طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
+2
أفندينا
النور200
6 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 2
صفحة 1 من اصل 2 • 1, 2 
 طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
بحيث اضع روابط صور ايقونات والعضو يختار ايقونه ويسجل
يمكن الاختيار المتعدد بين الايقونات
صورة لتوضيح
https://i.servimg.com/u/f13/20/23/38/86/aahehd11.gif

ياريت تساعدوني في الكود يوضح في التومبيلات .
بحيث اضع روابط صور ايقونات والعضو يختار ايقونه ويسجل
يمكن الاختيار المتعدد بين الايقونات
صورة لتوضيح
https://i.servimg.com/u/f13/20/23/38/86/aahehd11.gif

ياريت تساعدوني في الكود يوضح في التومبيلات .
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
ممكن تضعي رابط المنتدى اللي بالصوره
النور200 يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
هذا المنتدي من نوع Vbنوار2000 كتب:ممكن تضعي رابط المنتدى اللي بالصوره
المهم انا لقيت الكود بس توجد فيه بعض المشاكل اريد منك حلها بعد اذنك

الكود
- الكود:
<h3 class="hierarchy"><span class="forumlink"><a class="forumlink" ">اختار مزاجك</a><br /></span></h3><span class="genmed"><form>
<select style="font-weight: bold;" size="1" name="go_to">
<option selected="selected" value="#">اختار مزاجك اليوم</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
<option value="رابط المنتدى">اسم المنتدى</option>
</select>
<input type="button" style="font-weight: bold;" onclick="location =
form.go_to.options[form.go_to.selectedIndex].value;" value="اذهب">
</form><br /></span><span class="gensmall"></span></td><td class="row3" align="center"
اريد بدل من كلمة اذهب وتنتقل الي رابط اخر اريد كلمة (سجل) بحيث بعد اختيار المزاج المعين يتم حفظه بقائمه
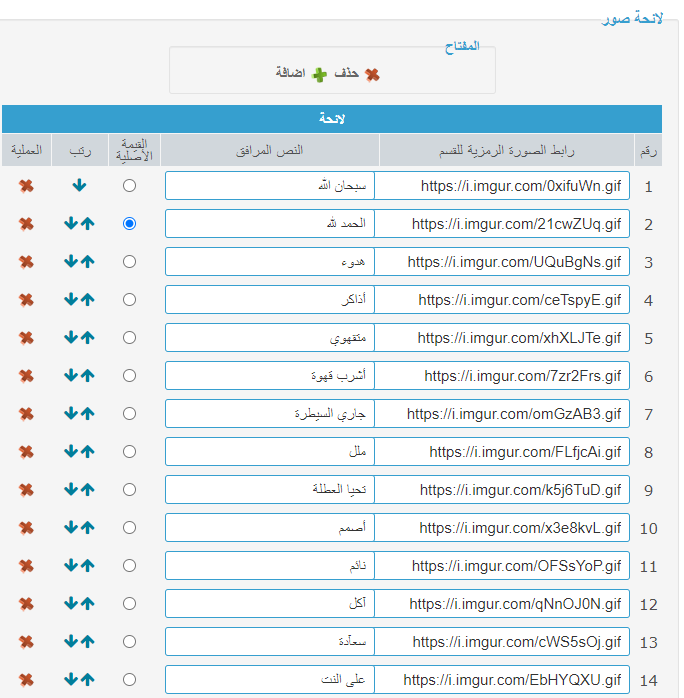
نقطة الثانية بدل من رابط المنتدي + اسم المنتدي اريد ان اضع ايقونات المزاج :
صور الايقونات
https://www.al2la.com/vb/vmoods/images/1.gif

https://www.al2la.com/vb/vmoods/images/2.gif

https://www.al2la.com/vb/vmoods/images/3.gif

https://www.al2la.com/vb/vmoods/images/15.gif

https://www.al2la.com/vb/vmoods/images/19.gif

https://www.al2la.com/vb/vmoods/images/20.gif

https://www.al2la.com/vb/vmoods/images/21.gif

اعتقد ان كود ساهل بس يبي خبرة وبارك الله فيكي :)

 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
اريده في overall_header
الناف بار كما موضح في صورة
https://i.servimg.com/u/f13/20/23/38/86/aahehd11.gif

الناف بار كما موضح في صورة
https://i.servimg.com/u/f13/20/23/38/86/aahehd11.gif

أفندينا يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
اخي بعض خصائص الفيبي لا تعمل على احلى منتدى
وخاصيه المزاجات انت تعرفها تكون من البيانات الشخصيه
الصفحه العامه للعضو
وخاصيه المزاجات انت تعرفها تكون من البيانات الشخصيه
الصفحه العامه للعضو
كونان2000 يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
يمكن برمجته بدلا من الصوره الشخصيه التي تكون في النافبار
يوضع مكانها كود قائمه منسدله يوضع بها المزاجات
يوضع مكانها كود قائمه منسدله يوضع بها المزاجات
العراقي الطائي يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
يعني يمكن برمجه الاشعارات ايظا مثل طلبات الصداقه والاعجابات وغيرها لو عملنا هدا الكود يكون اجملأفندينا كتب:يمكن برمجته بدلا من الصوره الشخصيه التي تكون في النافبار
يوضع مكانها كود قائمه منسدله يوضع بها المزاجات
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
هوه كان يريد كود تجميلي فقط لاكن كود ما يسوه التعب عليه
كونان2000 يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
لم يتم الحل الي الان ارجو تدخل خبير الاكواد
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
العراقي الطائي و النور200 يعجبهم هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
شكرا @أفندينا
ان شاء الله راح اشوف واخبركم
ان شاء الله راح اشوف واخبركم
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
1- رابط المنتدي المطلوب فك منه الكود
https://www.al2la.com/vb/
2- مكان الكود بعد تسجل تجدها في ناف بار
كم موضح بصورة
https://i.servimg.com/u/f13/20/23/38/86/aahehd11.gif
ارجو الحل
https://www.al2la.com/vb/
2- مكان الكود بعد تسجل تجدها في ناف بار
كم موضح بصورة
https://i.servimg.com/u/f13/20/23/38/86/aahehd11.gif
ارجو الحل
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
@أفندينا هل كنت واثق من الرابط 
----
@النور200 اعتذر للتأخير في الرد
للاسف الكود المراد استخراجه يتطلب جفا
وانا كما قلت سابقا ان اكواد الجفا احتاج وقت للتعديل عليها وتجديدها
لازم تصبر علي ايام طويييييله الا اذا تدخل اخونا @omarpop23
لكن انا عملت لك كود هتمل وجفا صغير لكن ليس بكفائة الموجود في منتدى الvb
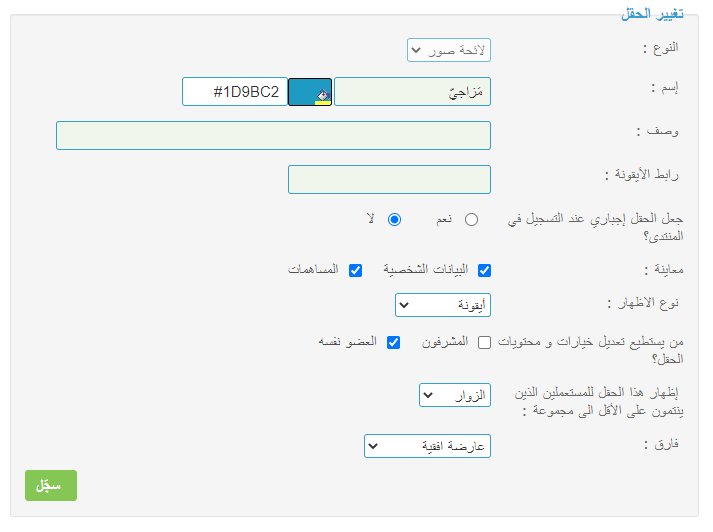
كما في الصورة

ايش رايك فيه اذا تبيه احطه لك هنا
اما اذا كنت تبي مثل الفيبي
لازم تصبر ايام طوييييله
----
@النور200 اعتذر للتأخير في الرد
للاسف الكود المراد استخراجه يتطلب جفا
وانا كما قلت سابقا ان اكواد الجفا احتاج وقت للتعديل عليها وتجديدها
لازم تصبر علي ايام طويييييله الا اذا تدخل اخونا @omarpop23
لكن انا عملت لك كود هتمل وجفا صغير لكن ليس بكفائة الموجود في منتدى الvb
كما في الصورة

ايش رايك فيه اذا تبيه احطه لك هنا
اما اذا كنت تبي مثل الفيبي
لازم تصبر ايام طوييييله
العراقي الطائي و أفندينا يعجبهم هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
نوار2000 كتب:@أفندينا هل كنت واثق من الرابط
----
@النور200 اعتذر للتأخير في الرد
للاسف الكود المراد استخراجه يتطلب جفا
وانا كما قلت سابقا ان اكواد الجفا احتاج وقت للتعديل عليها وتجديدها
لازم تصبر علي ايام طويييييله الا اذا تدخل اخونا @omarpop23
لكن انا عملت لك كود هتمل وجفا صغير لكن ليس بكفائة الموجود في منتدى الvb
كما في الصورة
ايش رايك فيه اذا تبيه احطه لك هنا
اما اذا كنت تبي مثل الفيبي
لازم تصبر ايام طوييييله
اهلا بك وشكرا على الرد
سؤال في كود الذي قمتي بتكويده ؟
هل بعد اختياري لمزاج معين يحفظ ؟
+
ممكن الكود حتي اقوم بتجربته
وشكرا لكي دائما مميزه برد
كونان2000 يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
هو مبين كود جميل يا ريت نشوفه
كونان2000 يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
للاسف اذا اخترت مزاج يختفي بعد تحديث الصفحه 
عادي خله للتسليه
تركيب الكود
ابحث في الهيدر عن الكود التالي
وضع التالي اسفله مباشرة
ثم ضع التالي بالجفا مع اختيار جميع الصفحات

عادي خله للتسليه
تركيب الكود
ابحث في الهيدر عن الكود التالي
- الكود:
<div id="submenu">
<ul>
<li class="clearfix">{GENERATED_NAV_BAR}</li>
</ul>
</div>
وضع التالي اسفله مباشرة
- الكود:
<style>
/* Style the tab buttons */
.tablink {
background-color: #555;
border: none;
color: #fff;
cursor: pointer;
font-size: 17px;
outline: none;
padding: 1px 16px;
}
/* Change background color of buttons on hover */
.tablink:hover {
background-color: #777;
}
/* Set default styles for tab content */
.tabcontent {
color: white;
display: none;
padding: 10px;
text-align: center;
}
#رايق {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/1.gif);
background-repeat: no-repeat;
background-position: center;}
#فرحان {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/2.gif);
background-repeat: no-repeat;
background-position: center;}
#مبسوط {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/3.gif);
background-repeat: no-repeat;
background-position: center;}
#وحيد {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/15.gif);
background-repeat: no-repeat;
background-position: center;}
#خايف {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/19.gif);
background-repeat: no-repeat;
background-position: center;}
#حزن {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/20.gif);
background-repeat: no-repeat;
background-position: center;}
#ملل {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/21.gif);
background-repeat: no-repeat;
background-position: center;}
</style>
<div align="center">
<div class="tabcontent" id="فرحان">
<h1>
فرحان
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="رايق">
<h1>
رايق
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div id="مبسوط" class="tabcontent">
<h1>
مبسوط
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="وحيد">
<h1>
وحيد
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="خايف">
<h1>
خايف
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div id="حزن" class="tabcontent">
<h1>
حزن
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="ملل">
<h1>
ملل
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<button id="defaultOpen" onclick="openCity('رايق', this, 'red')" class="tablink">
رايق
</button>
<button class="tablink" onclick="openCity('فرحان', this, 'red')" id="defaultOpen">
فرحان
</button>
<button id="defaultOpen" onclick="openCity('مبسوط', this, 'red')" class="tablink">
مبسوط
</button>
<button class="tablink" onclick="openCity('وحيد', this, 'red')" id="defaultOpen">
وحيد
</button>
<button class="tablink" onclick="openCity('خايف', this, 'red')" id="defaultOpen">
خايف
</button>
<button class="tablink" onclick="openCity('حزن', this, 'red')" id="defaultOpen">
حزن
</button>
<button class="tablink" onclick="openCity('ملل', this, 'red')" id="defaultOpen">
ملل
</button>
</div>
ثم ضع التالي بالجفا مع اختيار جميع الصفحات
- الكود:
function openCity(cityName, elmnt, color) {
// Hide all elements with class="tabcontent" by default */
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
// Remove the background color of all tablinks/buttons
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = "";
}
// Show the specific tab content
document.getElementById(cityName).style.display = "block";
// Add the specific color to the button used to open the tab content
elmnt.style.backgroundColor = color;
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
العراقي الطائي يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
فكره الكود جميله ولا باس بها
احتمال نتوصل لتطويره مستقبلا انا لحد الان ما اشتغل عندي احتمال اني ما واضع المزاجات
بالبيانات الشخصيه وكيف اضعها لا اعرف
احتمال نتوصل لتطويره مستقبلا انا لحد الان ما اشتغل عندي احتمال اني ما واضع المزاجات
بالبيانات الشخصيه وكيف اضعها لا اعرف
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
@العراقي الطائي
انا شرحت الكود لنسخة Invision
ولا علاقة له بالبيانات حتى لو لم تضع مزاجات
+
ماهي نسخة منتداك
انا شرحت الكود لنسخة Invision
ولا علاقة له بالبيانات حتى لو لم تضع مزاجات
+
ماهي نسخة منتداك
العراقي الطائي يعجبه هذا الموضوع
 رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
رد: طلب كود الاختيار المتعدد من الصور ( كود سهل ولكن نادر)
نوار2000 كتب:للاسف اذا اخترت مزاج يختفي بعد تحديث الصفحه
عادي خله للتسليه
تركيب الكود
ابحث في الهيدر عن الكود التالي
- الكود:
<div id="submenu">
<ul>
<li class="clearfix">{GENERATED_NAV_BAR}</li>
</ul>
</div>
وضع التالي اسفله مباشرة
- الكود:
<style>
/* Style the tab buttons */
.tablink {
background-color: #555;
border: none;
color: #fff;
cursor: pointer;
font-size: 17px;
outline: none;
padding: 1px 16px;
}
/* Change background color of buttons on hover */
.tablink:hover {
background-color: #777;
}
/* Set default styles for tab content */
.tabcontent {
color: white;
display: none;
padding: 10px;
text-align: center;
}
#رايق {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/1.gif);
background-repeat: no-repeat;
background-position: center;}
#فرحان {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/2.gif);
background-repeat: no-repeat;
background-position: center;}
#مبسوط {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/3.gif);
background-repeat: no-repeat;
background-position: center;}
#وحيد {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/15.gif);
background-repeat: no-repeat;
background-position: center;}
#خايف {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/19.gif);
background-repeat: no-repeat;
background-position: center;}
#حزن {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/20.gif);
background-repeat: no-repeat;
background-position: center;}
#ملل {font-size: 0;
background: url(https://www.al2la.com/vb/vmoods/images/21.gif);
background-repeat: no-repeat;
background-position: center;}
</style>
<div align="center">
<div class="tabcontent" id="فرحان">
<h1>
فرحان
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="رايق">
<h1>
رايق
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div id="مبسوط" class="tabcontent">
<h1>
مبسوط
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="وحيد">
<h1>
وحيد
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="خايف">
<h1>
خايف
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div id="حزن" class="tabcontent">
<h1>
حزن
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<div class="tabcontent" id="ملل">
<h1>
ملل
</h1>
<p>
Paris is the capital of France.
</p>
</div>
<button id="defaultOpen" onclick="openCity('رايق', this, 'red')" class="tablink">
رايق
</button>
<button class="tablink" onclick="openCity('فرحان', this, 'red')" id="defaultOpen">
فرحان
</button>
<button id="defaultOpen" onclick="openCity('مبسوط', this, 'red')" class="tablink">
مبسوط
</button>
<button class="tablink" onclick="openCity('وحيد', this, 'red')" id="defaultOpen">
وحيد
</button>
<button class="tablink" onclick="openCity('خايف', this, 'red')" id="defaultOpen">
خايف
</button>
<button class="tablink" onclick="openCity('حزن', this, 'red')" id="defaultOpen">
حزن
</button>
<button class="tablink" onclick="openCity('ملل', this, 'red')" id="defaultOpen">
ملل
</button>
</div>
ثم ضع التالي بالجفا مع اختيار جميع الصفحات
- الكود:
function openCity(cityName, elmnt, color) {
// Hide all elements with class="tabcontent" by default */
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
// Remove the background color of all tablinks/buttons
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = "";
}
// Show the specific tab content
document.getElementById(cityName).style.display = "block";
// Add the specific color to the button used to open the tab content
elmnt.style.backgroundColor = color;
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
السلام عليكم شكرا على التكويد ورد السريع للمشكلة
ولكن المشكله ان الكود لا يحفظ فكيف استطيع حفظه هل من طريقة معينه لذلك
وبارك الله فيكي
عدل سابقا من قبل النور200 في الجمعة 16 يوليو 2021 - 22:38 عدل 1 مرات
صفحة 1 من اصل 2 • 1, 2 
 مواضيع مماثلة
مواضيع مماثلة» الاختيار المتعدد :: في البيانات الشخصيه
» كود الاختيار المتعدد بشكل جميل لصفحات ال HTML
» اقتراح نادر
» اريدان اشتري ضومين ولكن ليس من شركة أحلى منتديات..ولكن يوجد استفسارات
» طلب كود المزاج المتعدد مع الحفظ
» كود الاختيار المتعدد بشكل جميل لصفحات ال HTML
» اقتراح نادر
» اريدان اشتري ضومين ولكن ليس من شركة أحلى منتديات..ولكن يوجد استفسارات
» طلب كود المزاج المتعدد مع الحفظ
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف النور200 الأحد 11 يوليو 2021 - 10:51
من طرف النور200 الأحد 11 يوليو 2021 - 10:51












 Facebook
Facebook Twitter
Twitter Youtube
Youtube
