ماهي تقنيات css وكيف استخدمها؟
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 ماهي تقنيات css وكيف استخدمها؟
ماهي تقنيات css وكيف استخدمها؟
ماهي تقنيات css وكيف استخدمها؟ |
السلام عليكم ورحمة الله وبركاته ’’ سوف اشرح لكم ماهي تقنية (css) وكيف التعامل معاها . تعريف؟ css تقنية Css مختصره من ” Cascading Style Sheets ” وتقنية css ليست بلغة برمجية أنما تقنيه كما يخطئ البعض انها لغة برمجية. تهتم بشكل كبير وبشكل أوسع على أشكال تصميم وأنسيابات صفحات الويب,كمثل أنماط الصفحه وشكلها من الألوان والخطوط والخلفيات والصور وغيرهم .. ما الفائدة منها؟ يمكنك من خلاله تشخيص تصميم كامل لمنتداك تجعل منتداك خفيفا وفي غاية الدقة من الجمالِ هل تعمل علي جميع المتصفحات؟ للآسف لاتعمل هذه التقنية علي جميع المتصفحات ,, ليس السبب من القنية السبب ان بعض المتصفحات لاتقبلها ,, تعمل مع اشهر المتصفحات العالمية اين اجد مكانها في المنتدي الخاص بي؟ احلي منتدي وفرت عليك مجهود كبير ولن تحتاج ان تكون خبير ِلكي تعرف مكانها لوحة الادارة - مظهر المنتدي -ألوان - ورقة تصميم css هل استطيع وضع اكواد من نوع html بداخلها؟ لايمكنك وضع اكواد هتميل بداخل هذه الورقة المشخصة يجب ان تربط بين الاكواد بطريقة صحيحة لكي تعمل بشكل سليم طريقة وضع css في اكواد html هناك الكثير ممن يريد انشاء صفحة html وتطبيق كود css فيها ولكنه لا يريد استخدام اعلى واسفل المنتدى (اي صفحة فارغة) ولكن اكواد ورقة css المذكورة لا تطبق الا على الصفحات المُستخدم فيها أعلى وأسفل المنتدى في هذه الحالة الحل موجود : ضع هذا الكود في الصفحة المرادة
الخطاء الشائع عندما مثلا تضع كود هتميل بداخلها يظهر لك هذا الخطاء ليس مشكل كبيرا ِسهل التخطي منه كل ماعليك ان تذيل الكود الذي وضعته في اغلب الحالات الكود يتحذف تلقائي .. الخطاء الثاني
ما هذا لاتقلق ِ هذا معناه انك وضعت كود غير كامل كيف غير كامل ؟ نعم غير كامل تقنية الانسابية يجب ان تغلق وتفتح في نهاية الكود مثال اذا وضعت هذا الكود سوف يعمل بدون خطاء
} هذا معناه ان الكود ماذا مفتوح وليس مغلق ونضع الكود هكذا
وتحاول ان تضع الناقص .. اذا لم تعرف اكتب موضوع يوضح طلبك وان شاء الله خبرئنا لم يتئخروا عليكم بشئ هل استطيع اكتب بجوار الكود اسمه عربي او انجليزي؟ نعم بالتاكد تسطيع ان تكتب فوق الكود اسمه لكي لاتنساه لكن بشروط ان تعطية الامر كومنت ِ مثال عندي كود ِلحذف عبارة عدل سابقا من قبل ِالخ هذا هواه الكود
كيف احول الكود من صورة الي رمز لون؟ لم نفهمك !وضح اكتر لو سمحت مثال ِ علي كود :وضع خلفية داخلية للمنتدى هذا هواه الكود
عايز احول الكود ده تاني الي رمز لون هتقولي ازاي دا كود ماتقدرش تعدل عليه ِلاء تقدر تعدل عليه لكن تقدر بطرق الرابط والا اومر background اخذت امر image : url يعني هنحط صورة ِ انا عايز اعطيها امر تاني ِينفع هنعطيها الامر لون color:#FF33CC يعني الكود هيكون كده
هما هما الكودين زي بعض ونفس العمل بس الاول تقدر تحط صورة التاني تقدر تحط رمز كاخلفية بدل الصورة #FF33CC وهذا موقع يتح لكم اختيار اكواد الالوان code-couleur .. بعض الاومر الهامة يمكنكم استخدامها ......... bodyline : هواه يستخدم في محاذة الصفحة وعمل لها حدود body : هواه المتحكم في الصفحة مثل لون خلفية للصفحة a img : امر هام يستخدم لعمل امر للصور forumline: يستخدم في اعطاء اومر للفئات cattitle : يتحكم في حجم اسم الفئات forumlink : خاص بروابط الفئات topictitle,h1,h2 : يتحكم في اسماء المواضيع quote : خاص اقتبسات copyright : خصاص بحقوق الملكية #i_logo : االوجهة postbody : في المواضيع والمشاركات postdetails.poster-profile a img : صور البيانات الشخصية للاعضاء table.forumline : لعمل اي شئ فوق الفئات postbody img : يستخدم في عمل اي شئ للصور في المواضيع .post-entry : المواضيع للنسخة invision tr.post td : المواضيع للنسخة phpbb2 .post : المواضيع للنسخة phpbb3 ........ ما هي الفائدة من معرفتي هذه الاومر؟ هذه الاومر تمكنك في التحكم بها وهذا شئ اساسيا في منتداك لايمكن تغير مسار الاومر كيف استعمل هذه الاومر؟ مثلا نستخدم الامر body يجب ان افتح واقفل الكود برموز مثال
هنعطية الامر صورة خلية background ثم نحدد الخلفية اذا اردنا ان تعطي امر الخلفية صورة نعطيها الامر -image:url('رابط الصورة') لكي تكون هكذا background-image:url('رابط الصورة) ثم نغلق الامر بهذا الرمز ; تكون هكذا background-image:url('رابط الصورة'); هكذا يسمي امر كامل مغلق ثم نضع الامر الاقواس ثم يبدو هكذ
يمكنك تطبيق الامر علي جميع الاومر الاخري وهكذا نكون حصلنا علي كود خلفية الاومر التي يمكن استعمالها Background- لعمل خلفية يمكن اعطائعا اي امر من الاومر التالية Color او image لتكون هكذا مثلا background-image:url('url imag'); او background-Color:#00000; ............. text-align: محاذة النصوص يمكن اعطائعا اي امر من الاومر التالية Center او Right او Left توسيط ويمين وشمال مثال text-align: center; text-align: Right ; text-align: Left ; مثال مثلا علي كود توسيط جميع المشاركات هذا هواه الكود للنسخة الثانية
Left يبدوا هكذا
.......... ارجو أن يكون الشرح ومفيد ونال أعجابكم والحمد الله الشرح من عملي احمد مع التحية   التعديل الأخير من طرف {Lone~Wolf}   |
عدل سابقا من قبل Mohamed Nsr في 27/7/2015, 7:27 am عدل 8 مرات (السبب : تنسيق الشرح)
 شرح كآمل و شامل للخاصية Position في Css !
شرح كآمل و شامل للخاصية Position في Css !
شرح كآمل و شامل للخاصية Position في Css ! |
السلام عليكم ورحمة الله وبركاته سنشرح اليوم خصية {Position} Position هو أحد الخصائص المثيرة في تقنية CSS ومن أهمها برأيي فمن خلالها يمكنك تقسيم وتوزيع الموقع وتتحكم فيه كالوحة الشطرنج!، خاصية أفضل وسيلة لتعلمها هي التطبيق والتجربة أكثر من مرة، والخاصية كما اسمها وظيفتها تحديد الموضع لأي عنصر موجود داخل صفحة العرض بنافذة المتصفح عن طريق إحداثيات خاصة لذلك في الإتجاهات top, right, bottom, left وهذه الخاصية لها 4 قيم فرعية أو مواضع للتحكم في العنصر ! آلخآصية = شرح لها ! .. static = إعتيادي ـ وفيه لا يمكن تحديد الموضع عن طريق إحداثيات التموضع ولا تؤثر أو تشاهد تأثيرها في حالة وضعها. relative = يحدد فيه الموضع بالنسبه للعنصر الإعتيادي السابق ـ أي أن موضعه يُحَدَد نسبه الى الوضع الإعتيادي فهو تابع دائما ومتناسب مع أقرب العناصر له ويسمح بإستخدام إحداثيات التموضع. absolute = وفيه يتم تعيين موضع العنصر بشكل مستقل عن أي عنصر آخر بالصفحة. fixed = وهو نفس الموضع السابق absolute ولكن المضاف فيه إنه يكون ثابت في مكانه بحسب الإحداثيات المحددة له ـ بمعنى أنه لو حركت شريط التمرير بالمتصفح سيظل ثابت في مكانه مع تحرك العناصر الأخرى. أما إحداثيات التموضع فهي كما قلنا حتى تتمكن من التحكم في كل عنصر وتحديد مكانة بالصفحة كما تريد وذلك عن طريق إتجاهين أو إتجاة واحد فقط حسب مايقتضيه التوزيع بإدخال قيمة التباعد بين كل جهه بوحدات القياس العادية أو بنسبة مئوية % ومثال على ذلك لو أخذنا عنصر بالصفحة بالمعرّف box# بالوضع absolute top: مدى التباعد بين الحافة العليا وجسم العنصر. right: مدى التباعد بين الجهه اليمنى وجسم العنصر. bottom: مدى التباعد بين الحافة السفلى وجسم العنصر. left: مدى التباعد بين الجهه اليسرى وجسم العنصر.
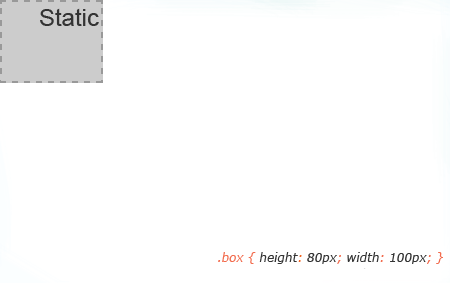
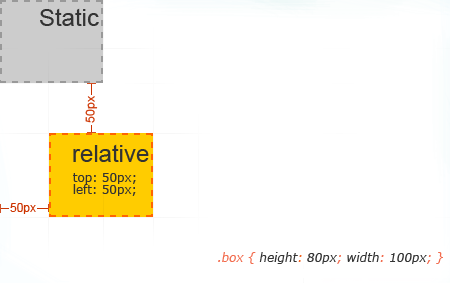
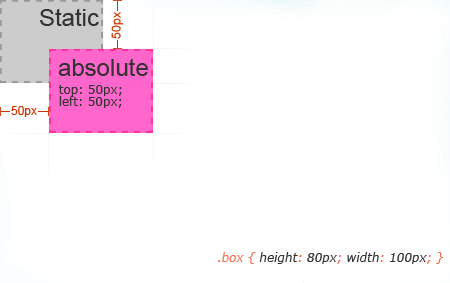
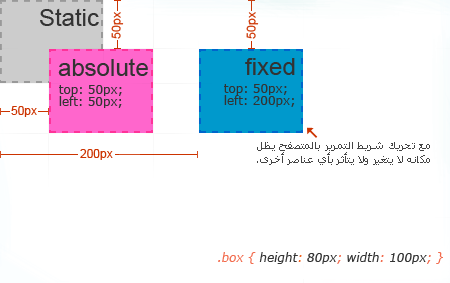
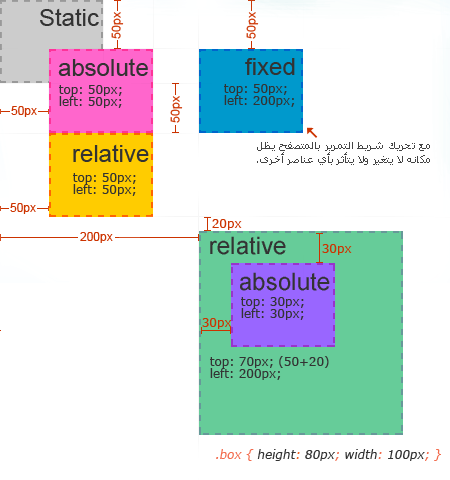
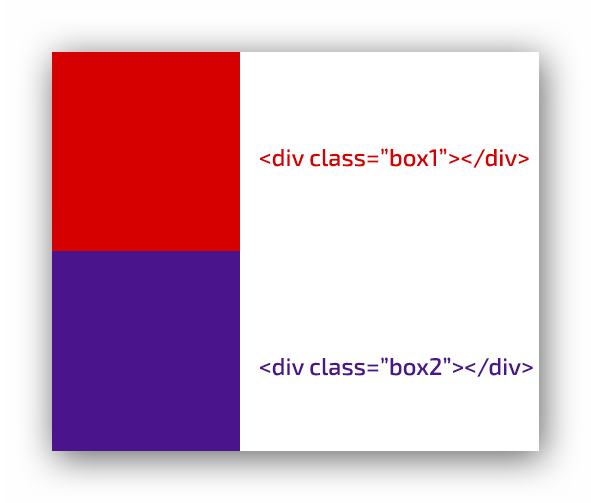
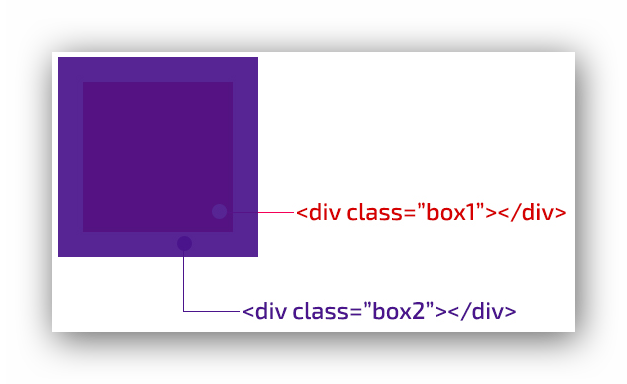
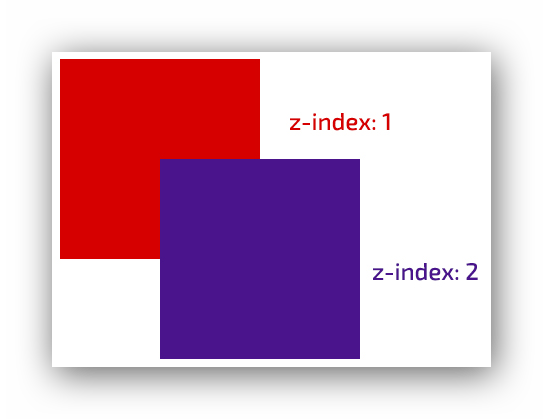
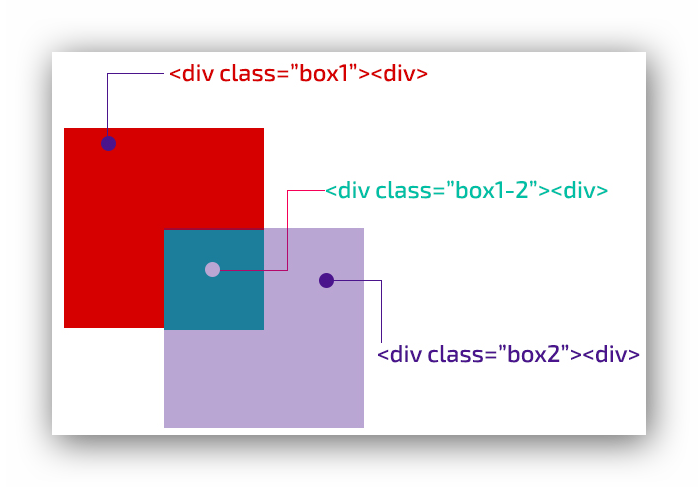
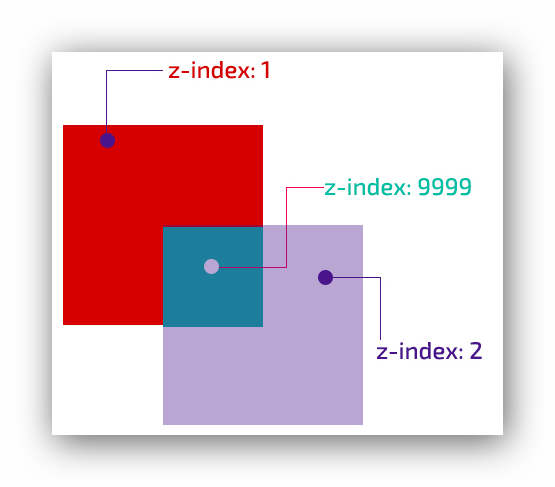
الخاصية position هامة لعمل تصاميم أو توزيعات متقدمة ومنها الخدع مثل تداخل أكثر من عنصر في الصفحة وغيرها.. ولمزيد من التفصيل تابع معي شرح للقيم المختلفة وكيف تظهر كل حالة، وبالمثال هنا لدي 4 صناديق <div> تمثل المواضع كل منها يأخذ فئة class خاصة به ويشترك الجميع في نفس الأبعاد طول وإرتفاع مع تمييز كل منهم بلون للخلفية وحدود متقطعة. ثم مع كل صندوق وبواسطة خواص التموضع سوف أحدد موضع مختلف لكل منهم مع الإستعانة بإحداثيات خاصة ونبدأ بالحالة الأولي -تابع الصور التالية مع إفتراض أن خلفية الصناديق البيضاء هي نافذة المتصفح static الوضع الإعتيادى ولم أحدد له إحداثيات للتموضع فتأثيرها لا يظهر كما قلنا، والعنصر مكانه الطبيعي جهة اليسار وفي حالة عكس إتجاه الصفحة للمواقع العربية كما أعتدنا يتحول جهة اليمين ’’بإختصار أي عنصر داخل الصفحة هو static‘‘  relative يحدد ويحسب فيه الموضع نسبه للعناصر الأخرى ـ أي أن موضعه يُحَدَد نسبه الى الوضع الإعتيادي فهو تابع دائما ومتناسب مع أقرب العناصر له ويسمح بإستخدام إحداثيات التموضع ’’يعني يحدد فيه مكان العنصر عن طريق قربه وبعده عن بقيه العناصر الأخرى‘‘  absolute الوضع الحر وفيه العنصر لا يتأثر بالعناصر الأخرى ويحدد مكانة بالصفحة بشكل مستقل، وفي هذه الحالة فهو يتعامل مع الشاشة أو نافذة المتصفح كلها ويبدأ الإحداثيات من عندها بأبعاد حقيقية.. لاحظ في الصورة كيف أصبح مكانة وظهر أعلى العنصر الإفتراضي وكأنه غير موجود ’’لا يتاثر بالعناصر الأخرى ويحدد مكانه بإحداثيات نافذة المتصفح الحقيقة‘‘ في حال وضعك إياه داخل عنصر آخر يأخذ الوضع relative يتغير حينها نظام الإحدثيات، وبدلاً من النافذة المفتوحة كاملة تصبح الإحداثيات تابعة لهذا العنصر الجديد فقط وتحدد تبعاً له -أشبه بوضعك للعنصر داخل صندوق محكم ومن ثم حددت مكانه داخل هذا الصندوق!  fixed نفس الموضع السابق والمختلف إنه ثابت في مكانه بحسب الإحداثيات المحددة له، كبرت أو صغرت نافذة المتصفح أو تداخلت مع عناصر أخرى ثابتة، فمع تحريك شريط التمرير الجانبي دائماً تشاهد ذلك العنصر مكانه -غير مدعوم من متصفح IE6- ’’عنصر ثابت دائماً لا يتحرك مع شريط التمرير الجانبي أو تداخل عناصر أخرى معه‘‘  مثآل حى ! ..  اتمنى الشرح وآضح .. بالتوفيق ! ..  |
عدل سابقا من قبل Mohamed Nsr في 29/7/2015, 6:35 am عدل 2 مرات (السبب : تنسيق الشرح)
 شرح margin, padding, border فى css
شرح margin, padding, border فى css
شرح margin, padding, border فى css |
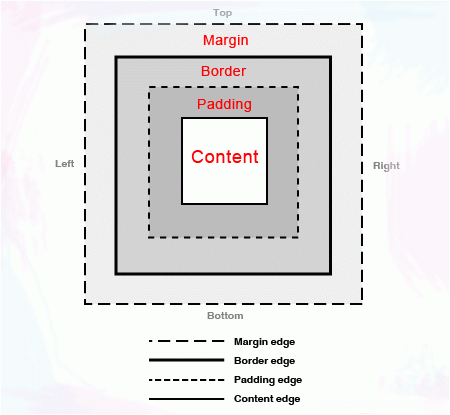
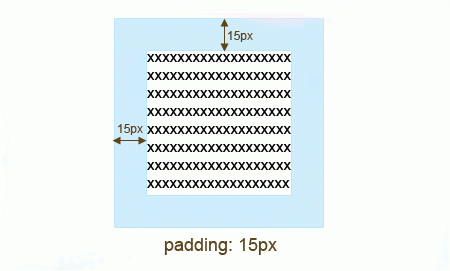
السلام عليكم ورحمة الله وبركاته سنشرح اليوم خصائص margin, padding, border Layout وتعنى التخطيط او تقسيم الصفحات، وقبل ان نبدأ لابد من تذكر كيف كان يتم التخطيط في html .. فعندما كنا نريد تخطيط الموقع كنا نعتمد إعتماد كلي على الجدوال في ذلك وبالشكل الذى نراه مناسب، ولكن بعد أن ظهرت المتصفحات التى تدعم المعايير القياسيه مثل Firefox بشكل سليم ومتوافق مع منظمة الويب التى تدعو للإستغناء عن الجداول في التصميم والتحول الى css الى جانب الكثير من المواقع والمنظمات التى تدعو لإتباع المعايير القياسية في التصميم، كانت الحاجه للإستخدام طريقه جديدة في التخطيط اكثر مرونه وسهوله توافق المعايير القياسية وتظهر بشكل سليم على كافه المتصفحات. ولمعلوماتك الجداول عندما ظهرت أول مرة في html كانت لغرض واحد فقط هو عرض البيانات المجدولة كالإحصائيات، ثم بعدها ظهرت خاصيه إخفاء الحدود <table border="0"> وإستعان بذلك المصممون وإستخدمت الجداول بشكل جديد وادرج فيها الصور والرسوم...الخ ولازالت حتى اليوم تستخدم الجدول بشكل كبير في التخطيط وبالمواقع التى تستخدم الصور بشكل كبير. لن أفرد أكثر من ذلك حول عيوب التصميم عن طريق الجدوال ومزيا الطرق الحديثه لنعطي المجال أكثر حول التطبيق. حديثنا اليوم يتلخص في الصورة التاليه :  https://i.servimg.com/u/f19/19/08/62/30/wehba110.gif وهو تخطيط يوضح شكل الصفحه وحدودها content edge: المحتوى وهو كل ماتحويه الصفحه من نصوص او صور ...الخ وتحيط بها البطانة من كافة الجوانب. padding edge: وهى البطانة وتحيط بها الحدود من كامل الجهات ، لتترك مسافة بين الجسم والمحتوى الداخلي ـ وإذا تم تعينها الى 0 سوف يلتصق محتوى الصندوق بالحافة ( وهو بدايه الهامش ) بدون اى فرغات. border edge: الحدود وتحيط بها الهوامش او الحواف من كافة الجهات ـ وإذا تم تعينها الى صفر 0 يبقى فقط منها حافة البطانة وبدون أثر. margin edge: الهوامش أو الحواف عندما تحدد يظهر هذا الهامش بين التصميم وبين حافة الصفحه داخل المتصفح ـ وفي حاله تعيين هذه الهوامش الى صفر 0 سوف يلتصق التصميم بكامل صفحه العرض وما نطلق عليه التصميم المتمدد بكامل الصفحه. وبالامثلة سنوضح الان الـ margin و padding .
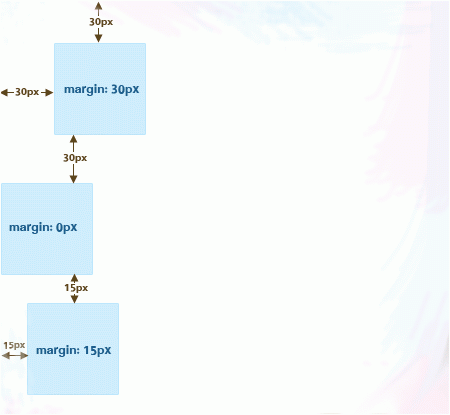
 https://i.servimg.com/u/f19/19/08/62/30/wehba210.gif كما شاهدت فالـ margin إذا حُددت لأحد عناصر الصفحه ستكون هى المساحه التى تحيط بالصندوق من كافة الجهات وتفصلها عن بقيه العناصر الأخرى ـ ويعرّف داخل css و يكتب بالشكل التالي :
 https://i.servimg.com/u/f19/19/08/62/30/wehba310.gif وتعرّف الخاصية داخل css و تكتب بالشكل التالي :
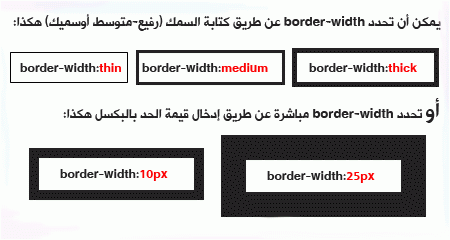
نأتي الأن الى الـ border وهى الحدود ـ وتعيين عن طريق 3 خواص فرعية لها (السمك ـ النمط او شكل الحد ـ اللون) border-width السمك ويعين بالشكل التالي:  https://i.servimg.com/u/f19/19/08/62/30/wehba410.gif ويعرّف داخل css ويكتب هكذا:
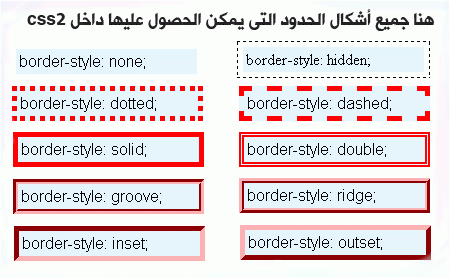
- border-color اللون ولن يختلف في طريقة الكتابة عما سبق راجع فقط الدرس السابق لتتذكر خواص الألوان في css - border-style وهو شكل الحد نفسه وما يلي جميع الأشكال التى يمكن ان تجدها في css2  https://i.servimg.com/u/f19/19/08/62/30/wehba510.gif اتمنى الشرح وآضح .. بالتوفيق ! ..  |
عدل سابقا من قبل Mohamed Nsr في 29/7/2015, 6:27 am عدل 1 مرات (السبب : تنسيق الشرح)
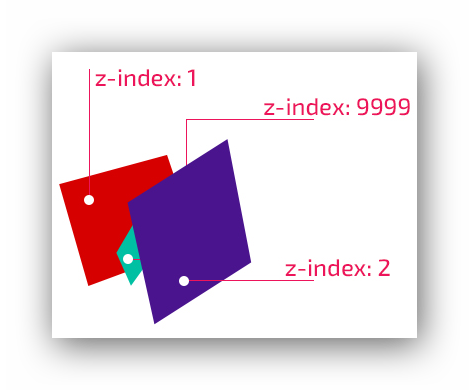
 (شرح) خاصية z-index بالتفصيل، وشرح مشكلتها
(شرح) خاصية z-index بالتفصيل، وشرح مشكلتها
(شرح) خاصية z-index بالتفصيل، وشرح مشكلتها | ||||
|
 شرح طريقة استخدام الـ Long Shadow ( الظل الطويل ) بطريقة css ..
شرح طريقة استخدام الـ Long Shadow ( الظل الطويل ) بطريقة css ..
شرح طريقة استخدام الـ Long Shadow ( الظل الطويل ) بطريقة css .. | ||||
|
 مواضيع مماثلة
مواضيع مماثلة» ماهى التومبيلات وكيف استخدمها
» ماهي سمعة العضو ؟؟ وكيف تزيد ؟
» ماهي المدونه وكيف اعرف انها مفعله ومافائدتها؟
» ماهي المواضيع المماثلة ؟ وكيف أقوم بحذفها او إلغائها ؟
» كيف اضع مشرف على القسم وكيف اثبت المواضيع وكيف صنع الاقسام
» ماهي سمعة العضو ؟؟ وكيف تزيد ؟
» ماهي المدونه وكيف اعرف انها مفعله ومافائدتها؟
» ماهي المواضيع المماثلة ؟ وكيف أقوم بحذفها او إلغائها ؟
» كيف اضع مشرف على القسم وكيف اثبت المواضيع وكيف صنع الاقسام
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف A7medvirus 19/5/2011, 6:28 pm
من طرف A7medvirus 19/5/2011, 6:28 pm
























 Facebook
Facebook Twitter
Twitter Youtube
Youtube
