اريد الستار الأحمر
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 اريد الستار الأحمر
اريد الستار الأحمر
اريد الستار الأحمر
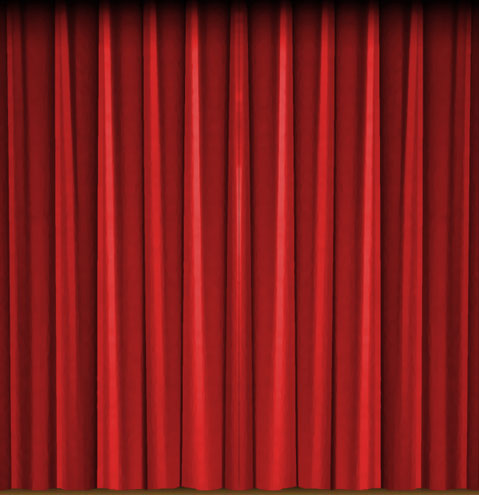
مثل هذا
بنفس الطول
ويمكنني واضغط على اسحب
عرفتو كيف : اريد الشرح بسرعة : جزاكم الله خير مافعلتم
مثل هذا
بنفس الطول
ويمكنني واضغط على اسحب
عرفتو كيف : اريد الشرح بسرعة : جزاكم الله خير مافعلتم
عدل سابقا من قبل coolkool في السبت 22 أكتوبر - 18:54 عدل 1 مرات
 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
azo00ozi1 كتب:اخوي روح لقسم تصميم الاستايلات يصممون لك
يا اخي : اريد الكود فقط : وانا سأعدل فيه
 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
- غير متوفر بالدعم عزيزي
فقط ما عليك سوى البحث عنه بجوجل
او البحث عنه هنا :
http://www.ibda3araby.com/
بالتوفيق

فقط ما عليك سوى البحث عنه بجوجل
او البحث عنه هنا :
http://www.ibda3araby.com/
بالتوفيق

 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
Medo Ledo كتب:- غير متوفر بالدعم عزيزي
فقط ما عليك سوى البحث عنه بجوجل
او البحث عنه هنا :
http://www.ibda3araby.com/
بالتوفيق
ممكن تجيبلياه
معا اني حاط موضوع من زمان طلب الستار الأحمر لاكنه تم حذفه
وكان فيه الطريقة
 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
coolkool كتب:Medo Ledo كتب:- غير متوفر بالدعم عزيزي
فقط ما عليك سوى البحث عنه بجوجل
او البحث عنه هنا :
http://www.ibda3araby.com/
بالتوفيق
ممكن تجيبلياه
معا اني حاط موضوع من زمان طلب الستار الأحمر لاكنه تم حذفه
وكان فيه الطريقة
ياجماعة : لرد ماياخد 5 ثواني بس اكتب
واضغط إرسال
وامشي
 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
عزيزي ,ممكن تجيبلياه
معا اني حاط موضوع من زمان طلب الستار الأحمر لاكنه تم حذفه
وكان فيه الطريقة
كما قلت لك الكود غير متوفر بالدعم
يمكنك البحث عنه بجوجل
او بمنتدى الابداع العربي
لا يمكننا البحث بدلا عنك عزيزي
بالتوفيق

 حصـــــــرى لاحلى منتدى كود ستارة حمراء فى بداية دخول منتداك
حصـــــــرى لاحلى منتدى كود ستارة حمراء فى بداية دخول منتداك
السلام عليكم
هذا هوا الكود اخى
وان شاء الله شغال تمام
</:
معاينة الكودهذا هوا الكود اخى
وان شاء الله شغال تمام
</:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="https://www.ahlamontada.com" target="_blank">ahlamontada.com</a>">
<html xmlns="ضــــع رابــــط منتـــــــداك /h4-page">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>odessarab</title>
</head>
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<script src="http://microp44.byethost7.com/jquery.easing.1.3.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$curtainopen = false;
$(".rope").click(function(){
$(this).blur();
if ($curtainopen == false){
$(this).stop().animate({top: '0px' }, {queue:false, duration:350, easing:'easeOutBounce'});
$(".leftcurtain").stop().animate({width:'60px'}, 2000 );
$(".rightcurtain").stop().animate({width:'60px'},2000 );
$curtainopen = true;
}else{
$(this).stop().animate({top: '-40px' }, {queue:false, duration:350, easing:'easeOutBounce'});
$(".leftcurtain").stop().animate({width:'50%'}, 2000 );
$(".rightcurtain").stop().animate({width:'51%'}, 2000 );
$curtainopen = false;
}
return false;
});
});
</script>
<style type="text/css">
*{
margin:0;
padding:0;
}
body {
text-align: center;
background: #4f3722 url('https://i.servimg.com/u/f63/14/53/03/39/darkcu10.png') repeat-x;
}
img{
border: none;
}
p{
margin-bottom:10px;
color:#FFFFFF;
}
.leftcurtain{
width: 50%;
height: 495px;
top: 0px;
left: 0px;
position: absolute;
z-index: 2;
}
.rightcurtain{
width: 51%;
height: 495px;
right: 0px;
top: 0px;
position: absolute;
z-index: 3;
}
.rightcurtain img, .leftcurtain img{
width: 100%;
height: 100%;
}
.logo{
margin: 0px auto;
margin-top: 80px;
}
.rope{
position: absolute;
top: -40px;
left: 70%;
z-index: 4;
}
</style>
</head>
<body>
<div class="leftcurtain"><img src="https://i.servimg.com/u/f66/14/46/49/60/frontc10.jpg"/></div>
<div class="rightcurtain"><img src="https://i.servimg.com/u/f66/14/46/49/60/frontc10.jpg"/></div>
<a class="rope" href="#">
<img src="https://i.servimg.com/u/f63/14/53/03/39/rope1010.png" width="118" height="320"/>
</a>
<div class="logo">
<p>السلام عليكم ورحمة الله وبركاتة </p>
<p>
<p> <a target="_blank" href="/forum.htm"><span style="color: #ffffff">دخول منتديات اكتـــــــــــــب اسم منتــــــــــداك<p>
</span></a> </p>
</div>
</body>html>
شرح طريقة النركيب
يوضع فى صفحة هوتميل
من
لوحة الادارة
عناصر اضافية
ادارة صفحات الهتميل
جديد هتمل انشاء صفحة
العنوان (ضع اى اسم)
هل تود استعمال أعلى و أسفل صفحة منتداك؟ .........(لا)
استعمال هذه الصفحة كصفحة رئيسية؟................(نعم)
ثم ضع الكود ولا تنسى الضغط على قدم
ومبروك عليك الستارة
ارجو النقل للاستفادة
تحياتى ابونوال
 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
الرجاء نقل الموضوع للقسم المناسب حيث
انى لا املك الصلاحية لوضعة فى القسم المناسب لة
والرجاء منكم عرفونى ازاى احط الاكواد فى مربع مثل مابتعملو
حتى لا يتم تشوية المنتدى والحفاظ على شكل منتدى احلى منتدى
وتقبلو فائق احترامى
انى لا املك الصلاحية لوضعة فى القسم المناسب لة
والرجاء منكم عرفونى ازاى احط الاكواد فى مربع مثل مابتعملو
حتى لا يتم تشوية المنتدى والحفاظ على شكل منتدى احلى منتدى
وتقبلو فائق احترامى
 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
elsaedali11 كتب:السلام عليكممعاينة الكود
هذا هوا الكود اخى
وان شاء الله شغال تمام
ahlamontada.com">
ضــــع رابــــط منتـــــــداك /h4-page">
odessarab
$(document).ready(function() {
$curtainopen = false;
$(".rope").click(function(){
$(this).blur();
if ($curtainopen == false){
$(this).stop().animate({top: '0px' }, {queue:false, duration:350, easing:'easeOutBounce'});
$(".leftcurtain").stop().animate({width:'60px'}, 2000 );
$(".rightcurtain").stop().animate({width:'60px'},2000 );
$curtainopen = true;
}else{
$(this).stop().animate({top: '-40px' }, {queue:false, duration:350, easing:'easeOutBounce'});
$(".leftcurtain").stop().animate({width:'50%'}, 2000 );
$(".rightcurtain").stop().animate({width:'51%'}, 2000 );
$curtainopen = false;
}
return false;
});
});
*{
margin:0;
padding:0;
}
body {
text-align: center;
background: #4f3722 url('https://i.servimg.com/u/f63/14/53/03/39/darkcu10.png') repeat-x;
}
img{
border: none;
}
p{
margin-bottom:10px;
color:#FFFFFF;
}
.leftcurtain{
width: 50%;
height: 495px;
top: 0px;
left: 0px;
position: absolute;
z-index: 2;
}
.rightcurtain{
width: 51%;
height: 495px;
right: 0px;
top: 0px;
position: absolute;
z-index: 3;
}
.rightcurtain img, .leftcurtain img{
width: 100%;
height: 100%;
}
.logo{
margin: 0px auto;
margin-top: 80px;
}
.rope{
position: absolute;
top: -40px;
left: 70%;
z-index: 4;
}
السلام عليكم ورحمة الله وبركاتة
دخول منتديات اكتـــــــــــــب اسم منتــــــــــداك
html>
شرح طريقة النركيب
يوضع فى صفحة هوتميل
من
لوحة الادارة
عناصر اضافية
ادارة صفحات الهتميل
جديد هتمل انشاء صفحة
العنوان (ضع اى اسم)
هل تود استعمال أعلى و أسفل صفحة منتداك؟ .........(لا)
استعمال هذه الصفحة كصفحة رئيسية؟................(نعم)
ثم ضع الكود ولا تنسى الضغط على قدم
ومبروك عليك الستارة
ارجو النقل للاستفادة
تحياتى ابونوال
يا اخي :
شوف الي صار
http://yu-gi-oh-zexal.allahmontada.com/h7-page
ابي اخلي الستار اطول ويفتح مثل احلى حكاية
على هذا الرابط
http://a7la-7ekaya.yoo7.com/
عدل سابقا من قبل coolkool في الأحد 23 أكتوبر - 11:44 عدل 1 مرات
 رد: اريد الستار الأحمر
رد: اريد الستار الأحمر
عزيزي ,,
ممكن تجيبلياه
معا اني حاط موضوع من زمان طلب الستار الأحمر لاكنه تم حذفه
وكان فيه الطريقة
الكود غير متوفر بالدعم
ابحث عنه هنا WwW.GooGle.CoM
بالتوفيق

 مواضيع مماثلة
مواضيع مماثلة» التحديد بلون الأحمر مشكلة !
» كيفية وضع اللون الأحمر للمثبت و الإعلان ؟
» كيف أضع عنوان المثبت & إعلان باللون الأحمر ؟
» ماني قادر أحولو HTML مافي زر الـ X الأحمر
» ما معني التومبيلات المعدله باللون الأحمر واللون الأخضر؟؟
» كيفية وضع اللون الأحمر للمثبت و الإعلان ؟
» كيف أضع عنوان المثبت & إعلان باللون الأحمر ؟
» ماني قادر أحولو HTML مافي زر الـ X الأحمر
» ما معني التومبيلات المعدله باللون الأحمر واللون الأخضر؟؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف coolkool السبت 22 أكتوبر - 18:50
من طرف coolkool السبت 22 أكتوبر - 18:50









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
