تغيير لون كتابة الفءات و الأقسام
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 تغيير لون كتابة الفءات و الأقسام
تغيير لون كتابة الفءات و الأقسام
بسم الله الرحمن الرحيم
أريد تغيير لون أسماء الفءات و لون أسماء الأقسام و لم اجد اين ؟
لوحة الادارة.مظهر الموقع.الالوان
هناك لم اجد المطلوب
بارك الله فيكم
أريد تغيير لون أسماء الفءات و لون أسماء الأقسام و لم اجد اين ؟
لوحة الادارة.مظهر الموقع.الالوان
هناك لم اجد المطلوب
بارك الله فيكم
 رد: تغيير لون كتابة الفءات و الأقسام
رد: تغيير لون كتابة الفءات و الأقسام
اولا النسخة الثانية PhpBB2

https://2img.net/h/oi64.tinypic.com/24bt3sz.png
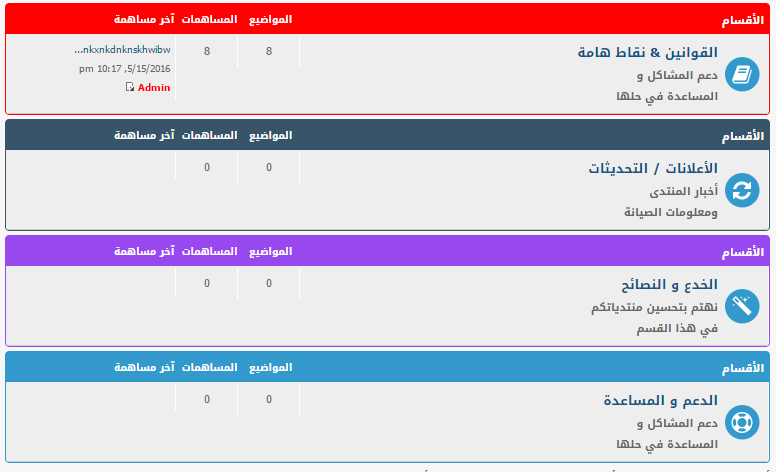
عليك حذف صور خلفيات الفئات كما هو موضح بالصورة التالية

قم بأضافة كود الجافا التالي
ايضاً عليك اضافة كود CSS التالي في ورقة الأكواد الأنسابية
عليك اعادة تسمية الفئات ولكن بهذه الطريقة
مثلا الفئة الأولى

النسخة الثالثة PhpBB3
عليك بأضافة كود الجافا التالي
ايضاً عليك اضافة كود CSS التالي في ورقة الأكواد الأنسابية
هذه هي اهم خطوة
عليك اعادة تسمية الفئات ولكن بهذه الطريقة
مثلا الفئة الأولى


https://2img.net/h/oi64.tinypic.com/24bt3sz.png
الخطوة الاولى
عليك حذف صور خلفيات الفئات كما هو موضح بالصورة التالية

الخطوة الثانية
قم بأضافة كود الجافا التالي
- الكود:
$(function()
{
$('#cat_1').closest('table.forumline').addClass('cat-1');
$('#cat_2').closest('table.forumline').addClass('cat-2');
$('#cat_3').closest('table.forumline').addClass('cat-3');
$('#cat_4').closest('table.forumline').addClass('cat-4');
$('#cat_5').closest('table.forumline').addClass('cat-5');
$('#cat_6').closest('table.forumline').addClass('cat-6');
}
);
//by omarpop23
- الكود:
$('#cat_?').closest('table.forumline').addClass('cat-?');
ايضاً عليك اضافة كود CSS التالي في ورقة الأكواد الأنسابية
- الكود:
.forumline.cat-1 th {
background: #FF0000;
}
table.forumline.cat-1 {
border: 1px solid #FF0000;
background-color: #FF0000;
}
.forumline.cat-2 th {
background: #375468;
}
table.forumline.cat-2 {
border: 1px solid #375468;
background-color: #375468;
}
.forumline.cat-3 th {
background: #9848EF;
}
table.forumline.cat-3 {
border: 1px solid #9848EF;
background-color: #9848EF;
}
.forumline.cat-4 th {
background: #3399cc;
}
table.forumline.cat-4 {
border: 1px solid #3399cc;
background-color: #3399cc;
}
.forumline.cat-5 th {
background: #488E11;
}
table.forumline.cat-5 {
border: 1px solid #488E11;
background-color: #488E11;
}
.forumline.cat-6 th {
background: #000;
}
table.forumline.cat-6 {
border: 1px solid #000;
background-color: #000;
}
- الكود:
.forumline.cat-? th {
background: #000;
}
table.forumline.cat-? {
border: 1px solid #000;
background-color: #000;
}
الخطوة الثالثة
هذه هي اهم خطوةعليك اعادة تسمية الفئات ولكن بهذه الطريقة
مثلا الفئة الأولى
- الكود:
<strong id="cat_1">اسم الفئة</strong>
- الكود:
<strong id="cat_2">اسم الفئة</strong>
- الكود:
<strong id="cat_3">اسم الفئة</strong>

النسخة الثالثة PhpBB3
الخطوة الاولى
عليك حذف صور خلفيات الفئات كما هو موضح بالصورة التاليةالخطوة الثانية
عليك بأضافة كود الجافا التالي
- الكود:
$(function()
{
$('#cat_1').closest('div.forabg').addClass('cat-1');
$('#cat_2').closest('div.forabg').addClass('cat-2');
$('#cat_3').closest('div.forabg').addClass('cat-3');
$('#cat_4').closest('div.forabg').addClass('cat-4');
$('#cat_5').closest('div.forabg').addClass('cat-5');
$('#cat_6').closest('div.forabg').addClass('cat-6');
}
);
//by omarpop23
- الكود:
$('#cat_?').closest('div.forabg').addClass('cat-?');
ايضاً عليك اضافة كود CSS التالي في ورقة الأكواد الأنسابية
- الكود:
.forabg.cat-1 {
background: #FF0000;
border: 1px solid #FF0000;
}
.forabg.cat-2 {
background: #375468;
border: 1px solid #375468;
}
.forabg.cat-3 {
background: #9848EF;
border: 1px solid #9848EF;
}
.forabg.cat-4 {
background: #3399cc;
border: 1px solid #3399cc;
}
.forabg.cat-5 {
background: #488E11;
border: 1px solid #488E11;
}
.forabg.cat-6 {
background: #000;
border: 1px solid #000;
}
- الكود:
.forabg.cat-? {
background: #000;
border: 1px solid #000;
}
الخطوة الثالثة
هذه هي اهم خطوة
عليك اعادة تسمية الفئات ولكن بهذه الطريقة
مثلا الفئة الأولى
- الكود:
<strong id="cat_1">اسم الفئة</strong>
- الكود:
<strong id="cat_2">اسم الفئة</strong>
- الكود:
<strong id="cat_3">اسم الفئة</strong>

 رد: تغيير لون كتابة الفءات و الأقسام
رد: تغيير لون كتابة الفءات و الأقسام
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» إستفسار عن كيفية تغيير الصورة الموجودة عند كتابة موضوع جديد
» طلب تغيير ألوان كتابة الموآضيع
» مشكلة في تغيير لون كتابة المواضيع
» كود تغيير لون كتابة جميع المساهمات
» مشكلة في تغيير نمط كتابة الموضوع عند النقل
» طلب تغيير ألوان كتابة الموآضيع
» مشكلة في تغيير لون كتابة المواضيع
» كود تغيير لون كتابة جميع المساهمات
» مشكلة في تغيير نمط كتابة الموضوع عند النقل
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف Knightman الأحد 23 ديسمبر 2018 - 20:39
من طرف Knightman الأحد 23 ديسمبر 2018 - 20:39









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
