هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
عدل سابقا من قبل MostWanted في الثلاثاء 7 ديسمبر 2021 - 15:31 عدل 1 مرات
 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
ادهب الى لوحه التحكم نعم بمقدورك اضافه ازرار
MostWanted يعجبه هذا الموضوع
 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
اوك ادا تنفعك مسطره ازرار توضع في اي مكان يقبل هتمل حتا ارسلهالك
MostWanted يعجبه هذا الموضوع
 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟

- الكود:
<div id="containerbalanceo">
<ul id="menubalanceo">
<li><a href="#">enlace</a> <ul>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
</ul>
</li>
<li><a href="#">enlace</a> <ul>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
</ul>
</li>
<li><a href="#">enlace</a> <ul>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
</ul>
</li>
<li><a href="#">enlace</a> <ul>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
</ul>
</li>
<li><a href="#">enlace</a> <ul>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
<li><a href="#">subenlace</a></li>
</ul>
</li>
</ul>
</div>
<style>
#containerbalanceo {
position: relative;
width: 96%;
}
#containerbalanceo:after {
content: "";
display: block;
clear: both;
height: 0;
}
#menubalanceo {
position: relative;
float: left;
width: 100%;
padding: 0 20px;
border-radius: 3px;
box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15);
background: #cccccc;
background: -moz-linear-gradient(top, #cccccc 0%, #9e9e9e 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cccccc), color-stop(100%,#9e9e9e));
background: -webkit-linear-gradient(top, #cccccc 0%,#9e9e9e 100%);
background: -o-linear-gradient(top, #cccccc 0%,#9e9e9e 100%);
background: -ms-linear-gradient(top, #cccccc 0%,#9e9e9e 100%);
background: linear-gradient(to bottom, #cccccc 0%,#9e9e9e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cccccc', endColorstr='#9e9e9e',GradientType=0 );
}
#menubalanceo, #menubalanceo ul {
list-style: none;
}
#menubalanceo > li {
float: left;
position: relative;
border-right: 1px solid rgba(0,0,0,.1);
box-shadow: 1px 0 0 rgba(255,255,255,.25);
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
-o-perspective: 1000px;
perspective: 1000px;
}
#menubalanceo > li:first-child {
border-left: 1px solid rgba(255,255,255,.25);
box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25);
}
#menubalanceo a {
font-family:century gothic;
display: block;
position: relative;
z-index: 10;
padding: 13px 20px 13px 20px;
text-decoration: none;
color: rgba(75,75,75,1) !important;
line-height: 1;
font-weight: 600;
font-size: 20px;
letter-spacing: -.05em;
background: transparent;
text-shadow: 0 1px 1px rgba(255,255,255,.9);
-webkit-transition: all .25s ease-in-out;
-moz-transition: all .25s ease-in-out;
-o-transition: all .25s ease-in-out;
-ms-transition: all .25s ease-in-out;
transition: all .25s ease-in-out;
}
#menubalanceo > li:hover > a {
font-family:century gothic;
background: #333;
color: #00DFFC !important;
text-shadow: none;
}
#menubalanceo li ul {
position: absolute;
left: 0;
z-index: 1;
width: 200px;
padding: 0;
opacity: 0;
visibility: hidden;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: transparent;
overflow: hidden;
-webkit-transform-origin: 50% 0%;
-moz-transform-origin: 50% 0%;
-o-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
transform-origin: 50% 0%;
}
#menubalanceo li:hover ul {
padding: 15px 0;
background: #333;
opacity: 1;
visibility: visible;
box-shadow: 1px 1px 7px rgba(0,0,0,.5);
-webkit-animation-name: swingdown;
-webkit-animation-duration: 1s;
-webkit-animation-timing-function: ease;
-moz-animation-name: swingdown;
-moz-animation-duration: 1s;
-moz-animation-timing-function: ease;
-o-animation-name: swingdown;
-o-animation-duration: 1s;
-o-animation-timing-function: ease;
-ms-animation-name: swingdown;
-ms-animation-duration: 1s;
-ms-animation-timing-function: ease;
animation-name: swingdown;
animation-duration: 1s;
animation-timing-function: ease;
}
@-webkit-keyframes swingdown {
0% {
opacity: .99999;
-webkit-transform: rotateX(90deg);
}
30% {
-webkit-transform: rotateX(-20deg) rotateY(5deg);
-webkit-animation-timing-function: ease-in-out;
}
65% {
-webkit-transform: rotateX(20deg) rotateY(-3deg);
-webkit-animation-timing-function: ease-in-out;
}
100% {
-webkit-transform: rotateX(0);
-webkit-animation-timing-function: ease-in-out;
}
}
@-moz-keyframes swingdown {
0% {
opacity: .99999;
-moz-transform: rotateX(90deg);
}
30% {
-moz-transform: rotateX(-20deg) rotateY(5deg);
-moz-animation-timing-function: ease-in-out;
}
65% {
-moz-transform: rotateX(20deg) rotateY(-3deg);
-moz-animation-timing-function: ease-in-out;
}
100% {
-moz-transform: rotateX(0);
-moz-animation-timing-function: ease-in-out;
}
}
@-o-keyframes swingdown {
0% {
opacity: .99999;
-o-transform: rotateX(90deg);
}
30% {
-o-transform: rotateX(-20deg) rotateY(5deg);
-o-animation-timing-function: ease-in-out;
}
65% {
-o-transform: rotateX(20deg) rotateY(-3deg);
-o-animation-timing-function: ease-in-out;
}
100% {
-o-transform: rotateX(0);
-o-animation-timing-function: ease-in-out;
}
}
@-ms-keyframes swingdown {
0% {
opacity: .99999;
-ms-transform: rotateX(90deg);
}
30% {
-ms-transform: rotateX(-20deg) rotateY(5deg);
-ms-animation-timing-function: ease-in-out;
}
65% {
-ms-transform: rotateX(20deg) rotateY(-3deg);
-ms-animation-timing-function: ease-in-out;
}
100% {
-ms-transform: rotateX(0);
-ms-animation-timing-function: ease-in-out;
}
}
@keyframes swingdown {
0% {
opacity: .99999;
transform: rotateX(90deg);
}
30% {
transform: rotateX(-20deg) rotateY(5deg);
animation-timing-function: ease-in-out;
}
65% {
transform: rotateX(20deg) rotateY(-3deg);
animation-timing-function: ease-in-out;
}
100% {
transform: rotateX(0);
animation-timing-function: ease-in-out;
}
}
#menubalanceo li li a {
font-family:century gothic;
padding-left: 15px;
font-weight: 400;
color: #00DFFC !important;
text-shadow: none;
border-top: dotted 1px transparent;
border-bottom: dotted 1px transparent;
-webkit-transition: all .15s linear;
-moz-transition: all .15s linear;
-o-transition: all .15s linear;
-ms-transition: all .15s linear;
transition: all .15s linear;
}
#menubalanceo li li a:hover {
color: rgba(0,223,252,1);
border-top: dotted 1px rgba(255,255,255,.15);
border-bottom: dotted 1px rgba(255,255,255,.15);
background: rgba(0,223,252,.02);
}
</style>
كود عارضه ازرار تقبل الوضع في كل اماكن هتمل وسرعه وجميله
لاكن لاتضعها مباشره فوق روابط اخرى خلي مسافه شويه
MostWanted يعجبه هذا الموضوع
 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
شكرا لك
أردت اضافة أزرار أخرى في نفس مكان أزرار النسخة الحالية فهي جيدة هكذا و عصرية أكثر
( و إلا سيعود الشكل لما كان عليه في نسخة مودرن .. نريد التغيير قليلا )
ألا يمكن التعديل على القائمة و اضافة أزرار أخرى عن طريق التومبيلات؟
أردت اضافة أزرار أخرى في نفس مكان أزرار النسخة الحالية فهي جيدة هكذا و عصرية أكثر
( و إلا سيعود الشكل لما كان عليه في نسخة مودرن .. نريد التغيير قليلا )
ألا يمكن التعديل على القائمة و اضافة أزرار أخرى عن طريق التومبيلات؟
العراقي الطائي يعجبه هذا الموضوع
 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
ادخل على اوفرل هيدر
ستجد وسم كل زر لاكن لا اعرف ان كنت ستقدر ان تضع زر زياده
يعني ما راح تفهم فيها شي انتظر كونان


ستجد وسم كل زر لاكن لا اعرف ان كنت ستقدر ان تضع زر زياده
يعني ما راح تفهم فيها شي انتظر كونان



MostWanted يعجبه هذا الموضوع
 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
نعم هذا هو المقصود بالضبط
كونان اسم على مسمى عبقري تكويد
هذه الأزرار التي نريد اضافتها مع رابط كل صفحة:
الأوسمة
https://www.theb3st.com/h5-page
المجموعات والفرق
https://www.theb3st.com/h6-page
طلبات التصاميم المدفوعة
https://www.theb3st.com/f131-montada
طلبات التصاميم الخاصة بالمنتدى
https://www.theb3st.com/f93-montada
قالب overall_header

كونان اسم على مسمى عبقري تكويد
هذه الأزرار التي نريد اضافتها مع رابط كل صفحة:
الأوسمة
https://www.theb3st.com/h5-page
المجموعات والفرق
https://www.theb3st.com/h6-page
طلبات التصاميم المدفوعة
https://www.theb3st.com/f131-montada
طلبات التصاميم الخاصة بالمنتدى
https://www.theb3st.com/f93-montada
قالب overall_header
- الكود:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<head>
<meta charset="{S_CONTENT_ENCODING}" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
{T_HEAD_STYLESHEET}
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
//]]>
</script>
<!-- END switch_ticker -->
<script type="text/javascript">
$(document).scroll(function() {
var y = $(this).scrollTop();
if (y > 164) {
if($('.btn-fixed').find('.btn-fixed-txt').length !== 0){
$('.btn-fixed').addClass('btn-scrolled');
}
} else {
if($('.btn-fixed').find('.btn-fixed-txt').length !== 0) {
$('.btn-fixed').removeClass('btn-scrolled');
}
}
});
</script>
<!-- BEGIN switch_report_popup -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
});//]]>
</script>
<!-- END switch_report_popup -->
<!-- BEGIN switch_enable_pm_popup -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
});
//]]>
</script>
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_login_popup -->
<script type="text/javascript">
//<![CDATA[
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
//]]>
</script>
<!-- END switch_login_popup -->
{RICH_SNIPPET_GOOGLE}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<style>
#logo-text {
max-width: calc(100% - 150px);
}
.forum-description img {
max-width: calc(100% - 15px);
}
</style>
</head>
<body id="top">
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="block-subtle" style="z-index: 10001 !important;">
<div class="headline">
{SITENAME}
<button title="{L_LOGIN_CLOSE}" id="login_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="login_popup_content">
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<br />
<div id="login_popup_buttons">
<!-- BEGIN switch_quick_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn btn-default" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn btn-default" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
{GREETING_POPUP}
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" class="block-subtle" style="z-index: 10000 !important;">
<div class="headline">
{inactive_users_modal.L_MODAL_TITLE}
<button title="{inactive_users_modal.L_CLOSE}" id="inactive_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="inactive_popup_message">
{inactive_users_modal.L_MODAL_BODY}
</div>
<br />
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" class="block-subtle" style="z-index: 10001 !important;">
<div class="headline">
{SITENAME}
<button title="{L_LIKE_CLOSE}" id="like_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<br />
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn btn-default" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn btn-default" />
</form>
</div>
</div>
<!-- END switch_like_popup -->
<header>
<div id="main-menu-btn">
<i class="material-icons">menu</i>
</div>
<a id="logo-link" href="{U_INDEX}">
<div id="logo">
<!-- BEGIN switch_logo_mob -->
<img src="{switch_logo_mob.LOGO_MOB}" alt="{L_INDEX}" loading="lazy" />
<!-- END switch_logo_mob -->
</div>
<!-- BEGIN switch_h1 -->
<span id="logo-text">{switch_h1.MAIN_SITENAME}</span>
<!-- END switch_h1 -->
</a>
<!-- BEGIN switch_user_logged_out -->
<a href="{S_LOGIN_ACTION}" class="button">{L_LOGIN}</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif"><i class="material-icons">notifications</i></a>
<!-- END switch_user_logged_in -->
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
<ul id="header-navigation">
<li><a id="navigation-home" href="{NAVIGATION_HOME}"><i class="material-icons">apps</i>{L_FORUM}</a></li>
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
</ul>
</header>
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
</div>
<div id="main-user-menu" class="hidden">
</div>
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
</div>
<div id="wrap">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<!-- BEGIN html_validation -->
</div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tbody id="collapseobj_cyb_fh_stats" style="">
<tr align="center">
<td class="tcat" width="25%">أفضل الاعضاء هذا الشهر</td>
<td class="tcat" width="50%"><div align="center">أخر المشاركات</div></td>
</tr>
<tr valign="top">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
<br />

 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
العفو اخي ^^MostWanted كتب:نعم هذا هو المقصود بالضبط
كونان اسم على مسمى عبقري تكويد
بخدمتكم في كل وقت ان شاء الله
تمت اضافة الروابط
استبدل الهيدر بالتالي
- الكود:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<head>
<meta charset="{S_CONTENT_ENCODING}" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
{T_HEAD_STYLESHEET}
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
//]]>
</script>
<!-- END switch_ticker -->
<script type="text/javascript">
$(document).scroll(function() {
var y = $(this).scrollTop();
if (y > 164) {
if($('.btn-fixed').find('.btn-fixed-txt').length !== 0){
$('.btn-fixed').addClass('btn-scrolled');
}
} else {
if($('.btn-fixed').find('.btn-fixed-txt').length !== 0) {
$('.btn-fixed').removeClass('btn-scrolled');
}
}
});
</script>
<!-- BEGIN switch_report_popup -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
});//]]>
</script>
<!-- END switch_report_popup -->
<!-- BEGIN switch_enable_pm_popup -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
});
//]]>
</script>
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_login_popup -->
<script type="text/javascript">
//<![CDATA[
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
//]]>
</script>
<!-- END switch_login_popup -->
{RICH_SNIPPET_GOOGLE}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<style>
#logo-text {
max-width: calc(100% - 150px);
}
.forum-description img {
max-width: calc(100% - 15px);
}
</style>
</head>
<body id="top">
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="block-subtle" style="z-index: 10001 !important;">
<div class="headline">
{SITENAME}
<button title="{L_LOGIN_CLOSE}" id="login_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="login_popup_content">
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<br />
<div id="login_popup_buttons">
<!-- BEGIN switch_quick_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn btn-default" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn btn-default" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
{GREETING_POPUP}
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" class="block-subtle" style="z-index: 10000 !important;">
<div class="headline">
{inactive_users_modal.L_MODAL_TITLE}
<button title="{inactive_users_modal.L_CLOSE}" id="inactive_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="inactive_popup_message">
{inactive_users_modal.L_MODAL_BODY}
</div>
<br />
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" class="block-subtle" style="z-index: 10001 !important;">
<div class="headline">
{SITENAME}
<button title="{L_LIKE_CLOSE}" id="like_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<br />
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn btn-default" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn btn-default" />
</form>
</div>
</div>
<!-- END switch_like_popup -->
<header>
<div id="main-menu-btn">
<i class="material-icons">menu</i>
</div>
<a id="logo-link" href="{U_INDEX}">
<div id="logo">
<!-- BEGIN switch_logo_mob -->
<img src="{switch_logo_mob.LOGO_MOB}" alt="{L_INDEX}" loading="lazy" />
<!-- END switch_logo_mob -->
</div>
<!-- BEGIN switch_h1 -->
<span id="logo-text">{switch_h1.MAIN_SITENAME}</span>
<!-- END switch_h1 -->
</a>
<!-- BEGIN switch_user_logged_out -->
<a href="{S_LOGIN_ACTION}" class="button">{L_LOGIN}</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif"><i class="material-icons">notifications</i></a>
<!-- END switch_user_logged_in -->
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
<ul id="header-navigation">
<li><a id="navigation-home" href="{NAVIGATION_HOME}"><i class="material-icons">apps</i>{L_FORUM}</a></li>
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
</ul>
</header>
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
<br /><br />
<div class="xdline">
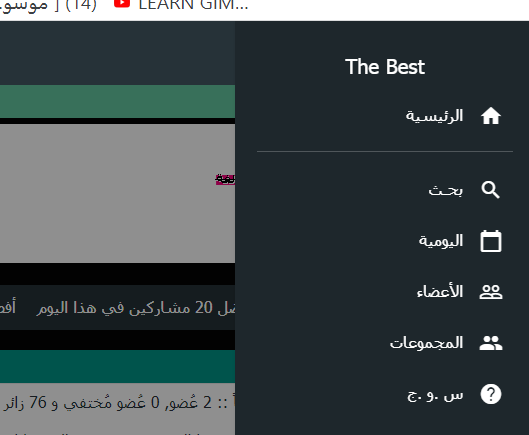
<a href="https://www.theb3st.com/h5-page"><i class="material-icons">bubble_chart</i> الأوسمة</a>
<br /><br />
</div>
<div class="xdline">
<a href="https://www.theb3st.com/h6-page"><i class="material-icons">bubble_chart</i>ا لمجموعات والفرق</a>
<br /><br />
</div>
<div class="xdline">
<a href="https://www.theb3st.com/f131-montada"><i class="material-icons">bubble_chart</i> طلبات التصاميم المدفوعة</a>
<br /><br />
</div>
<div class="xdline">
<a href="https://www.theb3st.com/f93-montada"><i class="material-icons">bubble_chart</i> طلبات التصاميم الخاصة بالمنتدى</a>
<br /><br />
</div>
</div>
<style>
.xdline:hover, #main-user-menu ul a:hover {
background-color: rgba(0,0,0,0.22);
}
.xdline {
padding: 11px;
margin-bottom: 11px;
}
.xdline a {
margin-bottom: 11px;
padding: 7px;
color: antiquewhite;
}
</style>
<div id="main-user-menu" class="hidden">
</div>
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
</div>
<div id="wrap">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<!-- BEGIN html_validation -->
</div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tbody id="collapseobj_cyb_fh_stats" style="">
<tr align="center">
<td class="tcat" width="25%">أفضل الاعضاء هذا الشهر</td>
<td class="tcat" width="50%"><div align="center">أخر المشاركات</div></td>
</tr>
<tr valign="top">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
<br />
MostWanted يعجبه هذا الموضوع
 رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
رد: هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
نتيجة ممتازة بارك الله فيك
تم الحل

تم الحل

كونان2000 يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» كيفية اضافة واجهة؟ (نسخة Awesome BB)
» ارتفاع الاعلانات الخاصة صغير .. هل يمكن تعديله؟ (نسخة Awesome BB)
» اقتراح اضافة نسخة المنتديات vbulletin الى قائمة نسخ احلى منتدى
» كيفية تحويل مكان البيانات لليمين ؟ (نسخة Awesome BB)
» نقاش حول نسخة awesome
» ارتفاع الاعلانات الخاصة صغير .. هل يمكن تعديله؟ (نسخة Awesome BB)
» اقتراح اضافة نسخة المنتديات vbulletin الى قائمة نسخ احلى منتدى
» كيفية تحويل مكان البيانات لليمين ؟ (نسخة Awesome BB)
» نقاش حول نسخة awesome
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف MostWanted السبت 4 ديسمبر 2021 - 17:23
من طرف MostWanted السبت 4 ديسمبر 2021 - 17:23










 Facebook
Facebook Twitter
Twitter Youtube
Youtube
