قانون حاص بكل قسم, تلوين اوتوماتيكي لأكواد التومبلايتات و ال CSS, نظام مضاد للسبام و تحسين مردودية ادارة اكواد ال JavaScript.
» تجديد العيد السعيد : نظام الأحداث متوفر الآن على منتديات أحلى منتدى
» تعطيل نظام Facebook Connect + الزر "أعجبني" الخاص ب Facebook على أحلى المنتديات
» جديد في أحلى المنتديات : نظام المنشورات الإحترافية
» جديد في أحلى المنتديات: قانون حاص بكل قسم, تلوين اوتوماتيكي لأكواد التومبلايتات و ال CSS, نظام مضاد للسبام و تحسين مردودية ادارة اكواد ال JavaScript.
» تجديد العيد السعيد : نظام الأحداث متوفر الآن على منتديات أحلى منتدى
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 












 Facebook
Facebook Twitter
Twitter Youtube
Youtube
