تجديدات الشتاء: أقوى و أضخم تجديد يحول أحلى المنتديات الى اسطورة...
صفحة 1 من اصل 1
 تجديدات الشتاء: أقوى و أضخم تجديد يحول أحلى المنتديات الى اسطورة...
تجديدات الشتاء: أقوى و أضخم تجديد يحول أحلى المنتديات الى اسطورة...
السلام عليكم,
كعادتنا, ها قد عدنا اليكم اعضائنا الأعزاء بتجديدات خارقة لكل احلى المنتديات مستوحاة من اقتراحاتكم و هدفها المضي بمنتدياتكم قدماً الى الأمام لجعلها اكثر احترافية و بالمجان كالمعتاد...
تجديداتنا لهذه المرة ستطبع على نفوسكم و منتدياتكم بختم من الفخر بانتمائكم لعائلة أحلى منتدى لأنها ستضيف الى كل منتدياتكم تجديدات خيالية كانت ولحد اليوم محصورة فقط على ابهض المنتديات المدفوعة و اقواها. وهاهي أحلى منتدى تطورها و تقويها اضعافاً مضاعفة و تقدمها لكم بالمجان على منتدياتكم هدية منا اليكم لشكركم على وفائكم لنا و وقوفكم بجانبنا.
تم التركيز في هذه التجديدات على ايجاد حلول تقنية فعالة و ممتعة تضمن لك الحصول على اعضاء و زوار لمنتداك بشكل مستمر. كما تأتيك بخصائص لا مثيل لها للتحكم المطلق في المنتدى بشكل تجعل الزائر لا خيار له إلا التسجيل في منتداك و الإنتماء الى اعضائه.
هذه التجديدات سيتم ارسالها و تعميمها على جميع أحلى المنتديات مجانياً و لستم في حاجة الى القيام بعملية ما للحصول عليها فسنضيفها تلقائيا و مجانيا الى كل المنتديات.
التجديدات ستضيف الى منتدياتكم ما يلي:
1. إمكانية مباشرة لوضع كود احصائيات Google analytics في لوحة الإدارة: تم تغيير موقع الإحصائيات في لوحة الإدارة و جعلها أكثر وضوحاً وتكاملاً مع اضافة ركن خاص بعملاق الإحصائيات العالمي Google analytics الذي يمكنك من تتبع عدد زوار منتداك اليوميين و مصدرهم و عاداتهم...الخ. كل هذا و بشكل سهل للغاية و دون الحاجة الى تعديل التومبلايتات أو غيرها. هذه الخاصية تعمل مع كل نسخ المنتدى.
لوحة الإدارة >> ادارة عامة >>> احصائيات >> خدمة Google Analytics

بعدها ما عليك إلا الدخول على خدمة Google analytics فتعرف بذلك كل صغيرة و كبيرة عن زوار منتداك باحصائيات دقيقة للغاية:
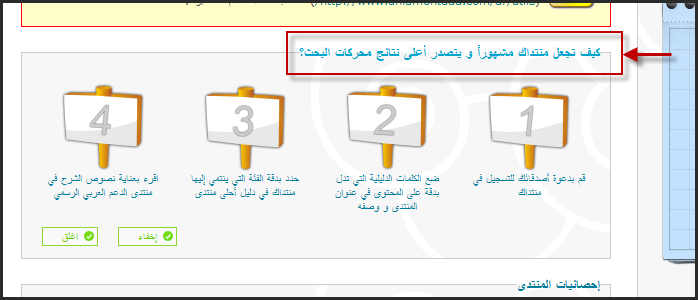
2.نصائح هامة لتجعل منتداك مشهوراً مباشرة على استقبال لوحة الإدارة: أيقونات جديدة تستقبلك في لوحة ادارة منتداك تعطيك نصائح لا يستهان بها لجعل سيل من الأعضاء ينهمر على منتداك. الأيقونات قابلة للنقر و تنقلك الى الأماكن المخصصة للعملية التي تريد القيام بها في لوحة الإدارة.
لوحة الإدارة >> استقبال >> كيف تجعل منتداك مشهوراً و يتصدر أعلى نتائج محركات البحث؟
3. الزيادة في عدد الحروف التي تستوعبها المساهمة الواحدة: لقد تمت الزيادة في طاقة استيعاب المساهمة الواحدة و جعلها خمسة اضعاف قوتها الحالية حيث رقيناها من 12000 حرفا الى 65000 حرفا للمساهمة الواحدة. هذا سيمكنكم من كتابة مساهمات اطول و بمضمون اكبر دون التأثير على قوة و سرعة المنتدى.
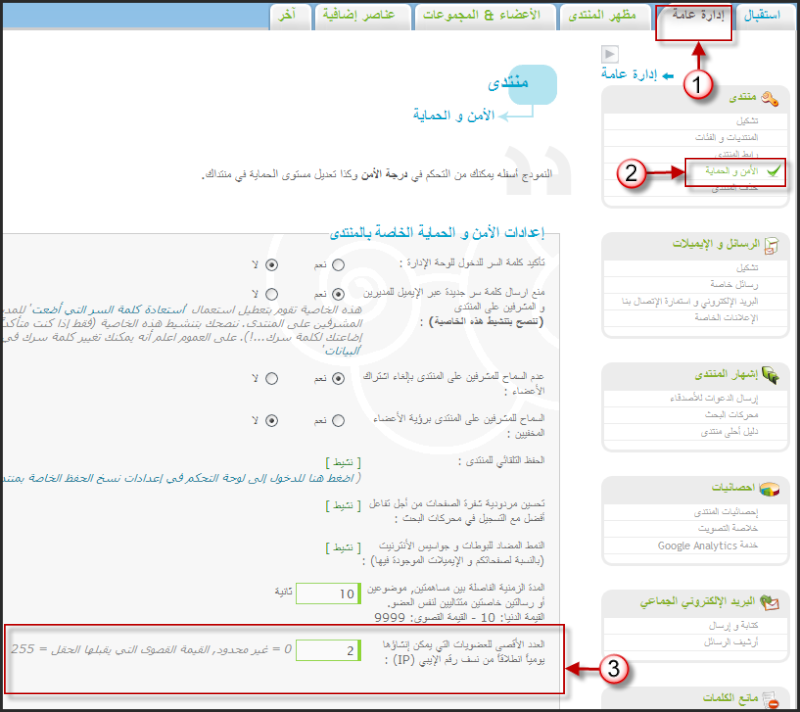
4. إمكانية تحديد عدد العضويات التي يتم انشاؤها انطلاقاً من نفس رقم ال IP: خاصية حماية جديدة و جبارة تضعها أحلى منتدى بين يديك لحماية منتداك من الملوثين و المستهترين الذين يسجلون بعدة عضويات للعبث في المنتدى. فبفضلها يمكنك ان تحدد عدد العضويات التي يمكن انشاؤها انطلاقا من نفس رقم IP في اليوم الواحد (كل 24 ساعة).
لوحة الإدارة >> ادارة عامة >> الأمن و الحماية >> العدد الأقصى للعضويات التي يمكن إنشاؤها يومياً انطلاقاً من نسف رقم الإيبي
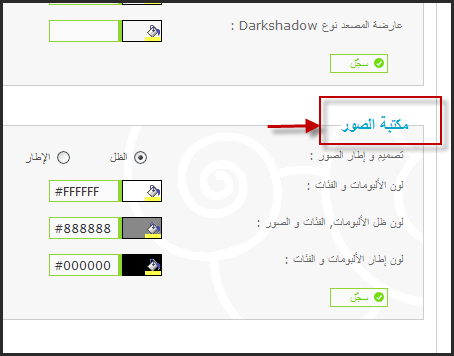
5.تغيير مكان ادارة الأزرار و الألوان الخاصة بمكتبة صور المنتدى: تم تغيير مكان ادارة الصور الخاصة بألبوم صور المنتدى و جعلها ضمن الإدارة العامة للصور بشكل متناسق و اكثر وضوحاً. كذلك الأمر بالنسبة لإدارة الوان مكتبة الصور, تم تحويلها وجعلها ضمن إدارة الألوان العامة للمنتدى.
بالنسبة للصور:
لوحة الإدارة >> مظهر المنتدى >> ادارة الصور >> لوحة إدارة كاملة >> مكتبة الصور
بالنسبة للألوان:
لوحة الإدارة >> مظهر المنتدى >> الوان >> مكتبة الصور
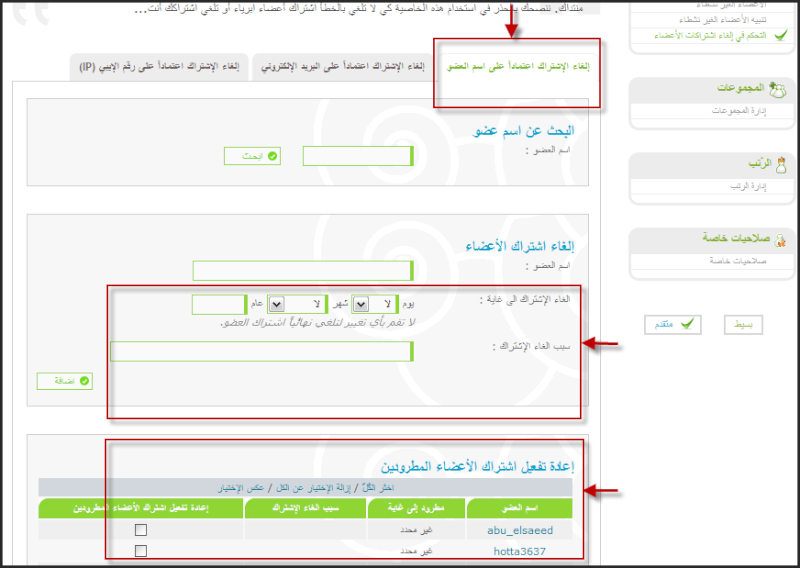
6.لوحة جديدة و غاية في الدقة للتحكم في الغاء اشتراكات الأعضاء : تمكن هذه اللوحة الجديدة المدير من التحكم بدقة متناهية في اقصاء/طرد الأعضاء من منتداه اعتماداً على 3 خيارات: اسم العضو / البريد الإلكتروني للعضو / رقم ال IP للعضو و ذلك مع امكانية تحديد مُسبق لتاريخ العفو عن العضو. عند وصول التاريخ المحدد, يتم العفو تلقائياً عن العضو المعني بالأمر دون الحاجة الى تدخل المدير.
تم دعم هذا الركن بجدول جديد يتضمن لائحة كل الأعضاء الذين تم إقصاؤهم من المنتدى بشكل أو بآخر مع امكانية معاينة الأعضاء و سبب طردهم و ايضاً امكانية العفو عنهم قردياً و بطريقة جماعية.
لوحة الإدارة >> الأعضاء & المجموعات >> التحكم في إلغاء اشتراكات الأعضاء
7.اضافة ركن خاص بإشهار المنتدى في لوحة الإدارة : يمكن للمدير و مباشرة من هذا الركن و بسهولة شديدة إرسال دعوات للإلتحاق بالمنتدى مباشرة الى اقاربه و اصدقائه وكل من يريد مراسلتهم مباشرة من المنتدى نفسه دون اللجوء الى خدمة بريد الكتروني او غيرها و ذلك إما بإدخال البريد الإلكتروني للمدعوين في حالة الدعوات المباشرة أو باستعمال إحدى خدمات البريد الإلكتروني أو الشبكات الإجتماعية العالمية المحددة. عجيب
لوحة الإدارة >> ادارة عامة >> اشهار المنتدى
8.امكانية مشاطرة و نشر مواضيع المنتدى عبر الخدمات الإجتماعية العالمية : يمكنك فصاعداً و بسهولة كبيرة مشاطرة مواضيع منتداك مع ملايين الأشخاص عبر العالم ونشر افكارك بضغطة زر واحدة دون تعب. تمكنك هذه التقنية ايضاً من زيادة حضوض نشر منتداك في محركات البحث بشكل افضل و تدر عليك زواراً اكثر من هذه المواقع الإجتماعية.
9.امكانية اختيار الصفحة التي يصل اليها الزائر عبر رابط المنتدى : تمكن هذه الخاصية المدير من تحديد الصفحة التي يصل اليها زوار المنتدى عبر رابط منتداه بين الصفحة الرئيسية, بوابة المنتدى أو إحدى صفحات html التي اتخدها كصفحة رئيسية للمنتدى.
لوحة الإدارة >> مظهر المنتدى >> الصفحة الرئيسية >> تشكيلات عامة >> أول صفحة يصل إليها الزائر عبر رابط المنتدى
10.امكانية وضع صلاحيات على معاينة ارقام IP في المساهمات : هذه الصلاحية هي تكميلية لخصائص حماية أحلى المنتديات و يستطيع من خلالها المدير فصاعداً ترك صلاحيات معاينة ارقام الإيبي في المساهمات للمشرفين و المديرين أو للضرورة رفعها الى المديرين فحسب. في هذه الحالة, لن يتمكن المشرفون على المنتدى من معاينة ارقام IP الأعضاء او المدير.
لوحة الإدارة >> الأعضاء & المجموعات >> صلاحيات خاصة >> رؤية زر رقم IP في المساهمات
11.التسجيل التلقائي في المجموعات : تمكن هذه الخاصية الجديدة المدير بالتحكم المطلق في منتداه عبر تنظيم تصرفات الأعضاء و حقوقهم عبر مجموعات يتنقل عبرها العضو اوتوماتيكياً كلما زاد عدد مساهماته في المنتدى. دخول المجموعة مرتبط في هذه الحالة بعدد مساهمات العضو في المنتدى. كلما وصل عدد مساهمات العضو العدد الذي حدده المدير لدخول المجموعة إلا و سجل فيها العضو تلقائياً و اكتسب معها صلاحياتها. هذه الخاصية تنطبق على كل مجموعات المنتدى ما عدى مجموعة المديرين عجيب
لوحة الإدارة >> الأعضاء & المجموعات >> ادارة المجموعات >> تعديل (أو انشاء مجموعة جديدة) >> التسجيل التلقائي في المجموعة
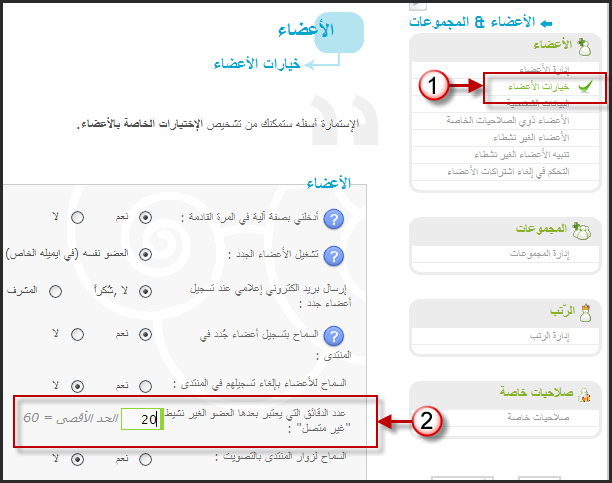
12.امكانية تشخيص الوقت الذي يعتبر بعده المنتدى العضو الذي لم يقم بأية عملية "غير متصل" : يمكن للمدير فصاعداً ان يشخص الوقت بالدقائق (القيمة القصوى 60 دقيقة) التي يعتبر فيها المنتدى العضو الذي لم يقم باية عملية غير متصل. اذا ما تجاوز العضو الوقت المحدد من طرف المدير دون اية مساهمة او تغيير صفحة او...الخ. تتغير حالة اتصالة من "متصل" الى "غير متصل".
لوحة الإدارة >> الأعضاء & المجموعات >> خيارات الأعضاء >> عدد الدقائق التي يعتبر بعدها العضو الغير نشيط "غير متصل"
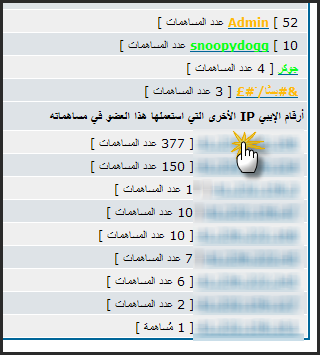
13.إضافة الروابط على ارقام الإيبي الخاصة بالمساهمات لمعاينة مباشرة : يمكن من الآن فصاعداً معاينة مصدر العضو و مكانه مباشرة بالضغط على رقم الإيبي الخاص بمساهمته في المنتدى.
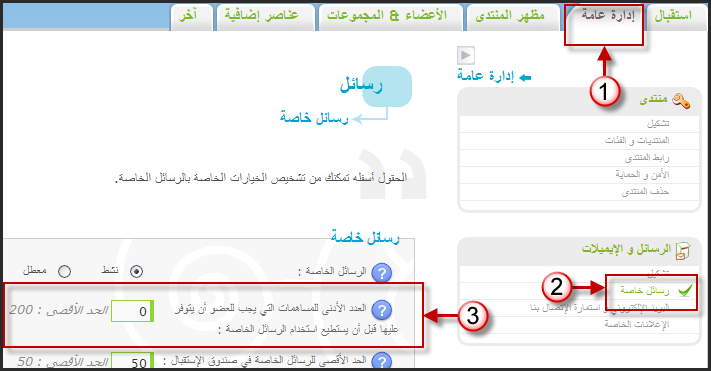
14.امكانية وضع صلاحيات على الرسائل الخاصة حسب عدد مساهمات العضو في المنتدى : يمكن للمدير أن يضع صلاحيات على الرسائل الخاصة للأعضاء متعلقة مباشرة بعدد مساهماتهم في المنتدى. إن لم تصل عدد مساهمات العضو الى العدد المحدد من طرف المدير فلا يمكنه استعمال رسائله الخاصة (لا يمكن للعضو ارسال رسائل خاصة لكن يمكنه استقبالها) و ما ان يتعداه حتى تفتح له حقيبة رسائله للإرسال مباشرة.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> رسائل خاصة >> العدد الأدنى للمساهمات التي يجب للعضو أن يتوفر عليها قبل أن يستطيع استخدام الرسائل الخاصة
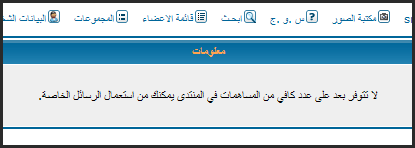
اذا ما حاول العضو ارسال رسالة خاصة باي شكل من الأشكال سيحصل على الرسالة التالية:
15.امكانية وضع صلاحيات على حق معاينة حالة اتصال العضو بالمنتدى : يمكن فصاعداً للمدير تحديد من لهم صلاحية معاينة حالة اتصال العضو ("متصل" أو "غير متصل") مباشرة من الإدارة.
لوحة الإدارة >> الأعضاء & المجموعات >> صلاحيات خاصة >> من لديه حق معاينة حالة اتصال العضو
16.امكانية فرز تسجيلات الأمان في لوحة الإدارة : يمكن فصاعداً فرز كل تسجيلات الأمان التي يسجلها المنتدى اعتماداً على التاريخ, اسم العضو, رقم الإيبي أو نوع العملية التي قام بها العضو في المنتدى. بهذه الطريقة يتمكن المدير العام من معرفة كل صغيرة و كبيرة في المنتدى و بدقة شديدة.
لوحة الإدارة >> ادارة عامة >> الأمن و الحماية >> ارشيف العمليات التي تم القيام بها في المنتدى >> ابحـث / افرز
وكما ترون المنتدى يسرد لك كل عناوين تسجيلات الأمان و ما عليك إلا ان تختار إحداها ليسرد لك من في منتداك قام بها و متى:
17.امكانية تشخيص اسم البوابة في عارضة أزرار المنتدى : فصاعداً يمكن للمدير ان يغير اسم البوابة في عارضة ازرار المنتدى. الإسم الذي يعطى للبوابة في صفحة الإدارة يظهر تلقائياً في عارضة الأزرار بدل الإسم الإفتراضي "البوابة".
لوحة الإدارة >> عناصر اضافية >> إعدادات صفحات البوابة >> مكونات >> اسم الصفحة
تشخيص اسم البوابة في لوحة الإدارة:
ينتج عنه تشخيص اسم البوابة في عارضة الأزرار للمنتدى:
18.امكانية تشخيص الخط الفاصل بين المساهمة و الإمضاء : يمكن لمدير المنتدى فصاعداً تشخيص الخط الفاصل بين المساهمات و امضائات الأعضاء مباشرة عبر الإدارة.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> تشخيص الخط الفاصل بين المساهمة و الإمضاء
يتم التشخيص من لوحة الإدارة:
مباشرة بعد ذلك يظهر الفاصل الجديد على المنتدى:
للعلم, حقل التشخيص يقبل ايضا الصور و يمكن توسيط كل ما بداخله ايضا:
19.امكانية السماح بوضع وصف موجز للمواضيع عند انشائها او تعديلها : تمكن هذه الخاصية كاتب الموضوع من وضع وصف سريع لموضوعه عند انشائه. هذا الوصف يظهر قرابة عنوان الموضوع تماماً كما هو الشأن بالنسبة للمنتديات و الفئات. ويسهل هذا الوصف بالنسبة للقارء التعرف على محتوى الموضوع بشكل سريع قبل الدخول اليه.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> السماح بوضع وصف موجز للمواضيع
التفعيل من لوحة الإدارة:
يظهر بعد ذلك الحقل عند إنشاء او تعديل الموضوع:
يظهر بعد ذلك وصف الموضوع في لائحة المواضيع:
20.في حالة تعدد صفحات الموضوع, امكانية معاينة عدد معين من مساهمات الصفحة السابقة في الصفحة الجديدة : خاصية جديدة تمكن مدير المنتدى في حالة تعدد صفحات المواضيع في منتداه من اختيار كم مساهمة من الصفحة السابقة يحق لها ان تظهر في اعلى الصفحة الجديدة كي يستطيع الأعضاء تتبع خط الموضوع دون انقطاع.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> عدد مساهمات الصفحة السابقة الواجب إظهارها
21.امكانية وضع صلاحيات على معاينة الصور و الروابط داخل المواضيع : هذه الخاصية التي يمكن تشخيصها لكل منتدى و/او قسم على حده, تمكن المدير من وضع صلاحيات معاينة الروابط و/أو الصور داخل المواضيع و جعلها للزوار و/او الأعضاء و/او المشرفين و/او المديرين حسب اختياره.
لوحة الإدارة >> ادارة عامة >> المنتديات و الفئات >> الصلاحيات
فلنأخد مثلا موضوع به مساهمة بداخلها رابط و صورة, اذا كان العضو المسجل في المنتدى يراها هكذا:
فإنه إذا ما تم تشغيل هذه الخاصية الجديدة في القسم الذي يحتوي على هذه المساهمة و تم وضع صلاحيات معاينة الروابط و الصور للأعضاء و ما فوق, وكانت للزوار صلاحيات قرائة الموضوع, فالزائر سيرى نفس المساهمة بهذا الشكل:
وهذه افضل طريقة لربح الأعضاء دون حرمان مواضيعك من الفهرسة في محركات البحث.
22.التحكم الأوتوماتيكي في حجم الصور في المساهمات : تمكن هذه الخاصية المدير من تحدد حجم قصوي لأبعاد الصور التي يرسلها الأعضاء في المنتدى حفاضا على جمالية المواضيع وعرض الصفحات من التشوه بسبب الصور الكبيرة جداً. إذا ما ارسل العضو صورة تزيد عن المقاس المحدد, يتم اعادة صياغة ابعادها حسب المقاس المطلوب مباشرة مع امكانية معاينتها بالمقاس الأصلي عند الحاجة.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> تعديل ابعاد الصور التي يضعها الأعضاء في المساهمات
كل الصور التي يتم ارسالها في المنتدى و التي تزيد ابعادها عن المقاسات المسجلة في الإدارة يتم اعادة صياغة حجمها تلقائياً قبل الظهور في الموضوع:
23.امكانية التحكم في درجة تراكب الإقتباسات داخل نفس المساهمة: تمكن هذه الخاصية المدير من الحفاظ على جمالية مواضيعه وذلك بتحديد عدد تراكبات الإقتباسات التي يسمح بها داخل نفس المساهمة. في هذه الحالة, مهما اقتبس العضو اقتباسات سابقة و شابكها في ما بينها و اعاد اقتباسها من جديد فلن يستطيع تجاوز عدد الإقتباسات المتراكبة المسموح بها في المنتدى.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> حصر مستوى تراكب الإقتباسات في
24.امكانية تشغيل/تعطيل حقيبة استقبال الرسائل الخاصة مباشرة من البيانات الشخصية للعضو: يمكن لكل عضو وحسب رغبته و مباشرة من بياناته الشخصية تعطيل حقيبة استقبال رسائله الخاصة. في هذه الحالة لن يتمكن باقي الأعضاء من الإتصال به عبر الرسائل الخاصة الى ان يقرر العضو فتحها من جديد.
عارضة ازرار المنتدى >> البيانات الشخصية >> تفضيلات >> السماح للأعضاء بمراسلتي عبر الرسائل الخاصة
25.امكانية الإتصال المباشر بالعضو على ايميله الخاص مباشرة من بياناته: يمكن لمدير المنتدى فصاعداً الإتصال المباشر بالعضو عن طريق الإيميل مباشرة من بياناته الخاصة رغم رفض العضو لإستقبال الإيميلات من طرف الأعضاء. في هذه الحالة, وحده المدير يتسنى له رؤية زر الإتصال بالإيميل في بيانات العضو و ما ان يضغط عليه حتى تفتح له صفحة جديدة بها استمارة ارسال جاهزة تمكنه من مراسلة العضو المعني بالأمر مباشرة على بريده الإلكتروني دون الحاجة لدخول لوحة الإدارة لنسخ ايميل العضو...الخ.
كعادتنا, ها قد عدنا اليكم اعضائنا الأعزاء بتجديدات خارقة لكل احلى المنتديات مستوحاة من اقتراحاتكم و هدفها المضي بمنتدياتكم قدماً الى الأمام لجعلها اكثر احترافية و بالمجان كالمعتاد...

تجديداتنا لهذه المرة ستطبع على نفوسكم و منتدياتكم بختم من الفخر بانتمائكم لعائلة أحلى منتدى لأنها ستضيف الى كل منتدياتكم تجديدات خيالية كانت ولحد اليوم محصورة فقط على ابهض المنتديات المدفوعة و اقواها. وهاهي أحلى منتدى تطورها و تقويها اضعافاً مضاعفة و تقدمها لكم بالمجان على منتدياتكم هدية منا اليكم لشكركم على وفائكم لنا و وقوفكم بجانبنا.

تم التركيز في هذه التجديدات على ايجاد حلول تقنية فعالة و ممتعة تضمن لك الحصول على اعضاء و زوار لمنتداك بشكل مستمر. كما تأتيك بخصائص لا مثيل لها للتحكم المطلق في المنتدى بشكل تجعل الزائر لا خيار له إلا التسجيل في منتداك و الإنتماء الى اعضائه.
هذه التجديدات سيتم ارسالها و تعميمها على جميع أحلى المنتديات مجانياً و لستم في حاجة الى القيام بعملية ما للحصول عليها فسنضيفها تلقائيا و مجانيا الى كل المنتديات.
التجديدات ستضيف الى منتدياتكم ما يلي:
----------- 1 -----------
1. إمكانية مباشرة لوضع كود احصائيات Google analytics في لوحة الإدارة: تم تغيير موقع الإحصائيات في لوحة الإدارة و جعلها أكثر وضوحاً وتكاملاً مع اضافة ركن خاص بعملاق الإحصائيات العالمي Google analytics الذي يمكنك من تتبع عدد زوار منتداك اليوميين و مصدرهم و عاداتهم...الخ. كل هذا و بشكل سهل للغاية و دون الحاجة الى تعديل التومبلايتات أو غيرها. هذه الخاصية تعمل مع كل نسخ المنتدى.
لوحة الإدارة >> ادارة عامة >>> احصائيات >> خدمة Google Analytics

بعدها ما عليك إلا الدخول على خدمة Google analytics فتعرف بذلك كل صغيرة و كبيرة عن زوار منتداك باحصائيات دقيقة للغاية:
- Spoiler:
----------- 2 -----------
2.نصائح هامة لتجعل منتداك مشهوراً مباشرة على استقبال لوحة الإدارة: أيقونات جديدة تستقبلك في لوحة ادارة منتداك تعطيك نصائح لا يستهان بها لجعل سيل من الأعضاء ينهمر على منتداك. الأيقونات قابلة للنقر و تنقلك الى الأماكن المخصصة للعملية التي تريد القيام بها في لوحة الإدارة.
لوحة الإدارة >> استقبال >> كيف تجعل منتداك مشهوراً و يتصدر أعلى نتائج محركات البحث؟
3. الزيادة في عدد الحروف التي تستوعبها المساهمة الواحدة: لقد تمت الزيادة في طاقة استيعاب المساهمة الواحدة و جعلها خمسة اضعاف قوتها الحالية حيث رقيناها من 12000 حرفا الى 65000 حرفا للمساهمة الواحدة. هذا سيمكنكم من كتابة مساهمات اطول و بمضمون اكبر دون التأثير على قوة و سرعة المنتدى.
----------- 4 -----------
4. إمكانية تحديد عدد العضويات التي يتم انشاؤها انطلاقاً من نفس رقم ال IP: خاصية حماية جديدة و جبارة تضعها أحلى منتدى بين يديك لحماية منتداك من الملوثين و المستهترين الذين يسجلون بعدة عضويات للعبث في المنتدى. فبفضلها يمكنك ان تحدد عدد العضويات التي يمكن انشاؤها انطلاقا من نفس رقم IP في اليوم الواحد (كل 24 ساعة).
لوحة الإدارة >> ادارة عامة >> الأمن و الحماية >> العدد الأقصى للعضويات التي يمكن إنشاؤها يومياً انطلاقاً من نسف رقم الإيبي
5.تغيير مكان ادارة الأزرار و الألوان الخاصة بمكتبة صور المنتدى: تم تغيير مكان ادارة الصور الخاصة بألبوم صور المنتدى و جعلها ضمن الإدارة العامة للصور بشكل متناسق و اكثر وضوحاً. كذلك الأمر بالنسبة لإدارة الوان مكتبة الصور, تم تحويلها وجعلها ضمن إدارة الألوان العامة للمنتدى.
بالنسبة للصور:
لوحة الإدارة >> مظهر المنتدى >> ادارة الصور >> لوحة إدارة كاملة >> مكتبة الصور
بالنسبة للألوان:
لوحة الإدارة >> مظهر المنتدى >> الوان >> مكتبة الصور
6.لوحة جديدة و غاية في الدقة للتحكم في الغاء اشتراكات الأعضاء : تمكن هذه اللوحة الجديدة المدير من التحكم بدقة متناهية في اقصاء/طرد الأعضاء من منتداه اعتماداً على 3 خيارات: اسم العضو / البريد الإلكتروني للعضو / رقم ال IP للعضو و ذلك مع امكانية تحديد مُسبق لتاريخ العفو عن العضو. عند وصول التاريخ المحدد, يتم العفو تلقائياً عن العضو المعني بالأمر دون الحاجة الى تدخل المدير.
تم دعم هذا الركن بجدول جديد يتضمن لائحة كل الأعضاء الذين تم إقصاؤهم من المنتدى بشكل أو بآخر مع امكانية معاينة الأعضاء و سبب طردهم و ايضاً امكانية العفو عنهم قردياً و بطريقة جماعية.
لوحة الإدارة >> الأعضاء & المجموعات >> التحكم في إلغاء اشتراكات الأعضاء
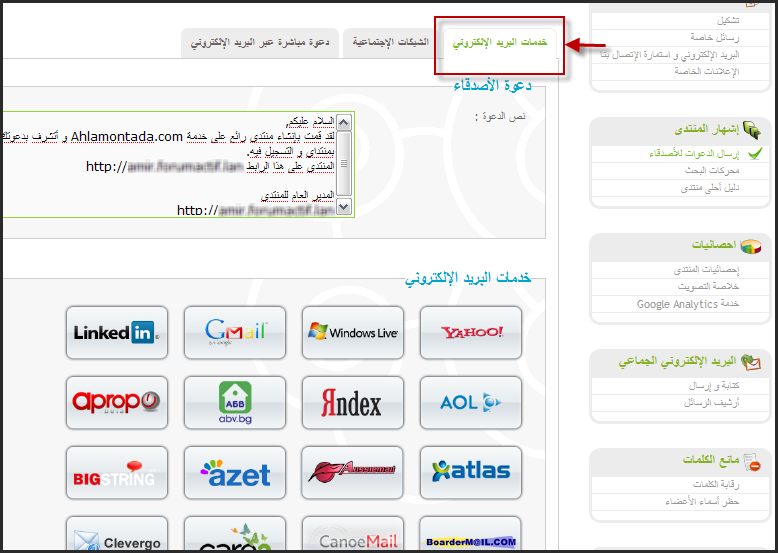
7.اضافة ركن خاص بإشهار المنتدى في لوحة الإدارة : يمكن للمدير و مباشرة من هذا الركن و بسهولة شديدة إرسال دعوات للإلتحاق بالمنتدى مباشرة الى اقاربه و اصدقائه وكل من يريد مراسلتهم مباشرة من المنتدى نفسه دون اللجوء الى خدمة بريد الكتروني او غيرها و ذلك إما بإدخال البريد الإلكتروني للمدعوين في حالة الدعوات المباشرة أو باستعمال إحدى خدمات البريد الإلكتروني أو الشبكات الإجتماعية العالمية المحددة. عجيب
لوحة الإدارة >> ادارة عامة >> اشهار المنتدى
- Spoiler:
----------- 8 -----------
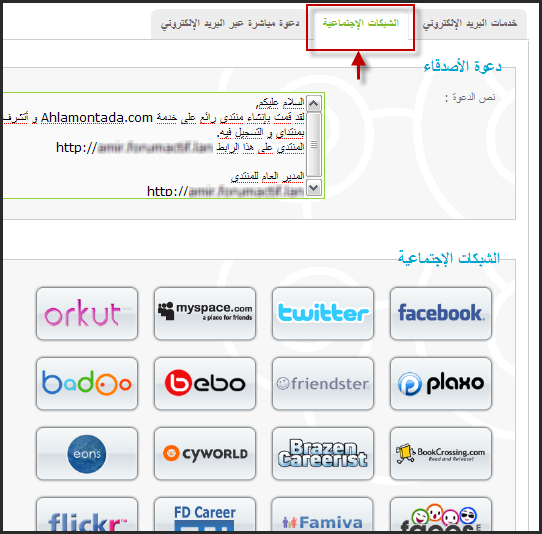
8.امكانية مشاطرة و نشر مواضيع المنتدى عبر الخدمات الإجتماعية العالمية : يمكنك فصاعداً و بسهولة كبيرة مشاطرة مواضيع منتداك مع ملايين الأشخاص عبر العالم ونشر افكارك بضغطة زر واحدة دون تعب. تمكنك هذه التقنية ايضاً من زيادة حضوض نشر منتداك في محركات البحث بشكل افضل و تدر عليك زواراً اكثر من هذه المواقع الإجتماعية.
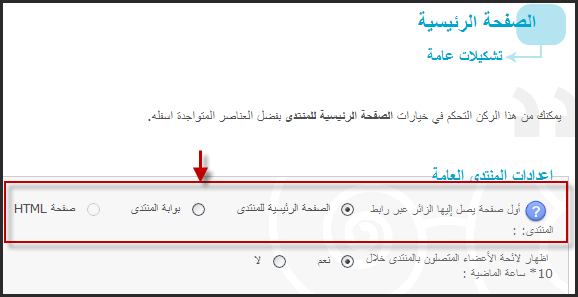
9.امكانية اختيار الصفحة التي يصل اليها الزائر عبر رابط المنتدى : تمكن هذه الخاصية المدير من تحديد الصفحة التي يصل اليها زوار المنتدى عبر رابط منتداه بين الصفحة الرئيسية, بوابة المنتدى أو إحدى صفحات html التي اتخدها كصفحة رئيسية للمنتدى.
لوحة الإدارة >> مظهر المنتدى >> الصفحة الرئيسية >> تشكيلات عامة >> أول صفحة يصل إليها الزائر عبر رابط المنتدى
10.امكانية وضع صلاحيات على معاينة ارقام IP في المساهمات : هذه الصلاحية هي تكميلية لخصائص حماية أحلى المنتديات و يستطيع من خلالها المدير فصاعداً ترك صلاحيات معاينة ارقام الإيبي في المساهمات للمشرفين و المديرين أو للضرورة رفعها الى المديرين فحسب. في هذه الحالة, لن يتمكن المشرفون على المنتدى من معاينة ارقام IP الأعضاء او المدير.
لوحة الإدارة >> الأعضاء & المجموعات >> صلاحيات خاصة >> رؤية زر رقم IP في المساهمات
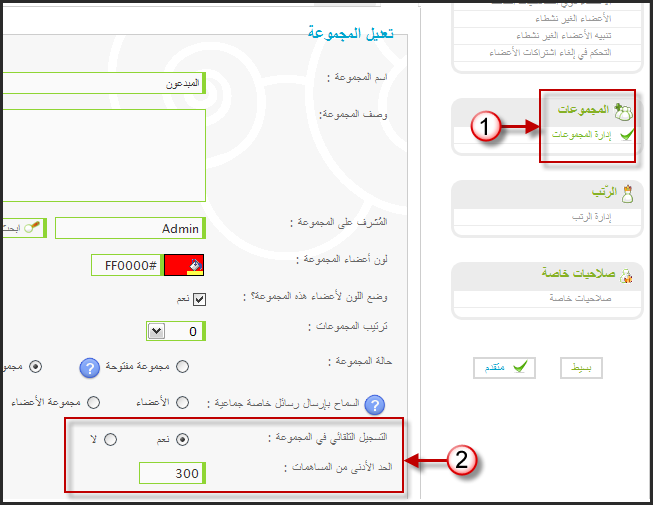
11.التسجيل التلقائي في المجموعات : تمكن هذه الخاصية الجديدة المدير بالتحكم المطلق في منتداه عبر تنظيم تصرفات الأعضاء و حقوقهم عبر مجموعات يتنقل عبرها العضو اوتوماتيكياً كلما زاد عدد مساهماته في المنتدى. دخول المجموعة مرتبط في هذه الحالة بعدد مساهمات العضو في المنتدى. كلما وصل عدد مساهمات العضو العدد الذي حدده المدير لدخول المجموعة إلا و سجل فيها العضو تلقائياً و اكتسب معها صلاحياتها. هذه الخاصية تنطبق على كل مجموعات المنتدى ما عدى مجموعة المديرين عجيب
لوحة الإدارة >> الأعضاء & المجموعات >> ادارة المجموعات >> تعديل (أو انشاء مجموعة جديدة) >> التسجيل التلقائي في المجموعة
12.امكانية تشخيص الوقت الذي يعتبر بعده المنتدى العضو الذي لم يقم بأية عملية "غير متصل" : يمكن للمدير فصاعداً ان يشخص الوقت بالدقائق (القيمة القصوى 60 دقيقة) التي يعتبر فيها المنتدى العضو الذي لم يقم باية عملية غير متصل. اذا ما تجاوز العضو الوقت المحدد من طرف المدير دون اية مساهمة او تغيير صفحة او...الخ. تتغير حالة اتصالة من "متصل" الى "غير متصل".
لوحة الإدارة >> الأعضاء & المجموعات >> خيارات الأعضاء >> عدد الدقائق التي يعتبر بعدها العضو الغير نشيط "غير متصل"
13.إضافة الروابط على ارقام الإيبي الخاصة بالمساهمات لمعاينة مباشرة : يمكن من الآن فصاعداً معاينة مصدر العضو و مكانه مباشرة بالضغط على رقم الإيبي الخاص بمساهمته في المنتدى.
14.امكانية وضع صلاحيات على الرسائل الخاصة حسب عدد مساهمات العضو في المنتدى : يمكن للمدير أن يضع صلاحيات على الرسائل الخاصة للأعضاء متعلقة مباشرة بعدد مساهماتهم في المنتدى. إن لم تصل عدد مساهمات العضو الى العدد المحدد من طرف المدير فلا يمكنه استعمال رسائله الخاصة (لا يمكن للعضو ارسال رسائل خاصة لكن يمكنه استقبالها) و ما ان يتعداه حتى تفتح له حقيبة رسائله للإرسال مباشرة.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> رسائل خاصة >> العدد الأدنى للمساهمات التي يجب للعضو أن يتوفر عليها قبل أن يستطيع استخدام الرسائل الخاصة
اذا ما حاول العضو ارسال رسالة خاصة باي شكل من الأشكال سيحصل على الرسالة التالية:
15.امكانية وضع صلاحيات على حق معاينة حالة اتصال العضو بالمنتدى : يمكن فصاعداً للمدير تحديد من لهم صلاحية معاينة حالة اتصال العضو ("متصل" أو "غير متصل") مباشرة من الإدارة.
لوحة الإدارة >> الأعضاء & المجموعات >> صلاحيات خاصة >> من لديه حق معاينة حالة اتصال العضو
16.امكانية فرز تسجيلات الأمان في لوحة الإدارة : يمكن فصاعداً فرز كل تسجيلات الأمان التي يسجلها المنتدى اعتماداً على التاريخ, اسم العضو, رقم الإيبي أو نوع العملية التي قام بها العضو في المنتدى. بهذه الطريقة يتمكن المدير العام من معرفة كل صغيرة و كبيرة في المنتدى و بدقة شديدة.
لوحة الإدارة >> ادارة عامة >> الأمن و الحماية >> ارشيف العمليات التي تم القيام بها في المنتدى >> ابحـث / افرز
وكما ترون المنتدى يسرد لك كل عناوين تسجيلات الأمان و ما عليك إلا ان تختار إحداها ليسرد لك من في منتداك قام بها و متى:
17.امكانية تشخيص اسم البوابة في عارضة أزرار المنتدى : فصاعداً يمكن للمدير ان يغير اسم البوابة في عارضة ازرار المنتدى. الإسم الذي يعطى للبوابة في صفحة الإدارة يظهر تلقائياً في عارضة الأزرار بدل الإسم الإفتراضي "البوابة".
لوحة الإدارة >> عناصر اضافية >> إعدادات صفحات البوابة >> مكونات >> اسم الصفحة
تشخيص اسم البوابة في لوحة الإدارة:
ينتج عنه تشخيص اسم البوابة في عارضة الأزرار للمنتدى:
18.امكانية تشخيص الخط الفاصل بين المساهمة و الإمضاء : يمكن لمدير المنتدى فصاعداً تشخيص الخط الفاصل بين المساهمات و امضائات الأعضاء مباشرة عبر الإدارة.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> تشخيص الخط الفاصل بين المساهمة و الإمضاء
يتم التشخيص من لوحة الإدارة:
مباشرة بعد ذلك يظهر الفاصل الجديد على المنتدى:
للعلم, حقل التشخيص يقبل ايضا الصور و يمكن توسيط كل ما بداخله ايضا:
19.امكانية السماح بوضع وصف موجز للمواضيع عند انشائها او تعديلها : تمكن هذه الخاصية كاتب الموضوع من وضع وصف سريع لموضوعه عند انشائه. هذا الوصف يظهر قرابة عنوان الموضوع تماماً كما هو الشأن بالنسبة للمنتديات و الفئات. ويسهل هذا الوصف بالنسبة للقارء التعرف على محتوى الموضوع بشكل سريع قبل الدخول اليه.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> السماح بوضع وصف موجز للمواضيع
التفعيل من لوحة الإدارة:
يظهر بعد ذلك الحقل عند إنشاء او تعديل الموضوع:
يظهر بعد ذلك وصف الموضوع في لائحة المواضيع:
20.في حالة تعدد صفحات الموضوع, امكانية معاينة عدد معين من مساهمات الصفحة السابقة في الصفحة الجديدة : خاصية جديدة تمكن مدير المنتدى في حالة تعدد صفحات المواضيع في منتداه من اختيار كم مساهمة من الصفحة السابقة يحق لها ان تظهر في اعلى الصفحة الجديدة كي يستطيع الأعضاء تتبع خط الموضوع دون انقطاع.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> عدد مساهمات الصفحة السابقة الواجب إظهارها
21.امكانية وضع صلاحيات على معاينة الصور و الروابط داخل المواضيع : هذه الخاصية التي يمكن تشخيصها لكل منتدى و/او قسم على حده, تمكن المدير من وضع صلاحيات معاينة الروابط و/أو الصور داخل المواضيع و جعلها للزوار و/او الأعضاء و/او المشرفين و/او المديرين حسب اختياره.
لوحة الإدارة >> ادارة عامة >> المنتديات و الفئات >> الصلاحيات
فلنأخد مثلا موضوع به مساهمة بداخلها رابط و صورة, اذا كان العضو المسجل في المنتدى يراها هكذا:
فإنه إذا ما تم تشغيل هذه الخاصية الجديدة في القسم الذي يحتوي على هذه المساهمة و تم وضع صلاحيات معاينة الروابط و الصور للأعضاء و ما فوق, وكانت للزوار صلاحيات قرائة الموضوع, فالزائر سيرى نفس المساهمة بهذا الشكل:
وهذه افضل طريقة لربح الأعضاء دون حرمان مواضيعك من الفهرسة في محركات البحث.
----------- 22 -----------
22.التحكم الأوتوماتيكي في حجم الصور في المساهمات : تمكن هذه الخاصية المدير من تحدد حجم قصوي لأبعاد الصور التي يرسلها الأعضاء في المنتدى حفاضا على جمالية المواضيع وعرض الصفحات من التشوه بسبب الصور الكبيرة جداً. إذا ما ارسل العضو صورة تزيد عن المقاس المحدد, يتم اعادة صياغة ابعادها حسب المقاس المطلوب مباشرة مع امكانية معاينتها بالمقاس الأصلي عند الحاجة.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> تعديل ابعاد الصور التي يضعها الأعضاء في المساهمات
كل الصور التي يتم ارسالها في المنتدى و التي تزيد ابعادها عن المقاسات المسجلة في الإدارة يتم اعادة صياغة حجمها تلقائياً قبل الظهور في الموضوع:
23.امكانية التحكم في درجة تراكب الإقتباسات داخل نفس المساهمة: تمكن هذه الخاصية المدير من الحفاظ على جمالية مواضيعه وذلك بتحديد عدد تراكبات الإقتباسات التي يسمح بها داخل نفس المساهمة. في هذه الحالة, مهما اقتبس العضو اقتباسات سابقة و شابكها في ما بينها و اعاد اقتباسها من جديد فلن يستطيع تجاوز عدد الإقتباسات المتراكبة المسموح بها في المنتدى.
لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> حصر مستوى تراكب الإقتباسات في
24.امكانية تشغيل/تعطيل حقيبة استقبال الرسائل الخاصة مباشرة من البيانات الشخصية للعضو: يمكن لكل عضو وحسب رغبته و مباشرة من بياناته الشخصية تعطيل حقيبة استقبال رسائله الخاصة. في هذه الحالة لن يتمكن باقي الأعضاء من الإتصال به عبر الرسائل الخاصة الى ان يقرر العضو فتحها من جديد.
عارضة ازرار المنتدى >> البيانات الشخصية >> تفضيلات >> السماح للأعضاء بمراسلتي عبر الرسائل الخاصة
25.امكانية الإتصال المباشر بالعضو على ايميله الخاص مباشرة من بياناته: يمكن لمدير المنتدى فصاعداً الإتصال المباشر بالعضو عن طريق الإيميل مباشرة من بياناته الخاصة رغم رفض العضو لإستقبال الإيميلات من طرف الأعضاء. في هذه الحالة, وحده المدير يتسنى له رؤية زر الإتصال بالإيميل في بيانات العضو و ما ان يضغط عليه حتى تفتح له صفحة جديدة بها استمارة ارسال جاهزة تمكنه من مراسلة العضو المعني بالأمر مباشرة على بريده الإلكتروني دون الحاجة لدخول لوحة الإدارة لنسخ ايميل العضو...الخ.
عدل سابقا من قبل الزعيم في الجمعة 30 أكتوبر 2009 - 17:22 عدل 2 مرات
 رد: تجديدات الشتاء: أقوى و أضخم تجديد يحول أحلى المنتديات الى اسطورة...
رد: تجديدات الشتاء: أقوى و أضخم تجديد يحول أحلى المنتديات الى اسطورة...
ملاحظة هامة بخصوص التومبلايتات:
بالنسبة لكل من اشترى حق تعديل التومبلايتات و غير بعضها أو كلها, فعليه أن يأخد بعين الإعتبار التغييرات التالية في التومبلايتات المسرودة أسفله لتعمل لديه التجديدات.
بالنسبة لمن لم يلمس التومبلايتات, فلا حاجة له بهذا الأمر لأن التومبلايتات الإفتراضية التي أتت بها التجديدات تتوفر أصلاً على هذه التغييرات.
-------------------------
بالنسبة للنسخة phpBB2:
- خاصية معاينة رقم IP للأعضاء:
التومبلايت modcp_viewip
- Spoiler:
أوجد الكود:- الكود:
<td align="right"><span class="gen">[ <a href="{U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- الكود:
<td class="align_right"><span class="gen">[ <a href="{U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
ثم:
- Spoiler:
أوجد الكود:- الكود:
<td class="right"><span class="gen"><a title="{userrow.L_SEARCH_POSTS}" href="{userrow.U_SEARCHPOSTS}">{userrow.L_SEARCH}</a></span></td>
- الكود:
<td class="align_right"><span class="gen"><a title="{userrow.L_SEARCH_POSTS}" href="{userrow.U_SEARCHPOSTS}">{userrow.L_SEARCH}</a></span></td>
و بعدها:
- Spoiler:
أوجد الكود:- الكود:
<td class="right"><span class="gen">[ <a href="{iprow.U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- الكود:
<td class="align_right"><span class="gen">[ <a href="{iprow.U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- خاصية وصف المواضيع:
التومبلايتات posting_body و posting_body_simple و posting_body_wysiwyg و posting_body_wysiwyg_new
اذا غيرت احد منها فقم بالتعديلات التالية:
- Spoiler:
بعد الكود:- الكود:
<!-- BEGIN switch_subject -->
...
<!-- END switch_subject -->
- الكود:
<!-- BEGIN switch_description -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_DESCRIPTION}</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false;}" />
</span>
</td>
</tr>
<!-- END switch_description -->
التومبلايت topics_list_box
اذا عدلته فقم بالتغيير التالي فيه:
- Spoiler:
بعد الكود:- الكود:
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
- الكود:
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
- التعديل التلقائي لحجم الصور:
التومبلايتات privmsgs_preview و posting_preview و privmsgs_read_body
اذا عدلتها فقم بالتغيير التالية:
- Spoiler:
قم بتعويض الكود:- الكود:
<span class="postbody">{MESSAGE}</span>
- الكود:
<div class="postbody">{MESSAGE}</div>
التومبلايت viewtopic_body و viewcomments_body
- Spoiler:
قم بتعويض الكود:- الكود:
<span class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
{postrow.displayed.SIGNATURE}
</span>
- الكود:
<div class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
التومبلايت privmsgs_topic_review
- Spoiler:
قم بتعويض الكود:- الكود:
<span class="postbody">{postrow.MESSAGE}</span>
- الكود:
<div class="postbody">{postrow.MESSAGE}</div>
التومبلايت posting_topic_review.tpl
- Spoiler:
قم بتعويض:- الكود:
<span class="postbody">{postrow.displayed.MESSAGE}</span>
- الكود:
<div class="postbody">{postrow.displayed.MESSAGE}</div>
التومبلايت mod_news.tpl
- Spoiler:
قم بتعويض كل المحتوى بالتالي:- الكود:
<!-- BEGIN post_row --><!-- BEGIN saut -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2px"></td>
</tr>
</table><!-- END saut -->
<table class="forumline mod_news" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<a name="news_{post_row.ID}"></a><span class="genmed">{post_row.TITLE}</span>
</td>
</tr>
<tr>
<td class="row2" height="24"><span class="gensmall"><img src="{ICON_TIME}" alt="" />{post_row.TIME} {BY} <b>{post_row.POSTER}</b></span></td>
</tr>
<tr>
<td class="row1">
<span class="gensmall content" style="line-height:150%">
{post_row.TEXT}<br /><br />
{post_row.OPEN}
<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>
{post_row.CLOSE}
</span>
</td>
</tr>
<tr>
<td class="row3" height="24"><span class="gensmall"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</span></td>
</tr>
</table><!-- END post_row -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.mod_news .content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.mod_news .content img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
التومبلايتات viewtopic_body و posting_body و privmsgs_read_body و viewcomments_body
- Spoiler:
اضف في آخر الملف الكود التالي:- الكود:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img')
.not('div.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
التومبلايت profile_advanced_body.tpl
- Spoiler:
اضف في آخر الملف الكود التالي:- الكود:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.message-text img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.message-text img')
.not('div.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.message-text').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.message-text').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.message-text').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.message-text').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).prev().offset().left + $(this).closest('.message-text').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.message-text').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
التومبلايت topics_blog_box.tpl
- Spoiler:
اضف في آخر الملف الكود التالي:- الكود:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.blog_message img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.blog_message img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
وفي كل الحالات, اذا قمت بتعديل التومبلايت viewcomments_body فخد بعين الإعتبار ما يلي:
- Spoiler:
- قم بتعويض الكود التالي
- الكود:
<div class="blog_comment-title gensmall">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}">{comment.displayed.POST_SUBJECT}</a><br />
<img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" /> {comment.displayed.POST_DATE_NEW} {L_TOPIC_BY} {comment.displayed.POSTER_NAME}{comment.displayed.L_ONLINE}
</div>
<div class="post-options profile-icons">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</div>
وعوضه بالكود الجديد التالي:- الكود:
<div class="blog_comment-title gensmall">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}">{comment.displayed.POST_SUBJECT}</a><br />
<img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" /> {comment.displayed.POST_DATE_NEW} {L_TOPIC_BY} {comment.displayed.POSTER_NAME}{comment.displayed.L_ONLINE}
</div>
<div class="clearfix"></div>
<div class="post-options profile-icons">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</div>
 رد: تجديدات الشتاء: أقوى و أضخم تجديد يحول أحلى المنتديات الى اسطورة...
رد: تجديدات الشتاء: أقوى و أضخم تجديد يحول أحلى المنتديات الى اسطورة...
بالنسبة للنسخة PunBB:
- خاصية وصف المواضيع:
التومبلايتات posting_body و posting_body_simple و posting_body_wysiwyg و posting_body_wysiwyg_new
التومبلايت topics_list_box
- خاصية تعديل حجم الصور:
التومبلايت mod_news
التومبلايتات viewtopic_body و posting_body و privmsgs_read_body و viewcomments_body
التومبلايت profile_advanced_body
التومبلايت topics_blog_box
التومبلايتviewtopic_body
و بصفة عامة, كل منتدى من نوع PunBB قام بتعديل التومبلايت viewtopic_body.tpl عليه اخد التغيير اسفله بعين الإعتبار
- خاصية وصف المواضيع:
التومبلايتات posting_body و posting_body_simple و posting_body_wysiwyg و posting_body_wysiwyg_new
- Spoiler:
بعد الكود- الكود:
<!-- BEGIN switch_subject -->
...
<!-- END switch_subject -->
- الكود:
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd class="frm-input">
<input type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false;}" />
</dd>
</dl>
<!-- END switch_description -->
التومبلايت topics_list_box
- Spoiler:
بعد الكود- الكود:
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.ICON}
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
{topics_list_box.row.GOTO_OPEN} {topics_list_box.row.GOTO_PAGE_NEW} {topics_list_box.row.GOTO_CLOSE}
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
- الكود:
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
- خاصية تعديل حجم الصور:
التومبلايت mod_news
- Spoiler:
قم بتعويض كل المحتوى بالتالي- الكود:
<!-- BEGIN post_row -->
<!-- BEGIN saut -->
<div style="height:2px"></div>
<!-- END saut -->
<div class="module main">
<a name="news_{post_row.ID}"></a>
<div class="module mod_news">
<div class="main-head" style="text-align:{LEFT};">{post_row.TITLE}</div>
<div class="main-content" style="padding:0;">
<p class="author">{post_row.TIME} {BY} <strong>{post_row.POSTER}</strong></p>
<div class="body">
{post_row.TEXT}<br /><br />{post_row.OPEN}<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>{post_row.CLOSE}
</div>
<p class="comments"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</p>
</div>
</div>
</div>
<!-- END post_row -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.mod_news .content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.mod_news .body img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.body').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.body').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.body').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.body').offset().left : '').css('max-width','100%').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).prev().offset().left + $(this).closest('.body').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.body').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
التومبلايتات viewtopic_body و posting_body و privmsgs_read_body و viewcomments_body
- Spoiler:
اضف الكود التالي في آخر الملف- الكود:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.post-entry .entry-content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.post-entry .entry-content img')
.not('.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > $(this).closest('.entry-content').width()?'100%':'').css('max-width','100%').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.entry-content').width() - $(this).prev().offset().left + $(this).closest('.entry-content').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.entry-content').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
التومبلايت profile_advanced_body
- Spoiler:
اضف في آخر الملف- الكود:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.message-text img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.message-text img')
.not('.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > $(this).closest('.message-text').width()?'100%':'').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).prev().offset().left + $(this).closest('.message-text').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.message-text').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
التومبلايت topics_blog_box
- Spoiler:
اضف في آخر الملف- الكود:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.blog_message img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.blog_message img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.blog_message').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.blog_message').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.blog_message').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.blog_message').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).prev().offset().left + $(this).closest('.blog_message').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.blog_message').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
التومبلايتviewtopic_body
- Spoiler:
قم بتعويض الكود التالي- الكود:
<!-- BEGIN switch_signature -->
<div class="sig-content">
<span class="sig-line"></span>
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
- الكود:
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
و بصفة عامة, كل منتدى من نوع PunBB قام بتعديل التومبلايت viewtopic_body.tpl عليه اخد التغيير اسفله بعين الإعتبار
- Spoiler:
- [u]قم بتعويض الكود التالي
- الكود:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
- بهذا الكود الجديد
- الكود:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead clearfix"{postrow.displayed.THANK_BGCOLOR}>
- [u]قم بتعويض الكود التالي
 مواضيع مماثلة
مواضيع مماثلة» 10 تجديدات جديدة في أحلى المنتديات. 14/01/08
» تجديدات العيد: إنتهاء مرحلة التجارب العملية و قرب التعميم على كل أحلى المنتديات
» تجديد في أحلى المنتديات: أيقونات المواضيع و ترقيم الصفحات
» هدية لكل أحلى المنتديات: 1 جيغابايت كمساحة حفظ مجانية لمدة شهر لكل أحلى المنتديات
» هدايا العيد لأحلى المنتديات: أحلى منتدى توزع هدايا على المنتديات المتفوقة
» تجديدات العيد: إنتهاء مرحلة التجارب العملية و قرب التعميم على كل أحلى المنتديات
» تجديد في أحلى المنتديات: أيقونات المواضيع و ترقيم الصفحات
» هدية لكل أحلى المنتديات: 1 جيغابايت كمساحة حفظ مجانية لمدة شهر لكل أحلى المنتديات
» هدايا العيد لأحلى المنتديات: أحلى منتدى توزع هدايا على المنتديات المتفوقة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 









































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
