استخراج اكواد الالوان من الصور
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى الخدمات :: خدمات التصميم و الإبداع :: ورشة تصميم الإستايلات الكاملة
صفحة 1 من اصل 1
 استخراج اكواد الالوان من الصور
استخراج اكواد الالوان من الصور
اليوم اقدم لكم صفحة استخراج اكواد الالوان من الصور
الشرح

اولاً الدخول الى الرابط من ==> هـــــنااااا
ثانياً الشرح

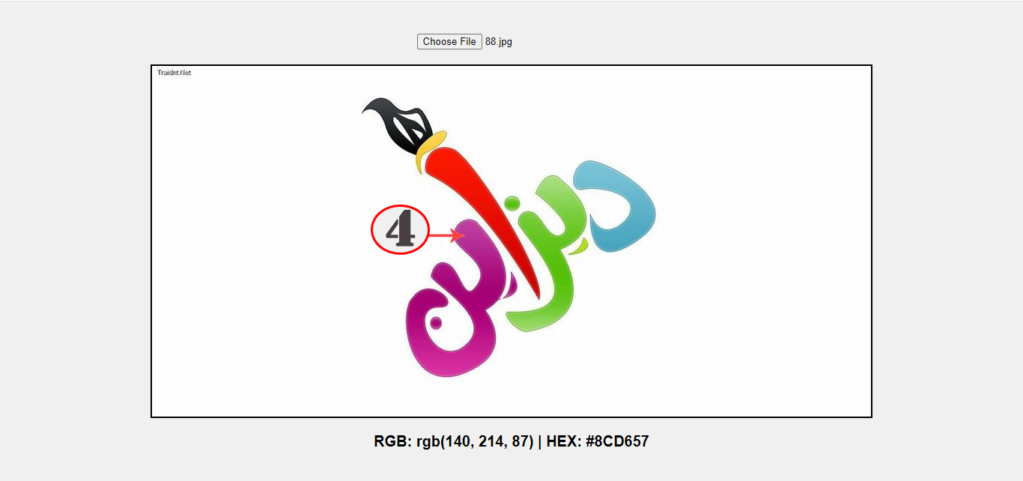
1 - لاختيار الصورة من داخل الكمبيوتر

2 - نحدد الصورة التى تريد استخراج الالوان منها

3 - نفتح الصوره على الصفحة

4 - تحدد الالوان التى تريدها

5 - ثم ننسخ الكود
الشرح

اولاً الدخول الى الرابط من ==> هـــــنااااا
ثانياً الشرح

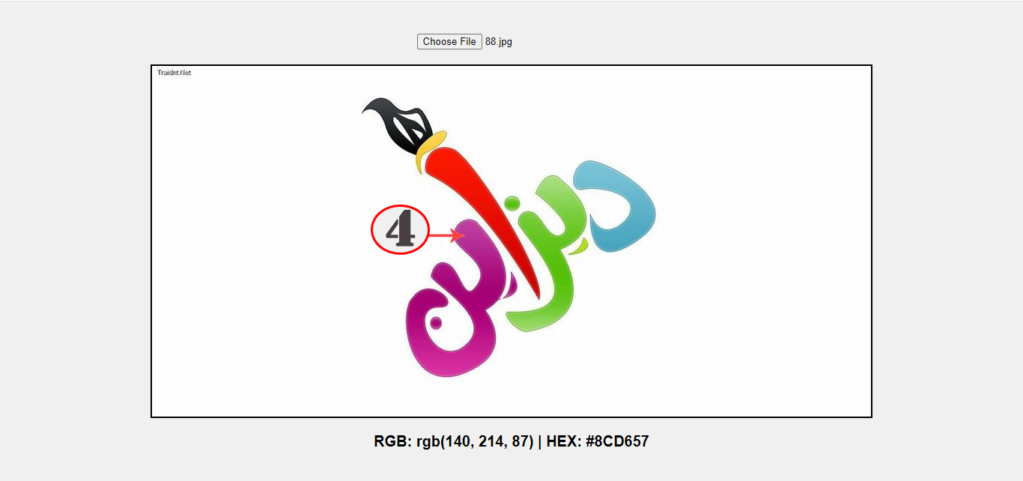
1 - لاختيار الصورة من داخل الكمبيوتر

2 - نحدد الصورة التى تريد استخراج الالوان منها

3 - نفتح الصوره على الصفحة

4 - تحدد الالوان التى تريدها

5 - ثم ننسخ الكود
كونان2000 يعجبه هذا الموضوع
 رد: استخراج اكواد الالوان من الصور
رد: استخراج اكواد الالوان من الصور
سؤال هل يوجد لون شفاف او قريب
على الشفافيه
على الشفافيه
S@MeH-Des يعجبه هذا الموضوع
 رد: استخراج اكواد الالوان من الصور
رد: استخراج اكواد الالوان من الصور
العراقي الطائي كتب:سؤال هل يوجد لون شفاف او قريب
على الشفافيه
شفاف يعني غير موجود اخي وهذا ليس لون
هذا تتحكم فيه من خلال الـ opacity
العراقي الطائي, S@MeH-Des و كونان2000 يعجبهم هذا الموضوع
 رد: استخراج اكواد الالوان من الصور
رد: استخراج اكواد الالوان من الصور
/* غير شفاف */Mc nabulsy كتب:العراقي الطائي كتب:سؤال هل يوجد لون شفاف او قريب
على الشفافيه
شفاف يعني غير موجود اخي وهذا ليس لون
هذا تتحكم فيه من خلال الـ opacity
opacity: 1;
opacity: 1.0;
/* نصف شفاف */
opacity: 0.6;
/* شفاف تمامًا */
opacity: 0;
opacity: 0.0;
/* القيم العامة */
opacity: inherit;
opacity: initial;
opacity: unset;
العراقي الطائي يعجبه هذا الموضوع
 رد: استخراج اكواد الالوان من الصور
رد: استخراج اكواد الالوان من الصور
بطاقة الخاصية
القيمة الابتدائية 1.0
تُطبَّق على جميع العناصر.
قابلة للوراثة لا
قابلة للحركة نعم
القيمة المحسوبة القيمة المُحدَّدة لكن ضمن المجال من 0 إلى 1.
/* غير شفاف */
opacity: 1;
opacity: 1.0;
/* نصف شفاف */
opacity: 0.6;
/* شفاف تمامًا */
opacity: 0;
opacity: 0.0;
/* القيم العامة */
opacity: inherit;
opacity: initial;
opacity: unset;
تُطبَّق الخاصية opacity على العنصر ككل، بما في ذلك محتوى، حتى لو لم تكن قيمة هذه الخاصية قابلةً للوراثة من الأبناء؛ وبالتالي سيكون للعنصر وجميع أبنائه نفس الشفافية. إذا لم ترغب بتطبيق الشفافية على العناصر الأبناء، فاستخدام الخاصية background بدلًا منها كما في المثال الآتي:
background: rgba(0, 0, 0, 0.4);
أمثلة
مثال بسيط عن الخاصية opacity
مثال بسيط عن عناصر <div> خلفيتها خضراء، وتختلف عن بعضها بقيمة الشفافية عبر تطبيق الخاصية opacity عليها:
div {
background-color: #205a23;
color: white;
}
.light {
opacity: 0.2; /* بالكاد يمكن رؤية النص */
}
.medium {
opacity: 0.5; /* يمكن رؤية النص بوضوح نسبيًا */
}
.heavy {
opacity: 0.9; /* النص واضح جدًا */
}
شيفرة HTML:
<div class="light">بالكاد تستطيع قراءة هذا النص</div>
<div class="medium">هذا النص أسهل قراءةً</div>
<div class="heavy">من السهل جدًا قراءة هذا النص</div>
تغيير الشفافية عند مرور الفأرة فوق العنصر
مثال عن تغيير الشفافية عند مرور الفأرة (:hover) فوق العنصر <img>:
img.opacity {
opacity: 1;
}
img.opacity:hover {
opacity: 0.5;
}
شيفرة HTML:
<img src="wiki-logo.png" alt="Wiki Hsoub Logo" class="opacity">
دعم المتصفحات
الميزة Chrome Firefox Internet Explorer Opera Safari
الدعم الرئيسي 1.0 1.0 9.0 9.0 1.2
البنية العامة
تقبل الخاصية opacity قيمةً واحدةً تُحدِّد مستوى الشفافية.
<number>
تُمثِّل هذه القيمة الرقمية (التي يتراوح مجالها من 0.0 إلى 1.0) مستوى الشفافية لقناة alpha، وأيّ قيمة تخرج عن المجال المسموح ستُقرَّب إلى أقرب طرف منه.
القيمة 0 تعني أنَّ العنصر شفافٌ تمامًا (أي أنه غير مرئي).
أي رقم <number> بين 0.0 و 1.0 يعني أنَّ العنصر نصف شفاف (أي يمكن رؤية محتواه ومحتوى ما تحته).
القيمة 1 تعني أنَّ العنصر غير شفاف أبدًا.
البنية الرسمية
opacity: <number>;
كونان2000 يعجبه هذا الموضوع
 رد: استخراج اكواد الالوان من الصور
رد: استخراج اكواد الالوان من الصور
لو سمحت اخي S@MeH-Des
@S@MeH-Des
عندي طلب رفع صوره المراه من
هيدر واسفل منتداي وتعويضها
بصوره اخرى لو سمحت
@S@MeH-Des
عندي طلب رفع صوره المراه من
هيدر واسفل منتداي وتعويضها
بصوره اخرى لو سمحت
S@MeH-Des و كونان2000 يعجبهم هذا الموضوع
 رد: استخراج اكواد الالوان من الصور
رد: استخراج اكواد الالوان من الصور
اخى الطيب هذة الخطواط تستعمل على اى صورة طبيعىالعراقي الطائي كتب:لو سمحت اخي S@MeH-Des
@S@MeH-Des
عندي طلب رفع صوره المراه من
هيدر واسفل منتداي وتعويضها
بصوره اخرى لو سمحت
 مواضيع مماثلة
مواضيع مماثلة» طلب استخراج اكواد الصور فقط
» لأختيار كود اللون المطلوب
» ظهور اكواد بدلا من الالوان
» مشكلة الالوان والصور في المواضيع تظهر اكواد فقط
» لما تدوس على ايقونة الالوان بتطلع ارقام بدل اسماء الالوان ؟؟
» لأختيار كود اللون المطلوب
» ظهور اكواد بدلا من الالوان
» مشكلة الالوان والصور في المواضيع تظهر اكواد فقط
» لما تدوس على ايقونة الالوان بتطلع ارقام بدل اسماء الالوان ؟؟
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى الخدمات :: خدمات التصميم و الإبداع :: ورشة تصميم الإستايلات الكاملة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 













 Facebook
Facebook Twitter
Twitter Youtube
Youtube
