كود تمبلات ايطار للبيانات الشخصيه مثل vbulletin
صفحة 1 من اصل 1
 كود تمبلات ايطار للبيانات الشخصيه مثل vbulletin
كود تمبلات ايطار للبيانات الشخصيه مثل vbulletin

| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| ..
مرحباً بكم أيها الكرام من أعضاء و زوار منتديآت الدعم والمساعده من كل مكان

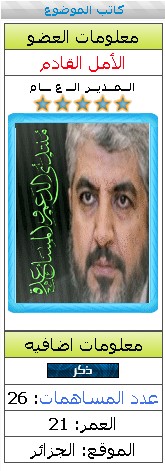
معاينه على الكود

https://i.servimg.com/u/f30/15/40/37/88/24zyyk10.jpg

طريقة التركيب
لوحة الإدارة
مظهر المنتدى
إدارة عامة
viewtopic_body


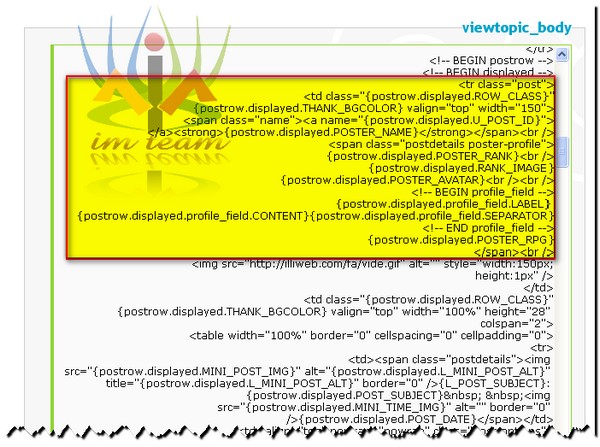
قم بالبحث عن الكود هذا

https://i.servimg.com/u/f30/15/40/37/88/11l67u10.jpg
وغيرها بالكود هذا

- الكود:
<tr class="post">
<td
class="{postrow.displayed.ROW_CLASS}"
{postrow.displayed.THANK_BGCOLOR}
valign="top" width="150">
<table class="pro-t" border="1"
width="100%" style="border-collapse: collapse; border-style:solid;
border-width: 1px" cellpadding="3">
<tr
style="padding:0;">
<td
background="http://i64.servimg.com/u/f64/12/94/12/03/swww110.gif">
<p align="center" style="padding:0; margin:0;">معلومات
العضو</p></td>
</tr>
<span class="name"><a name="{postrow.displayed.U_POST_ID}">
<tr>
<td>
</a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br
/>
<tr/>
<td/>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br
/><br />
</td>
</tr>
</table>
<table class="pro-t" border="1" width="100%"
style="border-collapse: collapse; border-style:solid; border-width:
1px" cellpadding="3">
<tr style="padding:0;">
<td
background="http://i64.servimg.com/u/f64/12/94/12/03/swww110.gif">
<p align="center" style="padding:0; margin:0;">معلومات
اضافيه</p></td>
</tr>
<!--
BEGIN profile_field -->
<tr>
<td>
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
</td>
</tr>
<!-- END profile_field
-->
</table>
{postrow.displayed.POSTER_RPG}
</span><br />
.
.

و إلى هنا اخوانيـ
..ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ .
.إن شاء الله في مواضيع جديدة ..
والسلام عليكم و رحمة الله ..

عدل سابقا من قبل الأمل القادم في الجمعة 14 يناير 2011 - 19:19 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» كود تمبلات ايطار للتوقيع مثلVB جديد ومميز
» حصريا كود تمبلات وضع خلفيةشفافة و ايطار دائري لمسميات الفئات
» اريد كود ايطار للبيانات الشخصيه
» كود تمبلات وضع ايطار صور من كل جهة للصوره الشخصيه +التحكم في حجم الصوره مميز جداا
» كود تمبلات للبيانات الشخصية
» حصريا كود تمبلات وضع خلفيةشفافة و ايطار دائري لمسميات الفئات
» اريد كود ايطار للبيانات الشخصيه
» كود تمبلات وضع ايطار صور من كل جهة للصوره الشخصيه +التحكم في حجم الصوره مميز جداا
» كود تمبلات للبيانات الشخصية
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف الأمل القادم الجمعة 14 يناير 2011 - 19:02
من طرف الأمل القادم الجمعة 14 يناير 2011 - 19:02




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
