الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى
الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى

الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى
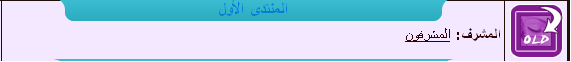
وللعلم مصمم الصوره الداخليه للكود الاخ الكريم sam وانا مصمم الكود
نأتى اولا الى مثال والكود css كلعاده

https://i.servimg.com/u/f41/17/01/52/34/ali_na10.png
والكود
- الكود:
span.forumlink,Ali Nani {
display: block;
width: 400px;
Ali Nani;
height: 23px;
vertical-align: middle;
text-align: center;
Ali Nani;
background-image: url('http://i64.servimg.com/u/f64/15/54/04/99/sam_ha11.png');
background-color: transparent;
margin-top: -5px;
Ali Nani;
margin-left: auto;
margin-right: auto;
Ali Nani;
border: 0;
}
و يمكنكم تغيير خلفية عن طريق خذف الرابط الآتى
و اضافة اى رابط آخر تريدونه
الألحان المرحة يعجبه هذا الموضوع
 خلفية واطار بشكل احترافى على عناوين الاقسام
خلفية واطار بشكل احترافى على عناوين الاقسام
خلفية واطار بشكل احترافى على عناوين الاقسام | ||||
|
الألحان المرحة يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» | تومبلايت |كود حالات الاقسام الثلاثة تحت بعضها كما فى الفى بى من تصميمى كامل ZezO Design
» | تومبلايت |كود حالات الاقسام الثلاثة تحت بعضها كما فى الفى بى من تصميمى كامل ZezO Design
» حصري كود تعريض اوتصغير صورة اسم الاقسام او صورخلفية للعنوان الاقسام
» ممكن الكود الي يخلي فوق الاقسام صور
» مشكلة هذا الكود ! حالات الاقسام الثلاث
» | تومبلايت |كود حالات الاقسام الثلاثة تحت بعضها كما فى الفى بى من تصميمى كامل ZezO Design
» حصري كود تعريض اوتصغير صورة اسم الاقسام او صورخلفية للعنوان الاقسام
» ممكن الكود الي يخلي فوق الاقسام صور
» مشكلة هذا الكود ! حالات الاقسام الثلاث
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف alinani2 الثلاثاء 8 نوفمبر 2011 - 17:34
من طرف alinani2 الثلاثاء 8 نوفمبر 2011 - 17:34









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
