ممكن تعدلون ع الكود
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 ممكن تعدلون ع الكود
ممكن تعدلون ع الكود
<div style="margin:auto;text-align:center;width:100%">بسم الله الرحمن الرحيم
السلام عليكم
ممكن تعدلون ذي الكود
تسونهــ

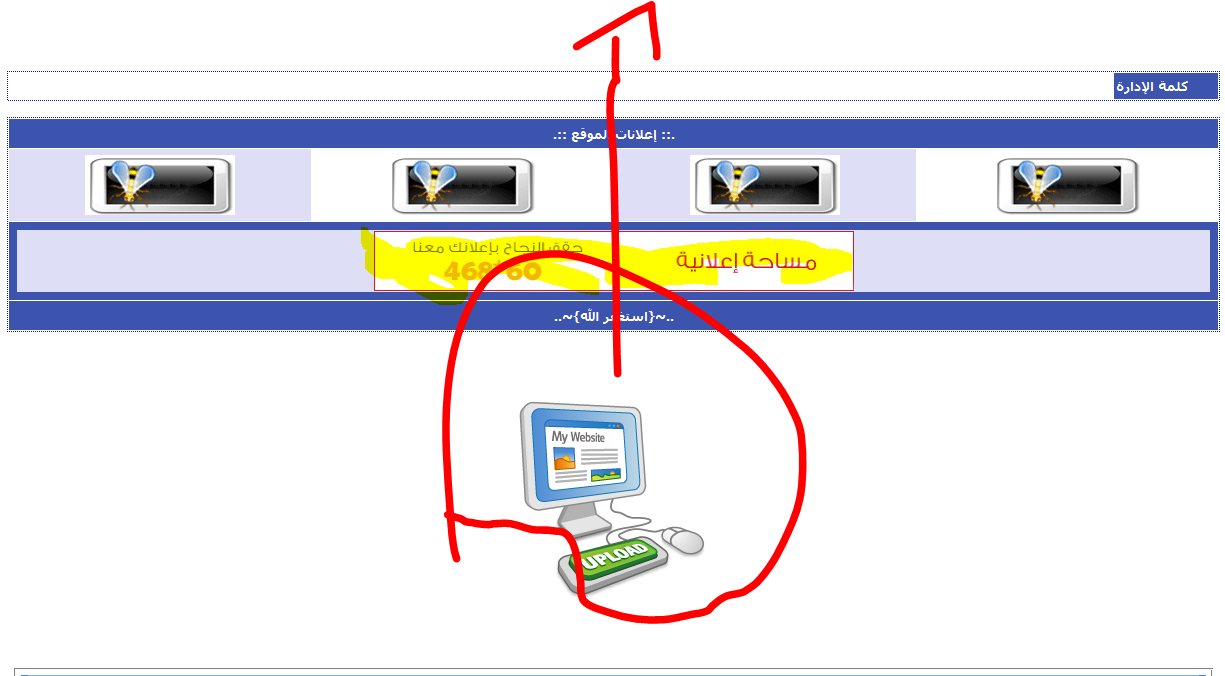
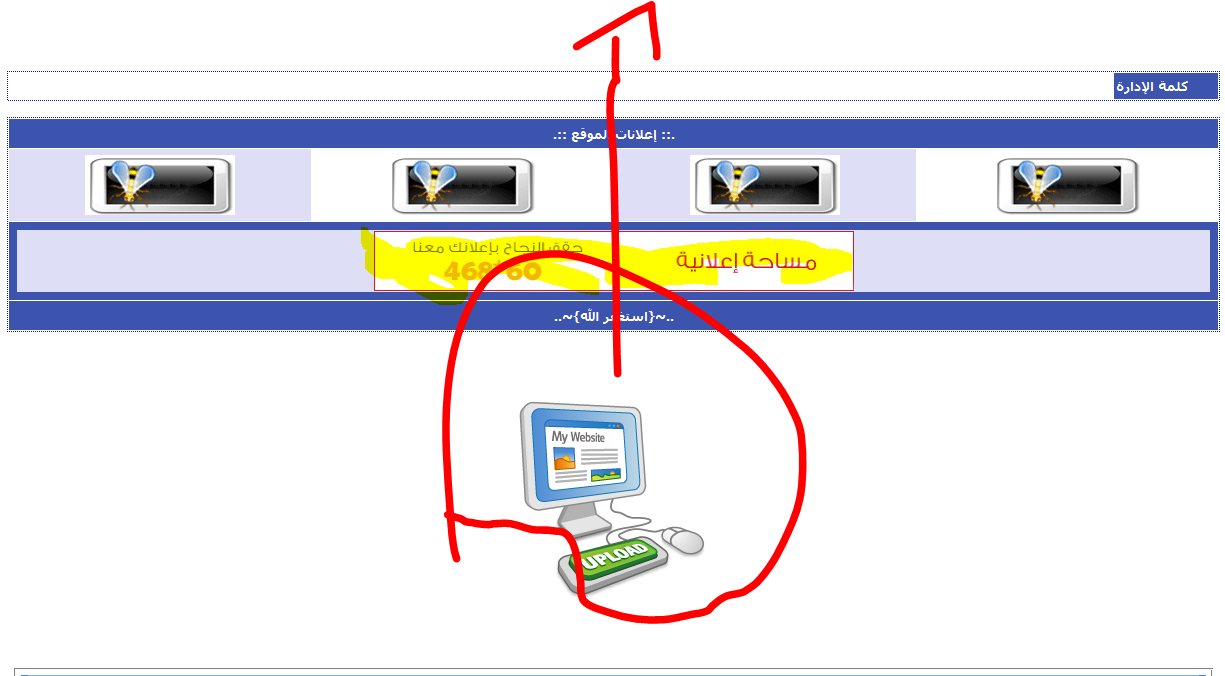
https://i.servimg.com/u/f46/15/66/67/37/90909010.png
اللي مشخط بالون الأحمر تودونهــ فوق و اللي مشخبط بالأصفر تسونهـ اثنين قريبين من بعض يعني واحد جنب واحد
و أبيهــ يناسب منتداي لو سمحتم
تم الحذف
السلام عليكم
ممكن تعدلون ذي الكود
- الكود:
/**
* vBulletin 3.8.3 CSS
* Style: '[~ منتدى مُحمداني ~]'; Style ID: 4
*/
body
{
background: #FFFFFF;
color: #203689;
font: 10pt tahoma;
margin: 0px 0px 0px 0px;
padding: 0px;
}
a:link, body_alink
{
color: #203689;
}
a:visited, body_avisited
{
color: #203689;
}
a:hover, a:active, body_ahover
{
color: #2e459a;
}
.page
{
background: #FFFFFF;
color: #203689;
font-family: tahoma;
}
td, th, p, li
{
font: 10pt tahoma;
}
.tborder
{
background: #FFFFFF;
color: #203689;
font-family: tahoma;
border: 1px dotted #0B198C;
}
.tcat
{
background: #3c54ae;
color: #FFFFFF;
font: bold 10pt tahoma;
}
.tcat a:link, .tcat_alink
{
color: #ffffff;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited
{
color: #ffffff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active, .tcat_ahover
{
color: #b6bfe1;
text-decoration: underline;
}
.thead
{
background: #546bc4;
color: #FFFFFF;
font: bold 11px tahoma;
}
.thead a:link, .thead_alink
{
color: #FFFFFF;
}
.thead a:visited, .thead_avisited
{
color: #FFFFFF;
}
.thead a:hover, .thead a:active, .thead_ahover
{
color: #b6bfe1;
}
.tfoot
{
background: #203689;
color: #FFFFFF;
font-family: tahoma;
border: 1px dotted ##000000;
}
.tfoot a:link, .tfoot_alink
{
color: #FFFFFF;
}
.tfoot a:visited, .tfoot_avisited
{
color: #FFFFFF;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover
{
color: #b6bfe1;
}
.alt1, .alt1Active
{
background: #FFFFFF;
color: #203689;
font-family: tahoma;
}
.alt2, .alt2Active
{
background: #dedff7;
color: #203689;
font-family: tahoma;
}
.inlinemod
{
background: #FFFFCC;
color: #000000;
font-family: tahoma;
}
.wysiwyg
{
background: #FFFFFF;
color: #203689;
font: 10pt tahoma;
margin: 5px 10px 10px 10px;
padding: 0px;
}
.wysiwyg a:link, .wysiwyg_alink
{
color: #203689;
}
.wysiwyg a:visited, .wysiwyg_avisited
{
color: #203689;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover
{
color: #FF4400;
}
textarea, .bginput
{
font: 10pt tahoma;
}
.bginput option, .bginput optgroup
{
font-size: 10pt;
font-family: tahoma;
}
.button
{
font: 11px tahoma;
}
select
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
option, optgroup
{
font-size: 11px;
font-family: verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.smallfont
{
font: 11px tahoma;
}
.time
{
color: #666686;
font-family: tahoma;
}
.navbar
{
font: 11px tahoma;
}
.highlight
{
color: #FF0000;
font-family: tahoma;
font-weight: bold;
}
.fjdpth0
{
background: #F7F7F7;
color: #000000;
}
.panel
{
background: #FFFFFF;
color: #203689;
font-family: tahoma;
padding: 10px;
border: 2px outset;
}
.panelsurround
{
background: #e4e7f5;
color: #203689;
font-family: tahoma;
}
legend
{
color: #203689;
font: 11px tahoma;
}
.vbmenu_control
{
background: #203689;
color: #FFFFFF;
font: bold 11px tahoma;
padding: 3px 6px 3px 6px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover
{
color: #FFFFFF;
text-decoration: underline;
}
.vbmenu_popup
{
background: #203689;
color: #203689;
font-family: tahoma;
border: 1px dotted #203689;
}
.vbmenu_option
{
background: #FFFFFF;
color: #203689;
font: 11px tahoma;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink
{
color: #203689;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited
{
color: #203689;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite
{
background: #FFFFFF;
color: #203689;
font: 11px tahoma;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink
{
color: #203689;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited
{
color: #203689;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover
{
color: #203689;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #FF4400; text-decoration: underline; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
/* Postbit_Userinfo
****************************************************/
.infouser {
font: normal 11px "Tahoma";
color: #000;
background-color: #FFF;
letter-spacing: 0px;
vertical-align: middle;
padding: 1px 4px;
border:1px dotted #6A581C;
margin: 0px 0px 2px;
_margin: 0px 0px 0px;
}
.avataruser img {
border:1px dotted #6A581C;
margin: 10px auto 0;
padding: 5px;
}
****************************************************/
a.tagcloudlink:link, a.tagcloudlink:visited { text-decoration:none; }
a.tagcloudlink:hover, a.tagcloudlink:active { text-decoration:underline; }
a.level1 { font-size: xx-small; }
a.level2 { font-size: small; }
a.level3 { font-size: medium; }
a.level4 { font-size: large; }
a.level5 { font-size: xx-large; }
منتدى مُحمداني <div align="center"> <div class="page" style="width: 100%; text-align: right;">
var rainbowcount = 0;
var glitcount=0;
var glitstring='';
var shimmercount=0;
var shimmerstring='';
var ie4 = false;
if(document.all) {
ie4 = true;
}
function setContent(name, value) {
var d;
if (ie4) {
d = document.all[name];
} else {
d = document.getElementById(name);
}
d.innerHTML = value;
}
function getContent(name) {
var d;
if (ie4) {
d = document.all[name];
} else {
d = document.getElementById(name);
}
return d.innerHTML;
}
function setColor(name, value) {
var d;
if (ie4) {
d = document.all[name];
} else {
d = document.getElementById(name);
}
d.style.color = value;
}
function getColor(name) {
var d;
if (ie4) {
d = document.all[name];
} else {
d = document.getElementById(name);
}
return d.style.color;
}
function toSpans(span) {
var str=span.firstChild.data;
var a=str.length;
span.removeChild(span.firstChild);
for(var i=0; i= 0) { return; }
var length = 0;
var str = '';
var ch;
var token = '';
var htmltag = false;
for (i = 0; i < value.length; i++) {
ch = value.substring(i, i+1);
if (i < value.length - 1) { nextch = value.substring(i+1, i+2); } else { nextch = ' '; }
token += ch;
if (ch == '' && htmltag) { htmltag = false; }
if (!htmltag && ch.charCodeAt(0) > 30 && ch != ' ' && ch != '\n') {
str += '' + token + '';
token = '';
length++;
}
}
setContent(name, str);
glitcommand = 'glitterloop('' + name + '', ' + length + ', 0, 1, '' + col + '', ' + speed + ')';
setTimeout(glitcommand , speed);
}
function shine(name, col, speed) {
var value = getContent(name);
while ( value.indexOf(" ", "-10") != (-1) ) {
var value = value.replace(" ", "");
};
if (value.indexOf('' && htmltag) { htmltag = false; }
if (!htmltag && ch.charCodeAt(0) > 30 && ch != ' ' && ch != '\n') {
str += '' + token + '';
token = '';
length++;
}
}
setContent(name, str);
shinecommand = 'shineloop('' + name + '', ' + length + ', 0, 1, '' + col + '', ' + speed + ')';
setTimeout(shinecommand , speed);
}
function RainbowSpan(span, hue, deg, brt, spd, hspd) {
this.deg=(deg==null?360:Math.abs(deg));
this.hue=(hue==null?0:Math.abs(hue)%360);
this.hspd=(hspd==null?3:Math.abs(hspd)%360);
this.length=span.firstChild.data.length;
this.span=span;
this.speed=(spd==null?50:Math.abs(spd));
this.hInc=this.deg/this.length;
this.brt=(brt==null?255:Math.abs(brt)%256);
this.timer=null;
toSpans(span);
this.moveRainbow();
}
RainbowSpan.prototype.moveRainbow = function() {
if(this.hue>359) this.hue-=360;
var color;
var b=this.brt;
var a=this.length;
var h=this.hue;
for(var i=0; i359) h-=360;
if(h0) {
eval('var rain'+rainbowcount+'=document.getElementById("rain'+rainbowcount+'");');
eval('var rainbowspanning'+rainbowcount+'=new RainbowSpan(rain'+rainbowcount+', 0, 360, 255, 50, 348);');
eval('rainbowspanning'+rainbowcount+'.timer=window.setInterval("rainbowspanning'+rainbowcount+'.moveRainbow()", 50);');
var rainbowcount=(rainbowcount-1);
};
window.orig_onload = window.onload;
window.onload = function() {
if (is_ie || is_moz) { var cpost=document.location.hash;if(cpost){ if(cobj = fetch_object(cpost.substring(1,cpost.length)))cobj.scrollIntoView(true); }}
if(typeof window.orig_onload == "function") window.orig_onload();
}
[center][img]http://sharedz.com/uploads/13057346882.png[/img]
[/center]
مركز رفع منتدى مُحمداني[center][right]
[/right]
[right]
[/right]
[table style="border-collapse: collapse;" id="AutoNumber1" bgcolor="#ffffff" border="2" bordercolor="#e9e9e9" cellpadding="5" cellspacing="0" width="95%"] [tr] [td width="100%"][right]
[/right]
<table style="border-collapse: collapse;" id="AutoNumber2" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0" width="100%"> <tr> <td background="http://img245.imageshack.us/img245/2991/style05.jpg" height="37" width="100%">
<table style="border-collapse: collapse;" id="AutoNumber8" border="0" bordercolor="#111111" cellpadding="0" cellspacing="0" width="100%"> <tr> <td>
[img(7,37)]http://img19.imageshack.us/img19/2282/style06.jpg[/img]</td> <td style="text-align: center;" width="100%">
[size=21][color=White][b][/b][/color][/size][size=21][color=DarkSlateGray][b][img]http://2img.net/i/fa/Offline.png[/img][/b][/color][/size][size=21][color=DarkSlateGray][b][img]http://2img.net/i/fa/Online.png[/img][/b][/color][/size] [size=21][color=White][b]مركز رفع منتدى مٌحمداني[/b] [/color][/size][img(35,22)]http://img10.imageshack.us/img10/329/sahm.gif[/img] [size=21][color=DarkSlateGray][b][img]http://2img.net/i/fa/Offline.png[/img][/b][/color][/size][size=21][color=DarkSlateGray][b][img]http://2img.net/i/fa/Online.png[/img][/b][/color][/size]</td> <td>
[img(7,37)]http://img84.imageshack.us/img84/2282/style06.jpg[/img]</td> </tr> </table>
</td> </tr> <tr><td style="vertical-align: top;">
</td></tr><tr> <td style="text-align: center;" width="100%">
<table id="table1" border="0" width="100%"><tr><td>
[b][/b]
</td></tr><tr><td>
[b][color=#FF0000]يتم الآن التحميل فضلاً انتظر سيتم
تحويلك عند الانتهاء ......
[/color][color=#0000FF]
[url=http://www.sharedz.com/]
[color=#808080]تحميل الصور[/color][/url][color=#808080]
والملفات[/color][/color][/b]
</td></tr></table>
[center][center][color=RoyalBlue][b][img]http://i61.servimg.com/u/f61/11/71/12/31/activi12.gif[/img]
[/b][/color][/center]
[/center]
</td> </tr> </table>
[/td] [/tr] [/table]
[/center]
[font=MS Sans Serif][size=9][color=#ff0000]
.: عدد زوار مركز تحميل:.[/color][/size][/font]
[img]http://cgibin.erols.com/cgi-bin/Count.cgi?df=mo7amdaniforum.com%20%20&ft=6&tr=N&dd=B&md=8[/img]
تسونهــ

https://i.servimg.com/u/f46/15/66/67/37/90909010.png
اللي مشخط بالون الأحمر تودونهــ فوق و اللي مشخبط بالأصفر تسونهـ اثنين قريبين من بعض يعني واحد جنب واحد
و أبيهــ يناسب منتداي لو سمحتم
تم الحذف
 مواضيع مماثلة
مواضيع مماثلة» ممكن هذا الكود
» ممكن يتعاون خبراء الاكواد في هذا الكود(ممكن الحل)
» ممكن هاد الكود او لو كانت طريقة ممكن
» ممكن هذا الكود
» ممكن هذا الكود
» ممكن يتعاون خبراء الاكواد في هذا الكود(ممكن الحل)
» ممكن هاد الكود او لو كانت طريقة ممكن
» ممكن هذا الكود
» ممكن هذا الكود
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
