كود css لتحريك أزرار التصفح عند مرور الماوس
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود css لتحريك أزرار التصفح عند مرور الماوس
كود css لتحريك أزرار التصفح عند مرور الماوس
كود يقوم بتحريك أزرار التصفح عند مرور الماوس
يعمل على جميع النسخ
مثال بالصور
هذه الأزرار

https://i.servimg.com/u/f37/14/97/99/24/111.png
وعند مرور الماوس على أحدها
يتحرك هكذا

https://i.servimg.com/u/f37/14/97/99/24/112.png

https://i.servimg.com/u/f37/14/97/99/24/211.png
طريقة الوضع : -
الكود يوضع بورقة الــــcss
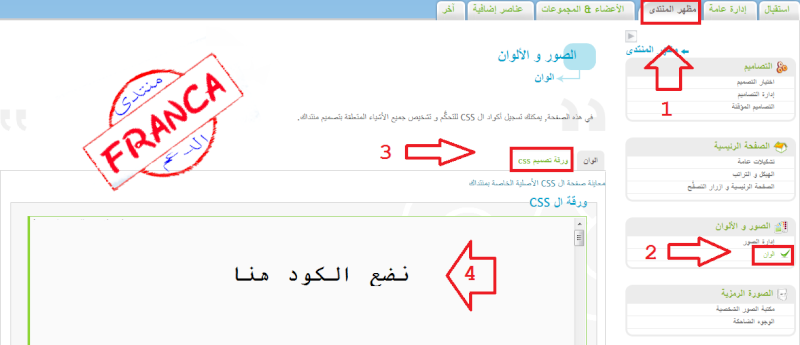
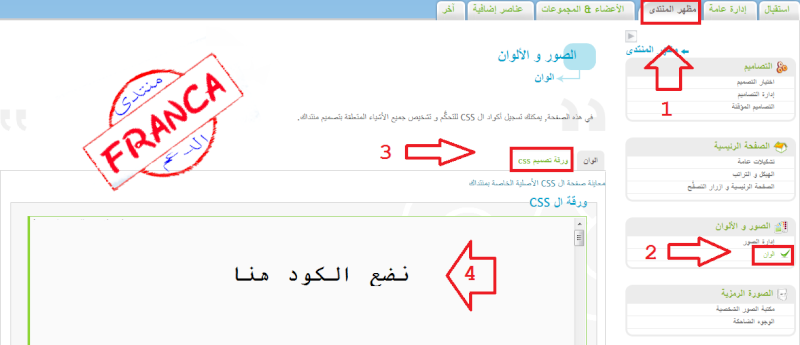
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم الـcss

https://i.servimg.com/u/f37/14/97/99/24/css10.png
الكود للأعلى
كود تحيرك لآسفل
لتقليل المسافة التى يتحركها الزر
يمكنك التعديل على الرقم اللى بالكود
وهو 37
وأجعله ما تريد
ارجوا ان اكون افدتكم
انتهي الموضوع



تم الشرح عن طريقى
francaaa

يعمل على جميع النسخ
مثال بالصور
هذه الأزرار

https://i.servimg.com/u/f37/14/97/99/24/111.png
وعند مرور الماوس على أحدها
يتحرك هكذا

https://i.servimg.com/u/f37/14/97/99/24/112.png

https://i.servimg.com/u/f37/14/97/99/24/211.png
طريقة الوضع : -
الكود يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم الـcss

https://i.servimg.com/u/f37/14/97/99/24/css10.png
الكود للأعلى
- الكود:
.mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:0px;
}
a.mainmenu img:hover{
margin-top:-37px;
}
كود تحيرك لآسفل
- الكود:
.mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:0px;
}
a.mainmenu img:hover{
margin-top: 37px;
}
لتقليل المسافة التى يتحركها الزر
يمكنك التعديل على الرقم اللى بالكود
وهو 37
وأجعله ما تريد
ارجوا ان اكون افدتكم
انتهي الموضوع



تم الشرح عن طريقى
francaaa

عدل سابقا من قبل francaaa في الخميس 3 فبراير 2011 - 13:03 عدل 4 مرات
 مواضيع مماثلة
مواضيع مماثلة» أزرار التصفح
» طلب كود ناف بار أزرار التصفح
» هل من الممكن حدف احد أزرار التصفح
» كيف أضع قائمة في أزرار التصفح
» مشكله عارضة أزرار التصفح
» طلب كود ناف بار أزرار التصفح
» هل من الممكن حدف احد أزرار التصفح
» كيف أضع قائمة في أزرار التصفح
» مشكله عارضة أزرار التصفح
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف francaaa الجمعة 14 يناير 2011 - 18:54
من طرف francaaa الجمعة 14 يناير 2011 - 18:54




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
