زر الوجوه الضاحكة لا يظهر بعد تفعيل أزرار صندوق الرد في نسخة AwesomeBB
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 زر الوجوه الضاحكة لا يظهر بعد تفعيل أزرار صندوق الرد في نسخة AwesomeBB
زر الوجوه الضاحكة لا يظهر بعد تفعيل أزرار صندوق الرد في نسخة AwesomeBB
السلام عليكم و رحمة الله
استخدمت هذا الكود لتفعيل الأزرار في صندوق الرد في النسخة الأخيرة
طريقة تفعيل الصندوق الماسي للنسخه الاخيره AwesomeBB

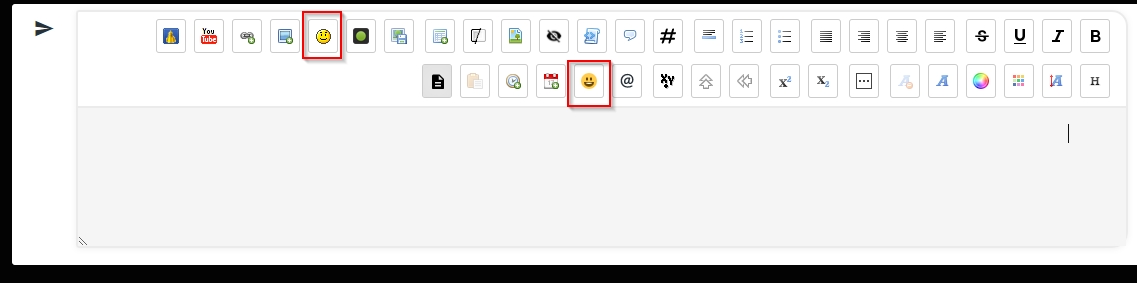
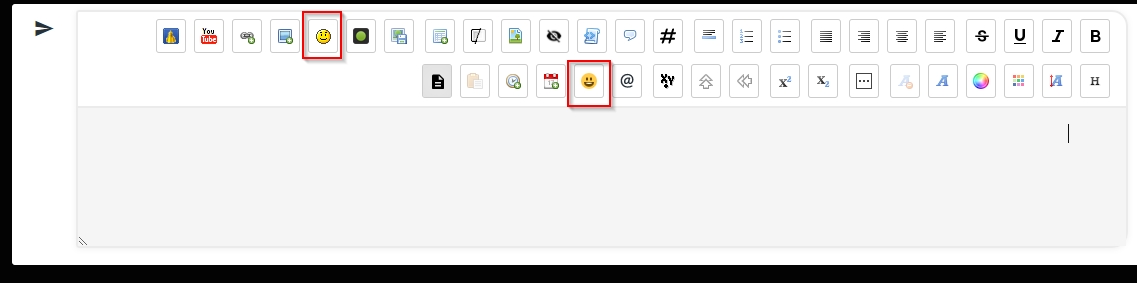
لكن زر الوجوه الضاحكة لا يظهر ( يظهر فقط زر الايموجي )
هل من طريقة لاضافة زر الوجوه الضاحكة؟

استخدمت هذا الكود لتفعيل الأزرار في صندوق الرد في النسخة الأخيرة
طريقة تفعيل الصندوق الماسي للنسخه الاخيره AwesomeBB

لكن زر الوجوه الضاحكة لا يظهر ( يظهر فقط زر الايموجي )
هل من طريقة لاضافة زر الوجوه الضاحكة؟

عدل سابقا من قبل MostWanted في 2/12/2021, 7:45 pm عدل 2 مرات
 رد: زر الوجوه الضاحكة لا يظهر بعد تفعيل أزرار صندوق الرد في نسخة AwesomeBB
رد: زر الوجوه الضاحكة لا يظهر بعد تفعيل أزرار صندوق الرد في نسخة AwesomeBB
تم التعديل على الكود
احذف كود @omarpop23
وضع مكانه التالي
احذف كود @omarpop23
وضع مكانه التالي
- الكود:
<script>
//<![CDATA[
(function() {
$(function() {
if ($.sceditor && !$('#quick_reply').length) {
$('#smiley-box,#smileyContainer').remove();
$.sceditor.command.set('scSmileys', {
dropDown: function(editor, caller) {
if ($('.sceditor-scSmileys').length) {
var smileysCont = $('.sceditor-scSmileys');
if (smileysCont.css('display') === 'none') {
editor.closeDropDown();
smileysCont.css('display', '');
$('.sceditor-scSmileys').css({
"margin-top": caller.outerHeight(),
"top": caller.offset().top,
"left": caller.offset().left
});
} else {
editor.closeDropDown();
smileysCont.css('display', 'none');
}
} else {
var content = $('<iframe id="quickEmojInternal" class="row1" name="smilies" width="220" scrolling="auto" height="250" frameborder="0" allowtransparency="true" src="/smilies?mode=smilies_frame" style="border: none;visibility: hidden">').load(function() {
$(this).css("visibility", "visible")
});
$('<div class="sceditor-dropdown sceditor-scSmileys" style="margin-top:' + caller.outerHeight() + 'px;top:' + caller.offset().top + 'px;left:' + caller.offset().left + 'px;">').append(content).appendTo($('body')).click(function(e) {
e.stopPropagation()
})
}
},
exec: function(caller) {
$.sceditor.command.get('scSmileys').dropDown(this, caller)
},
txtExec: function(caller) {
$.sceditor.command.get('scSmileys').dropDown(this, caller)
},
tooltip: 'الأبتسامات'
});
toolbar = toolbar.substr(0, toolbar.lastIndexOf("|")) + "|scSmileys" + toolbar.substr(toolbar.lastIndexOf("|"));
$(function() {
$(function() {
$('body,.sceditor-button:not(.sceditor-button-scSmileys)').click(function() {
if ($('.sceditor-scSmileys').css('display') !== 'none') $('.sceditor-scSmileys').css('display', 'none')
})
})
});
}
})
}()); //]]>
</script>
<link rel="stylesheet" href="https://illiweb.com/rs3/22/frm/SCEditor/src/themes/fa.rtl.default.min.css" type="text/css" media="all">
<style type="text/css">
.sceditor-button-flash div { background-position: 0 -628px; }
.sceditor-button-servimg div { background-position: 0 -644px; }
.sceditor-button-dailymotion div{ background-position: 0 -660px; }
.sceditor-button-faspoiler div { background-position: 0 -676px; }
.sceditor-button-fahide div { background-position: 0 -692px; }
.sceditor-button-fascroll div { background-position: 0 -708px; }
.sceditor-button-faupdown div { background-position: 0 -724px; }
.sceditor-button-farand div { background-position: 0 -756px; }
.sceditor-button-faroll div { background-position: 0 -772px; }
.sceditor-button-more div { background-position: 0 -788px; }
.sceditor-button-emoticon div { background-position: 0 -804px; }
.sceditor-button-headers div { background-position: 0 -820px; }
.sceditor-button-twemojifa div { background: url("https://2img.net/i/fa/icon_twemoji.png") !important; }
.sceditor-twemojifa{width:220px;height:250px;overflow-y:auto;}.sceditor-twemojifa img{cursor:pointer;padding:3px;}.sceditor-twemojifa img:hover{opacity:.7;}
.sceditor-button-mention div { background: url("https://2img.net/i//fa/icon_at.png") !important; }
#sceditor-mention-div { max-height: 200px; overflow: auto; }
.sceditor-mention-user { padding: 0 3px; border-radius: 3px; height: 25px; line-height: 25px; margin: 0 0 8px 0; background-color: #fbfbfb; border: 1px solid #f3f3f3; max-width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
.sceditor-mention-user img { height: 23px; margin: 0 4px; vertical-align: top; width: 23px; border-radius: 5px; background-color: #f5f5f5; border: 1px solid #ececec; overflow: hidden; object-fit:cover; }
.sceditor-mention-user:hover { background:#3793ff22;color: #000;cursor:pointer; }
.sceditor-button-giphy div { background-image: url("https://2img.net/i//fa/icon_gif.png") }
.quick-reply-textarea-wrap #quick-reply-avatar { right: 15px; top: 50px; z-index: 10; }
</style>
<script type="text/javascript" src="https://illiweb.com/rs3/22/frm/jquery/cookie/jquery.cookie.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/22/frm/SCEditor/src/jquery.sceditor.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/22/frm/SCEditor/src/plugins/bbcode.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/22/frm/SCEditor/src/sceditor-commands.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/22/frm/SCEditor/src/sceditor-commands-bbcode.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/22/frm/SCEditor/src/sceditor-custom-bbcode.js"></script>
<script type="text/javascript" charset="UTF-8">
(function ($) {
'use strict';
$.sceditor.locale["ar"] = {
"Bold" : "خط عريض",
"Italic" : "خط مائل",
"Underline" : "خط في الأسفل",
"Strikethrough" : "خط في المنتصف",
"Align left" : "انحياز الى اليسار",
"Center" : "توسيط",
"Align right" : "انحياز الى اليمين",
"Justify" : "ملأ السطر",
"Bullet list" : "قائمة نُقطية",
"Numbered list" : "قائمة رقمية",
"Insert a horizontal rule" : "إدراج سطر أُفقي",
"Insert a Quote" : "إدراج اقتباس",
"Code" : "إدراج أكواد برمجة",
"Spoiler" : "إخفاء الرد",
"Hidden" : "إخفاء مُقترن بالمساهمات",
"Insert a table" : "إدراج جدول",
"Host an image" : "رفع الصور",
"Insert an image" : "إدراج صورة",
"Insert a GIF" : "اختر ملف GIF",
"Insert an email" : "إضافة بريد الكتروني",
"Insert a link" : "إدراج رابط",
"Unlink" : "حذف الوصلة",
"Insert a YouTube video" : "إدراج رابط فيديو من موقع Youtube",
"Insert a Dailymotion Video" : "إدخال رابط فيديو من موقع Dailymotion",
"Flash" : "إدراج رابط ملف فلاشي",
"Format Headers" : "تنسيق العناوين",
"Font Size" : "حجم خط الكتابة",
"Font Color" : "لون خط الكتابة",
"Font Name" : "نوع خط الكتابة",
"Remove Formatting" : "إزالة تنسيق النص",
"Mention a user" : "وسم عضو",
"Subscript" : "حرف دليلي تحت السطر",
"Superscript" : "حرف دليلي فوق السطر",
"Horizontal scrolling" : "استعراض افقي",
"Vertical scrolling" : "استعراض عمودي",
"Random" : "عشوائي",
"Dices roll" : "رمي النرد (لعب الأدوار)",
"Insert an emoticon" : "الوجوه الضاحكة",
"Insert current date" : "تاريخ اليوم",
"Insert current time" : "التوقيت الحالي",
"Paste Text" : "إدراج نص بدون تنسيقه الأصلي",
"Switch Editor Mode" : "تغيير نمط نافذة الإرسال",
"color_dark_red" : "احمر قاتم",
"color_red" : "احمر",
"color_orange" : "برتقالي",
"color_brown" : "بني",
"color_yellow" : "اصفر",
"color_green" : "اخضر",
"color_olive" : "زيتوني",
"color_cyan" : "ازرق سماوي",
"color_blue" : "ازرق",
"color_dark_blue" : "ازرق قاتم",
"color_indigo" : "نيلي",
"color_violet" : "بنفسجي",
"color_grey" : "رمادي",
"color_white" : "ابيض",
"color_black" : "اسود",
"More" : "إظهار / إخفاء المزيد من الأزرار",
"Search" : "بحـث",
"Insert" : "إدراج",
"URL:" : "رابط",
"Invalid YouTube video" : "يوجد هناك خطئ في الفيديو",
"Author (optional)" : "الكاتب (حقل غير إجباري)",
"Title (optional)" : "العنوان (حقل غير إجباري)",
"Cols:" : "أعمدة",
"Rows:" : "خطوط",
"Width (optional):" : "عرض (حقل اختياري)",
"Height (optional):" : "ارتفاع (حقل اختياري)",
"Description (optional):" : "وصف (حقل اختياري)",
"Paste your text inside the following box:" : "قم بلصق النص المنسوخ أسفله لحذف تنسيقه الأصلي",
"Border" : "إطار",
"dateFormat": "month.day.year"
};
})(jQuery);
</script>
<script type="text/javascript">
var plugins = '';
var palette = 1;
var illiweb = 'https://illiweb.com/';
var locale = 'ar';
var height = '450';
var plugin = 'bbcode';
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|bulletlist,orderedlist,horizontalrule|quote,code,faspoiler,fahide,table|servimg,emoticon,image,,link,youtube,dailymotion|headers,size,color,font,removeformat|more|subscript,superscript|fascroll,faupdown,farand|mention,twemojifa,date,time,pastetext,source';
var cssFile = 'https://illiweb.com/rs3/22/frm/SCEditor/minified/jquery.sceditor.default.min.css';
var isRtl = 1;
var dice = new Array();
var bSourceMode = true;
var quick_reply = '';
</script>
<script type="text/javascript" src="https://illiweb.com/rs3/22/frm/SCEditor/src/instance-sceditor.js"></script>
MostWanted يعجبه هذا الموضوع
 رد: زر الوجوه الضاحكة لا يظهر بعد تفعيل أزرار صندوق الرد في نسخة AwesomeBB
رد: زر الوجوه الضاحكة لا يظهر بعد تفعيل أزرار صندوق الرد في نسخة AwesomeBB
ظهر الزر بارك الله فيك
لكن الزر بعيد عن زر الايموجي (سابقا في النسخة القديمة كانا بجانب بعضهما)

هل هناك طريقة لجعلهما بجانب بعض؟
---
و إذا أمكن تغيير نمط زر الألوان إلى النمط البسيط ( غيرته من لوحة الادارة و رغم ذلك يظهر النمط الشامل في الردود بينما يظهر البسيط داخل المواضيع )
الهدف هو أن يعمل كود آخر خاص بالألوان ( لا يعمل إلا ان كان النمط بسيط )
ركبناه لكنه يعمل داخل المواضيع ( التي تظهر فيها النافذة بانمط البسيط ) و لا يعمل في الردود ( التي تظهر فيها النافذة بالنمط الشامل )
لكن الزر بعيد عن زر الايموجي (سابقا في النسخة القديمة كانا بجانب بعضهما)

هل هناك طريقة لجعلهما بجانب بعض؟
---
و إذا أمكن تغيير نمط زر الألوان إلى النمط البسيط ( غيرته من لوحة الادارة و رغم ذلك يظهر النمط الشامل في الردود بينما يظهر البسيط داخل المواضيع )
الهدف هو أن يعمل كود آخر خاص بالألوان ( لا يعمل إلا ان كان النمط بسيط )
ركبناه لكنه يعمل داخل المواضيع ( التي تظهر فيها النافذة بانمط البسيط ) و لا يعمل في الردود ( التي تظهر فيها النافذة بالنمط الشامل )
MostWanted يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
» كيف اخلي الوجوه الضاحكة تحت صندوق الكتابة
» تطوير صندوق الرد السريع في نسخىة AwesomeBB
» كيف اجعل ايقونات المواضيع والوجوة الضاحكة اسفل صندوق الرد
» مشكلة في كود يجعل صندوق الرد وصندوق المواضيع لا يظهر بشكل جيد
» كيف اخلي الوجوه الضاحكة تحت صندوق الكتابة
» تطوير صندوق الرد السريع في نسخىة AwesomeBB
» كيف اجعل ايقونات المواضيع والوجوة الضاحكة اسفل صندوق الرد
» مشكلة في كود يجعل صندوق الرد وصندوق المواضيع لا يظهر بشكل جيد
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف MostWanted 30/11/2021, 11:47 pm
من طرف MostWanted 30/11/2021, 11:47 pm





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
