مشكله العناصر المستقله
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في لوحة الإدارة أو الأعضاء أو الخيارات العامة للمنتدى :: أرشيف قسم "مشاكل في لوحة الإدارة"
صفحة 1 من اصل 1
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
السلام عليكم @ebrah
للاسف في هذه النسخة لا يمكن التعديل على العناصر المستقلة من لوحة الادارة
لكن ممكن من الاكواد نقدر نتحكم فيها
لتغير مكان العناصر الى الجهه الاخرى
جرب ضع الكود التالي اعلى قالب index_box
للاسف في هذه النسخة لا يمكن التعديل على العناصر المستقلة من لوحة الادارة
لكن ممكن من الاكواد نقدر نتحكم فيها
لتغير مكان العناصر الى الجهه الاخرى
جرب ضع الكود التالي اعلى قالب index_box
- الكود:
<style>
.block .block-header + .block-content, .block .block-header, .action-bar-top, .forum-header, .posts-header, .forum-section, .posts-section, .action-bar-bottom, #block-birthdays, #block-online{
width: 170%;
}
#index {
margin-right: 322px;
transition: none;
}
#sidebar {
float: none;
}
.main-inner {
float: left;
width: 100%;
}
</style>
ابوعلي البلقاوي و ebrah يعجبهم هذا الموضوع
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
مرحبا اخيebrah كتب:لم يتغير شي اخي
هل انت متاكد من تركيبه جيدا
عدل سابقا من قبل كونان2000 في الأحد 26 سبتمبر 2021 - 16:41 عدل 1 مرات
ابوعلي البلقاوي يعجبه هذا الموضوع
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
وجدت كود اخر كان يعارض
المهم الكود يعمل ولكن هناك تشوهات في المنتدى بعد وضع الكود
المهم الكود يعمل ولكن هناك تشوهات في المنتدى بعد وضع الكود
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
بالفعل يعمل خلل لما تكون الشاشه غير واسعه
انصحك بحذف الكود الى ان اعمل لك واحد ثاني
يناسب الكل ان شاء الله
انصحك بحذف الكود الى ان اعمل لك واحد ثاني
يناسب الكل ان شاء الله
ابوعلي البلقاوي يعجبه هذا الموضوع
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
كونان2000 كتب:بالفعل يعمل خلل لما تكون الشاشه غير واسعه
انصحك بحذف الكود الى ان اعمل لك واحد ثاني
يناسب الكل ان شاء الله
انا هدفي اريد اظهار العناصر في اعلى الرئيسيه مثل اخر المواضيع وهكذا
ان شاء الله في الانتظار
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
يعني انت تريد اخر المواضيع فوق وليس على الجانبebrah كتب:انا هدفي اريد اظهار العناصر في اعلى الرئيسيه مثل اخر المواضيع وهكذا
ان شاء الله في الانتظار
مثل هذا الموضوع https://help.ahlamontada.com/t1095834-topic#4976970
لكن على نسخه AwesomeBB
ابوعلي البلقاوي و ebrah يعجبهم هذا الموضوع
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
 انا شفت الصورة بعد فوات الاوان
انا شفت الصورة بعد فوات الاوان يعني انا عدلت لك على كود لضبطه على على نسخه AwesomeBB يختلف عن الصوره
شوف هنا https://rami1.ahlamontada.com/
موجود بالاعلى كما طلبت
اذا كنت تريده انزل لك الكود
اما اذا تريد مثل الصورة
لا مشكله نعيد التعديل على الكود
عدل سابقا من قبل كونان2000 في الإثنين 27 سبتمبر 2021 - 16:00 عدل 1 مرات
ابوعلي البلقاوي و ebrah يعجبهم هذا الموضوع
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
مرحبا @ebrah
ملاحظة.. اذا تحب اسويلك اعلى سبع احصائيات لنسخة AwesomeBB
انا حاضر,
--------------------
الان طريقة التركيب الاحصائيات الثلاثه
اذهب الى قالب indox_body
واستبدل القالب بالكامل بالتالي
الان اذهب إلى قوالب التومبلايت. البوابة. قالب mod_recent_topics
واستبدل القالب بالكامل بالتالي
وقالب mod_most_active_topics
وتحذف القالب كله وتضع الاتي
ثم قالب mod_most_viewed_topics
واستبدله بالكامل بالتالي
ثم ضع التالي بالcss
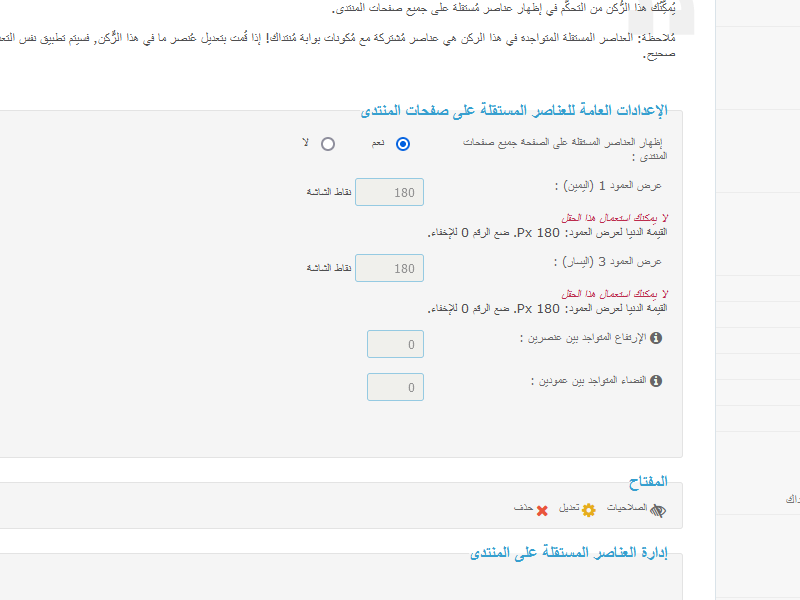
ثم اذهب الى إدارة العناصر المستقلة على المنتدى
واعمل ترتيب العناصر والاوامر كما في الصورة

ولا تنسى الضغط على تعديل عنصر المواضيع
عنصر المواضيع
تنشيط خاصية التتالي العمودي للمواضيع : اختر لا
ملاحظة.. اذا تحب اسويلك اعلى سبع احصائيات لنسخة AwesomeBB
انا حاضر,
--------------------
الان طريقة التركيب الاحصائيات الثلاثه
اذهب الى قالب indox_body
واستبدل القالب بالكامل بالتالي
- الكود:
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
$("#active_topics a, #viewed_topics a").after(function() {
return '<span class="lastRight">' + $(this).attr("alt").replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
}); //]]>
</script>
</div>
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<!-- BEGIN switch_viewonline_link -->
<span class="headline"><a href="{U_VIEWONLINE}" style="color: #263238;" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="headline">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
</div>
</main>
<aside id="sidebar" class="sidebar-home">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</aside>
<script type="text/javascript">
$(document).ready(function() {
if ($('#sidebar').is(':empty')) {
$('#index').css('margin', 0);
$('#sidebar').hide();
}
});
</script>
الان اذهب إلى قوالب التومبلايت. البوابة. قالب mod_recent_topics
واستبدل القالب بالكامل بالتالي
- الكود:
<!-- BEGIN classical_row -->
<!-- <tr> -->
<th class="forabg">
<h2>المشاركات الجديدة</h2>
</th>
<th class="forabg">
<h2>المواضيع الاكثر نشاط</h2>
</th>
<th class="forabg">
<h2>المواضيع الاكثر شعبية</h2>
</th>
</tr>
<tr>
<td class="double">
<ul id="recent_topics">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</li>
<!-- END recent_topic_row -->
</ul>
</td>
<!-- </tr> -->
<!-- END classical_row -->
وقالب mod_most_active_topics
وتحذف القالب كله وتضع الاتي
- الكود:
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
ثم قالب mod_most_viewed_topics
واستبدله بالكامل بالتالي
- الكود:
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
ثم ضع التالي بالcss
- الكود:
#left,#left *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#content-container div#container{float:none}
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left td {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #ccc;
border-image: none;
border-style: solid;
border-width: 0 1px;
vertical-align: top;
}
#left th{vertical-align:middle}
#left .double{border-left:0}
#left ul,#left th{padding:10px 10px 10px 30px;margin:0}
.forabg > h2 {
color: #fff;
font-size: 13px;
}
.main-content .table {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: #fff none repeat scroll 0 0;
border-color: currentcolor #333 #333;
border-image: none;
border-radius: 5px;
border-style: none dashed dashed;
border-width: medium 1px 1px;
width: 100%;
}
#left li {
border-bottom: 1px dashed #ccc;
counter-increment: Zzindex;
height: 19px;
line-height: 19px;
list-style-type: none;
padding-bottom: 20px;
position: relative;
width: 100%;
}
#left li::before {
background: #e91e63 none repeat scroll 0 0;
border-radius: 2px;
color: #fff;
content: counter(Zzindex, decimal);
display: block;
font-size: 11px;
height: 17px;
line-height: 16px;
position: absolute;
right: -5px;
text-align: center;
top: 1px;
width: 16px;
z-index: 10;
}
#left li::after {
background: #ebebeb none repeat scroll 0 0;
content: " ";
display: block;
height: 6px;
position: absolute;
right: 8px;
top: 6px;
transform: rotate(45deg);
width: 6px;
}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#FD5405}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#FDB55A}
#left li:nth-child(3) ~ li:before,#left li:nth-child(3) ~ li:after{
color:#fff;
}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;position:absolute;display:block;width:60%;left:0;top:0}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a {
width: 94%;
}
#left .lastRight {
left: auto;
position: absolute;
right: 20px;
text-align: right;
top: 0;}
#content-container #container {
margin-right: 0 !important ;
}
#sidebar {
display: none;
float: left;
}
#index {
margin-left: auto;
transition: none;
}
th.forabg {
background-color: #1E88E5;
border-radius: 3px;
box-shadow: 0 2px 3px rgb(0 0 0 / 10%), 0 0 2px rgb(0 0 0 / 10%);
color: #FFF;
padding: 16px;
position: relative;
word-break: break-word;
}
ثم اذهب الى إدارة العناصر المستقلة على المنتدى
واعمل ترتيب العناصر والاوامر كما في الصورة

ولا تنسى الضغط على تعديل
 عنصر المواضيع
عنصر المواضيعتنشيط خاصية التتالي العمودي للمواضيع : اختر لا
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
شكرا لك اخي
اريد كود احصاءيات المنتدى مع عدم ظهور المتصلين واسماء المجموعات لو امكن
اريد كود احصاءيات المنتدى مع عدم ظهور المتصلين واسماء المجموعات لو امكن
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
ممكن توضح اكثر,, يعني تضع صورهebrah كتب:شكرا لك اخي
اريد كود احصاءيات المنتدى مع عدم ظهور المتصلين واسماء المجموعات لو امكن

اخي تاكد من انك فعلت كل الخطوات بالشكل الصحيح
لاني انا حذفت الاكواد في منتداي واعدت تركيبها بدون مشاكل
يظهر لي انك لم تطبق الخطوة الاخيره وهي
الضغط على تعديل
 عنصر المواضيع
عنصر المواضيعتنشيط خاصية التتالي العمودي للمواضيع : اختر لا
------------
او انك ماوضعت كود الcss جيدا

ابوعلي البلقاوي يعجبه هذا الموضوع
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
مرحبا @ebrah
طلبك هذا مختلف عن العناصر المستقلة
لازم كل طلب بموضوع منفصل حتى لا يحصل ارتباك
يمكنك فتح موضوع جديد
ولا تنسى ايقونة تم الحل اذا انحلت المشكلة الاوله

طلبك هذا مختلف عن العناصر المستقلة

لازم كل طلب بموضوع منفصل حتى لا يحصل ارتباك
يمكنك فتح موضوع جديد
ولا تنسى ايقونة تم الحل اذا انحلت المشكلة الاوله

ابوعلي البلقاوي و ebrah يعجبهم هذا الموضوع
 رد: مشكله العناصر المستقله
رد: مشكله العناصر المستقله
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! مواضيع مماثلة
مواضيع مماثلة» مشكله في العناصر المستقله
» مشكله في العناصر المستقله
» مشكله في العناصر المستقله
» مشكله العناصر المستقله ضرووري
» مشكله عند وضع الكود في العناصر المستقله
» مشكله في العناصر المستقله
» مشكله في العناصر المستقله
» مشكله العناصر المستقله ضرووري
» مشكله عند وضع الكود في العناصر المستقله
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في لوحة الإدارة أو الأعضاء أو الخيارات العامة للمنتدى :: أرشيف قسم "مشاكل في لوحة الإدارة"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف ebrah السبت 25 سبتمبر 2021 - 13:51
من طرف ebrah السبت 25 سبتمبر 2021 - 13:51










 Facebook
Facebook Twitter
Twitter Youtube
Youtube
