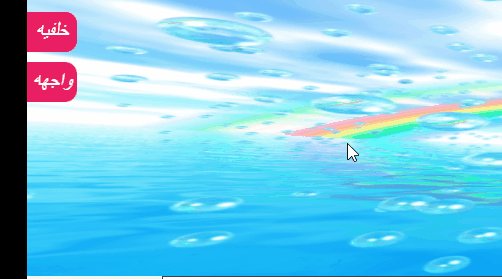
خلفيات متعدده للمنتدى + للواجهه
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 خلفيات متعدده للمنتدى + للواجهه
خلفيات متعدده للمنتدى + للواجهه
السلام عليكم ورحمة الله بركاته
كود خلفيات متعدده للمنتدى + للواجهه
كود خلفيات متعدده للمنتدى + للواجهه

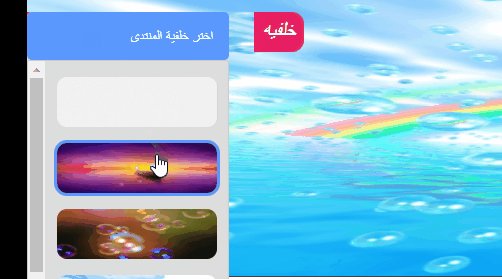
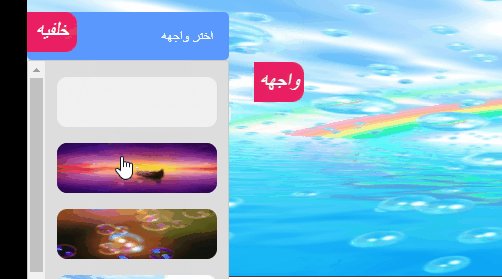
من هذا الكود يستطيع الاعضاء اختيار الواجهه المفضله لهم + الخلفيه للمنتدى
-----------------
وصور الخلفيات والواجهات كلها موجوده بكود الجافا
يمكنكم تغيرها الى صور من اختياركم
_________________________
طريقة التركيب
اولا ضع الكود التالي بالcss
- الكود:
body {
background-size: 100% 100%;
}
i.fa.fa-object-group:before {
color: #fff;
content: "خلفيه";
}
i.wagyh:before {
color: #fff;
content: "واجهه";
}
.waghh {
background-size: 100% 100%;
height: 300px;
width: 100%;
}
header.lffgg-bgimage__header {
padding: 1rem;
display: block;
background-color: #5a98fe;
border-radius: 5px;
color: #fff;
font-family: "Arial", sans-serif;
font-size: 14px;
}
ثانيا ضع الكود التالي في الجافا مع اختيار جميع الصفحات
- الكود:
(function($, css) {
'use strict';
var config = {
tooltip: 'Insert a random number',
max: 10,
min: 1
};
$(function() {
if (!$.sceditor)
return;
var random;
$.sceditor.command.set('maxmin', {
exec: function() {
random = Math.floor(Math.random() * (config.max - config.min + 1)) + config.min;
this.insert(random)
},
txtExec: function() {
random = Math.floor(Math.random() * (config.max - config.min + 1)) + config.min;
this.insert(random)
},
tooltip: config.tooltip
});
toolbar = toolbar.replace(/fahide/, 'maxmin, fahide');
$('<style>').text(css.join('\n')).appendTo('head')
})
}(jQuery, ['.sceditor-button-maxmin div {', 'background: url(https://i.servimg.com/u/f28/11/40/02/06/scre1425.png)!important;', '}', '']));
(function($, STORAGE_KEY, styles) {
'use strict';
var imageList = ['https://i.servimg.com/u/f28/11/40/02/06/zijkcq10.png', 'https://i.servimg.com/u/f70/17/17/86/62/6610.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/68110.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/383810.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/25d82510.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/633810.jpg'];
function generateElement() {
var choicesList = $.map(imageList, function(image) {
return $('<div class="lffgg-bgimage__choice">').attr('data-image', image).html($('<img />', {
src: image
}).prop('outerHTML')).prop('outerHTML')
});
return $(['<div class="lffgg-bgimage lffgg-bgimage--hidden">', ' <a class="lffgg-bgimage__toggler" title="اختر واجهه">', ' <span><i class="wagyh"></i></span>', ' </a>', ' <div class="lffgg-bgimage__inner">', ' <headeer class="lffgg-bgimage__headeer">', ' <span>اختر واجهه</span>', ' </headeer>', ' <div class="lffgg-bgimage__picker-wrapper">', ' <div class="lffgg-bgimage__picker">', ' ' + choicesList.join('\n'), ' </div>', ' </div>', ' </div>', '</div>'].join('\n'))
}
function handleToggle() {
var $target = $(this);
$target.parents('.lffgg-bgimage').toggleClass('lffgg-bgimage--hidden')
}
function setBg() {
if (!'localStorage'in window) {
return false
}
var image = function() {
return localStorage.getItem(STORAGE_KEY)
};
if (!image()) {
localStorage.setItem(STORAGE_KEY, imageList[0])
}
$('.waghh').css('background-image', 'url(' + image() + ')');
return true
}
function handleChange(event) {
var $target = $(this);
var image = $target.attr('data-image');
localStorage.setItem(STORAGE_KEY, image);
setBg()
}
$(function() {
if (!setBg()) {
return console.warn('[LFFG Script] Your browser does not support the localStorage API.')
}
generateElement().on('click', function(event) {
event.stopPropagation()
}).on('click', '.lffgg-bgimage__toggler', handleToggle).on('click', '.lffgg-bgimage__choice', handleChange).appendTo('.waghh');
$(window).on('click', function() {
if (!$('.lffgg-bgimage').is('.lffgg-bgimage--hidden')) {
$('.lffgg-bgimage').addClass('lffgg-bgimage--hidden')
}
});
$('<style>', {
text: styles.join('\n')
}).appendTo('head')
})
}
)(jQuery, 'lffgg-current-bgimage', ['.lffgg-bgimage {', ' display: block;', ' border-left: 0;', ' position: fixed;', ' top: 10vh;', ' Left: 0;', ' background-color: #ddd;', ' border-radius: 5px;', ' z-index: 94035;', ' transition: all ease-in-out 300ms;', '}', '', '.lffgg-bgimage.lffgg-bgimage--hidden {', ' transform: translateX(calc(-100% - 25px));', '}', '', '.lffgg-bgimage__toggler {', ' display: flex;', ' justify-content: center;', ' align-items: center;', ' top: 50px;', ' width: 50px;', ' height: 40px;', ' position: absolute;', ' border-radius: 0px 12px 12px 0px;', ' Left: calc(100% + 1px + 1.5rem);', ' background-color: #e91e63;', ' font-size: 20px;', ' color: #000;', ' transition: all linear 95ms;', ' cursor: pointer;', '}', '.lffgg-bgimage__toggler:hover,', '.lffgg-bgimage__toggler:hover::before {', ' text-decoration: inherit;', '}', '', '.lffgg-bgimage__toggler span {', ' position: relative;', ' z-index: 2;', '}', '', '.lffgg-bgimage__headeer {', ' padding: 1rem;', ' display: block;', ' background-color: #5a98fe;', ' border-radius: 5px;', ' color: #fff;', ' font-family: "Arial", sans-serif;', ' font-size: 14px;', '}', '', '.lffgg-bgimage__picker-wrapper {', ' max-height: 300px;', 'width: 200px;', 'border: 1px solid #ccc;', ' border-radius: 3px;', ' overflow-y: scroll;', '}', '', '.lffgg-bgimage__picker {', ' display: flex;', ' justify-content: center;', ' align-items: center;', ' flex-direction: column;', '}', '', '.lffgg-bgimage__choice {', ' display: block;', ' margin-bottom: 1rem;', ' border-radius: 10px;', ' overflow: hidden;', ' cursor: pointer;', ' transition: all linear 100ms;', '}', '', '.lffgg-bgimage__choice:hover {', ' box-shadow: 0 0 0 3px #5a98fe;', '}', '', '.lffgg-bgimage__choice:first-child {', ' margin-top: 1rem;', '}', '', '.lffgg-bgimage__choice img {', ' width: 160px;', ' height: 50px;', '}']);
$(window).load(function() {
$(".postprofile .user_block_img").each(function(i, v) {
var s, c = $(v).clone();
$('.label:nth(1)', c).prevAll().remove();
$('.label:nth(0)', c).remove();
c.attr("class", "post-bio");
if ($(".label:nth(1)", v)[0]) {
while (s = $(".label:nth(1)", v)[0].nextSibling)
s.remove();
$(v).append(c)
}
});
$(document).on('click', '.card_id', function(t) {
t = $(this).html();
$(this).append("<textarea style=opacity:0.01;position:absolute;>");
t = $("textarea", this).val(t);
t.select();
document.execCommand("copy");
t.remove()
});
$(".opmenidugme").click(function() {
$(".opmeni").animate({
width: "toggle"
})
});
$('.accinfo').click(function() {
$('.user_block_img').fadeToggle("slow", "linear")
});
$(".unotrabl").click(function() {
$(".post").addClass('pojedan').removeClass('podva')
});
$('.post:first').removeClass('podva');
$(".duetrabl").click(function() {
$('.post').addClass('podva').removeClass('pojedan')
});
$(".asearch").click(function() {
$(".advancedsearch").toggle()
});
$(".oplodime").click(function() {
$("#comments_scroll_div").animate({
width: "toggle"
})
});
$(".abilities").click(function() {
$(".abilities-details").toggle()
})
});
(function($, css) {
'use strict';
var config = {
tooltip: 'Insert a random number',
max: 10,
min: 1
};
'هذا الكود تم استخراجه من منتدى اجنبي بواسطة كونان2000: (◔◡◔)';
'وفقكم الله';
$(function() {
if (!$.sceditor)
return;
var random;
$.sceditor.command.set('maxmin', {
exec: function() {
random = Math.floor(Math.random() * (config.max - config.min + 1)) + config.min;
this.insert(random)
},
txtExec: function() {
random = Math.floor(Math.random() * (config.max - config.min + 1)) + config.min;
this.insert(random)
},
tooltip: config.tooltip
});
toolbar = toolbar.replace(/fahide/, 'maxmin, fahide');
$('<style>').text(css.join('\n')).appendTo('head')
})
}(jQuery, ['.sceditor-button-maxmin div {', 'background: url(https://i.servimg.com/u/f28/11/40/02/06/scre1425.png)!important;', '}', '']));
(function($, STORAGE_KEY, styles) {
'use strict';
var imageList = ['https://i.servimg.com/u/f28/11/40/02/06/zijkcq10.png', 'https://i.servimg.com/u/f70/17/17/86/62/6610.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/68110.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/383810.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/25d82510.jpg', 'https://i.servimg.com/u/f70/17/17/86/62/633810.jpg'];
function generateElement() {
var choicesList = $.map(imageList, function(image) {
return $('<div class="lffg-bgimage__choice">').attr('data-image', image).html($('<img />', {
src: image
}).prop('outerHTML')).prop('outerHTML')
});
return $(['<div class="lffg-bgimage lffg-bgimage--hidden">', ' <a class="lffg-bgimage__toggler" title="اختر خلفية للمنتدى">', ' <span><i class="fa fa-object-group"></i></span>', ' </a>', ' <div class="lffg-bgimage__inner">', ' <headeer class="lffg-bgimage__headeer">', ' <span>اختر خلفية المنتدى</span>', ' </headeer>', ' <div class="lffg-bgimage__picker-wrapper">', ' <div class="lffg-bgimage__picker">', ' ' + choicesList.join('\n'), ' </div>', ' </div>', ' </div>', '</div>'].join('\n'))
}
function handleToggle() {
var $target = $(this);
$target.parents('.lffg-bgimage').toggleClass('lffg-bgimage--hidden')
}
function setBg() {
if (!'localStorage'in window) {
return false
}
var image = function() {
return localStorage.getItem(STORAGE_KEY)
};
if (!image()) {
localStorage.setItem(STORAGE_KEY, imageList[0])
}
$('body, html').css('background-image', 'url(' + image() + ')');
return true
}
function handleChange(event) {
var $target = $(this);
var image = $target.attr('data-image');
localStorage.setItem(STORAGE_KEY, image);
setBg()
}
$(function() {
if (!setBg()) {
return console.warn('[LFFG Script] Your browser does not support the localStorage API.')
}
generateElement().on('click', function(event) {
event.stopPropagation()
}).on('click', '.lffg-bgimage__toggler', handleToggle).on('click', '.lffg-bgimage__choice', handleChange).appendTo('body, html');
$(window).on('click', function() {
if (!$('.lffg-bgimage').is('.lffg-bgimage--hidden')) {
$('.lffg-bgimage').addClass('lffg-bgimage--hidden')
}
});
$('<style>', {
text: styles.join('\n')
}).appendTo('head')
})
}
)(jQuery, 'lffg-current-bgimage', ['.lffg-bgimage {', ' display: block;', ' border-left: 0;', ' position: fixed;', ' top: 10vh;', ' Left: 0;', ' background-color: #ddd;', ' border-radius: 5px;', ' z-index: 94035;', ' transition: all ease-in-out 300ms;', '}', '', '.lffg-bgimage.lffg-bgimage--hidden {', ' transform: translateX(calc(-100% - 25px));', '}', '', '.lffg-bgimage__toggler {', ' display: flex;', ' justify-content: center;', ' align-items: center;', ' width: 50px;', ' height: 40px;', ' position: absolute;', ' border-radius: 0px 12px 12px 0px;', ' Left: calc(100% + 1px + 1.5rem);', ' background-color: #e91e63;', ' font-size: 20px;', ' color: #000;', ' transition: all linear 95ms;', ' cursor: pointer;', '}', '.lffg-bgimage__toggler:hover,', '.lffg-bgimage__toggler:hover::before {', ' text-decoration: inherit;', '}', '', '.lffg-bgimage__toggler span {', ' position: relative;', ' z-index: 2;', '}', '', '.lffg-bgimage__headeer {', ' padding: 1rem;', ' display: block;', ' background-color: #5a98fe;', ' border-radius: 5px;', ' color: #fff;', ' font-family: "Arial", sans-serif;', ' font-size: 14px;', '}', '', '.lffg-bgimage__picker-wrapper {', ' max-height: 300px;', 'width: 200px;', 'border: 1px solid #ccc;', ' border-radius: 3px;', ' overflow-y: scroll;', '}', '', '.lffg-bgimage__picker {', ' display: flex;', ' justify-content: center;', ' align-items: center;', ' flex-direction: column;', '}', '', '.lffg-bgimage__choice {', ' display: block;', ' margin-bottom: 1rem;', ' border-radius: 10px;', ' overflow: hidden;', ' cursor: pointer;', ' transition: all linear 100ms;', '}', '', '.lffg-bgimage__choice:hover {', ' box-shadow: 0 0 0 3px #5a98fe;', '}', '', '.lffg-bgimage__choice:first-child {', ' margin-top: 1rem;', '}', '', '.lffg-bgimage__choice img {', ' width: 160px;', ' height: 50px;', '}']);
$(window).load(function() {
$(".postprofile .user_block_img").each(function(i, v) {
var s, c = $(v).clone();
$('.label:nth(1)', c).prevAll().remove();
$('.label:nth(0)', c).remove();
c.attr("class", "post-bio");
if ($(".label:nth(1)", v)[0]) {
while (s = $(".label:nth(1)", v)[0].nextSibling)
s.remove();
$(v).append(c)
}
});
$(document).on('click', '.card_id', function(t) {
t = $(this).html();
$(this).append("<textarea style=opacity:0.01;position:absolute;>");
t = $("textarea", this).val(t);
t.select();
document.execCommand("copy");
t.remove()
});
$(".opmenidugme").click(function() {
$(".opmeni").animate({
width: "toggle"
})
});
$('.accinfo').click(function() {
$('.user_block_img').fadeToggle("slow", "linear")
});
$(".unotrabl").click(function() {
$(".post").addClass('pojedan').removeClass('podva')
});
$('.post:first').removeClass('podva');
$(".duetrabl").click(function() {
$('.post').addClass('podva').removeClass('pojedan')
});
$(".asearch").click(function() {
$(".advancedsearch").toggle()
});
$(".oplodime").click(function() {
$("#comments_scroll_div").animate({
width: "toggle"
})
});
$(".abilities").click(function() {
$(".abilities-details").toggle()
})
});
ثالثا الكود التالي هو المسؤول عن ظهور الواجهه
- الكود:
<div class="waghh"></div>
ضعه في اي مكان ترى انه مناسب في الهيدر
لكي تظهر الواجهه
---------------
وفقكم الله
_______________________________
معلومات الكود..
هذا الكود موجود سابقا للخلفيات فقط وهو مناسب لكل النسخ,
انا فقط قمت بتعديله لاضافة زر جديد للواجهات واضافة كتابه عربية على الازرار
♔ اَلَملَكهَ بَلَقَيــس♔, الألحان المرحة و abigan يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» ازاى اعمل خلفيات لاسماء الاعضاء غير خلفيات اسماء المراقبين
» طلب كود تاثير فلاشي للواجهه
» ممكن الكود للواجهه
» حذف صفحات متعدده من الموضوع
» ممكن ايقونات الفئات متعدده اللوان
» طلب كود تاثير فلاشي للواجهه
» ممكن الكود للواجهه
» حذف صفحات متعدده من الموضوع
» ممكن ايقونات الفئات متعدده اللوان
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
