كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
السلام علكيم ورحمه الله وبركاتو
اليوم اقدم لكم كود css
كودcss
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
للنسخةPhpbb2 فقط
^^^^^^^

-------------
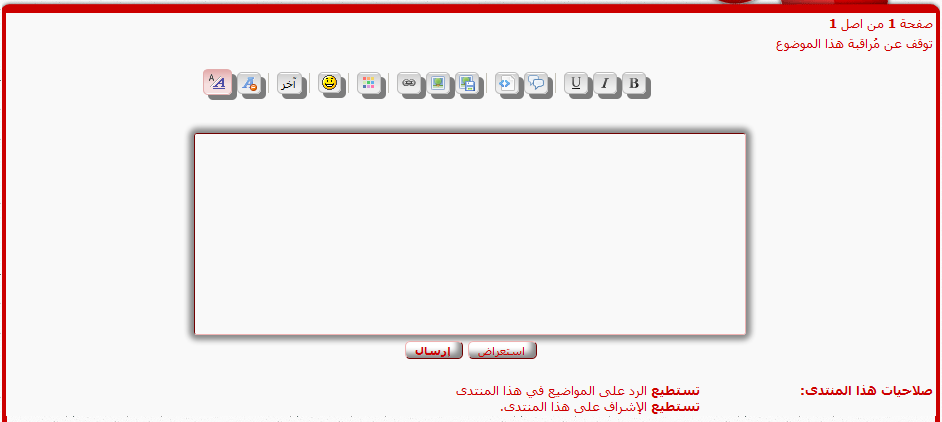
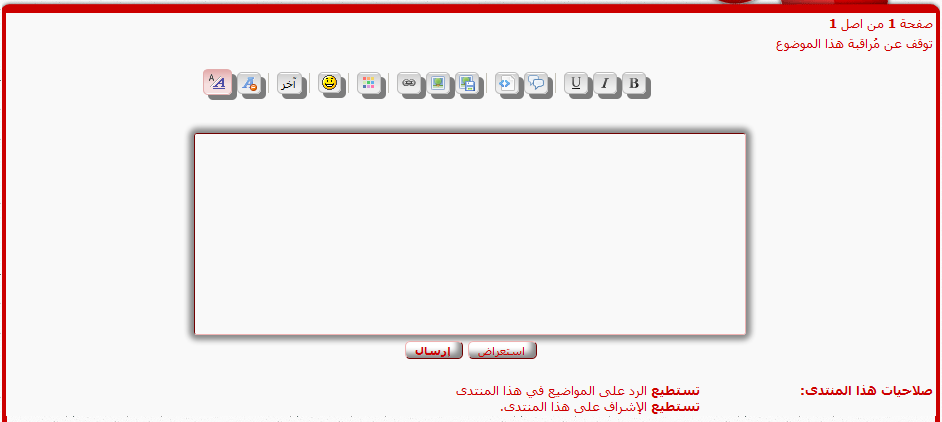
لمعاينه فعاليه الكود

https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png
-----------
طريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
-----------

تم تطوير الكود
من قبل
new.moon
المسـاعد

اليوم اقدم لكم كود css
كودcss
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
للنسخةPhpbb2 فقط
^^^^^^^

-------------
لمعاينه فعاليه الكود

https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png
-----------
طريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
-----------
- الكود:
/*** جميع الحقوق محفوظه- new.moon***/
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
/*** جميع الحقوق محفوظه- new.moon***/
تم تطوير الكود
من قبل
new.moon

المسـاعد

 مواضيع مماثلة
مواضيع مماثلة» تغير بسيط لصندوق الرد السريع وصندوق كتآبه الموضوع وصندوق التوقيع [ موضح بصورهـ ] << رآئع
» لوضع ايطار حول اسماء الاعضاء فى المتواجدين الان
» كود توسيط المساهمات وصندوق الرد السريع
» مشكلة في كود يجعل صندوق الرد وصندوق المواضيع لا يظهر بشكل جيد
» كود وضع ايطار حول الرئيسية وبداخل الاقسام للنسخةphpbb2
» لوضع ايطار حول اسماء الاعضاء فى المتواجدين الان
» كود توسيط المساهمات وصندوق الرد السريع
» مشكلة في كود يجعل صندوق الرد وصندوق المواضيع لا يظهر بشكل جيد
» كود وضع ايطار حول الرئيسية وبداخل الاقسام للنسخةphpbb2
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف YasirAyad الجمعة 9 سبتمبر 2011 - 10:13
من طرف YasirAyad الجمعة 9 سبتمبر 2011 - 10:13




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
