توسيط عناوين الأقسام
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: توسيط عناوين الأقسام
رد: توسيط عناوين الأقسام
- الكود:
<div style="text-align: center;">ضع هنا اسم القسم
</div>
المكان طبعا في إطار اسم المنتدى مع تغيير ضع هنا اسم القسم بالإسم الذي تختاره أنت وأخبرني
جربت الكود
في الموضع المشار إليه
ولم يتغير شيئ
أظن أحد الاكواد منع ذلك
- الكود:
/* خلفية واطار بشكل احترافى على عناوين الاقسام .. */
.hierarchy {
display: block;
width: 500px;
Ali Nani;
height: 35px;
vertical-align: middle;
text-align: center;
Ali Nani;
background-image: url('https://a.top4top.net/m_768nz60e1.bmp');
background-color: transparent;
margin-top: -0px;
Ali Nani;
margin-left: auto;
margin-right: auto;
Ali Nani;
border: 0;
}
/*تم التصميم بوسطة {وهبة الساحر}؛*/
 رد: توسيط عناوين الأقسام
رد: توسيط عناوين الأقسام
شكرا على ردك الطيب أخي الكريم WaziR
كود توسيط الأقسام الأول عندي مسبقا
أنا أريد الأقسام أن تنزل للأسفل و في منتصف الخانة
مثلما هو موضح في الصورة في بداية موضوعي وليس في منتصف الصفحة
يعني ينزل كما هو للأسفل و لا يزاح الى جهة اليمين شكرا للتفهم
أما الكود الثاني منزوع نهائيا من قائمة الأكود
و عليك بالمتصفح قوقل كروم للتأكد من ذلك
منتداي في بياناتي الشخصية
تحياتي



كود توسيط الأقسام الأول عندي مسبقا
أنا أريد الأقسام أن تنزل للأسفل و في منتصف الخانة
مثلما هو موضح في الصورة في بداية موضوعي وليس في منتصف الصفحة
يعني ينزل كما هو للأسفل و لا يزاح الى جهة اليمين شكرا للتفهم
أما الكود الثاني منزوع نهائيا من قائمة الأكود
و عليك بالمتصفح قوقل كروم للتأكد من ذلك
منتداي في بياناتي الشخصية
تحياتي



 رد: توسيط عناوين الأقسام
رد: توسيط عناوين الأقسام
~
تفضل ياغالي وبإذن لله يضبط معك .
- الكود:
.table-title {
text-align: center;
display: block !important;
}
 رد: توسيط عناوين الأقسام
رد: توسيط عناوين الأقسام
Moozk كتب:~تفضل ياغالي وبإذن لله يضبط معك .
- الكود:
.table-title {
text-align: center;
display: block !important;
}
تسلم اخي الكريم تم تجريب الكود ولازال المشكل قائما لست أدري هل هناك تعارض مع بقية الأكواد
 رد: توسيط عناوين الأقسام
رد: توسيط عناوين الأقسام
السلام عليكم و رحمة الله و بركاته
شكرا أخي دودي. على الرد
على الرد
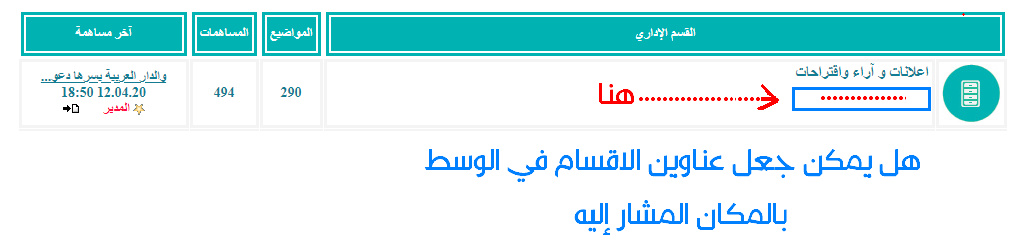
أخي الكريم إليك شرح طلبي مع الصور
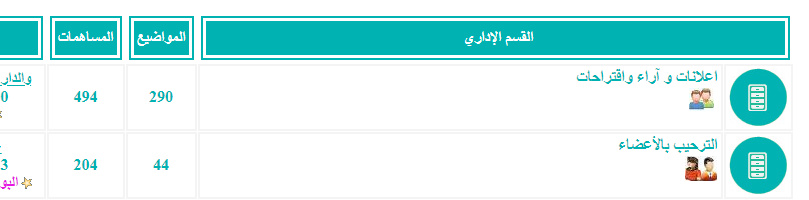
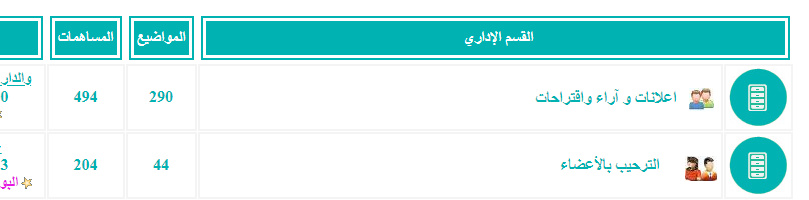
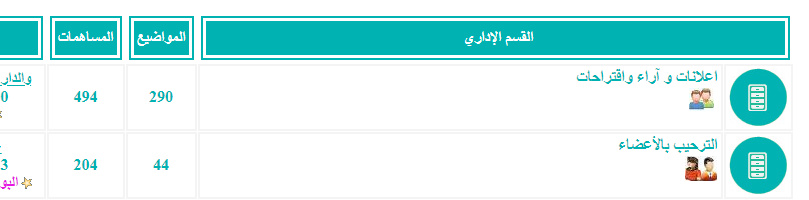
لاحظ جيدا تغير العنوانين في كل صورة ..اعلانات و آراء و اقتراحات
.. الترحيب بالأعضاء
# صورة المنتدى حاليا

# صورة بعد تركيب الكود المرسل من طرفكم .... غير مرغوب هذا الشكل

# المطلوب الآن

@ اتمنى قد شرحت لكم الموضوع
تحياتي
شكرا أخي دودي.
 على الرد
على الردأخي الكريم إليك شرح طلبي مع الصور
لاحظ جيدا تغير العنوانين في كل صورة ..اعلانات و آراء و اقتراحات
.. الترحيب بالأعضاء
# صورة المنتدى حاليا

# صورة بعد تركيب الكود المرسل من طرفكم .... غير مرغوب هذا الشكل

# المطلوب الآن

@ اتمنى قد شرحت لكم الموضوع
تحياتي

 رد: توسيط عناوين الأقسام
رد: توسيط عناوين الأقسام
بسبب ضعف سرعة النت
قمت بالضغط على ارسال عدة مرات
فظهرت عدة مشاركات
بالتعديل لم احصل على ايقونة الحذف
قمت بالضغط على ارسال عدة مرات
فظهرت عدة مشاركات
بالتعديل لم احصل على ايقونة الحذف
 رد: توسيط عناوين الأقسام
رد: توسيط عناوين الأقسام
اولا تم حذف الردود التي صدرت بسبب ضعف النتMILOHAM6 كتب:بسبب ضعف سرعة النت
قمت بالضغط على ارسال عدة مرات
فظهرت عدة مشاركات
بالتعديل لم احصل على ايقونة الحذف
ثانيا جرب الكود
- الكود:
.hierarchy {
display: block;
vertical-align: middle;
text-align: rightr;
background-image: url();
}
 مواضيع مماثلة
مواضيع مماثلة» كود توسيط عناوين المنتدى
» توسيط عناوين المنتديات الفرعية
» طلب كود توسيط الأقسام
» كود css لتلوين خلفية عنوان الأقسام+ عناوين المواضيع بشكل رآئع
» كيف افصل الأقسام عن بعضها البعض بممسافات طويله+كيف اضع فوق الأقسام صور
» توسيط عناوين المنتديات الفرعية
» طلب كود توسيط الأقسام
» كود css لتلوين خلفية عنوان الأقسام+ عناوين المواضيع بشكل رآئع
» كيف افصل الأقسام عن بعضها البعض بممسافات طويله+كيف اضع فوق الأقسام صور
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف MILOHAM6 الجمعة 17 أبريل 2020 - 16:57
من طرف MILOHAM6 الجمعة 17 أبريل 2020 - 16:57













 Facebook
Facebook Twitter
Twitter Youtube
Youtube
