شكل جديد لشكل المواضيع لنسخة AwesomeBB
صفحة 1 من اصل 1
 شكل جديد لشكل المواضيع لنسخة AwesomeBB
شكل جديد لشكل المواضيع لنسخة AwesomeBB
السلام عليكم ورحمة الله وبركاتة,
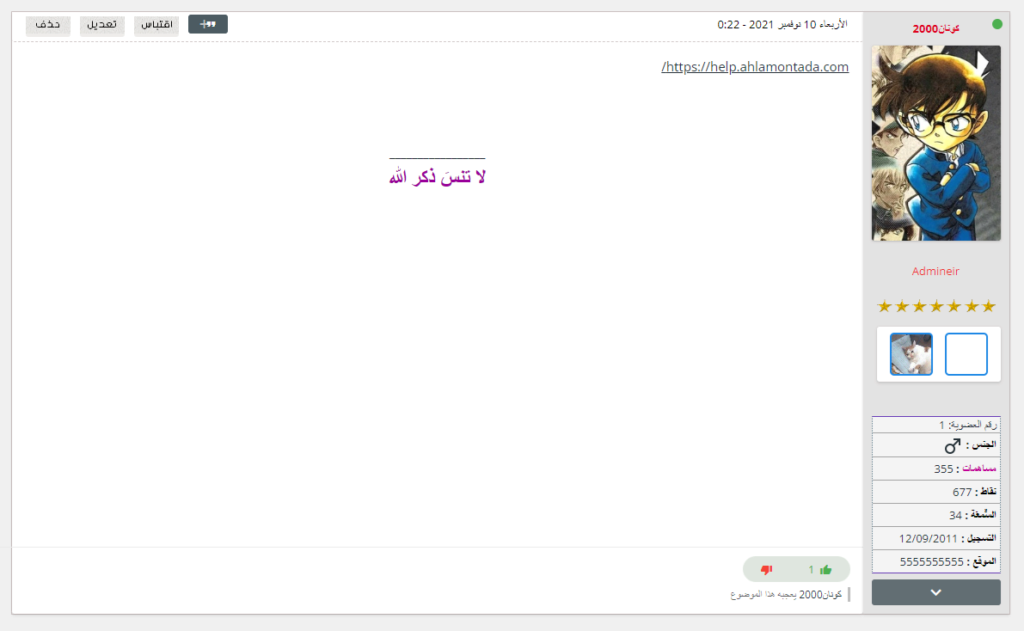
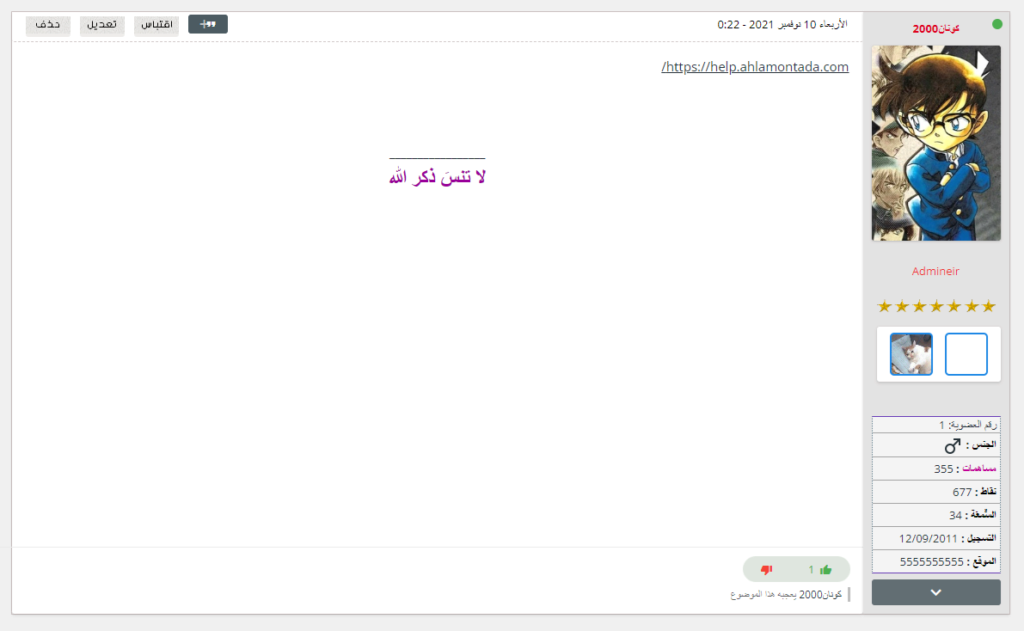
هذا تصميم خاص لنسخة AwesomeBB
يجعل الصور تظهر مكان الرموز (اقتباس-رد-تعديل-حذف)
وكذلك يجعل شكل ازرار الاعجاب مختلف

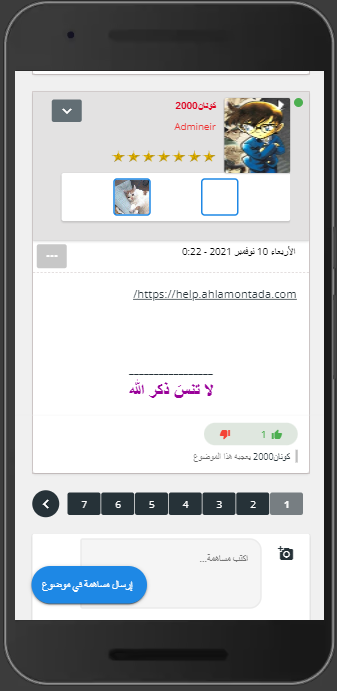
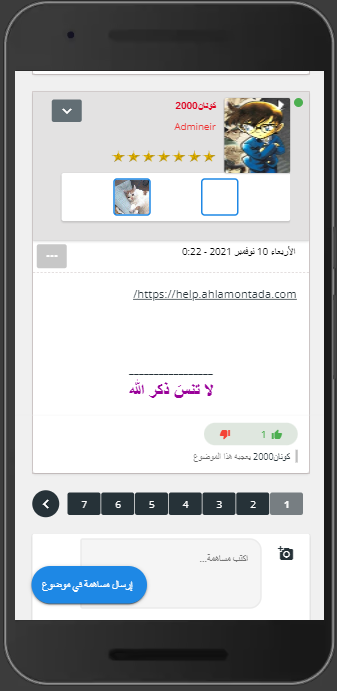
صورة من الجوال

-----------------------------
الان طريقة التركيبهذا تصميم خاص لنسخة AwesomeBB
يجعل الصور تظهر مكان الرموز (اقتباس-رد-تعديل-حذف)
وكذلك يجعل شكل ازرار الاعجاب مختلف

صورة من الجوال

-----------------------------
التومبلايتات و القوالب
قالب viewtopic_body
استبدل قالب المواضيع بالكامل بالقالب التالي
- الكود:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).parent().toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<style>
hr {
margin: 0;
}
@media screen and (min-width: 887px){
.post-author-title {
clear: none;
}
}
@media (min-width: 961px) {
.avatar-big img {
border-radius: 3px;
height: auto;
width: 150px;
}
.post-aside {
margin: 0;
}
.post {
margin: 0;
}
.post-aside {
padding: 10px;
}
}
@media (max-width: 830px) {
.post-author-contact {
float: left;
margin-top: -80px;
}
.post-author-title img {
max-width: 50%;
float: right;
}
.post-author-avatar img {
border-radius: 3px;
display: block;
height: 100px;
margin: 0 0 0 11px;
width: 88px;
}
}
dl.post-author-details {
border: dotted #607D8B 1px;
margin-bottom: 7px;
border-bottom: solid #673AB7 1px;
border-top: solid #673AB7 1px;
padding: 0px;
background: #ffffff9c;
}
dl.post-author-details img {
vertical-align: middle;
}
span.forum-statistics-topics {
display: inline-block;
float: none;
font-size: small;
width: max-content;
}
div#forumo strong {
font-size: medium;
}
.post-buttons a .material-icons {
display: none;
}
div.mobile-hide.post-buttons > ul > li.btn-quote > a:before{
content: url(https://i.servimg.com/u/f56/13/22/67/81/aoo11.jpg);
color: #FFF!important;
}
div.mobile-hide.post-buttons > ul > li.btn-delete > a:before {
color: beige;
content: url(https://i.servimg.com/u/f56/13/22/67/81/ya10.jpg);
}
div.mobile-hide.post-buttons > ul > li.btn-edit > a:before {
color: beige;
content: url(https://i.servimg.com/u/f56/13/22/67/81/ocoa11.jpg);
}
div.mobile-hide.post-buttons > ul > li.btn-thank > a:before {
content: url(https://i.servimg.com/u/f56/13/22/67/81/a10.jpg);
color: #FFF!important;
}
.post-buttons a, .post-buttons span {
background-color: #eeedeb;
padding: 0px;
}
.forum-hide {
left: 2px;
top: 4px;
}
aside.post-aside:after {
content: "";
position: absolute;
top: 20px;
left: 0;
border: 10px solid #06050500;
border-left-color: #fff
z-index: 999;
}
.post-author-details span {
margin-top: 4px;
margin-bottom: 4px;
padding-right: 2px;
}
div > aside > dl > hr:nth-child(12) {
margin: 0px;
}
.post-signature {
margin-top: 52px;
text-align: center;
}
.post {
position: relative;
z-index: 0;
}
.post-header h2 i {
display: none;
float: right;
}
.post-date, .post-header a{
color: #000;
}
.post-heading-wrap {
margin: 0px;
}
.post-header {
background-color: #ffffff;
box-shadow: 0 0px 0px;
border-bottom: dashed 1px #cfc6c6;
padding: 5px;
}
.post-content {
margin: 16px;
}
.post-footer {
margin: auto -25px -6px;
padding: 10px 40px 20px;
background: #0000;
}
.post {
padding: 0px;
}
.avatar-big img, .avatar-default img, #header-user img, .avatar-mini img, .cb-avatar img, .mod-login-avatar img {
object-fit: inherit;
}
.post-body {
border: solid #d1c7c7 1px;
}
.forum-description a {
color: #6998cd!important;
font-size: 20px;
}
span.forum-statistics-posts {
display: inline-block;
float: none;
font-size: small;
width: max-content;
margin-top: 5px;
}
.post-author-name, .post-author-title {
clear: inherit;
display: block;
}
.sceditor-toolbar {
text-align: center;
}
.quick-reply-side-btns {
display: flex;
position: inherit;
justify-content: center;
}
.quick-reply-send,.quick-reply-preview {
background: #2196f3;
border-radius: 7px;
color: #f0ffff;
margin: 10px;
height: 40px;
width: 100px;
}
.quick-reply-send:hover,.quick-reply-preview:hover {
background: #191e20;
}
.quick-reply-preview,.quick-reply-send {
padding-bottom: 48px;
}
@media (min-width: 830px) {
.post-body {
flex-wrap: inherit!important;
}
.post-body {
margin: 0 -3px;
}
.post-aside {
padding: 10px!important;
}
.post-aside {
margin: 0!important;
}
.post-author-avatar {
float: none !important;
display: flex!important;
text-align: center!important;
justify-content: center!important;
}
.post-author-name, .post-author-title, .post-author-title img{
text-align: center!important;
}
.post-author-title img {
float: none!important;
}
.avatar-big img {
border-radius: 3px;
height: auto!important;
width: 150px!important;
}
.post-author-contact {
display: flex;
text-align: center;
float: none !important;
margin: 0 !important;
justify-content: center;
}
.post {
border-radius: 0 0 3px 3px;
margin: 0;
}
.post-author-details {
position: relative!important;
float: revert!important;
display: block!important;
}
.post-aside {
border-radius: 0!important;
flex-basis: inherit!important;
margin: 0!important;
text-align: right!important;
}
.post-author {
display: flex;
justify-content: center;
}
.post-author-name, .post-author-title {
clear: both!important;
}
}
.rep-button, .rep-button:active, .rep-button:focus {
margin: 0;
padding: 6px 21px;
}
.rep-cat {
margin: -6px -11px -6px -15px;
background-color: #0000 !important;
}
button.rep-button.fa_dislike, div.post-footer.likes-active > div > button:nth-child(2) {
border-radius: 99px 0 0 99px;
color: #F44336;
background: #dfe7df;
}
button.rep-button.fa_like, div.post-footer.likes-active > div > button:nth-child(1) {
border-radius: 0px 99px 99px 0px;
background-color: #dfe7df;
color: #4CAF50;
}
a.button--link.button--wrap.button {
font-size: 22px;
text-align: center;
margin-bottom: 30px;
display: block;
}
.block-outer-opposite {
text-align: center;
border-radius: 100px !important;
}
.post-aside {
background-color: #e3e2e2;
}
.post-buttons .selected {
background-color: #cd064a !important;
}
span[title="تشغيل/تعطيل الإقتباس المتعدد"] {
background: #10242ebf;
padding: 2px 11px;
}
.post-author-contact {
float: left;
margin-top: -180px;
}
.post-buttons-mobile > i {
margin: 0;
}
</style>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<!-- END switch_push_direct_send -->
<main id="topic">
<div class="topic-header">
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a><!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}"><i class="material-icons">notifications</i></span><!-- END switch_push_direct_send --></h1>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="btn btn-default mobile-hidden">
<i class="material-icons">{I_POST_NEW_TOPIC}</i>
<span>{L_POST_NEW_TOPIC}</span>
</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="btn btn-default">
<i class="material-icons"></i>
<span>{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
{POSTERS_LIST}
<div id="breadcrumbs" class="breadcrumbs-topic">
<a href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<div class="topic-actions">
<div class="topic-actions-buttons">
<!-- BEGIN switch_plus_menu -->
<div class="plus-menu-wrap">
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</div>
<!-- END switch_plus_menu -->
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="position:absolute; z-index:1000; display: none; background-color: #fff;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</div>
</div>
<!-- BEGIN switch_isconnect -->
<div class="quick-nav-topics">
<a href="{U_VIEW_OLDER_TOPIC}" title="{L_VIEW_PREVIOUS_TOPIC}"><i class="material-icons">chevron_left</i><span>{L_PREVIOUS}</span></a>
<a href="{U_VIEW_NEWER_TOPIC}" title="{L_VIEW_NEXT_TOPIC}" style="float: right;"><span>{L_NEXT}</span><i class="material-icons">chevron_right</i></a>
</div>
<!-- END switch_isconnect -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post-wrap {postrow.hidden.ROW_CLASS} post-hidden">
<div class="block">
<div class="block-content">
{postrow.hidden.MESSAGE}
<div class="block-footer" style="display: none;">
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="post-{postrow.U_POST_ID}" class="post-wrap {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div class="post-body">
<div class="post">
<div id="{postrow.U_POST_ID}" class="post-header">
<h2>
<i class="material-icons">description</i>
{postrow.displayed.ICON}
<span class="post-heading-wrap">
<span class="post-date">{postrow.displayed.POST_DATE_NEW}</span>
</span>
</h2>
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
<div class="mobile-show dropdown post-buttons-mobile">
<i class="material-icons">more_horiz</i>
<ul class="dropdown-box">
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<b>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</b>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink btn btn-flat" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<div class="postlink btn btn-flat" style="cursor: not-allowed"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}</div> {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}
</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="post-signature" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="post-footer<!-- BEGIN switch_likes_active --> likes-active<!-- END switch_likes_active --><!-- BEGIN switch_vote_active --> vote-active<!-- END switch_vote_active -->">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</span>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</span>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="vote-up">
<i class="material-icons">add_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="vote-down">
<i class="material-icons">remove_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- Check if the user has voted -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<aside class="post-aside">
<div class="post-author-status"></div>
<div class="post-author">
<span class="post-author-name">
<div id="username">{postrow.displayed.POSTER_NAME}</div>
</span> </div>
<div class="post-author-avatar">
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
<span class="post-author-title">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</span>
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION} box-body">
{postrow.displayed.AWARDS}
</div>
<div class="award_more box-body"></div>
<br />
<dl class="post-author-details">
رقم العضوية: {postrow.displayed.POSTER_ID}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</dl>
<div class="post-author-rpg">
{postrow.displayed.POSTER_RPG}
</div>
<div class="post-author-contact dropdown">
<i class="material-icons">keyboard_arrow_down</i>
<div class="dropdown-box">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
</aside>
</div>
</div>
<!-- END displayed -->
<!-- BEGIN hidden -->
</div>
</div>
</div>
</div>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN switch_forum_rules -->
<div class="block" id="forum_rules">
<div class="block-header">
{L_FORUM_RULES}
</div>
<div class="block-content">
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
</div>
<!-- END switch_forum_rules -->
{INLINE_MESSAGE}
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
{QUICK_REPLY_FORM}
<div class="topic-actions bottom">
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block block-ptrafic" id="ptrafic_close" style="display: none;">
<div class="block-header">
<a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');">
<i class="material-icons">add_circle</i>
</a>
<span>{PROMOT_TRAFIC_TITLE}</span>
</div>
</div>
<div class="block block-ptrafic" id="ptrafic_open" style="display:'';">
<div class="block-header">
<a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');">
<i class="material-icons">remove_circle</i>
</a>
<span>{PROMOT_TRAFIC_TITLE}</span>
</div>
<div class="block-content ptrafic">
<!-- BEGIN link -->
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}" >
<i class="material-icons">chat_bubble</i>
{promot_trafic.link.TITLE}
</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
{JUMPBOX}
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<span>{L_MOD_TOOLS}:</span>
<div class="quickmod-wrap">
{S_SELECT_MOD}
<input type="submit" value="{L_GO}" />
</div>
</label>
</form>
<div class="topic-admin">{S_TOPIC_ADMIN}</div>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="block-header">
<i class="material-icons"></i> {L_TABS_PERMISSIONS}
</div>
<div class="block-content">
{S_AUTH_LIST}
</div>
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" {S_POST_REPLY_TOPIC} class="btn-fixed" title="{L_POST_REPLY_TOPIC}">
<i class="material-icons"></i>
<span class="btn-fixed-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
</main>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('.post-author-contact').each(function () {
$(this).find('a:nth-child(5n)').each(function () {
$(this).after('<br />');
});
});
});
//]]>
</script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/railscasts.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post-author-contact').on('click', function() {
if ($(this).parents('.post-body').css('flex-direction') == 'row') {
$(this).children('.dropdown-box').css({
'left': 'auto',
'right': '0'
});
} else {
$(this).children('.dropdown-box').css({
'left': '0',
'right': 'auto'
});
}
});
<!-- BEGIN switch_push_direct_send -->
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function(){
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
<!-- END switch_push_direct_send -->
});
</script>
<!-- تم التكويد بواسطة كونان2000 -->
<!-- تصميم مقتبس من بعض منتديات الفي بي -->
------------------------------
تم تغير الكود للاحدث
-----------------------------
تم التكويد بواسطة كونان2000,
تصميم مقتبس من بعض منتديات الفي بي
عدل سابقا من قبل كونان2000 في الجمعة 3 مايو 2024 - 22:34 عدل 4 مرات (السبب : تجديد الشرح والصور)
keko_ferkeko, ابوعلي البلقاوي, MostWanted, Mahmoud Gilany و دمي كتب همي يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
» كود المواضيع الأخيرة لنسخة AwesomeBB
» كود ( أفضل 10 أعضاء في الشهر + آخر المواضيع ) لنسخة AwesomeBB
» التصميم الثاني لنسخة الماسية AwesomeBB وبتقنية css فقط
» اول تصميم استايل لنسخة الماسية المتطورة AwesomeBB بتقنية css
» كود المواضيع الأخيرة لنسخة AwesomeBB
» كود ( أفضل 10 أعضاء في الشهر + آخر المواضيع ) لنسخة AwesomeBB
» التصميم الثاني لنسخة الماسية AwesomeBB وبتقنية css فقط
» اول تصميم استايل لنسخة الماسية المتطورة AwesomeBB بتقنية css
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني