سلايد شو احمر وازرق لاحلى منتدى
صفحة 1 من اصل 1
 سلايد شو احمر وازرق لاحلى منتدى
سلايد شو احمر وازرق لاحلى منتدى
السلام عليكم ورحمة الله وبركاتة
سلايد شو ازرق يدوي واحمر تلقائي

------------------------------------------

------------------------------------------
سلايد شو ازرق يدوي واحمر تلقائي

------------------------------------------

------------------------------------------
تصميم سلايد شو كان صعب واحتجت ايام حتى انتهي منه
عكس ماكنت متوقع
لكن انتهيت منه والحمدلله,
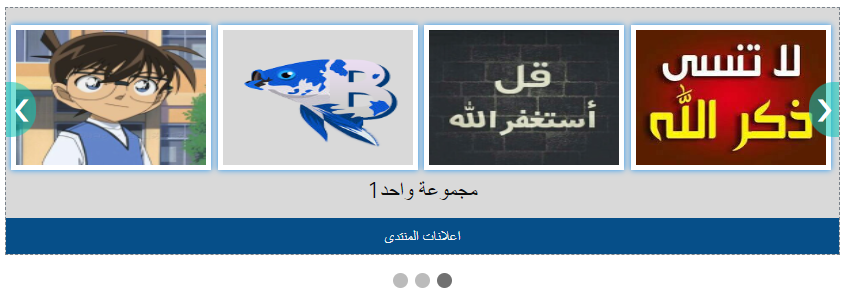
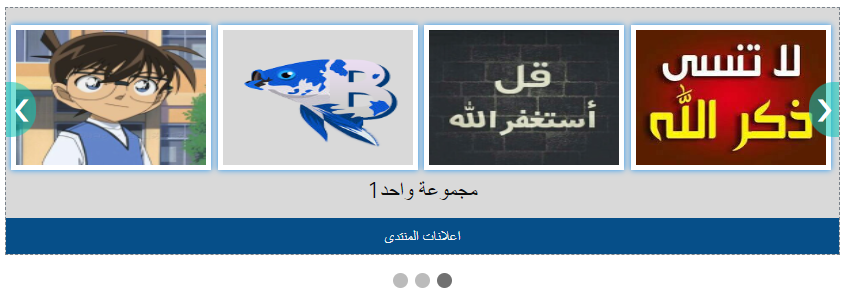
السلايد شو الازرق مكون من
- ثلاث مجموعات
- كل مجموعة فيها اربع صور بروابط
- يتحرك يدوي فقط (يعني الزائر يحركه عن طريق الضغط على السهم)
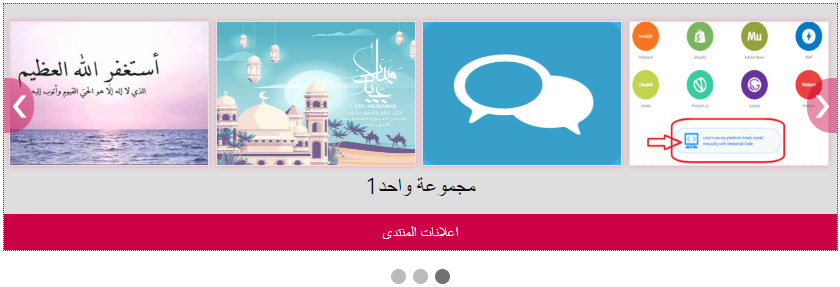
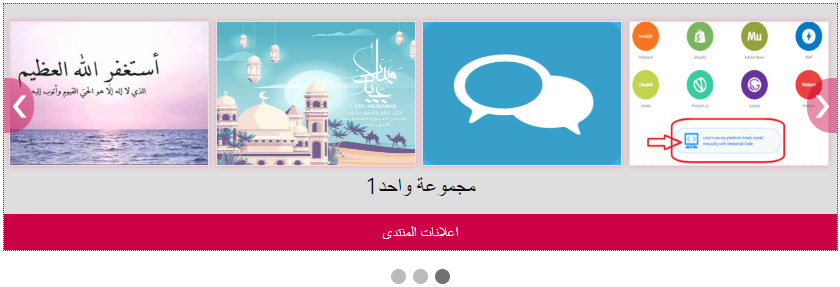
السلايد شو الاحمر مكون من
- ثلاث مجموعات
- كل مجموعة فيها اربع صور بروابط
- يتحرك تلقائي (يعني يتحرك من كيفه كل ثلاث ثواني تقريبا)
وطبعا كل واحد يقدر يزيد عدد الصور والمجموعات كما يريد

-----------------------------------------------------
طريقة التركيب
اول شي اذهب الى لوحة الادارة > إدارة عامة >
الرسائل و الإيميلات > الإعلانات الخاصة
ثم اجعل الاعدادات كما في الصورة

ثم اضغط اضافة
إسم : كما يحلو لك
محتوى * : اضف كود السلايد شو
- :كود السلايد شوو الازرق:
- الكود:
<style>
.mySlides-conan2000 {display: none;}
.mySlides-conan2000 img {
margin-right: 3px;
height: 145px;
width: 200px;
box-shadow: 0px 0px 6px 0px #2196f3;
border: solid #fff 5px;
}
@media (max-width: 800px) {
.mySlides-conan2000 img {
height: 145px !important;
width: 23% !important;
}
}
.mySlides-conan2000 img:hover {
transform: scale(1.1);
box-shadow: 0px 0px 6px 0px #000;
border: solid #fff 5px;
}
#slideshow-left, #slideshow-right {
padding: 7px;
background: #0cc7b78c;
position: absolute;
z-index: 100;
top: 30%;
color: #FFF;
font-size: 30px;
cursor: pointer;
}
#slideshow-left {
border-radius: 25px 0px 0px 25px;
right: 0;
}
#slideshow-right {
border-radius: 0px 25px 25px 0px;
left: 0;
}
.text-conan2000 {
background: #064f89;
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 0px;
left: 0;
right: 0;
width: auto;
text-align: center;
}
.slideshow-container {
border: #7b838b 1px dashed;
background: #d9d9d9;
overflow: hidden;
width: fit-content;
padding: 10px 5px;
position: relative;
margin: auto;
}
.textt-conan2000 {
font-size: 22px;
color: #0c0d0e;
text-align: center;
}
.mySlides-conan2000 {
text-align: center;
padding-top: 7px;
padding-bottom: 40px;
}
.dot-conan2000 {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active-conan2000 {
background-color: #717171;
}
.fadeD {
animation-name: fadeD;
animation-duration: 1.5s;
}
@keyframes fadeD {
from {transform: translate(-1000px, 0px);}
to {opacity: 1}
}
.fadeG {
animation-name: fadeG;
animation-duration: 1.5s;
}
@keyframes fadeG {
from {transform: translate(1000px, 0px);}
to {opacity: 1}
}
</style>
<div class="slideshow-container">
<div class="mySlides-conan2000">
<a href="link "> <img src="https://2img.net/u/1811/68/54/94/avatars/12652-43.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1511/17/19/70/avatars/1-79.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223793-72.gif" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223857-91.png" /> </a>
<div class="textt-conan2000">
مجموعة واحد1
</div>
</div>
<div class="mySlides-conan2000">
<a href="link "> <img src="https://2img.net/r/frmste/images/sigle.png" /> </a> <a href="link"> <img src="https://2img.net/u/1511/17/19/70/avatars/1-79.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223793-72.gif" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223857-91.png" /> </a>
<div class="textt-conan2000">
مجموعة ثنين2
</div>
</div>
<div class="mySlides-conan2000">
<a href="link "> <img src="https://2img.net/u/1811/68/54/94/avatars/12652-43.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1511/17/19/70/avatars/1-79.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223793-72.gif" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223857-91.png" /> </a>
<div class="textt-conan2000">
مجموعة ثلاثه3
</div>
</div>
<div class="text-conan2000">
اعلانات المنتدى
</div>
<div id="slideshow-left">
❮
</div>
<div id="slideshow-right">
❯
</div>
</div><br />
<div style="text-align:center">
<span class="dot-conan2000"></span> <span class="dot-conan2000"></span> <span class="dot-conan2000"></span>
</div><script>
const slides = document.getElementsByClassName("mySlides-conan2000");
const dots = document.getElementsByClassName("dot-conan2000");
let timeoutID;
let slideIndex = 1;
showSlides();
function resetSlide(){
for (let i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
slides[i].classList.remove("fadeD", "fadeG");
}
for (let i = 0; i < dots.length; i++) {
dots[i].classList.remove("active-conan2000");
}
}
function nextSlide(){
resetSlide();
slideIndex++;
if (slideIndex > slides.length) {
slideIndex = 1;
}
slides[slideIndex-1].classList.add("fadeD");
}
function prevSlide(){
resetSlide();
slideIndex--;
if (slideIndex < 1) {
slideIndex = slides.length;
}
slides[slideIndex-1].classList.add("fadeG");
}
function showSlides() {
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].classList.add("active-conan2000");
timeoutID = setTimeout(() => {
nextSlide();
showSlides();
}, 99999999999999); // Change image every 2 seconds
}
$('.dot-conan2000').click(function(){
clearTimeout(timeoutID);
console.log(slideIndex);
slideIndex = $('.dot-conan2000').index(this);
console.log(slideIndex);
nextSlide();
showSlides();
});
$('#slideshow-left').click(function(){
clearTimeout(timeoutID);
prevSlide();
showSlides();
});
$('#slideshow-right').click(function(){
clearTimeout(timeoutID);
nextSlide();
showSlides();
});
</script>
- :كود السلايد شوو الاحمر:
- الكود:
<style>
.mySlides-konan2000 {display: none;}
.mySlides-konan2000 img {
margin-right: 3px;
height: 145px;
width: 200px;
box-shadow: 0px 0px 5px 1px #f5005330;
border: dotted #FCE4EC 1px;
}
@media (max-width: 980px) {
.mySlides-konan2000 img {
height: 130px !important;
width: 22% !important;
}
}
.mySlides-konan2000 img:hover {
transform: scale(1.1);
box-shadow: 0px 0px 6px 0px #f44336;
border: solid #fff 5px;
}
#slideshow-left, #slideshow-right {
padding: 7px;
background: #cb004570;
position: absolute;
z-index: 100;
top: 30%;
color: #FFF;
font-size: 30px;
cursor: pointer;
}
#slideshow-left {
border-radius: 25px 0px 0px 25px;
right: 0;
}
#slideshow-right {
border-radius: 0px 25px 25px 0px;
left: 0;
}
.text-konan2000 {
background: #cb0045;
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 0px;
left: 0;
right: 0;
width: auto;
text-align: center;
}
.slideshow-container {
border: #cb0045 dotted 1px;
background: #8b878847;
overflow: hidden;
width: fit-content;
padding: 10px 5px;
position: relative;
margin: auto;
}
.textt-konan2000 {
font-size: 22px;
color: #0c0d0e;
text-align: center;
}
.mySlides-konan2000 {
text-align: center;
padding-top: 7px;
padding-bottom: 40px;
}
.dot-konan2000 {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active-konan2000 {
background-color: #717171;
}
.fadeD {
animation-name: fadeD;
animation-duration: 1.5s;
}
@keyframes fadeD {
from {transform: translate(-1000px, 0px);}
to {opacity: 1}
}
.fadeG {
animation-name: fadeG;
animation-duration: 1.5s;
}
@keyframes fadeG {
from {transform: translate(1000px, 0px);}
to {opacity: 1}
}
</style>
<div class="slideshow-container">
<div class="mySlides-konan2000">
<a href="link "> <img src="https://2img.net/280x/i.servimg.com/u/f20/16/85/77/67/aao_ao13.png" /> </a> <a href="link"> <img src="https://2img.net/280x/i.servimg.com/u/f20/16/85/77/67/icons-10.png" /> </a> <a href="link"> <img src="https://2img.net/280x/i.servimg.com/u/f20/16/85/77/67/12222210.jpg" /> </a> <a href="link"> <img src="https://2img.net/280x/i.servimg.com/u/f11/20/49/63/45/30ee3910.jpg" /> </a>
<div class="textt-konan2000">
مجموعة واحد1
</div>
</div>
<div class="mySlides-konan2000">
<a href="link "> <img src="https://2img.net/r/frmste/images/sigle.png" /> </a> <a href="link"> <img src="https://2img.net/u/1511/17/19/70/avatars/1-79.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223793-72.gif" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223857-91.png" /> </a>
<div class="textt-konan2000">
مجموعة ثنين2
</div>
</div>
<div class="mySlides-konan2000">
<a href="link "> <img src="https://2img.net/u/1811/68/54/94/avatars/12652-43.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1511/17/19/70/avatars/1-79.jpg" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223793-72.gif" /> </a> <a href="link"> <img src="https://2img.net/u/1811/68/54/94/avatars/223857-91.png" /> </a>
<div class="textt-konan2000">
مجموعة ثلاثه3
</div>
</div>
<div class="text-konan2000">
اعلانات المنتدى
</div>
<div id="slideshow-left">
❮
</div>
<div id="slideshow-right">
❯
</div>
</div><br />
<div style="text-align:center">
<span class="dot-konan2000"></span> <span class="dot-konan2000"></span> <span class="dot-konan2000"></span>
</div>
<script>
const slides = document.getElementsByClassName("mySlides-konan2000");
const dots = document.getElementsByClassName("dot-konan2000");
let timeoutID;
let slideIndex = 1;
let hovering = false;
showSlides();
function resetSlide() {
for (let i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
slides[i].classList.remove("fadeD", "fadeG");
}
for (let i = 0; i < dots.length; i++) {
dots[i].classList.remove("active-konan2000");
}
}
function nextSlide() {
resetSlide();
slideIndex++;
if (slideIndex > slides.length) {
slideIndex = 1;
}
slides[slideIndex - 1].classList.add("fadeD");
}
function prevSlide() {
resetSlide();
slideIndex--;
if (slideIndex < 1) {
slideIndex = slides.length;
}
slides[slideIndex - 1].classList.add("fadeG");
}
function showSlides() {
if (!hovering) {
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].classList.add("active-konan2000");
timeoutID = setTimeout(() => {
nextSlide();
showSlides();
}, 5000); // Change image every 5 seconds
}
}
$('.dot-konan2000').click(function () {
clearInterval(timeoutID);
slideIndex = $('.dot-konan2000').index(this);
nextSlide();
showSlides();
});
$('#slideshow-left').click(function () {
clearInterval(timeoutID);
prevSlide();
showSlides();
});
$('#slideshow-right').click(function () {
clearInterval(timeoutID);
nextSlide();
showSlides();
});
$('.mySlides-konan2000').hover(
function () {
hovering = true;
clearTimeout(timeoutID);
},
function () {
hovering = false;
showSlides();
}
);
</script>
وكل اللي عليك الان انك تستبدل صور السلايد شوو بصور من عندك
واستبدل كلمة link برابط من عندك
-------------------------------------------------
ملاحظة
يمكنك وضع السلايد شو بالتشكيلات العامة ايضا
لكن لا يصلح وضعه في التومبيلات
و بالاخير ان شاء الله يكون اعجبكم التصميم
و وفق الله الجميع
_____________________________________
تم تصميم السلايد شو بواسطة كونان2000,
عن طريق موقع w3schools المتخصص لتعليم لغات تطوير الويب,
وتمت اضافة النقاط بالاسفل واضافة السهم الايمن والايسر على السلايد شو بواسطة العضو Toryudo
عدل سابقا من قبل كونان2000 في الجمعة 26 أبريل 2024 - 10:17 عدل 10 مرات (السبب : تجديد الشرح والصور+ تحديث الكود: 26/4/2024)
Digit@l, ابوعلي البلقاوي, Witcherface, AsHeK EgYpT, كونان2000, العود السعودية و ABOdi123 يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» لمن له الخبرة هل يمكن نقل دومين احلى منتدى من منتدى لاخر تابع لاحلى منتدى
» منتدى يجعل نفسه منتدى رسمي لاحلى منتدى
» محرك احلى بحث هل هو تابع لاحلى منتدى - منتدى مجاني للدعم و المساعدة
» اهم امر لاحلى منتدى لازم تدخل |- ضروري -| ستجعل من احلى منتدى ..
» كود سلايد شو احترافى على احلى منتدى 2018
» منتدى يجعل نفسه منتدى رسمي لاحلى منتدى
» محرك احلى بحث هل هو تابع لاحلى منتدى - منتدى مجاني للدعم و المساعدة
» اهم امر لاحلى منتدى لازم تدخل |- ضروري -| ستجعل من احلى منتدى ..
» كود سلايد شو احترافى على احلى منتدى 2018
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
