مجتاج كود الاقسام
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: مجتاج كود الاقسام
رد: مجتاج كود الاقسام
السلام عليكم ورحمة الله وبركاته
مرحبا اعضاء اسرة احلي منتدي
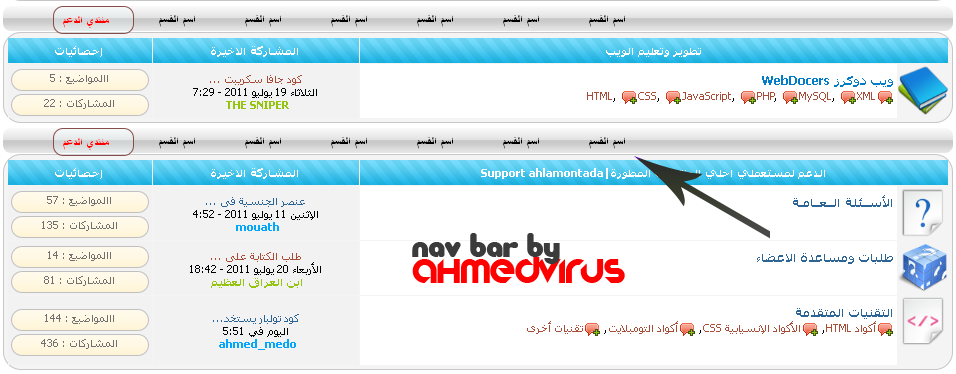
سوف اقدم لكم شرح عمل ناف بار علي كل الاقسام
صورة توضيحة للغرض
https://i.servimg.com/u/f45/15/95/28/21/navbar11.png

نتوكل علي الله :--> نذهــب الي
لوحة الادارة > مظهر المنتدي > التومبلايتات و القوالب > إدار عامة
نختار هذا القالب index_box ونضغط عليه تعديل
نبحث عن هذا الكود
ونضع بعد مباشر الكود التالي
كما في الصورة

ثم نذهب الي
لوحة الادارة / مظهر المنتدي/ الوان/ ورقة تصميم css
ونضع هذا الكود
اخوكم احمد المصري
في امان الله
مرحبا اعضاء اسرة احلي منتدي
سوف اقدم لكم شرح عمل ناف بار علي كل الاقسام
صورة توضيحة للغرض
https://i.servimg.com/u/f45/15/95/28/21/navbar11.png

نتوكل علي الله :--> نذهــب الي
لوحة الادارة > مظهر المنتدي > التومبلايتات و القوالب > إدار عامة
نختار هذا القالب index_box ونضغط عليه تعديل
نبحث عن هذا الكود
- الكود:
<!-- BEGIN tablehead --><table class="forumline"
width="100%" border="0" cellspacing="1" cellpadding="0">
ونضع بعد مباشر الكود التالي
- الكود:
<tr>
<ul class="glossymenu"><li class="current"><a
href=رابط قسم"><b> منتدي
الدعم</b></a></li><li><a href="رابط القسم"
title="عنوان القسم"><b>اسم
القسم</b></a></li><li><a href="رابط القسم"
title="منتدي الدعم" style=""><b>اسم
القسم</b></a></li><li><a href="رابط القسم"
title="اسم قسم" style=""><b> اسم
القسم</b></a></li><li><a href="رابط
قسم""><b>اسم
القسم</b></a></li><li><a href="رابط القسم"
style=""><b>اسم القسم
</b></a></li><li><a href="رايبط القسم"
style=""><b>اسم القسم</b></a></li></ul>
</tr>
كما في الصورة

ثم نذهب الي
لوحة الادارة / مظهر المنتدي/ الوان/ ورقة تصميم css
ونضع هذا الكود
- الكود:
.glossymenu {
background: url("http://hitskin.com/themes/16/95/80/i_back_title.png") repeat-x scroll 0 0 transparent;
height: 25px;
list-style: none outside none;
margin: 0 auto;
padding: 0 0 0 34px;
position: relative;
text-align: center;
text-transform: uppercase;
border-radius: 8px 8px 8px 8px;
}
.glossymenu li {
float: left;
}
.glossymenu li a {
color: #000000;
cursor: pointer;
display: block;
float: left;
font-family: Arial,Helvetica,sans-serif;
font-size: 12px;
font-weight: 700;
height: 26px;
line-height: 26px;
padding: 0 0 0 16px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
}
.glossymenu li a b {
float: left;
padding: 0 24px 0 8px;
text-align: center;
text-transform: uppercase;
}
.glossymenu li a:hover, .glossymenu li.current a {
background-position: left center;
color: #ff0000;
text-align: center;
text-transform: uppercase;
}
.glossymenu li a:hover b, .glossymenu li.current a b {
background: url("https://i.servimg.com/u/f60/15/40/37/88/0116.png") repeat scroll 0 0 transparent;
border: 1px solid #874b4b;
border-radius: 10px 10px 10px 10px;
color: #ff0000;
}
اخوكم احمد المصري
في امان الله
 رد: مجتاج كود الاقسام
رد: مجتاج كود الاقسام
مرحبا تم عمل الكود
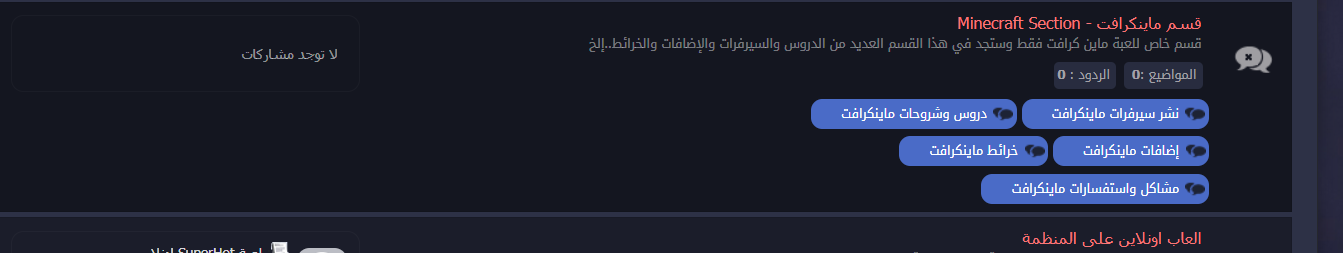
صورة للكود

الان ناتى للشرح
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة
تكبير الصورة معاينة الأبعاد الأصلية.

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية :لاء


بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل للمنتدي الذي به الاقسام الفرعية
للمنتدي الذي به الاقسام الفرعية
كما واضح امامنا في الصورة
تكبير الصورة معاينة الأبعاد الأصلية.

ثم ننزل الي الوصف ونضع الكود التالي
ثم اذهب الى
لوحة الادارة >>> الصور والألوان >>> ألوان & ورقة CSS >>> ورقم ال CSS >>> ضع الكود ثم اضغط قدم
الكود
صورة للكود

الان ناتى للشرح
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة
تكبير الصورة معاينة الأبعاد الأصلية.

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية :لاء


بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل
كما واضح امامنا في الصورة
تكبير الصورة معاينة الأبعاد الأصلية.

ثم ننزل الي الوصف ونضع الكود التالي
- Spoiler:
- الكود:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
<div class="categories-container">
<div class="category">
<a href="رابط_الفئة1.html"> <em class="fas fa-users"></em> <span>اسم الفئة 1</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة2.html"> <em class="fas fa-cogs"></em> <span>اسم الفئة 2</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة3.html"> <em class="fas fa-clipboard-list"></em> <span>اسم الفئة 3</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة4.html"> <em class="fas fa-chart-line"></em> <span>اسم الفئة 4</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة5.html"> <em class="fas fa-lightbulb"></em> <span>اسم الفئة 5</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة6.html"> <em class="fas fa-bell"></em> <span>اسم الفئة 6</span> </a>
</div>
</div>
ثم اذهب الى
لوحة الادارة >>> الصور والألوان >>> ألوان & ورقة CSS >>> ورقم ال CSS >>> ضع الكود ثم اضغط قدم
الكود
- Spoiler:
- الكود:
.categories-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
margin: 20px;
}
.category {
background-color: #0000FF;
color: white;
font-size: 15px;
font-weight: bold;
padding: 7px 10px;
border-radius: 8px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
box-sizing: border-box;
}
.category a {
color: white;
text-decoration: none;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
}
.category i {
font-size: 20px;
color: #000000;
margin-right: 10px;
}
.category span {
text-align: center;
flex-grow: 1;
}
.category:hover {
background-color: #45a049;
}
دمعه السعودية يعجبه هذا الموضوع
 رد: مجتاج كود الاقسام
رد: مجتاج كود الاقسام
مرحبا
عدل الاكواد بالتالى
ولتعديل على الحواف للاقسام الفرعية عدل الرقم 8 من الكود التالى بما يناسبك
تجد الكود بورقة CSS
عدل الاكواد بالتالى
- كود الفئات:
- الكود:
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" rel="stylesheet" />
<div class="categories-container">
<div class="category">
<a href="رابط_الفئة1.html"> <em class="fas fa-users"></em> <span>اسم الفئة 1</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة2.html"> <em class="fas fa-cogs"></em> <span>اسم الفئة 2</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة3.html"> <em class="fas fa-clipboard-list"></em> <span>اسم الفئة 3</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة4.html"> <em class="fas fa-chart-line"></em> <span>اسم الفئة 4</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة5.html"> <em class="fas fa-lightbulb"></em> <span>اسم الفئة 5</span> </a>
</div>
<div class="category">
<a href="رابط_الفئة6.html"> <em class="fas fa-bell"></em> <span>اسم الفئة 6</span> </a>
</div>
</div>
- كود ورقة CSS:
- الكود:
.categories-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 15px;
margin: 20px;
}
.category {
background-color: #0000FF;
color: white;
font-size: 15px;
font-weight: bold;
padding: 7px 10px;
border-radius: 8px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
box-sizing: border-box;
transition: background-color 0.3s ease;
}
.category a {
color: white;
text-decoration: none;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
}
.category em {
font-size: 20px;
color: #000000;
margin-right: 10px;
}
.category span {
text-align: center;
flex-grow: 1;
}
.category:hover {
background-color: #45a049;
}
ولتعديل على الحواف للاقسام الفرعية عدل الرقم 8 من الكود التالى بما يناسبك
تجد الكود بورقة CSS
- الكود:
border-radius: 8px;
 رد: مجتاج كود الاقسام
رد: مجتاج كود الاقسام
AMRAMINK كتب:تم الحل من الاخ صياد شكرا لك

و شكرا لاخونا صياد

تم حل المشكلة & ينقل للأرشيف.
|
 مواضيع مماثلة
مواضيع مماثلة» مجتاج كود تحديد الاكواد
» حصري كود تعريض اوتصغير صورة اسم الاقسام او صورخلفية للعنوان الاقسام
» هل يمكنني ان اضع بعض الاقسام في صفحة وبعض الاقسام على الرئيسية؟وكيف؟
» وضعت فوق الاقسام واجهه مثل منتدى الدعاية والاشهار لكن كيف اضع تحت الاقسام؟؟
» اريد كود فاصل منقط بين الاقسام وعناوين الاقسام
» حصري كود تعريض اوتصغير صورة اسم الاقسام او صورخلفية للعنوان الاقسام
» هل يمكنني ان اضع بعض الاقسام في صفحة وبعض الاقسام على الرئيسية؟وكيف؟
» وضعت فوق الاقسام واجهه مثل منتدى الدعاية والاشهار لكن كيف اضع تحت الاقسام؟؟
» اريد كود فاصل منقط بين الاقسام وعناوين الاقسام
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف AMRAMINK الثلاثاء 5 نوفمبر 2024 - 18:47
من طرف AMRAMINK الثلاثاء 5 نوفمبر 2024 - 18:47












 Facebook
Facebook Twitter
Twitter Youtube
Youtube
