جديد علبة الدردشة مثل الفيس بوك
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 جديد علبة الدردشة مثل الفيس بوك
جديد علبة الدردشة مثل الفيس بوك
بسم الله الرحمن الرحيم
كود جديد لجعل علبة الدردشة مثل الفيس بوك
الكود يجمع بين كود تميز رسائل مشرفين علبة الدردشة و ايضا جعل الدردشة شبيها بدردشة الفيس بوك
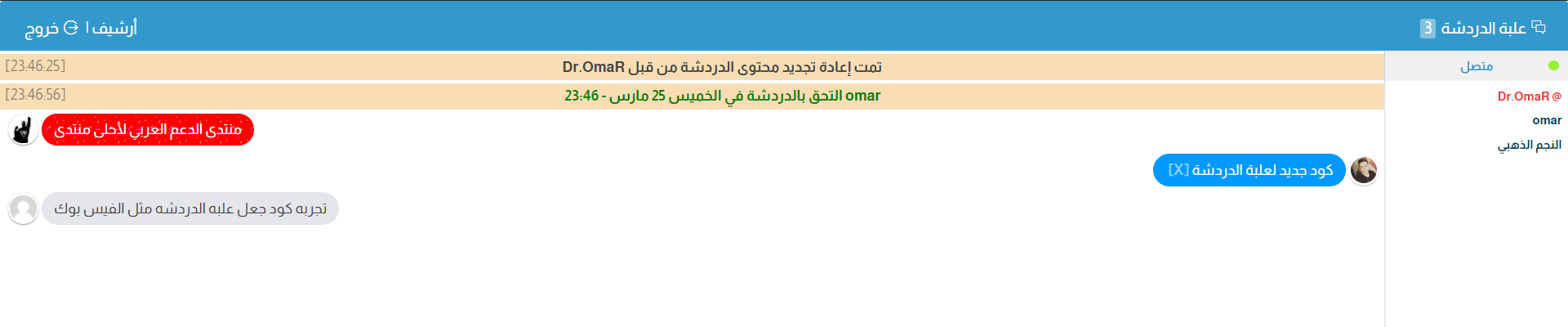
صور للكود
رسائل المشرفين تتميز باللون الاحمر يمكن تغير اللون
طريقة التركيب
يجب تفعيل صور الاعضاء في علبه الدردشة
1- قم بإنشاء كود جافا سكريبت Javascript جديد
2- أضف الكود الى علبة الدردشة
3- الصق الكود التالي و سجل
الكود
كود جديد لجعل علبة الدردشة مثل الفيس بوك
الكود يجمع بين كود تميز رسائل مشرفين علبة الدردشة و ايضا جعل الدردشة شبيها بدردشة الفيس بوك
صور للكود
رسائل المشرفين تتميز باللون الاحمر يمكن تغير اللون
طريقة التركيب
يجب تفعيل صور الاعضاء في علبه الدردشة
1- قم بإنشاء كود جافا سكريبت Javascript جديد
2- أضف الكود الى علبة الدردشة
3- الصق الكود التالي و سجل
الكود
- الكود:
let bgColor = '#FF0000', // لون حلفية النص
txtColor = '#FFFFFF', // لون النص
bgImage = 'https://i.servimg.com/u/f64/18/92/67/94/ezgif_10.gif', // صورة خلفية النص
adminStyle = document.createElement('STYLE');
adminStyle.innerHTML = '.chatAdmin .msg span {color: ' + txtColor + ' !important; } .chatAdmin .msg {background-image: url(' + bgImage + ') !important; background-position: top center; background-color: ' + bgColor + ' !important; color: ' + txtColor + ' !important; display: inline-block !important; padding: 0 5px; border-radius: 5px; }';
document.head.appendChild(adminStyle);
let nodeStyle = document.createElement('STYLE');
nodeStyle.innerHTML = '#chatbox .otherBuble .user-msg .cb-avatar { order: 1; padding: 0 3px 0 0 !important; } #chatbox .myBuble .user-msg .cb-avatar { order: 0; padding: 0 0 0 3px !important; } #chatbox>p { border: none !important; } #chatbox .user-msg .cb-avatar { padding: 0 0 0 3px !important; } #chatbox .user-msg .cb-avatar img { height: 30px !important; width: 30px !important; } #chatbox .user-msg { position: relative; display: flex; align-items: center; } .chatbox_row_1, .chatbox_row_2 { text-align: center; background: #f9deb5; border: none; overflow: visible; padding: 2px 5px; margin: 3px 0; } .myBuble, .otherBuble { background: transparent; } .otherBuble { border: none; display: flex; position: relative; margin: 1px 0 !important; align-items: center; justify-content: flex-end; } .myBuble { justify-content: right; } .myBuble .msg, .otherBuble .msg { position: relative; background: #e4e6eb; padding: 5px 12px; border-radius: 50px; } .myBuble .msg { background: rgb(0, 153, 255); }.myBuble .msg span { color: #fff !important; } .otherBuble .user, .otherBuble .date-and-time, .myBuble .user, .myBuble .date-and-time { opacity: 0 !important; position: absolute; font-size: 10px; color: #FFF !important; display: inline-block !important; background: rgba(51, 51, 51, .5); border-radius: 5px; padding: 2px; z-index: 9999; } .user-msg .cb-avatar:hover .user, #chatbox .msg:hover .date-and-time { opacity: 1 !important; } .otherBuble .date-and-time:after, .otherBuble .user:after, .myBuble .date-and-time:after, .myBuble .user:after { content: ""; bottom: -5px; position: absolute; border-top: solid 5px rgba(51, 51, 51, .5); border-left: solid 5px transparent; border-right: solid 5px transparent; } .myBuble .user { top: -20px; right: 0; } .myBuble .user:after { right: 10px !important } .otherBuble .user { top: -20px; left: 0; } .otherBuble .user:after { left: 10px !important } .myBuble .date-and-time:after, .otherBuble .date-and-time:after { right: 15px; } .otherBuble .date-and-time, .myBuble .date-and-time { top: -25px; right: calc( 50% - 23.06px ) }';
document.head.appendChild(nodeStyle);
setInterval(function() {
let chatMsgs = document.querySelectorAll('#chatbox .user-msg .chatbox-message-username');
for (i = 0; i < chatMsgs.length; i++) {
if (chatMsgs[i].innerHTML == my_infos.username) {
chatMsgs[i].parentNode.parentNode.parentNode.parentNode.classList.add('myBuble');
} else {
chatMsgs[i].parentNode.parentNode.parentNode.parentNode.classList.add('otherBuble');
}
}
let chatAdmin = document.querySelectorAll('#chatbox .user-msg');
for (i = 0; i < chatAdmin.length; i++) {
if (chatAdmin[i].innerText[0] == '@') {
chatAdmin[i].classList.add('chatAdmin');
}
}
$('.otherBuble, .myBuble').each(function() {
var dateTime = $(this).find('.date-and-time'),
userMsg = $(this).find('.msg'),
userName = $(this).find('.user'),
delMsg = $(this).find('.cb_delete_msg'),
userImg = $(this).find('.cb-avatar');
$(userImg).append(userName);
$(userMsg).append(dateTime);
$(userMsg).append(delMsg);
})
}, 100);
MostWanted, احمد يوسف احمد, Witcherface, Yassine Bablil و سيد فاشي يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» انا صنعت زر اسمه علبة الدردشة و لكن لا اعرف كيف اجعل اى عضو عندما يضغط على هذا الزر تفتح له علبة الدردشة حاليا الدردشة موجودة تحت الواجه
» جديد: وصول قنوات علبة الدردشة إلى أحلى المنتديات
» جافا سكربت / تنبيه بشكل جديد وحصري في حال وجود رسالة في علبة الدردشة !
» اريد كود وضع قوانين علبة الدردشة فوق علبة الدردشة
» كيف اضع فوق علبة الدردشة : قوانين علبة الدردشة مثلآ
» جديد: وصول قنوات علبة الدردشة إلى أحلى المنتديات
» جافا سكربت / تنبيه بشكل جديد وحصري في حال وجود رسالة في علبة الدردشة !
» اريد كود وضع قوانين علبة الدردشة فوق علبة الدردشة
» كيف اضع فوق علبة الدردشة : قوانين علبة الدردشة مثلآ
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف omarpop23 الجمعة 26 مارس 2021 - 0:41
من طرف omarpop23 الجمعة 26 مارس 2021 - 0:41





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
