مشكل في عارضة الافقية للبيانات في المساهمات
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مشكل في عارضة الافقية للبيانات في المساهمات
مشكل في عارضة الافقية للبيانات في المساهمات
السلام عليكم ورحمة الله وبركاته
كما هو موضح في العنوان لدي مشكلة لون العارضة ابيض في المساهمات
اريد ان يصبح لونه ازرق سماوي لكي تصبح البيانات الشخصية واضحة بين بعضها صورة للمشكلة
ولدي مشكلة في الهيدر كذلك بحيث لا استطيع ان اضع لوجو او واجهة مجرد كتابة
اود ان اضع واجهة ولا استطيع ذلك صورة كذلك للمشكلة :
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
وعليكم السلام اخي @OuSsaMa BeDdAi
ممكن رابط المنتدى الي بالصورة
ممكن رابط المنتدى الي بالصورة
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
قمت بتغيير ستايل
لدي مشكلة في احصائيات المنتدى هاته صورة
اولا اود تنسيقها لتصبح مناسبة لشكل ولون المنتدى
وتظهر احصائيات الباقية اسفلها واعلى دردشة بشكل عادي
و اريد ازالة صورة دائرية في المواضيع لتظهر بشكل عادي مربعة
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
- الكود:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<style>
/* CSS Document */
@font-face {
font-family: "newsans";
font-style: normal;
font-weight: normal;
src: url("font/NeoSans-regular.ttf") format("truetype");
}
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 700;
src: url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.eot);
src: url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.eot?#iefix) format('embedded-opentype'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.woff2) format('woff2'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.woff) format('woff'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.ttf) format('truetype');
}
::-moz-selection {
background: #313131;
color: #FFF;
text-shadow: 0px 1px #000;
}
::selection {
background: #313131;
color: #FFF;
text-shadow: 0px 1px #000;
}
body {
font-family: newsans, "droid Arabic Kufi";
}
p {
margin: 0px;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: none !important;
}
a img,
img {
border: 0px;
}
ul,
li {
margin: 0px;
padding: 0px;
list-style-type: none;
}
.clfx:after {
display: block;
height: 0;
clear: both;
content: '';
width: 100%;
}
.wrapp {
overflow: hidden;
}
.page-loader {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #d7d7d7;
direction: ltr
}
input[type=text],
input[type=email],
input[type=password],
textarea,
select {
border: solid 1px #ddd;
padding: 10px 15px;
background-color: #fff;
font-family: "newsans";
font-size: 14px;
font-weight: normal;
line-height: 20px;
color: #666
}
input[type=submit],
input[type=reset],
button {
font-size: 16px;
font-weight: normal;
border-width: 0px;
padding: 10px 19px;
cursor: pointer;
background-color: #ff5f4b;
color: #FFFFFF;
font-family: "newsans";
}
input[type=submit]:hover,
input[type=reset]:hover {
opacity: 0.7
}
.cntr {
margin: 0px auto;
max-width: 1200px;
}
/*===========================================================*/
.page-shadow {
-webkit-box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
-moz-box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
background-color: #fff;
}
.page_ {
padding: 0 14px;
}
.fm_ {
margin: 0 0 25px;
}
.tcat {
padding: 12px;
}
td.thead,
th.thead,
div.thead {
padding: 9px !important;
}
.fm-hiddn:after {
content: '';
}
a.fm-close:after {
content: '';
}
.topbar {
background-color: #424242;
}
.right-lnks {
float: right;
}
.right-lnks li {
float: right;
}
.right-lnks a {
display: block;
padding: 11px 15px;
line-height: 30px;
color: #fff;
border-left: solid 1px #2f2f2f;
}
.right-lnks li:last-child a {
border-left: 0;
}
.right-lnks a:before {
background-color: #888 !important;
}
.srch_butt,
.login_butt {
float: left;
color: #fff;
height: 52px;
width: 52px;
line-height: 52px;
text-align: center;
border-right: solid 1px #2f2f2f;
}
.srch_butt i,
.login_butt i {
display: block;
line-height: 52px;
color: #fff;
font-size: 16px;
}
.hdr {
background-color: #fff;
padding: 15px 25px;
}
.logo {
display: block;
float: right;
background: transparent url(img/logo.png) left top no-repeat;
height: 151px;
width: 319px;
}
.left-bann {
float: left;
margin-top: 30px;
}
.left-bann img {
max-width: 100%;
}
.nav_ {
background-color: #ff5f4b;
border-bottom: solid 3px #d34e3e;
margin-bottom: 30px;
}
.nav_ .home-lnk {
float: right;
display: block;
padding: 15px;
line-height: 30px;
color: #fff;
background-color: #d34e3e;
}
.nav_ .home-lnk i {
color: #fff;
display: block;
line-height: 30px;
font-size: 34px;
}
.nav_ ul {
float: right;
}
.nav_ ul li {
float: right;
margin-right: 1px;
}
.nav_ ul a {
display: block;
line-height: 30px;
padding: 15px;
color: #fff;
font-size: 15px;
position: relative;
}
.nav_ ul a:before {
position: absolute;
top: 60%;
left: 50%;
color: transparent;
content: '•';
text-shadow: 0 0 transparent;
font-size: 17px;
-webkit-transition: text-shadow 0.6s, color 0.6s;
-moz-transition: text-shadow 0.6s, color 0.6s;
transition: text-shadow 0.6s, color 0.6s;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
transform: translateX(-50%);
pointer-events: none;
z-index: 2;
}
.nav_ ul a:hover:before,
.nav_ ul a:focus:before {
color: #fff;
text-shadow: 10px 0 #fff, -10px 0 #fff;
}
.coprt- {
display: inline-block;
color: #fff;
padding: 22px 12px 12px 120px;
font-size: 15px;
position: relative;
overflow: hidden;
}
.coprt-:before {
content: '';
display: block;
position: absolute;
width: 300%;
height: 300%;
top: -4px;
left: 0;
border-radius: 50%;
background-color: #333;
z-index: 1;
}
.coprt- em {
position: relative;
z-index: 4;
font-style: normal;
}
.fotbar {
padding: 5px 20px;
background-color: #ff5f4b;
}
.small-logo {
float: right;
background: transparent url(img/small-logo.png) left top no-repeat;
height: 53px;
width: 76px;
}
#srch-box {
height: 80px;
width: 450px;
opacity: 0;
z-index: -3;
/* background-color: #339ad7;*/
visibility: hidden;
position: absolute;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 68px;
left: 50%;
padding: 10px;
margin-left: -225px;
-moz-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
-webkit-animation: fadeOutDown 1s both;
animation: fadeOutDown 1s both;
}
body .show-srch {
opacity: 1 !important;
z-index: 99 !important;
visibility: visible !important;
-webkit-animation: fadeInDown 1s both !important;
animation: fadeInDown 1s both !important;
}
#srch-box input {
border: 0px !important
}
#srch-box input[type="text"] {
float: right;
padding: 4px 10px 0;
width: 369px !important;
line-height: 60px;
height: 60px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#srch-box input[type=submit] {
padding: 0;
margin: 0;
height: 60px;
width: 60px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-color: #22456a;
float: left;
cursor: pointer;
background: #f6f6f6;
font-family: FontAwesome;
color: #333;
}
#srch-box input[type=submit]:hover {
background-color: #fff
}
@-webkit-keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes fadeOutDown {
0% {
opacity: 1;
}
100% {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
}
@keyframes fadeOutDown {
0% {
opacity: 1;
}
100% {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
}
.overly_ {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
z-index: 8;
display: none;
}
.login-box {
width: 280px;
opacity: 0;
z-index: -3;
background-color: #fff;
visibility: hidden;
position: absolute;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 68px;
left: 50%;
padding: 10px;
margin-left: -150px;
-moz-transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out;
-o-transition: all 2s ease-in-out;
-ms-transition: all 2s ease-in-out;
transition: all 2s ease-in-out;
-webkit-animation: flipOutY 2s both;
animation: flipOutY 2s both;
}
body .show-login-box {
opacity: 1 !important;
z-index: 99 !important;
visibility: visible !important;
-webkit-animation: bounceInDown 1s both !important;
animation: bounceInDown 1s both !important;
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.login-box h2 {
margin: -10px -10px 16px;
font-size: 20px;
color: #ad3a3a;
background-color: #ff5f4b;
padding: 12px;
text-shadow: 0 1px 0 #ff8d7f
}
.login-box input[type=text],
.login-box input[type=password] {
display: block;
width: 100%;
margin-bottom: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.login-box input[type=submit] {
text-shadow: 0 1px 0 #ff8d7f;
color: #ad3a3a;
float: left;
border-radius: 3px;
}
@-webkit-keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(0, -3000px, 0);
transform: translate3d(0, -3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(0, -3000px, 0);
transform: translate3d(0, -3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes flipOutY {
0% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
30% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
opacity: 0;
}
}
@keyframes flipOutY {
0% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
30% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
opacity: 0;
}
}
.nav-in {
border: solid 1px #ddd;
border-bottom: 0;
}
.nav-in table td,
.nav-in table.tborder {
border: 0 !important
}
.nav-in .fff {
display: block;
height: 4px;
background-color: #333;
margin: 0 -1px 30px;
}
.nav-in .fa {
font-size: 20px;
}
.navbar strong {
font-weight: normal;
}
.stt_ {
padding: 14px;
border: solid 1px #ddd;
border-bottom: 0
}
.stt_ ul {
margin: 0 -15px;
}
.stt_ li {
float: right;
width: 20%;
}
.stt_ li div {
margin: 0 15px;
border: solid 1px #ddd;
padding-top: 14px;
}
.stt_ li div i {
display: block;
height: 70px;
line-height: 70px;
margin: 0 auto 12px;
text-align: center;
font-size: 60px;
}
.stt_ li div em {
font-size: 19px;
text-align: center;
display: block;
font-style: normal;
margin-bottom: 11px;
}
.stt_ li strong {
display: block;
text-align: center;
line-height: 30px;
color: #fff;
font-weight: normal;
font-size: 20px;
background-color: #494949;
padding: 4px 0;
}
.stt_ li strong a {
color: #fff;
}
.stt_ li:nth-child(1) strong {
background-color: #97be3c;
}
.stt_ li:nth-child(3) strong {
background-color: #0094ca;
}
.stt_ li:nth-child(4) strong {
background-color: #ff5f4b;
}
.stt_ li:nth-child(5) strong {
background-color: #d3b942;
}
.stt_ li:nth-child(1) i {
color: #97be3c;
}
.stt_ li:nth-child(3) i {
color: #0094ca;
}
.stt_ li:nth-child(4) i {
color: #ff5f4b;
}
.stt_ li:nth-child(5) i {
color: #d3b942;
}
.stt-fot {
color: #fff;
text-align: center;
background-color: #ff5f4b;
font-size: 13px;
margin-bottom: 20px;
line-height: 25px;
padding: 9px;
}
.logged- {
float: left;
margin: 7px 0 0 12px;
}
#us-pic {
float: right;
display: block;
}
.u0-iinfo {
margin-right: 50px;
color: #fff;
text-shadow: 0 0 1px #000
}
.u0-iinfo a {
color: #ffefa4;
}
.u0-iinfo a:hover {
color: #fff;
}
.u0-iinfo .time {
color: #222;
text-shadow: 0 0 1px #505050
}
.last-box_ .fa {
font-size: 18px;
opacity: 0.7
}
.xby__ {
padding-top: 6px;
}
@-webkit-keyframes hvr-push {
50% {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes hvr-push {
50% {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
.hvr-push {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
}
.hvr-push:hover,
.hvr-push:focus,
.hvr-push:active {
-webkit-animation-name: hvr-push;
animation-name: hvr-push;
-webkit-animation-duration: 0.3s;
animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}
.hvr-sweep-to-top {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.hvr-sweep-to-top:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #ff5f4b;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-sweep-to-top:hover,
.hvr-sweep-to-top:focus,
.hvr-sweep-to-top:active {
color: white;
}
.hvr-sweep-to-top:hover:before,
.hvr-sweep-to-top:focus:before,
.hvr-sweep-to-top:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
.hvr-bounce-to-top {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.hvr-bounce-to-top:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #d34e3e;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-bounce-to-top:hover,
.hvr-bounce-to-top:focus,
.hvr-bounce-to-top:active {
color: white;
}
.hvr-bounce-to-top:hover:before,
.hvr-bounce-to-top:focus:before,
.hvr-bounce-to-top:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.fm_ .tborder {
border-left: solid 1px #ddd
}
/*
*
*/
#fa_stats {
background: #2E3133;
color: #FFF;
font-family: Arial, Verdana, Sans-serif;
padding: 15px 0;
text-align: center;
}
.stat_label {
border-radius: 3px;
color: #2E3133;
display: inline-block;
font-size: 0;
margin: 0 12px 0 3%;
vertical-align: middle;
}
.text_label {
font-size: 14px;
font-weight: 700;
margin-right: 7.5%;
text-transform: uppercase;
}
.stat_label strong {
display: inline-block;
font-size: 14px;
max-width: 150px;
overflow: hidden;
text-overflow: ellipsis;
}
.st-box-_ li strong {
display: inline-block;
color: #fff;
background-color: #bb3658;
border-radius: 30px;
padding: 0px 0px !important;
min-width: 100px;
}
.stt_ li strong {
display: block !important;
text-align: center !important;
line-height: 10px !important;
color: #fff;
font-weight: normal;
font-size: 20px;
padding: 4px 0 !important;
}
</style>
<div class="stt_ clfx">
<ul>
<li>
<div>
<i class="fa fa-users"></i>
<em>المتواجدين الان</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_USERS_ONLINE}</span></strong>
</div>
</li>
<li>
<div>
<i class="fa fa-user"></i>
<em>عدد الاعضاء</em>
<strong><span style="font-size: 0px;" class="stat_label">{TOTAL_USERS}</span></strong>
</div>
</li>
<li>
<div>
<i class="fa fa-file-text-o"></i>
<em>عدد المواضيع</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_POSTS}</span> </strong>
</div>
</li>
<li>
<div>
<i class="fa fa-comments"></i>
<em>الدردشه</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_CHATTERS_ONLINE}</span> </strong>
</div>
</li>
<li>
<div>
<i class="fa fa-smile-o"></i>
<em>نرحب بالعضو</em>
<strong> <span style="font-size: 0px;" class="stat_label">{NEWEST_USER}</span> </strong>
</div>
</li>
</ul></div>
<div class="stt-fot">
{RECORD_USERS}
</div>
<br />
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
اخي @OuSsaMa BeDdAi
انا تشوشت والله اخي
انت تطلب اكثر من طلب في نفس الموضوع
كيف يعني تريد تنسيقها لتصبح مناسبة لشكل ولون المنتدى ؟؟
لم تحدد اللون ولم تحدد الجزء الذي تريد تغيير لونه
انا تشوشت والله اخي

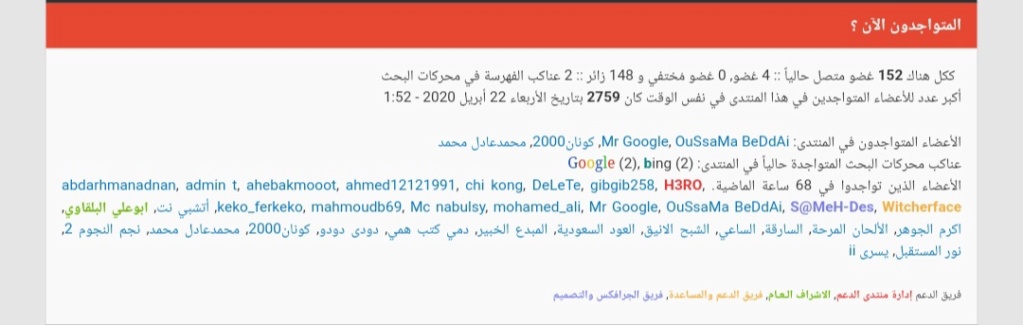
انت تطلب اكثر من طلب في نفس الموضوع
كيف يعني تريد تنسيقها لتصبح مناسبة لشكل ولون المنتدى ؟؟
لم تحدد اللون ولم تحدد الجزء الذي تريد تغيير لونه

احلى منتدى كتب:أفضل طريقة للحل السريع لمشكلتك هو اعطاء معلومات واضحة و دقيقة عن طبيعتها مع وضع عنوان للموضوع يلخص محتواه. لنساعدك في حل مشكلتك, ساعدنا بدورك بالنظام و الصبر
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
بطبيعة الحال اود ان تكون نفس لون المنتدى وهذا رمز لون 369fcf#كونان2000 كتب:اخي @OuSsaMa BeDdAi
انا تشوشت والله اخي
انت تطلب اكثر من طلب في نفس الموضوع
كيف يعني تريد تنسيقها لتصبح مناسبة لشكل ولون المنتدى ؟؟
لم تحدد اللون ولم تحدد الجزء الذي تريد تغيير لونهاحلى منتدى كتب:أفضل طريقة للحل السريع لمشكلتك هو اعطاء معلومات واضحة و دقيقة عن طبيعتها مع وضع عنوان للموضوع يلخص محتواه. لنساعدك في حل مشكلتك, ساعدنا بدورك بالنظام و الصبر
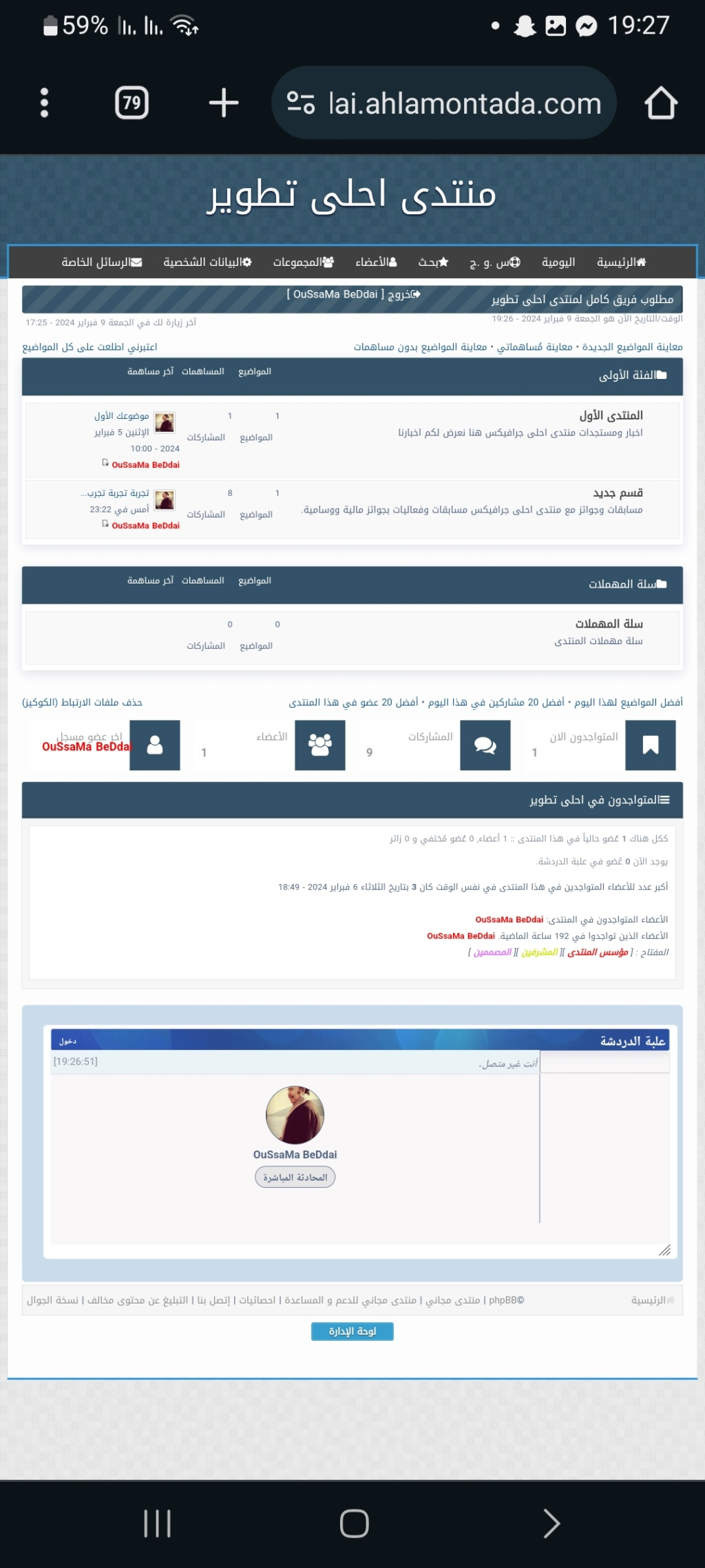
وهذا الجزء الذي اود تلوينه اقصد المربعات الملونة تصبح جميعها نفس لون المنتدى
https://i.servimg.com/u/f11/19/66/48/18/screen14.jpg
و في فراغ فوق المربعات اود ان تكون فيه ايقونات خاصة بلكتابة يلي اسفلها مثلا اخر عضو مسجل و عدد مشاركات الخ ...
اتمنا تكون فهمتني @كونان2000
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
هلا اخي
انا وضعت ايقونات صور من عندي
انت استبدلهم كما تريد
استبدل القالب بالتالي
انا وضعت ايقونات صور من عندي
انت استبدلهم كما تريد
استبدل القالب بالتالي
- الكود:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<style>
i.fa.fa-users:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-user:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-file-text-o:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-smile-o:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-comments:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
/* CSS Document */
@font-face {
font-family: "newsans";
font-style: normal;
font-weight: normal;
src: url("font/NeoSans-regular.ttf") format("truetype");
}
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 700;
src: url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.eot);
src: url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.eot?#iefix) format('embedded-opentype'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.woff2) format('woff2'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.woff) format('woff'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.ttf) format('truetype');
}
::-moz-selection {
background: #313131;
color: #FFF;
text-shadow: 0px 1px #000;
}
::selection {
background: #313131;
color: #FFF;
text-shadow: 0px 1px #000;
}
body {
font-family: newsans, "droid Arabic Kufi";
}
p {
margin: 0px;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: none !important;
}
a img,
img {
border: 0px;
}
ul,
li {
margin: 0px;
padding: 0px;
list-style-type: none;
}
.clfx:after {
display: block;
height: 0;
clear: both;
content: '';
width: 100%;
}
.wrapp {
overflow: hidden;
}
.page-loader {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #d7d7d7;
direction: ltr
}
input[type=text],
input[type=email],
input[type=password],
textarea,
select {
border: solid 1px #ddd;
padding: 10px 15px;
background-color: #fff;
font-family: "newsans";
font-size: 14px;
font-weight: normal;
line-height: 20px;
color: #666
}
input[type=submit],
input[type=reset],
button {
font-size: 16px;
font-weight: normal;
border-width: 0px;
padding: 10px 19px;
cursor: pointer;
background-color: #ff5f4b;
color: #FFFFFF;
font-family: "newsans";
}
input[type=submit]:hover,
input[type=reset]:hover {
opacity: 0.7
}
.cntr {
margin: 0px auto;
max-width: 1200px;
}
/*===========================================================*/
.page-shadow {
-webkit-box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
-moz-box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
background-color: #fff;
}
.page_ {
padding: 0 14px;
}
.fm_ {
margin: 0 0 25px;
}
.tcat {
padding: 12px;
}
td.thead,
th.thead,
div.thead {
padding: 9px !important;
}
.fm-hiddn:after {
content: '';
}
a.fm-close:after {
content: '';
}
.topbar {
background-color: #424242;
}
.right-lnks {
float: right;
}
.right-lnks li {
float: right;
}
.right-lnks a {
display: block;
padding: 11px 15px;
line-height: 30px;
color: #fff;
border-left: solid 1px #2f2f2f;
}
.right-lnks li:last-child a {
border-left: 0;
}
.right-lnks a:before {
background-color: #888 !important;
}
.srch_butt,
.login_butt {
float: left;
color: #fff;
height: 52px;
width: 52px;
line-height: 52px;
text-align: center;
border-right: solid 1px #2f2f2f;
}
.srch_butt i,
.login_butt i {
display: block;
line-height: 52px;
color: #fff;
font-size: 16px;
}
.hdr {
background-color: #fff;
padding: 15px 25px;
}
.logo {
display: block;
float: right;
background: transparent url(img/logo.png) left top no-repeat;
height: 151px;
width: 319px;
}
.left-bann {
float: left;
margin-top: 30px;
}
.left-bann img {
max-width: 100%;
}
.nav_ {
background-color: #ff5f4b;
border-bottom: solid 3px #d34e3e;
margin-bottom: 30px;
}
.nav_ .home-lnk {
float: right;
display: block;
padding: 15px;
line-height: 30px;
color: #fff;
background-color: #d34e3e;
}
.nav_ .home-lnk i {
color: #fff;
display: block;
line-height: 30px;
font-size: 34px;
}
.nav_ ul {
float: right;
}
.nav_ ul li {
float: right;
margin-right: 1px;
}
.nav_ ul a {
display: block;
line-height: 30px;
padding: 15px;
color: #fff;
font-size: 15px;
position: relative;
}
.nav_ ul a:before {
position: absolute;
top: 60%;
left: 50%;
color: transparent;
content: '•';
text-shadow: 0 0 transparent;
font-size: 17px;
-webkit-transition: text-shadow 0.6s, color 0.6s;
-moz-transition: text-shadow 0.6s, color 0.6s;
transition: text-shadow 0.6s, color 0.6s;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
transform: translateX(-50%);
pointer-events: none;
z-index: 2;
}
.nav_ ul a:hover:before,
.nav_ ul a:focus:before {
color: #fff;
text-shadow: 10px 0 #fff, -10px 0 #fff;
}
.coprt- {
display: inline-block;
color: #fff;
padding: 22px 12px 12px 120px;
font-size: 15px;
position: relative;
overflow: hidden;
}
.coprt-:before {
content: '';
display: block;
position: absolute;
width: 300%;
height: 300%;
top: -4px;
left: 0;
border-radius: 50%;
background-color: #333;
z-index: 1;
}
.coprt- em {
position: relative;
z-index: 4;
font-style: normal;
}
.fotbar {
padding: 5px 20px;
background-color: #ff5f4b;
}
.small-logo {
float: right;
background: transparent url(img/small-logo.png) left top no-repeat;
height: 53px;
width: 76px;
}
#srch-box {
height: 80px;
width: 450px;
opacity: 0;
z-index: -3;
/* background-color: #339ad7;*/
visibility: hidden;
position: absolute;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 68px;
left: 50%;
padding: 10px;
margin-left: -225px;
-moz-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
-webkit-animation: fadeOutDown 1s both;
animation: fadeOutDown 1s both;
}
body .show-srch {
opacity: 1 !important;
z-index: 99 !important;
visibility: visible !important;
-webkit-animation: fadeInDown 1s both !important;
animation: fadeInDown 1s both !important;
}
#srch-box input {
border: 0px !important
}
#srch-box input[type="text"] {
float: right;
padding: 4px 10px 0;
width: 369px !important;
line-height: 60px;
height: 60px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#srch-box input[type=submit] {
padding: 0;
margin: 0;
height: 60px;
width: 60px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-color: #22456a;
float: left;
cursor: pointer;
background: #f6f6f6;
font-family: FontAwesome;
color: #333;
}
#srch-box input[type=submit]:hover {
background-color: #fff
}
@-webkit-keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes fadeOutDown {
0% {
opacity: 1;
}
100% {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
}
@keyframes fadeOutDown {
0% {
opacity: 1;
}
100% {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
}
.overly_ {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
z-index: 8;
display: none;
}
.login-box {
width: 280px;
opacity: 0;
z-index: -3;
background-color: #fff;
visibility: hidden;
position: absolute;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 68px;
left: 50%;
padding: 10px;
margin-left: -150px;
-moz-transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out;
-o-transition: all 2s ease-in-out;
-ms-transition: all 2s ease-in-out;
transition: all 2s ease-in-out;
-webkit-animation: flipOutY 2s both;
animation: flipOutY 2s both;
}
body .show-login-box {
opacity: 1 !important;
z-index: 99 !important;
visibility: visible !important;
-webkit-animation: bounceInDown 1s both !important;
animation: bounceInDown 1s both !important;
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.login-box h2 {
margin: -10px -10px 16px;
font-size: 20px;
color: #ad3a3a;
background-color: #ff5f4b;
padding: 12px;
text-shadow: 0 1px 0 #ff8d7f
}
.login-box input[type=text],
.login-box input[type=password] {
display: block;
width: 100%;
margin-bottom: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.login-box input[type=submit] {
text-shadow: 0 1px 0 #ff8d7f;
color: #ad3a3a;
float: left;
border-radius: 3px;
}
@-webkit-keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(0, -3000px, 0);
transform: translate3d(0, -3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(0, -3000px, 0);
transform: translate3d(0, -3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes flipOutY {
0% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
30% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
opacity: 0;
}
}
@keyframes flipOutY {
0% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
30% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
opacity: 0;
}
}
.nav-in {
border: solid 1px #ddd;
border-bottom: 0;
}
.nav-in table td,
.nav-in table.tborder {
border: 0 !important
}
.nav-in .fff {
display: block;
height: 4px;
background-color: #333;
margin: 0 -1px 30px;
}
.nav-in .fa {
font-size: 20px;
}
.navbar strong {
font-weight: normal;
}
.stt_ {
padding: 14px;
border: solid 1px #ddd;
border-bottom: 0
}
.stt_ ul {
margin: 0 -15px;
}
.stt_ li {
float: right;
width: 20%;
}
.stt_ li div {
margin: 0 15px;
border: solid 1px #ddd;
padding-top: 14px;
}
.stt_ li div i {
display: block;
height: 70px;
line-height: 70px;
margin: 0 auto 12px;
text-align: center;
font-size: 60px;
}
.stt_ li div em {
font-size: 19px;
text-align: center;
display: block;
font-style: normal;
margin-bottom: 11px;
}
.stt_ li strong {
display: block;
text-align: center;
line-height: 30px;
color: #fff;
font-weight: normal;
font-size: 20px;
background-color: #369fcf;
padding: 4px 0;
}
.stt_ li strong a {
color: #fff;
}
.stt_ li:nth-child(1) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(3) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(4) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(5) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(1) i {
color: #97be3c;
}
.stt_ li:nth-child(3) i {
color: #0094ca;
}
.stt_ li:nth-child(4) i {
color: #ff5f4b;
}
.stt_ li:nth-child(5) i {
color: #d3b942;
}
.stt-fot {
color: #fff;
text-align: center;
background-color: #ff5f4b;
font-size: 13px;
margin-bottom: 20px;
line-height: 25px;
padding: 9px;
}
.logged- {
float: left;
margin: 7px 0 0 12px;
}
#us-pic {
float: right;
display: block;
}
.u0-iinfo {
margin-right: 50px;
color: #fff;
text-shadow: 0 0 1px #000
}
.u0-iinfo a {
color: #ffefa4;
}
.u0-iinfo a:hover {
color: #fff;
}
.u0-iinfo .time {
color: #222;
text-shadow: 0 0 1px #505050
}
.last-box_ .fa {
font-size: 18px;
opacity: 0.7
}
.xby__ {
padding-top: 6px;
}
@-webkit-keyframes hvr-push {
50% {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes hvr-push {
50% {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
.hvr-push {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
}
.hvr-push:hover,
.hvr-push:focus,
.hvr-push:active {
-webkit-animation-name: hvr-push;
animation-name: hvr-push;
-webkit-animation-duration: 0.3s;
animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}
.hvr-sweep-to-top {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.hvr-sweep-to-top:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #ff5f4b;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-sweep-to-top:hover,
.hvr-sweep-to-top:focus,
.hvr-sweep-to-top:active {
color: white;
}
.hvr-sweep-to-top:hover:before,
.hvr-sweep-to-top:focus:before,
.hvr-sweep-to-top:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
.hvr-bounce-to-top {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.hvr-bounce-to-top:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #d34e3e;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-bounce-to-top:hover,
.hvr-bounce-to-top:focus,
.hvr-bounce-to-top:active {
color: white;
}
.hvr-bounce-to-top:hover:before,
.hvr-bounce-to-top:focus:before,
.hvr-bounce-to-top:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.fm_ .tborder {
border-left: solid 1px #ddd
}
/*
*
*/
#fa_stats {
background: #2E3133;
color: #FFF;
font-family: Arial, Verdana, Sans-serif;
padding: 15px 0;
text-align: center;
}
.stat_label {
border-radius: 3px;
color: #2E3133;
display: inline-block;
font-size: 0;
margin: 0 12px 0 3%;
vertical-align: middle;
}
.text_label {
font-size: 14px;
font-weight: 700;
margin-right: 7.5%;
text-transform: uppercase;
}
.stat_label strong {
display: inline-block;
font-size: 14px;
max-width: 150px;
overflow: hidden;
text-overflow: ellipsis;
}
.st-box-_ li strong {
display: inline-block;
color: #fff;
background-color: #bb3658;
border-radius: 30px;
padding: 0px 0px !important;
min-width: 100px;
}
.stt_ li strong {
display: block !important;
text-align: center !important;
line-height: 10px !important;
color: #fff;
font-weight: normal;
font-size: 20px;
padding: 4px 0 !important;
}
</style>
<div class="stt_ clfx">
<ul>
<li>
<div>
<i class="fa fa-users"></i>
<em>المتواجدين الان</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_USERS_ONLINE}</span></strong>
</div>
</li>
<li>
<div>
<i class="fa fa-user"></i>
<em>عدد الاعضاء</em>
<strong><span style="font-size: 0px;" class="stat_label">{TOTAL_USERS}</span></strong>
</div>
</li>
<li>
<div>
<i class="fa fa-file-text-o"></i>
<em>عدد المواضيع</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_POSTS}</span> </strong>
</div>
</li>
<li>
<div>
<i class="fa fa-comments"></i>
<em>الدردشه</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_CHATTERS_ONLINE}</span> </strong>
</div>
</li>
<li>
<div>
<i class="fa fa-smile-o"></i>
<em>نرحب بالعضو</em>
<strong> <span style="font-size: 0px;" class="stat_label">{NEWEST_USER}</span> </strong>
</div>
</li>
</ul></div>
<div class="stt-fot">
{RECORD_USERS}
</div>
<br />
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
هلا اخيOuSsaMa BeDdAi كتب:ارسلت لك معلومات على لخاص لتتأكد بنفسك
تم الرد
+
الكود يعمل وتم تكريبة في منتداك

 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
و باقي الكود ؟ الذي اخبرتك به قلت لك اريد باقي المعلومات تظهر مثل هكذا
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
هلا اخي
تم التعديل
تم التعديل
- الكود:
<table class="portal-content">
<tr>
<td>
<div id="portal">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
</tr>
</table>
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<style>
i.fa.fa-users:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-user:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-file-text-o:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-smile-o:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
i.fa.fa-comments:after {
content: url(https://i.servimg.com/u/f92/20/19/94/33/1-1210.png);
}
/* CSS Document */
@font-face {
font-family: "newsans";
font-style: normal;
font-weight: normal;
src: url("font/NeoSans-regular.ttf") format("truetype");
}
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 700;
src: url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.eot);
src: url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.eot?#iefix) format('embedded-opentype'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.woff2) format('woff2'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.woff) format('woff'), url(http://fonts.gstatic.com/ea/droidarabickufi/v6/DroidKufi-Bold.ttf) format('truetype');
}
::-moz-selection {
background: #313131;
color: #FFF;
text-shadow: 0px 1px #000;
}
::selection {
background: #313131;
color: #FFF;
text-shadow: 0px 1px #000;
}
body {
font-family: newsans, "droid Arabic Kufi";
}
p {
margin: 0px;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: none !important;
}
a img,
img {
border: 0px;
}
ul,
li {
margin: 0px;
padding: 0px;
list-style-type: none;
}
.clfx:after {
display: block;
height: 0;
clear: both;
content: '';
width: 100%;
}
.wrapp {
overflow: hidden;
}
.page-loader {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #d7d7d7;
direction: ltr
}
input[type=text],
input[type=email],
input[type=password],
textarea,
select {
border: solid 1px #ddd;
padding: 10px 15px;
background-color: #fff;
font-family: "newsans";
font-size: 14px;
font-weight: normal;
line-height: 20px;
color: #666
}
input[type=submit],
input[type=reset],
button {
font-size: 16px;
font-weight: normal;
border-width: 0px;
padding: 10px 19px;
cursor: pointer;
background-color: #ff5f4b;
color: #FFFFFF;
font-family: "newsans";
}
input[type=submit]:hover,
input[type=reset]:hover {
opacity: 0.7
}
.cntr {
margin: 0px auto;
max-width: 1200px;
}
/*===========================================================*/
.page-shadow {
-webkit-box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
-moz-box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
box-shadow: 0px 0px 11px 0px rgba(50, 50, 50, 0.4);
background-color: #fff;
}
.page_ {
padding: 0 14px;
}
.fm_ {
margin: 0 0 25px;
}
.tcat {
padding: 12px;
}
td.thead,
th.thead,
div.thead {
padding: 9px !important;
}
.fm-hiddn:after {
content: '';
}
a.fm-close:after {
content: '';
}
.topbar {
background-color: #424242;
}
.right-lnks {
float: right;
}
.right-lnks li {
float: right;
}
.right-lnks a {
display: block;
padding: 11px 15px;
line-height: 30px;
color: #fff;
border-left: solid 1px #2f2f2f;
}
.right-lnks li:last-child a {
border-left: 0;
}
.right-lnks a:before {
background-color: #888 !important;
}
.srch_butt,
.login_butt {
float: left;
color: #fff;
height: 52px;
width: 52px;
line-height: 52px;
text-align: center;
border-right: solid 1px #2f2f2f;
}
.srch_butt i,
.login_butt i {
display: block;
line-height: 52px;
color: #fff;
font-size: 16px;
}
.hdr {
background-color: #fff;
padding: 15px 25px;
}
.logo {
display: block;
float: right;
background: transparent url(img/logo.png) left top no-repeat;
height: 151px;
width: 319px;
}
.left-bann {
float: left;
margin-top: 30px;
}
.left-bann img {
max-width: 100%;
}
.nav_ {
background-color: #ff5f4b;
border-bottom: solid 3px #d34e3e;
margin-bottom: 30px;
}
.nav_ .home-lnk {
float: right;
display: block;
padding: 15px;
line-height: 30px;
color: #fff;
background-color: #d34e3e;
}
.nav_ .home-lnk i {
color: #fff;
display: block;
line-height: 30px;
font-size: 34px;
}
.nav_ ul {
float: right;
}
.nav_ ul li {
float: right;
margin-right: 1px;
}
.nav_ ul a {
display: block;
line-height: 30px;
padding: 15px;
color: #fff;
font-size: 15px;
position: relative;
}
.nav_ ul a:before {
position: absolute;
top: 60%;
left: 50%;
color: transparent;
content: '•';
text-shadow: 0 0 transparent;
font-size: 17px;
-webkit-transition: text-shadow 0.6s, color 0.6s;
-moz-transition: text-shadow 0.6s, color 0.6s;
transition: text-shadow 0.6s, color 0.6s;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
transform: translateX(-50%);
pointer-events: none;
z-index: 2;
}
.nav_ ul a:hover:before,
.nav_ ul a:focus:before {
color: #fff;
text-shadow: 10px 0 #fff, -10px 0 #fff;
}
.coprt- {
display: inline-block;
color: #fff;
padding: 22px 12px 12px 120px;
font-size: 15px;
position: relative;
overflow: hidden;
}
.coprt-:before {
content: '';
display: block;
position: absolute;
width: 300%;
height: 300%;
top: -4px;
left: 0;
border-radius: 50%;
background-color: #333;
z-index: 1;
}
.coprt- em {
position: relative;
z-index: 4;
font-style: normal;
}
.fotbar {
padding: 5px 20px;
background-color: #ff5f4b;
}
.small-logo {
float: right;
background: transparent url(img/small-logo.png) left top no-repeat;
height: 53px;
width: 76px;
}
#srch-box {
height: 80px;
width: 450px;
opacity: 0;
z-index: -3;
/* background-color: #339ad7;*/
visibility: hidden;
position: absolute;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 68px;
left: 50%;
padding: 10px;
margin-left: -225px;
-moz-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
-webkit-animation: fadeOutDown 1s both;
animation: fadeOutDown 1s both;
}
body .show-srch {
opacity: 1 !important;
z-index: 99 !important;
visibility: visible !important;
-webkit-animation: fadeInDown 1s both !important;
animation: fadeInDown 1s both !important;
}
#srch-box input {
border: 0px !important
}
#srch-box input[type="text"] {
float: right;
padding: 4px 10px 0;
width: 369px !important;
line-height: 60px;
height: 60px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#srch-box input[type=submit] {
padding: 0;
margin: 0;
height: 60px;
width: 60px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-color: #22456a;
float: left;
cursor: pointer;
background: #f6f6f6;
font-family: FontAwesome;
color: #333;
}
#srch-box input[type=submit]:hover {
background-color: #fff
}
@-webkit-keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeInDown {
0% {
opacity: 0;
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes fadeOutDown {
0% {
opacity: 1;
}
100% {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
}
@keyframes fadeOutDown {
0% {
opacity: 1;
}
100% {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
}
.overly_ {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
z-index: 8;
display: none;
}
.login-box {
width: 280px;
opacity: 0;
z-index: -3;
background-color: #fff;
visibility: hidden;
position: absolute;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 68px;
left: 50%;
padding: 10px;
margin-left: -150px;
-moz-transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out;
-o-transition: all 2s ease-in-out;
-ms-transition: all 2s ease-in-out;
transition: all 2s ease-in-out;
-webkit-animation: flipOutY 2s both;
animation: flipOutY 2s both;
}
body .show-login-box {
opacity: 1 !important;
z-index: 99 !important;
visibility: visible !important;
-webkit-animation: bounceInDown 1s both !important;
animation: bounceInDown 1s both !important;
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.login-box h2 {
margin: -10px -10px 16px;
font-size: 20px;
color: #ad3a3a;
background-color: #ff5f4b;
padding: 12px;
text-shadow: 0 1px 0 #ff8d7f
}
.login-box input[type=text],
.login-box input[type=password] {
display: block;
width: 100%;
margin-bottom: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.login-box input[type=submit] {
text-shadow: 0 1px 0 #ff8d7f;
color: #ad3a3a;
float: left;
border-radius: 3px;
}
@-webkit-keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(0, -3000px, 0);
transform: translate3d(0, -3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(0, -3000px, 0);
transform: translate3d(0, -3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
90% {
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes flipOutY {
0% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
30% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
opacity: 0;
}
}
@keyframes flipOutY {
0% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
30% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
transform: perspective(400px) rotate3d(0, 1, 0, -15deg);
opacity: 1;
}
100% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
opacity: 0;
}
}
.nav-in {
border: solid 1px #ddd;
border-bottom: 0;
}
.nav-in table td,
.nav-in table.tborder {
border: 0 !important
}
.nav-in .fff {
display: block;
height: 4px;
background-color: #333;
margin: 0 -1px 30px;
}
.nav-in .fa {
font-size: 20px;
}
.navbar strong {
font-weight: normal;
}
.stt_ {
padding: 14px;
border: solid 1px #ddd;
border-bottom: 0
}
.stt_ ul {
margin: 0 -15px;
}
.stt_ li {
float: right;
width: 20%;
}
.stt_ li div {
margin: 0 15px;
border: solid 1px #ddd;
padding-top: 14px;
}
.stt_ li div i {
display: block;
height: 70px;
line-height: 70px;
margin: 0 auto 12px;
text-align: center;
font-size: 60px;
}
.stt_ li div em {
font-size: 19px;
text-align: center;
display: block;
font-style: normal;
margin-bottom: 11px;
}
.stt_ li strong {
display: block;
text-align: center;
line-height: 30px;
color: #fff;
font-weight: normal;
font-size: 20px;
background-color: #369fcf;
padding: 4px 0;
}
.stt_ li strong a {
color: #fff;
}
.stt_ li:nth-child(1) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(3) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(4) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(5) strong {
background-color: #369fcf;
}
.stt_ li:nth-child(1) i {
color: #97be3c;
}
.stt_ li:nth-child(3) i {
color: #0094ca;
}
.stt_ li:nth-child(4) i {
color: #ff5f4b;
}
.stt_ li:nth-child(5) i {
color: #d3b942;
}
.stt-fot {
color: #fff;
text-align: center;
background-color: #ff5f4b;
font-size: 13px;
margin-bottom: 20px;
line-height: 25px;
padding: 9px;
}
.logged- {
float: left;
margin: 7px 0 0 12px;
}
#us-pic {
float: right;
display: block;
}
.u0-iinfo {
margin-right: 50px;
color: #fff;
text-shadow: 0 0 1px #000
}
.u0-iinfo a {
color: #ffefa4;
}
.u0-iinfo a:hover {
color: #fff;
}
.u0-iinfo .time {
color: #222;
text-shadow: 0 0 1px #505050
}
.last-box_ .fa {
font-size: 18px;
opacity: 0.7
}
.xby__ {
padding-top: 6px;
}
@-webkit-keyframes hvr-push {
50% {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes hvr-push {
50% {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
.hvr-push {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
}
.hvr-push:hover,
.hvr-push:focus,
.hvr-push:active {
-webkit-animation-name: hvr-push;
animation-name: hvr-push;
-webkit-animation-duration: 0.3s;
animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}
.hvr-sweep-to-top {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.hvr-sweep-to-top:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #ff5f4b;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-sweep-to-top:hover,
.hvr-sweep-to-top:focus,
.hvr-sweep-to-top:active {
color: white;
}
.hvr-sweep-to-top:hover:before,
.hvr-sweep-to-top:focus:before,
.hvr-sweep-to-top:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
.hvr-bounce-to-top {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.hvr-bounce-to-top:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #d34e3e;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-bounce-to-top:hover,
.hvr-bounce-to-top:focus,
.hvr-bounce-to-top:active {
color: white;
}
.hvr-bounce-to-top:hover:before,
.hvr-bounce-to-top:focus:before,
.hvr-bounce-to-top:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.fm_ .tborder {
border-left: solid 1px #ddd
}
/*
*
*/
#fa_stats {
background: #2E3133;
color: #FFF;
font-family: Arial, Verdana, Sans-serif;
padding: 15px 0;
text-align: center;
}
.stat_label {
border-radius: 3px;
color: #2E3133;
display: inline-block;
font-size: 0;
margin: 0 12px 0 3%;
vertical-align: middle;
}
.text_label {
font-size: 14px;
font-weight: 700;
margin-right: 7.5%;
text-transform: uppercase;
}
.stat_label strong {
display: inline-block;
font-size: 14px;
max-width: 150px;
overflow: hidden;
text-overflow: ellipsis;
}
.st-box-_ li strong {
display: inline-block;
color: #fff;
background-color: #bb3658;
border-radius: 30px;
padding: 0px 0px !important;
min-width: 100px;
}
.stt_ li strong {
display: block !important;
text-align: center !important;
line-height: 10px !important;
color: #fff;
font-weight: normal;
font-size: 20px;
padding: 4px 0 !important;
}
</style>
<div class="stt_ clfx">
<ul>
<li>
<div>
<i class="fa fa-users"></i>
<em>المتواجدين الان</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_USERS_ONLINE}</span></strong>
</div>
</li>
<li>
<div>
<i class="fa fa-user"></i>
<em>عدد الاعضاء</em>
<strong><span style="font-size: 0px;" class="stat_label">{TOTAL_USERS}</span></strong>
</div>
</li>
<li>
<div>
<i class="fa fa-file-text-o"></i>
<em>عدد المواضيع</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_POSTS}</span> </strong>
</div>
</li>
<li>
<div>
<i class="fa fa-comments"></i>
<em>الدردشه</em>
<strong> <span style="font-size: 0px;" class="stat_label">{TOTAL_CHATTERS_ONLINE}</span> </strong>
</div>
</li>
<li>
<div>
<i class="fa fa-smile-o"></i>
<em>نرحب بالعضو</em>
<strong> <span style="font-size: 0px;" class="stat_label">{NEWEST_USER}</span> </strong>
</div>
</li>
</ul></div>
<div class="stt-fot">
{RECORD_USERS}
</div>
<br />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
Digit@l يعجبه هذا الموضوع
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
من فضلك قم بتركيبه لأنني بلهاتف فقط وصعب اركب الكود بشكل صحيح @كونان2000
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
جغله الله في ميزان حسناتك بارك الله فيك حبيبي والله لا يحرمنا من ابداعك بخصوص
كود ازالة صورة شكل دائري وجعلها طبيعية هل يمكن ان تفيدني بذلك بارك الله فيك @كونان2000
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
العفو اخي OuSsaMa BeDdAi ولك بالمثل ياربOuSsaMa BeDdAi كتب:جغله الله في ميزان حسناتك بارك الله فيك حبيبي والله لا يحرمنا من ابداعك بخصوصكود ازالة صورة شكل دائري وجعلها طبيعية هل يمكن ان تفيدني بذلك بارك الله فيك @كونان2000
هل تقصد الصورة الدائرية للبينات الشخصية بالموضوع؟
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
ايوه حبيبي بضبط @كونان2000كونان2000 كتب:العفو اخي OuSsaMa BeDdAi ولك بالمثل ياربOuSsaMa BeDdAi كتب:جغله الله في ميزان حسناتك بارك الله فيك حبيبي والله لا يحرمنا من ابداعك بخصوصكود ازالة صورة شكل دائري وجعلها طبيعية هل يمكن ان تفيدني بذلك بارك الله فيك @كونان2000
هل تقصد الصورة الدائرية للبينات الشخصية بالموضوع؟
بخصوص الكود يلي حطيتو ممتاز مية مية فقط ضيفلو هذا شئ عشان يفصل بينو وبين الدردشة
https://i.servimg.com/u/f11/19/66/48/18/screen16.jpg
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات
فنان ومبدع صديقي من يوم يومك بارك الله فيك حبيبي
عند وضع الكود ربما لم تلاحظ فقط اختفاء مجموعات المنتدى هذا فقط وتم
ونعتذر تعبناك معنا اليوم @كونان2000
Digit@l و Witcherface يعجبهم هذا الموضوع
 رد: مشكل في عارضة الافقية للبيانات في المساهمات
رد: مشكل في عارضة الافقية للبيانات في المساهمات


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص!Witcherface و كونان2000 يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» بالنسبه للبيانات الشخصيه الي بتظهر في المساهمات
» مرحبا لدي مشكل في عارضة الاشعارات
» مشكل عدد المساهمات في الموضوع الواحد
» مشكل بعدد الأعضاء و المساهمات بالإحصائيات
» آخر صيحة في عالم المنتديات مجاناً لأعضاء أحلى منتدى: عارضة منتدى + مركز إشعارات + ارسال المساهمات من نسخة الجوال للهواتف من الجيل الجديد
» مرحبا لدي مشكل في عارضة الاشعارات
» مشكل عدد المساهمات في الموضوع الواحد
» مشكل بعدد الأعضاء و المساهمات بالإحصائيات
» آخر صيحة في عالم المنتديات مجاناً لأعضاء أحلى منتدى: عارضة منتدى + مركز إشعارات + ارسال المساهمات من نسخة الجوال للهواتف من الجيل الجديد
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف OuSsaMa BeDdAi الجمعة 9 فبراير 2024 - 20:34
من طرف OuSsaMa BeDdAi الجمعة 9 فبراير 2024 - 20:34











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
