تومبيلايت:شرح وضع صورة اعلى الفئات واسم كل قسم عليها واسفلها المنتدى
صفحة 1 من اصل 1
 تومبيلايت:شرح وضع صورة اعلى الفئات واسم كل قسم عليها واسفلها المنتدى
تومبيلايت:شرح وضع صورة اعلى الفئات واسم كل قسم عليها واسفلها المنتدى
السلام عليكم ورحمة الله وبركاته
اقدم اليكم اخوانى شرح بسيط جدا
لوضع صورة اعلى الفئات وعليها اسم القسم الخاص بها
مع وضع مكان اسم الفئه الاصلى
المنتدى ..مثل منتديات vb
مثال على ذلك
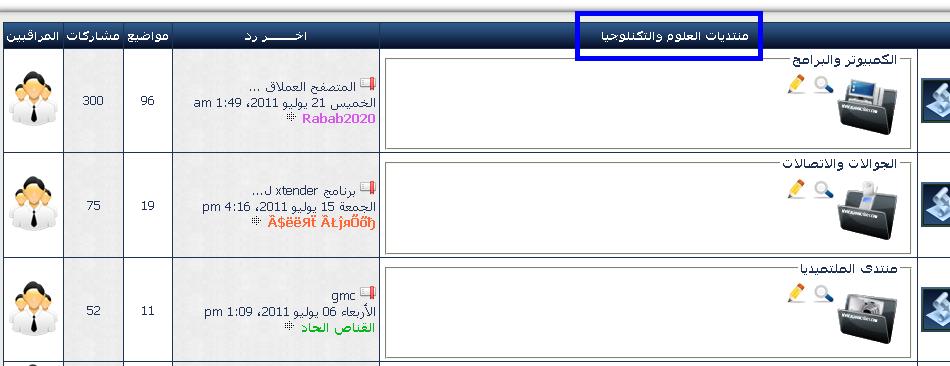
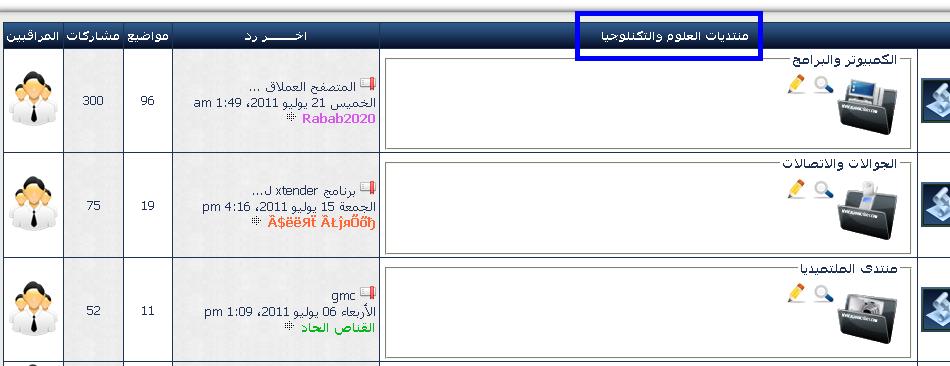
قبل التعديل
https://i.servimg.com/u/f48/12/78/95/70/hima610.jpg

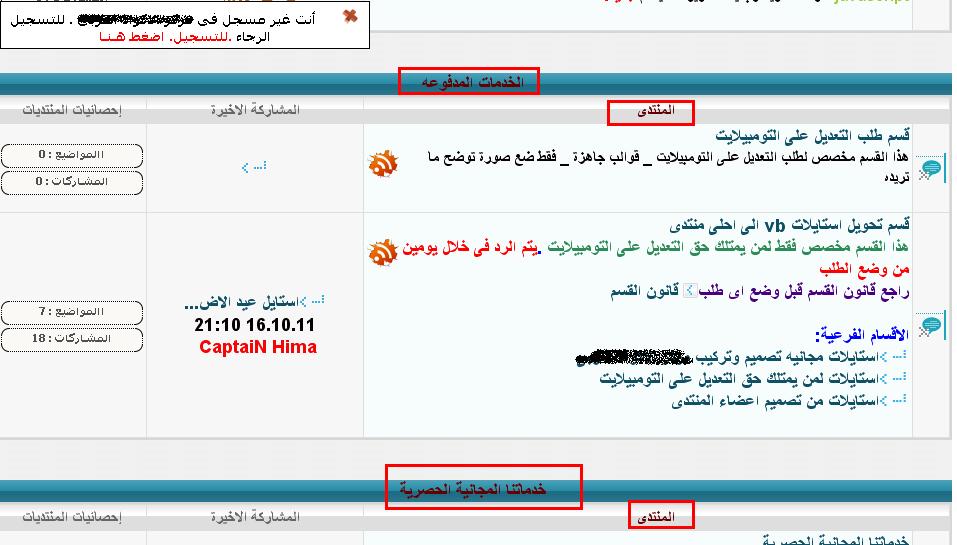
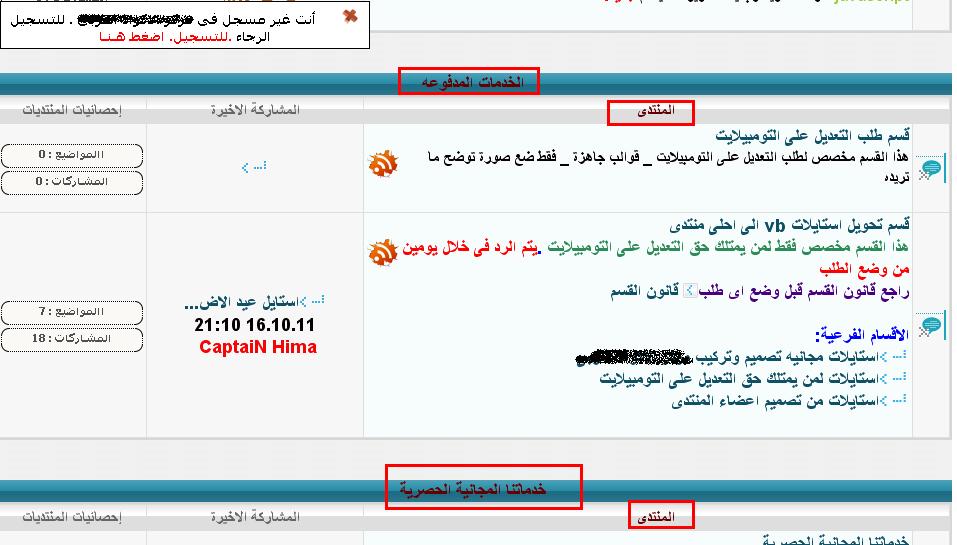
بعد التعديل
https://i.servimg.com/u/f48/12/78/95/70/hima510.jpg

ننطلق ..لعمل هذا التعديل
اولا ندخل الى
لوحه الادارة
مظهر المنتدى
التومبيلايت والقوالب
ونعمل تعديل لقالب
index_box
أولا فى القالب نبحث عن
ونضع مكانه كلمة ...
المنتدى

ثم نبحث فى نفس القالب عن
ونضع اسفله
ثم نسجل وننشر التعديل
ثم نذهب الى
مظهر المنتدى
الوان
ورقة تصميم
css
ونضع هذا الكود فى بداية الحقل
ثم نقدم ...
يمكنكم تغير الخلفية من الكود
وهذا هو رابط الخلفيه
https://i.servimg.com/u/f48/12/78/95/70/hima16.png
انتهى الشرح .....اتمنى لكم التوفيق من كل قلبى
كل عام والامه الاسلاميه بخير
يمنع نقل الموضوع بدون ذكر المصدر والله على ما اقول شهيد
هذا التعديل تم بواسطتى
CaPtAiN HIMA
اقدم اليكم اخوانى شرح بسيط جدا
لوضع صورة اعلى الفئات وعليها اسم القسم الخاص بها
مع وضع مكان اسم الفئه الاصلى
المنتدى ..مثل منتديات vb
مثال على ذلك
قبل التعديل
https://i.servimg.com/u/f48/12/78/95/70/hima610.jpg

بعد التعديل
https://i.servimg.com/u/f48/12/78/95/70/hima510.jpg

ننطلق ..لعمل هذا التعديل
اولا ندخل الى
لوحه الادارة
مظهر المنتدى
التومبيلايت والقوالب
ونعمل تعديل لقالب
index_box
أولا فى القالب نبحث عن
- الكود:
{catrow.tablehead.L_FORUM}
ونضع مكانه كلمة ...
المنتدى

ثم نبحث فى نفس القالب عن
- الكود:
<!-- BEGIN tablehead -->
ونضع اسفله
- الكود:
<div class="captain-hima">
<span class="secondarytitle">
<div style="text-align: center;">
{catrow.tablehead.L_FORUM}
</div>
</span>
</div>
</div>
</div>
ثم نسجل وننشر التعديل

ثم نذهب الى
مظهر المنتدى
الوان
ورقة تصميم
css
ونضع هذا الكود فى بداية الحقل
- الكود:
.captain-hima {
background-image: url("http://i48.servimg.com/u/f48/12/78/95/70/hima16.png");
}
ثم نقدم ...
يمكنكم تغير الخلفية من الكود
وهذا هو رابط الخلفيه
https://i.servimg.com/u/f48/12/78/95/70/hima16.png
انتهى الشرح .....اتمنى لكم التوفيق من كل قلبى
كل عام والامه الاسلاميه بخير
يمنع نقل الموضوع بدون ذكر المصدر والله على ما اقول شهيد
هذا التعديل تم بواسطتى
CaPtAiN HIMA
 مواضيع مماثلة
مواضيع مماثلة» هل استطيع وضع صورة اعلى الفئة واسفلها دون تعديل تومبيلات؟؟؟
» كيف نغير صورة اعلى الفئات ؟
» اريد وضع صورة اعلى الفئات
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
» مطلوب كود صورة اعلى المنتدى واسفل المنتدى بس بنقطة ممتدة
» كيف نغير صورة اعلى الفئات ؟
» اريد وضع صورة اعلى الفئات
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
» مطلوب كود صورة اعلى المنتدى واسفل المنتدى بس بنقطة ممتدة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف HiMa ElMaSrY الجمعة 21 أكتوبر 2011 - 21:15
من طرف HiMa ElMaSrY الجمعة 21 أكتوبر 2011 - 21:15




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
