تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى
2 مشترك
صفحة 1 من اصل 1
 تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى
تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى
تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى |
السلام عليكم ورحمة الله وبركاتة هاذا شرح بسيط جد لطريقة عمل عناصر المُستقله بأسفل او أعلى المنتدى. نتوجة للشروحات.... --------------- خاص فقط بالنسخه phpbb2 لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية ثم قم بتفعيل العناصر المستقله على الرئيسيه  https://i.servimg.com/u/f83/13/93/90/70/aseer13.png  https://i.servimg.com/u/f83/13/93/90/70/aseer212.png وعدل كُل شيء كما بالصورة هنا:  https://i.servimg.com/u/f83/13/93/90/70/aseer310.png ثم انشى عنصر جديد وضع هذا الكود:
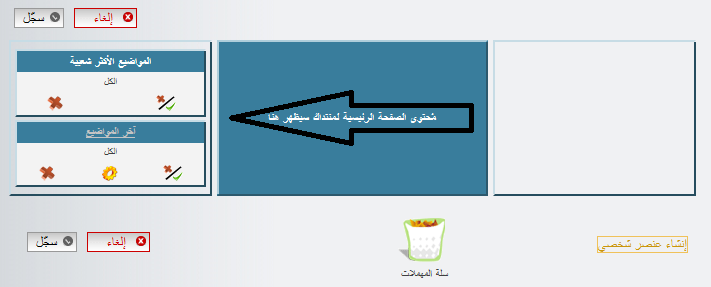
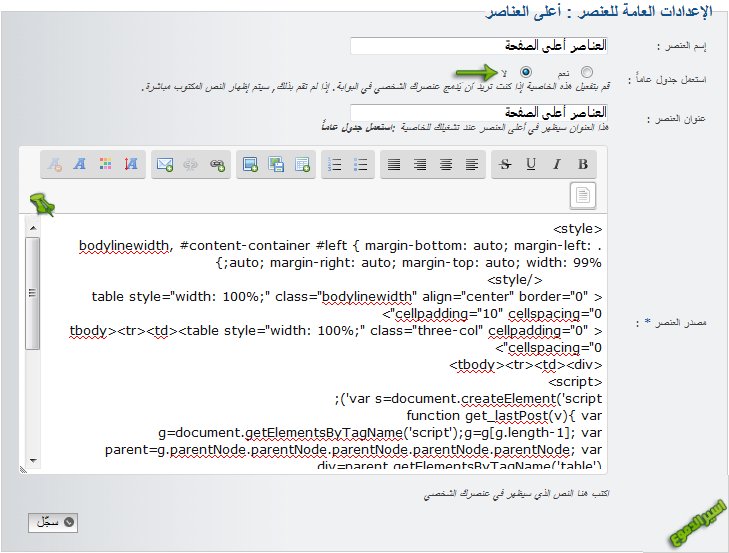
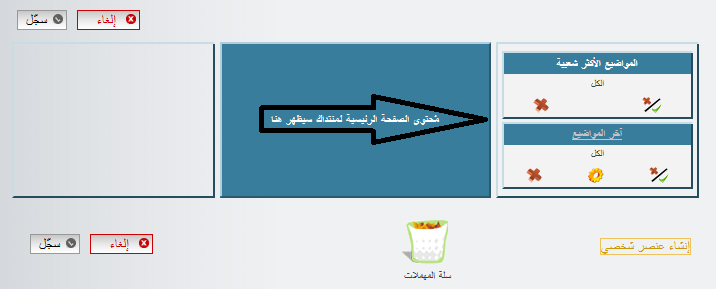
واعمل التعديلات التاليه:  https://i.servimg.com/u/f83/13/93/90/70/aseer510.png ثم قم بالحفظ ثم اضف العنصر الذي قمت بعمله, واجعل الكود أول العناصر وبعدها ضع ما تريد بأسفله.  https://i.servimg.com/u/f83/13/93/90/70/aseer410.png اما اذا اردت حذف المسافه التي تظهر بسبب العناصر المستقله اضف هذا الكود الى ورقة تصميم css لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css  https://i.servimg.com/u/f83/13/93/90/70/aseer14.png  https://i.servimg.com/u/f83/13/93/90/70/aseer213.png  https://i.servimg.com/u/f83/13/93/90/70/aseer311.png
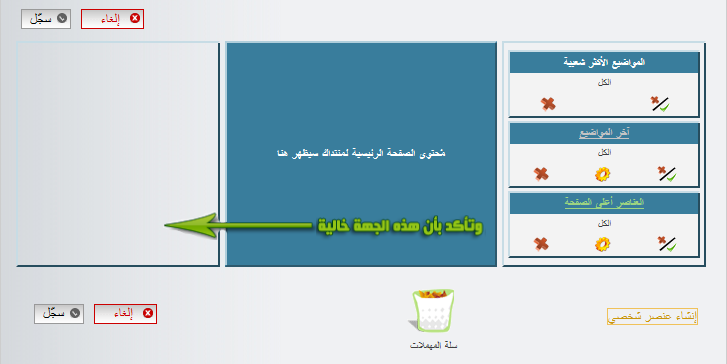
--------------- خاص فقط بالنسخ phpbb3+invision+Punbb لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية ثم قم بتفعيل العناصر المستقله على الرئيسيه  https://i.servimg.com/u/f83/13/93/90/70/aseer13.png  https://i.servimg.com/u/f83/13/93/90/70/aseer212.png وعدل كُل شيء كما بالصورة هنا:  https://i.servimg.com/u/f83/13/93/90/70/aseer310.png وضع جميع العناصر على الجهه الشمال كما بالصورة:  https://i.servimg.com/u/f19/18/42/96/80/aseer117.png ومن ثم نذهب الى: لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css  https://i.servimg.com/u/f83/13/93/90/70/aseer14.png  https://i.servimg.com/u/f83/13/93/90/70/aseer213.png  https://i.servimg.com/u/f83/13/93/90/70/aseer311.png ضع الكود التالي
بإمكانك التعديل على عرض الجداول بتبديل ال width انتهاء شرحنا لكيفية توجية العناصر لأسفل المنتدى كما أيضآ يسعدني أخباركم بأن الكود من تعريبي وتطويري وشرحي 100% لذلك رجاء أقولها أمامكم وأمام رب العالمين... عدم نسب الأكواد لك فهو خاص, فأتقي الله يا أخي وأترك سرقة الأشياء ليستمر المبدع بأبداعه دون توقف. إن رغبت بنقل الكود فأذكر المصدر وهو مُنتدى الدعم والمساعده لأحلى منتدى -------------------- والأن وكهدية مني, كود جميع الحقوق محفوظه:
يوضع في العناصر المستقلة كما شرحنا سابقآ لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية >> إنشاء عنصر شخصي ولاتنسى تغيير اسم منتداك ارجوا ان اكون افدتكم.. انتهى الموضوع بخصوص العناصر أسفل المنتدى.. يتبع
 {اسير~الدموع} المتطوع المساعد  |
عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:28 عدل 7 مرات (السبب : تنسيق الشرح)
 رد: تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى
رد: تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى
تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى |
السلام عليكم ورحمة الله وبركاتة هاقد عُدت أليكم, وهذا الرد تكميلي لصُلب الموضوع. نتوجة للشروحات.... --------------- خاص فقط بالنسخه phpbb2 لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية ثم قم بتفعيل العناصر المستقله على الرئيسيه  https://i.servimg.com/u/f83/13/93/90/70/aseer13.png  https://i.servimg.com/u/f83/13/93/90/70/aseer212.png وعدل كُل شيء كما بالصورة هنا:  https://i.servimg.com/u/f19/18/42/96/80/aseer17.png ثم انشى عنصر جديد وضع هذا:
واعمل التعديلات التاليه:  https://i.servimg.com/u/f19/18/42/96/80/aseer18.png ثم قم بالحفظ ثم اضف العنصر الذي قمت بعمله, واجعل الكود أسفل العناصر وبعدها ضع ما تريد بأعلاه.  https://i.servimg.com/u/f19/18/42/96/80/aseer19.png --------------- خاص فقط بالنسخ phpbb3+invision+Punbb لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية ثم قم بتفعيل العناصر المستقله على الرئيسيه  https://i.servimg.com/u/f83/13/93/90/70/aseer13.png  https://i.servimg.com/u/f83/13/93/90/70/aseer212.png وعدل كُل شيء كما بالصورة هنا:  https://i.servimg.com/u/f19/18/42/96/80/aseer17.png وضع جميع العناصر على الجهه اليمين كما بالصورة:  https://i.servimg.com/u/f19/18/42/96/80/aseer20.png ومن ثم نذهب الى: لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css  https://i.servimg.com/u/f83/13/93/90/70/aseer14.png  https://i.servimg.com/u/f83/13/93/90/70/aseer213.png  https://i.servimg.com/u/f83/13/93/90/70/aseer311.png ضع الكود التالي
بإمكانك التعديل على عرض الجداول بتبديل ال width انتهاء شرحنا لكيفية توجية العناصر لأعلى المنتدى كما أيضآ يسعدني أخباركم بأن الكود من تعريبي وتطويري وشرحي 100% لذلك رجاء أقولها أمامكم وأمام رب العالمين... عدم نسب الأكواد لك فهو خاص, فأتقي الله يا أخي وأترك سرقة الأشياء ليستمر المبدع بأبداعه دون توقف. إن رغبت بنقل الكود فأذكر المصدر وهو مُنتدى الدعم والمساعده لأحلى منتدى  {Lone~Wolf} المتطوع المساعد  |
عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:29 عدل 3 مرات (السبب : تنسيق الشرح)
 مواضيع مماثلة
مواضيع مماثلة» طريقة وضع العناصر بأسفل المنتدى
» مشكلة في العناصر أسفل و أعلى المنتدى
» أريد كود وضع العناصر الشخصية أعلى المنتدى
» إضافة خاصية العناصر أعلى الرئيسية وجعلها كالبوابة
» التعديل على كود عمل اي شيء بأسفل المنتدى من أجل تنسيق المنتدى
» مشكلة في العناصر أسفل و أعلى المنتدى
» أريد كود وضع العناصر الشخصية أعلى المنتدى
» إضافة خاصية العناصر أعلى الرئيسية وجعلها كالبوابة
» التعديل على كود عمل اي شيء بأسفل المنتدى من أجل تنسيق المنتدى
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف {اسير~الدموع} الأحد 8 نوفمبر 2009 - 2:52
من طرف {اسير~الدموع} الأحد 8 نوفمبر 2009 - 2:52 {FORUMURLINK} <br>حقوق الطبع والنشر
{FORUMURLINK} <br>حقوق الطبع والنشر 2011 -
2011 -




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
