تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
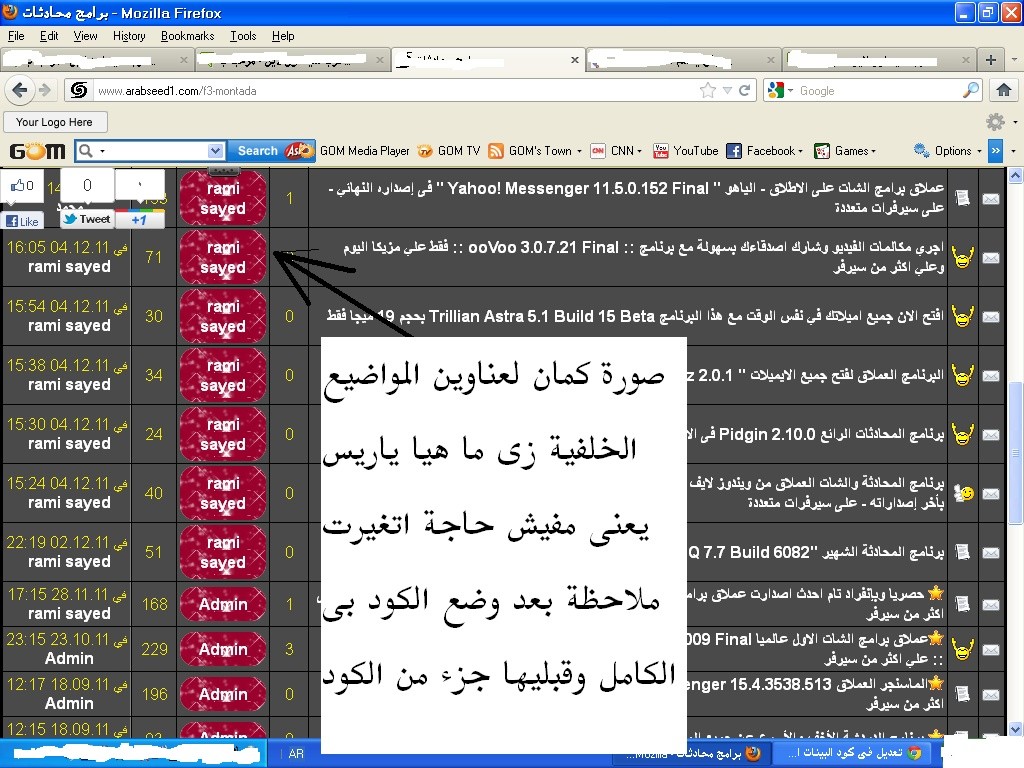
من الطبيعى انو كود زى دى ميستخدمش الا فى البينات الشخصية ولكن صورة الخلفية للعضو فى البينات الشخصية بتظهر فى عنوين المواضيع لى اسم العضو اسبكم مع الصورة

انا عاوز تعديل على الكود ويكون ملهش دعوا اى حاجة تانى يعنى ميستخدمش الا فى البينات الشخصية مع عدم تغير اى شئ فى البينات الشخصية خليها زى ما هيا
شكرا لك
من الطبيعى انو كود زى دى ميستخدمش الا فى البينات الشخصية ولكن صورة الخلفية للعضو فى البينات الشخصية بتظهر فى عنوين المواضيع لى اسم العضو اسبكم مع الصورة

انا عاوز تعديل على الكود ويكون ملهش دعوا اى حاجة تانى يعنى ميستخدمش الا فى البينات الشخصية مع عدم تغير اى شئ فى البينات الشخصية خليها زى ما هيا
- الكود:
/*-----MaZiKa2EgyPt-كود البينات الشخصية المطورة-----*/
.name{
text-align:center;
background-image: url(http://i46.servimg.com/u/f46/15/96/71/68/qtr110.gif);
-moz-border-radius:15px;
background-color: #f7f7f7;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.poster-profile{
text-align:center;
background-image: url(http://hitskin.com/themes/18/00/25/i_background.png);
-moz-border-radius:15px;
background-color: #f7f7f7;
border-left:5px solid #D279ED;
border-right:5px solid #D279ED;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
box-shadow: 4px 4px 10px #333;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.postdetails.poster-profile a img {
width: 110px;
height: 240px;
background-position: center center;
-moz-box-shadow : 0 0 2px #666;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-color: #feffc4 ;
background-image: url();
background-repeat: repeat;
border: 5px solid #FFFFFF;
}
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
شكرا لك
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
تم
عزيزي تفضل الكود ضعه في ورقه css
عزيزي تفضل الكود ضعه في ورقه css
- الكود:
span.name {
text-align:center;
background-image: url(http://i46.servimg.com/u/f46/15/96/71/68/qtr110.gif);
-moz-border-radius:15px;
background-color: #f7f7f7;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
ممكن الكود بى الكامل زى اللى فوق انتا كدا عامل جوزئ من الكود
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
تفضل
- الكود:
span.name {
text-align:center;
background-image: url(http://i46.servimg.com/u/f46/15/96/71/68/qtr110.gif);
-moz-border-radius:15px;
background-color: #f7f7f7;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.poster-profile{
text-align:center;
background-image: url(http://hitskin.com/themes/18/00/25/i_background.png);
-moz-border-radius:15px;
background-color: #f7f7f7;
border-left:5px solid #D279ED;
border-right:5px solid #D279ED;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
box-shadow: 4px 4px 10px #333;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.postdetails.poster-profile a img {
width: 110px;
height: 240px;
background-position: center center;
-moz-box-shadow : 0 0 2px #666;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-color: #feffc4 ;
background-image: url();
background-repeat: repeat;
border: 5px solid #FFFFFF;
}
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
مغيرش حاجة هوا زى ما هوا خش المنتدى بنفسك وشوف هتلقى خلفية العضو فى عناوين المواضيع يعنى الكود كدا زى ما هوا ياريس
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
- الكود:
span.name {
text-align:center;
background-image: url(http://i46.servimg.com/u/f46/15/96/71/68/qtr110.gif);
-moz-border-radius:15px;
background-color: #f7f7f7;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
عزيزي الكود ده ضعه في منتداك وهتشوف الخلفيه هتشتغل فقط على اسماء الاعضاء في الموضوع,,,
ارجو التجربه
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
مغيرش حاجة هوا زى ما هوا خش المنتدى بنفسك وشوف هتلقى خلفية العضو فى عناوين المواضيع يعنى الكود كدا زى ما هوا ياريس
ارجوا منك التجربة قبل النشر
ارجوا منك التجربة قبل النشر
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
اخي العزيز..
الكو شغال وانا اهو بستعملو في منتداي ومفيش اي مشكله بيظهر فقط للاعضاء
تأك من حذف باقي الاكواد وضيف الكود ده
لا تضع اكثر من كود متشابه فيحدث مشكله في عمل الاكواد
الكو شغال وانا اهو بستعملو في منتداي ومفيش اي مشكله بيظهر فقط للاعضاء
تأك من حذف باقي الاكواد وضيف الكود ده
لا تضع اكثر من كود متشابه فيحدث مشكله في عمل الاكواد
 رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
رد: تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
new.moon كتب:اخي العزيز..
الكو شغال وانا اهو بستعملو في منتداي ومفيش اي مشكله بيظهر فقط للاعضاء
تأك من حذف باقي الاكواد وضيف الكود ده
لا تضع اكثر من كود متشابه فيحدث مشكله في عمل الاكواد
دى الكود اللى انتا عوزنى اضيفى وامسح الباقى
- الكود:
span.name {
text-align:center;
background-image: url(http://i46.servimg.com/u/f46/15/96/71/68/qtr110.gif);
-moz-border-radius:15px;
background-color: #f7f7f7;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
شوف شو سار
فى بينات العضو

ورغم ذلك متغيرش حاجة فى المواضيع

والواضح ان التعديل فى هذا الجزء
- الكود:
span.name {
text-align:center;
background-image: url(http://i46.servimg.com/u/f46/15/96/71/68/qtr110.gif);
-moz-border-radius:15px;
background-color: #f7f7f7;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
لئنى انا مسحت الكود كله و حتيت الجزء دى من الكود تبعن بوظ مظهر بينات العضو لئنى الكود مش كامل :: بس فى المواضيع الخلفية زى ما هيا :: يعنى والله اعلم هودى الجزء المحتاج تعديل
من فضلك عدل الكود و قم بتجربته و اعرض الكود بى الكامل
 مواضيع مماثلة
مواضيع مماثلة» تعديل فى كود البينات الشخصية المطورة ورقة ال CSS
» كود البينات الشخصية
» البينات الشخصية
» البينات الشخصية
» طلب كود البينات الشخصية
» كود البينات الشخصية
» البينات الشخصية
» البينات الشخصية
» طلب كود البينات الشخصية
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف عرب سيد الإثنين 2 يناير 2012 - 0:15
من طرف عرب سيد الإثنين 2 يناير 2012 - 0:15






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
