مطلوب كود معلومات عن المواضيع
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مطلوب كود معلومات عن المواضيع
مطلوب كود معلومات عن المواضيع
السلام عليكم
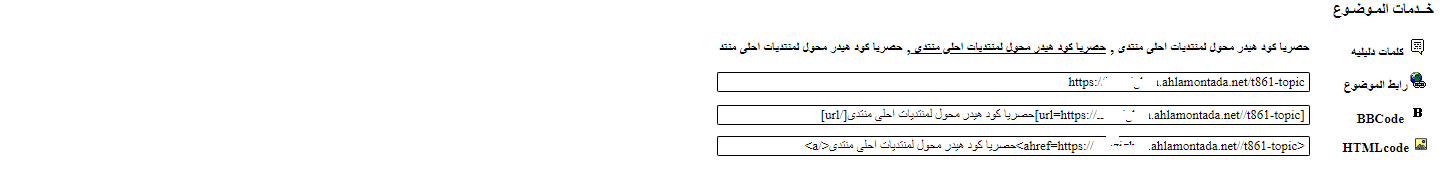
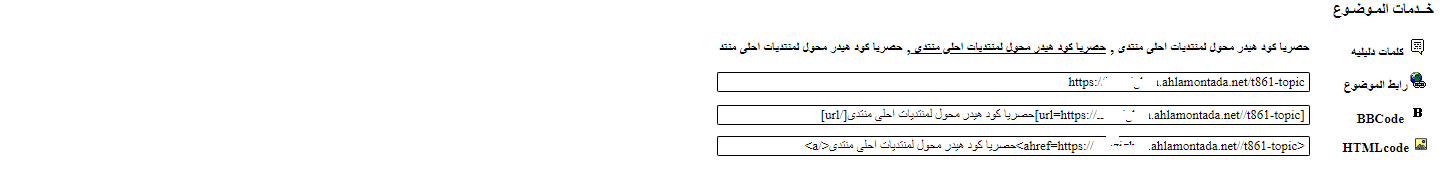
اخوان ممكن كود مثل هذا الموضوع في الصوره يكون اسفل المواضيع
https://d.top4top.io/p_1841nyavo1.png

اخوان ممكن كود مثل هذا الموضوع في الصوره يكون اسفل المواضيع
https://d.top4top.io/p_1841nyavo1.png

 رد: مطلوب كود معلومات عن المواضيع
رد: مطلوب كود معلومات عن المواضيع
تفضل اخي
لوحة الادارة مظهر المنتدى التومبلايت ادارة عامة
view_topic_body
نبحث عن هذا الكود:
ثم ضع بعده مباشرة >>> هذا الكود ::>>
لا تنسى تغيير الروابط داخل الكود الي روابط منتداك
لوحة الادارة مظهر المنتدى التومبلايت ادارة عامة
view_topic_body
نبحث عن هذا الكود:
- الكود:
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
ثم ضع بعده مباشرة >>> هذا الكود ::>>
- الكود:
<style type="text/css"><!--
.tborder {
background: #cccccc;
width: 100%;
margin: auto auto;
/*border: 2px solid #666666;*/
}
.thead {
background: #efefef url(http://hitskin.com/themes/15/24/25/i_back_title.png) top left repeat-x;
color: #ffffff;
}
.thead a:link {
color: #ffffff;
text-decoration: none;
}
.thead a:visited {
color: #ffffff;
text-decoration: none;
}
.thead a:hover, .thead a:active {
color: #ffffff;
text-decoration: underline;
}
.trow1 {
background: #F5F5F5;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
.trow2 {
background: #F6F6F6;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
-->
</style>
<table cellspacing="1" cellpadding="4" border="0" class="tborder" style="clear: both;" align="center">
<tbody>
<tr>
<td width="110" class="trow1" style="height: 44px">
<img border="0" src="http://2img.net/i/fa/subsilver/wysiwyg/quote.gif" alt="odessarab" /> <b><span style="font-size: smaller;">الكلمات الدلالية</span></b></td>
<td class="trow1" style="height: 44px">
<div style="float: left; padding-bottom: 4px;"><a href="{U_VIEW_TOPIC}"><span style="font-size: smaller;">{TOPIC_TITLE} حصرياا </span></a><span style="font-size: smaller;"> , </span><a href="{U_VIEW_TOPIC}"><span style="font-size: smaller;">{TOPIC_TITLE} بانفراد </span></a><span style="font-size: smaller;"> , </span><a href="{U_VIEW_TOPIC}"><span style="font-size: smaller;">{TOPIC_TITLE} </span></a><span style="font-size: smaller;"> , </span><a href="{U_VIEW_TOPIC}"><span style="font-size: smaller;">{TOPIC_TITLE} حمل </span></a><span style="font-size: smaller;"> , </span><a href="{U_VIEW_TOPIC}"><span style="font-size: smaller;">{TOPIC_TITLE} download </span></a><span style="font-size: smaller;"> , </span><a href="{U_VIEW_TOPIC}"><span style="font-size: smaller;">{TOPIC_TITLE} اشهار </span></a></div>
</td>
</tr>
<tr>
<td width="110" class="trow2">
<img border="0" src="http://2img.net/i/fa/subsilver/wysiwyg/createlink.gif" alt="odessarab" /><b><span style="font-size: smaller;">
رابط الموضوع </span></b></td>
<td class="trow2">
<input type="text" class="textbox" name="url" value="ضع رابط منتداك هنا{U_VIEW_TOPIC}" onClick='this.select();' size="80" /></td>
</tr>
<tr>
<td width="110" class="trow1">
<img border="0" src="http://2img.net/i/fa/subsilver/wysiwyg/bold.gif" alt="odessarab bbcode" /><b><span style="font-size: smaller;"> BBCode </span></b></td>
<td class="trow1">
<input type="text" class="textbox" name="embed" value="[url=ضع رابط منتداك هنا {U_VIEW_TOPIC}]{TOPIC_TITLE}[/url]" onClick='this.select();' size="80" /></td>
</tr>
<tr>
<td width="110" class="trow2">
<img height="16" border="0" width="16" src="http://2img.net/i/fa/subsilver/wysiwyg/insertimage.gif" alt="odessarab HTML " /><b><span style="font-size: smaller;"> HTML كود الموضوع </span></b></td>
<td class="trow2">
<input type="text" class="textbox" name="embed" value="<a href=ضع رابط منتداك هنا{U_VIEW_TOPIC}>{TOPIC_TITLE}</a>" onclick="this.select();" size="80" /></td>
</tbody>
</table>
لا تنسى تغيير الروابط داخل الكود الي روابط منتداك
دودي. و alzagri يعجبهم هذا الموضوع
 رد: مطلوب كود معلومات عن المواضيع
رد: مطلوب كود معلومات عن المواضيع
لم ينجح .............
عدل سابقا من قبل alzagri في الأحد 17 يناير - 15:10 عدل 1 مرات
 رد: مطلوب كود معلومات عن المواضيع
رد: مطلوب كود معلومات عن المواضيع
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|

 مواضيع مماثلة
مواضيع مماثلة» مطلوب معلومات عن حذف إعلانات غوغل بشرائك اعتمادات
» اريد تومبيلات خيارات عرض المواضيع و معلومات كل قسم
» مطلوب كود اخر المواضيع
» مطلوب حقوق المواضيع
» مطلوب فصل المواضيع عن الردود
» اريد تومبيلات خيارات عرض المواضيع و معلومات كل قسم
» مطلوب كود اخر المواضيع
» مطلوب حقوق المواضيع
» مطلوب فصل المواضيع عن الردود
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف alzagri الجمعة 15 يناير - 9:07
من طرف alzagri الجمعة 15 يناير - 9:07










 Facebook
Facebook Twitter
Twitter Youtube
Youtube
