الاعلانات الادارية بشكل احترافي حصريا
2 مشترك
صفحة 1 من اصل 1
 الاعلانات الادارية بشكل احترافي حصريا
الاعلانات الادارية بشكل احترافي حصريا
مجموعه اكواد لشريط الاداري - اكواد للاخبار الادارية حصري ومميز
السلام عليكم ورحمة الله
جميعنا يرغب باضافة شريط اخباري للادارة يكون بشكل لائق
تركيب الاكواد باي موقع الهيدر الفوتر التشكيلات العامة الاعلانات الخاصة أي مكان يقبل html
صورة للاكواد
ولكل كود مميزات اكتشفها بنفسك وتقدر تعدل ع الالوان كما تحب

https://i.servimg.com/u/f21/16/46/77/76/uo_ouo47.jpg
والاكواد بترتيب الصور المعروضة
السلام عليكم ورحمة الله
جميعنا يرغب باضافة شريط اخباري للادارة يكون بشكل لائق
تركيب الاكواد باي موقع الهيدر الفوتر التشكيلات العامة الاعلانات الخاصة أي مكان يقبل html
صورة للاكواد
ولكل كود مميزات اكتشفها بنفسك وتقدر تعدل ع الالوان كما تحب

https://i.servimg.com/u/f21/16/46/77/76/uo_ouo47.jpg
والاكواد بترتيب الصور المعروضة
- -اضغط هنا لمشاهدة الاكواد:
- الكود:
<table border="1" bgcolor="#f7cbce" style="width: 100%;">
<tbody>
<tr>
<td style="width: 21%;">
<p align="center">
<strong><span lang="ar-sa"><span style="color: rgb(227, 139, 151); font-family: Simplified Arabic; font-size: 16px;">| ملاحظات الأدارة |</span></span></strong>
</p>
</td>
<td style="width: 79%;">
<strong><span style="font-size: 18.06px;"></span></strong>
<marquee align="center" truespeed="" loop="INFINITE" scrollamount="3" direction="right" scrolldelay="60" bgcolor="#ffffff" onmouseout="this.start()" onmouseover="this.stop()" dir="rtl" style="white-space: nowrap;">
اكتب هنــــــــا ما تريــــد
</marquee><strong><span style="font-size: 18.06px;"></span></strong>
</td>
</tr>
</tbody>
</table>
- الكود:
<table border="1" bgcolor="#990099" style="width: 100%;">
<tbody>
<tr>
<td style="width: 21%;">
<p align="center">
<strong><span lang="ar-sa"><span style="font-family: Simplified Arabic; font-size: 16px;"> شريط الإعلانات ||</span></span></strong>
</p>
</td>
<td style="width: 79%;">
<strong><span style="color: rgb(153, 0, 153); font-size: 18.06px;"> </span></strong>
<marquee align="center" truespeed="" loop="INFINITE" scrollamount="3" direction="right" scrolldelay="60" bgcolor="#ffffff" onmouseout="this.start()" onmouseover="this.stop()" dir="rtl" style="white-space: nowrap;">
اكتب هنــــــــا ما تريــــد
</marquee><strong><span style="color: rgb(153, 0, 153); font-size: 18.06px;"></span></strong>
</td>
</tr>
</tbody>
</table>
- الكود:
<table border="1" style="width: 100%;" id="table1">
<tbody>
<tr>
<td bgcolor="#cccccc" style="width: 69px;">
<address align="center">
<strong><span lang="ar-sa"> <span style="color: rgb(128, 128, 0); font-family: Brown; font-size: 18.06px;">كلمة الادآرة</span></span></strong>
</address>
</td>
<td bgcolor="#c0c0c0" dir="ltr" bordercolor="#000000">
<marquee direction="right" scrolldelay="120" bgcolor="#c0c0c0">
<strong><span style="color: brown; font-size: 16px;">كلمة الاداره تضع هنا </span></strong>
</marquee>
</td>
</tr>
</tbody>
</table>
- الكود:
<div align="center">
<table cellpadding="$stylevar[cellpadding]" cellspacing="$stylevar[cellspacing]" border="0" style="width: 27%;" class="tborder">
<tbody id="collapseobj_beebi_ehdaa">
<tr>
<td class="alt1">
<div align="center">
<table cellpadding="$stylevar[cellpadding]" cellspacing="$stylevar[cellspacing]" border="0" style="width: 100%;" class="tborder">
<thead>
<tr>
<td class="thead" align="center">
<span lang="ar-sa">كلمة الإدارة</span>
</td>
</tr>
</thead>
</table>
</div>
<p>
<strong></strong>
<marquee scrollamount="5" direction="right" scrolldelay="85" style="border-width: 1px; border-style: dotted; width: 415px;">
<strong> أكتب هنا كلمتك <strong></strong></strong>
</marquee><strong></strong>
</p>
</td>
</tr>
</tbody>
</table>
</div>
- الكود:
<div style="padding: 10px; border: 1px solid rgb(53, 148, 174); border-image: none; text-align: right; color: rgb(240, 76, 19); font-family: Arial,Helvetica,sans-serif; font-size: 16px; font-weight: bold; background-color: rgb(236, 250, 253);">
إدارة المنتدى: <a target="_blank" href="الرابط هنا">الكلام الذي سيكون عليه الرابط</a>
</div>
- الكود:
<!-- Start FAWAZ Text Ads Hack -->
<div align="center">
<center>
<table fpstyle="15,011111100" cellpadding="3" cellspacing="3" border="1" style="border: 1.5pt solid gray; border-image: none; width: 620px;">
<tbody>
<tr>
<td style="width: 91px; color: black; font-weight: bold; border-bottom-color: gray; border-top-style: solid; border-right-style: solid; border-left-style: solid; background-color: rgb(229, 229, 229);" align="center">
<p dir="rtl">
<span style="font-weight: 400;" lang="ar-sa"><span style="font-family: Tahoma; font-size: 10.06px;"> ملاحظة إدارية</span></span>
</p>
</td>
<td dir="rtl" style="width: 500px; color: black; font-weight: bold; border-bottom-color: gray; border-top-style: solid; border-right-style: solid; border-left-style: solid;" align="center">
<strong> <span style="color: rgb(0, 0, 255); font-size: 10.06px;"> <span style="font-weight: 400;"><span style="font-family: Tahoma;"> </span></span></span></strong>
<marquee align="Center" scrollamount="5" direction="right" scrolldelay="100" onmouseout="this.start()" onmouseover="this.stop()">
كلمة الادارة او النص الذي سوف يتم الاعلان عنه
</marquee><strong><span style="color: rgb(0, 0, 255); font-size: 10.06px;"><span style="font-weight: 400;"><span style="font-family: Tahoma;"></span></span> </span> </strong>
</td>
</tr>
</tbody>
</table>
</center>
</div>
<!-- End FAWAZ Text Ads Hack -->
ismail_bouzid يعجبه هذا الموضوع
 الاعلانات الادارية بشكل احترافي حصريا
الاعلانات الادارية بشكل احترافي حصريا
السلام عليكم 
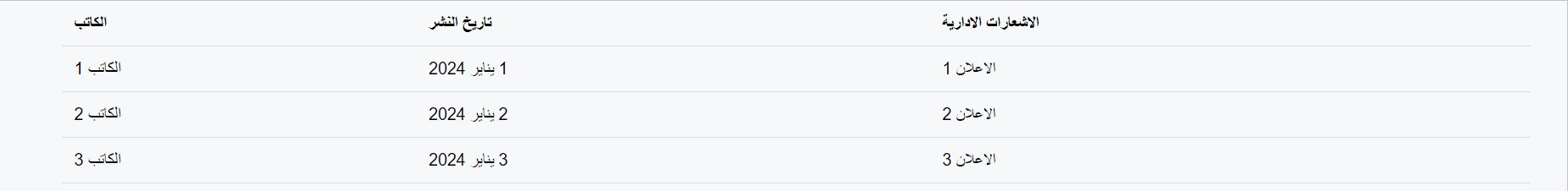
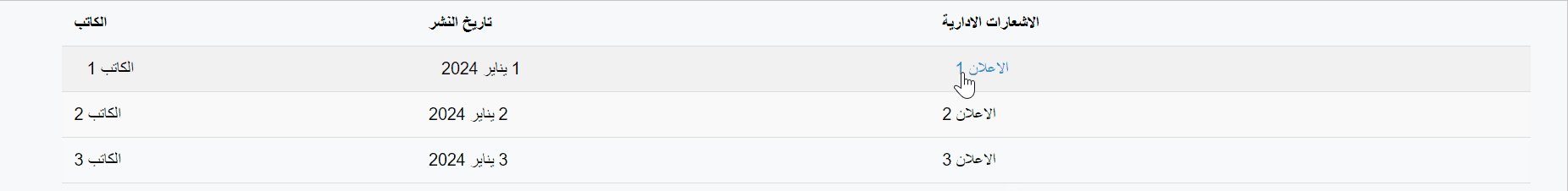
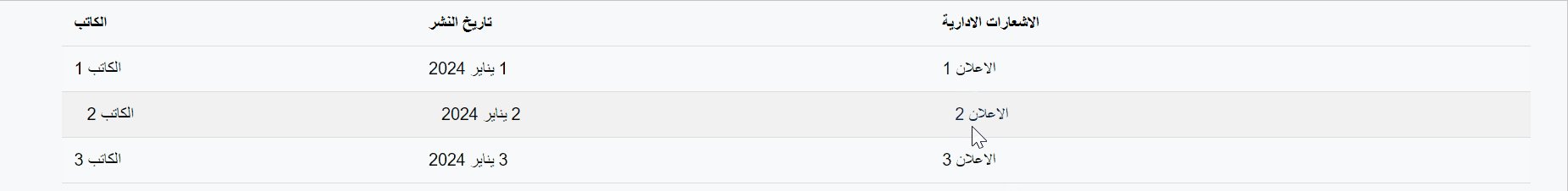
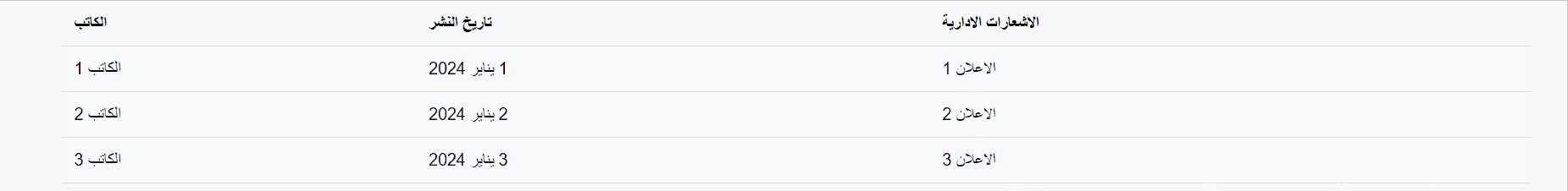
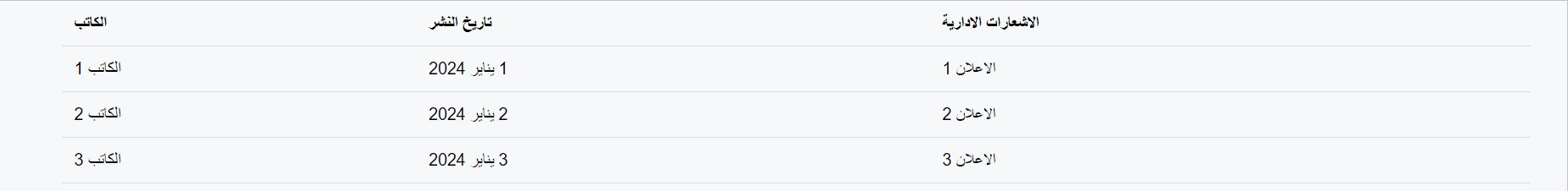
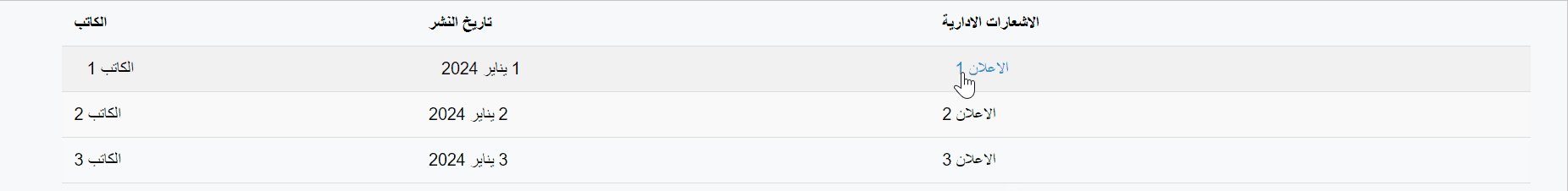
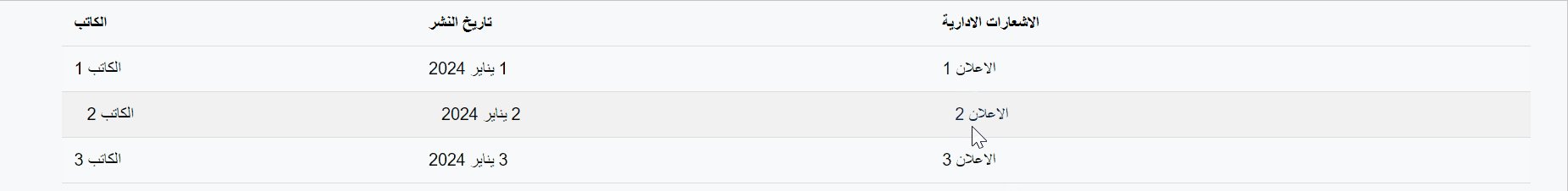
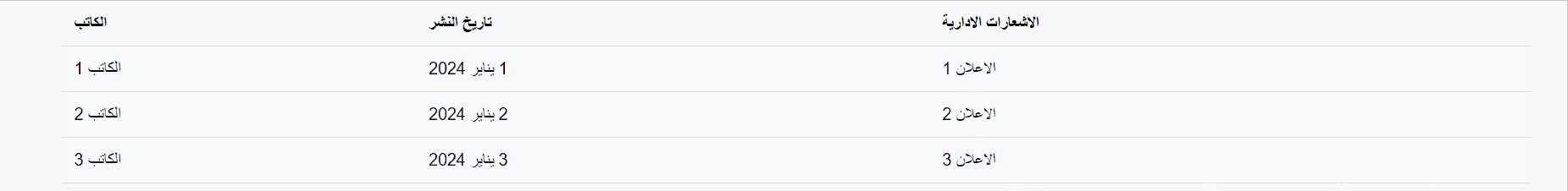
اقدم لكم كود من برمجتي لاظهار اهم الاعلانات والاشعارات الادارية لمنتدياتكم مع وجود تاثير عند مرور الموشر
صورة الكود :

الكود :
طريقة التركيب :
لوحة الادارة >> مظهر المنتدي >> الصفحة الرئيسية >> تشكيلات عامة
تحياتي لكم

اقدم لكم كود من برمجتي لاظهار اهم الاعلانات والاشعارات الادارية لمنتدياتكم مع وجود تاثير عند مرور الموشر
صورة الكود :

الكود :
- الكود:
<meta charset="UTF-8" /><title>اهم الاعلانات الادارية</title><style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f9fa;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: left;
border-bottom: 1px solid #ddd;
}
tr:hover {
background-color: #f1f1f1;
}
tr:hover td {
transform: translateX(10px);
transition: transform 0.3s;
}
</style>
<table>
<tbody></tbody>
<tr style="">
<th>
الاشعارات الادارية
</th>
<th>
تاريخ النشر
</th>
<th>
الكاتب
</th>
</tr><tbody> </tbody>
<tr style="">
<td>
<a href="#">الاعلان 1</a>
</td>
<td>
1 يناير 2024
</td>
<td>
الكاتب 1
</td>
</tr><tbody> </tbody>
<tr style="">
<td>
<a href="#">الاعلان 2</a>
</td>
<td>
2 يناير 2024
</td>
<td>
الكاتب 2
</td>
</tr><tbody> </tbody>
<tr style="">
<td>
<a href="#">الاعلان 3</a>
</td>
<td>
3 يناير 2024
</td>
<td>
الكاتب 3
</td>
</tr><tbody></tbody>
</table>
طريقة التركيب :
لوحة الادارة >> مظهر المنتدي >> الصفحة الرئيسية >> تشكيلات عامة
تحياتي لكم

ابوعلي البلقاوي, Witcherface و Mr Google يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» حصريا كود تمبلات وضع خلفية لمعلومات العضو بشكل اخذولي مع ضلال للنص بشكل مميز جدا
» كود الترحيب بالزوار بشكل احترافي
» الكتابة على هته الصورة بشكل احترافي
» تصميم ايموشن بشكل احترافي بعد اذنكم
» طلب تومبيلات المعلومات الشخصية بشكل احترافي
» كود الترحيب بالزوار بشكل احترافي
» الكتابة على هته الصورة بشكل احترافي
» تصميم ايموشن بشكل احترافي بعد اذنكم
» طلب تومبيلات المعلومات الشخصية بشكل احترافي
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
