شريط اخر المواضيع كما الفي بي الأن على منتديات احلى منتدى حصريا من goweto bilobedوطريقة تركيبه بالصور
صفحة 1 من اصل 1
 شريط اخر المواضيع كما الفي بي الأن على منتديات احلى منتدى حصريا من goweto bilobedوطريقة تركيبه بالصور
شريط اخر المواضيع كما الفي بي الأن على منتديات احلى منتدى حصريا من goweto bilobedوطريقة تركيبه بالصور
لنقوم بالتعديل
اذهب الي
لوحة التحكم
مظهر المنتدى
التومبيلات
البوابه
المواضيع الاخيره
ثم قوم بوضع الكود التالي
باستبدال القديم كليا
ثم نشر
الان الشريط اصبح يظهر بشكل صحيح على البوابه
لنجعله يعمل على جميع الصفحات
سنقوم بتفعيل
العناصر المستقله
من
لوحة التحكم
عناصر اضافيه
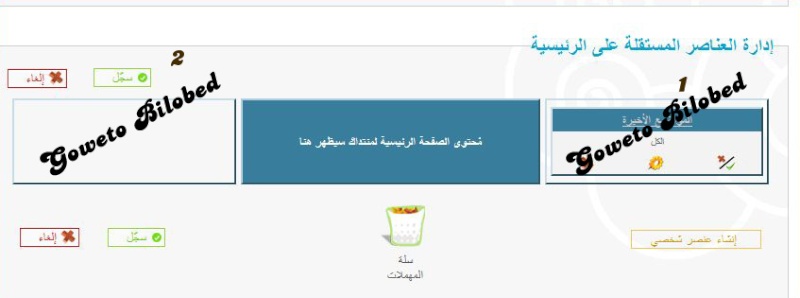
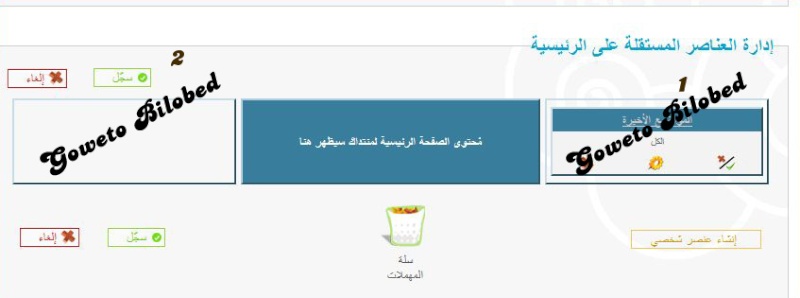
ادارة العناصر المستقله على الرئيسيه

1 اختار نعم
2 ضع الرقم 4
3 اضغط سجل
ملاحظه الرقم سيعود الي 180 لامشكله
اكمل التالي
قوم بسحب العنصر
المواضيع الاخيره الي العمود الذي على يمينك انت
ثم اضغط سجل
كما بالصوره

الان لنعود الي

قوم بتغير الخانه 2
الي الرقم 999
واضغط سجل
الان مبروووووووووووووك
عليك شريط اخر المواضيع
في اعلى صفحات منتداك
يمنع نقل الموضوع بدون حفظ حقوقنا
والله شاهد على الجميع
اذهب الي
لوحة التحكم
مظهر المنتدى
التومبيلات
البوابه
المواضيع الاخيره
ثم قوم بوضع الكود التالي
باستبدال القديم كليا
- الكود:
<!-- BEGIN scrolling_row -->
<img border="0" src=" ضع رابط الاطار العلوي هنا" width="مقاس طول الاطار" height="70"><TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=1 bgcolor="#FFFFC9" bordercolor="#C4A167">
<TBODY>
<TR><DIV/>
<center/>
<TD align=center>
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1"
onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5"
id="wootz0">
<!-- BEGIN recent_topic_row -->
<a>
»
<a>
<a/> <a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="
{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}
">
{scrolling_row.recent_topic_row.L_TITLE}
</a>
<img src="{ICON_TIME}" alt="" />
{scrolling_row.recent_topic_row.S_POSTTIME}
{BY}
<a>
<a/>
<a onmouseover="document.getElementById('comments_scroll_container').stop();"
onmouseout="document.getElementById('comments_scroll_container').start();" href="
{scrolling_row.recent_topic_row.U_POSTER}
">{scrolling_row.recent_topic_row.S_POSTER}
</a>
<!-- END recent_topic_row -->
</td>
</tr>
</table>
<img border="0" src=" ضع رابط الاطار السفلى هنا" width="مقاس طول الاطار" height="70">
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tr>
<td class="thead"
<div align="center">
<CENTER>
<img border="0" src=" ضع رابط الاطار العلوي هنا" width="مقاس طول الاطار" height="70"></TD></TR></TBODY></TABLE>
<TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=1 bgcolor="#FFFFC9" bordercolor="#C4A167">
<TBODY>
<TR><DIV/>
<center/>
<TD align=center>
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1" onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5" id="wootz0">
<!-- BEGIN recent_topic_row -->
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>{BY} <a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}
<!-- END recent_topic_row -->
</span></td>
</tr>
</table>
<img border="0" src=" ضع رابط الاطار السفلي هنا" width="مقاس طول الاطار" height="70">
<!-- END classical_row -->
<script type="text/javascript">
//<![CDATA[
$(function(){
div_marquee('comments_scroll_div', 'comments_scroll_container', '{SCROLL_WAY}', '{SCROLL_STEP}', '{SCROLL_DELAY}', '{SCROLL_HEIGHT}', 'genmed');
});
//]]>
</script>
ثم نشر
الان الشريط اصبح يظهر بشكل صحيح على البوابه
لنجعله يعمل على جميع الصفحات
سنقوم بتفعيل
العناصر المستقله
من
لوحة التحكم
عناصر اضافيه
ادارة العناصر المستقله على الرئيسيه

1 اختار نعم
2 ضع الرقم 4
3 اضغط سجل
ملاحظه الرقم سيعود الي 180 لامشكله
اكمل التالي
قوم بسحب العنصر
المواضيع الاخيره الي العمود الذي على يمينك انت
ثم اضغط سجل
كما بالصوره

الان لنعود الي

قوم بتغير الخانه 2
الي الرقم 999
واضغط سجل
الان مبروووووووووووووك
عليك شريط اخر المواضيع
في اعلى صفحات منتداك
يمنع نقل الموضوع بدون حفظ حقوقنا
والله شاهد على الجميع
عدل سابقا من قبل Mohamed Nsr في الثلاثاء 30 ديسمبر - 10:27 عدل 1 مرات (السبب : ارجاع الصور المنتهيه)
 مواضيع مماثلة
مواضيع مماثلة» لماذا احلى منتدى لاتجعل منتديانا مثل منتديات الفي بي؟
» إلى أستاذنا القدير Goweto بخصوص تومبلايت شريط آخر المواضيع
» حصريا كود البار الجديد لتغير الفوتر ويصبح مثل منتديات الفي بي تماما
» [تومبيلات]شريط اخر المواضيع الافقي باطار على جميع الجوانب من Goweto Bilobed
» رمضان يجمعنا - احلى منتدى و مسابقة احلى واجهة فقط و حصريا على منتدى الدعم و المساعدة
» إلى أستاذنا القدير Goweto بخصوص تومبلايت شريط آخر المواضيع
» حصريا كود البار الجديد لتغير الفوتر ويصبح مثل منتديات الفي بي تماما
» [تومبيلات]شريط اخر المواضيع الافقي باطار على جميع الجوانب من Goweto Bilobed
» رمضان يجمعنا - احلى منتدى و مسابقة احلى واجهة فقط و حصريا على منتدى الدعم و المساعدة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف Goweto Bilobed الأحد 1 نوفمبر - 6:24
من طرف Goweto Bilobed الأحد 1 نوفمبر - 6:24




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
