السلام عليكم
طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
كود Javascript
- الكود:
-
[list=linenums][*]$(function () {
[*] $('<div id="block-last-topic" class="block-subtle"><i class="material-icons">description</i><span class="headline">آخر المواضيع</span><div><div class="latest"></div></div>').insertBefore('#block-online');
[*] $('#block-last-topic .latest').load('/latest .block-topics-details');
[*]});
[/list]
كود CSS
- الكود:
-
[list=linenums][*]#block-last-topic .block-topics-details h2 a {
[*] font-size: 14px;
[*] color: #1e88e5;
[*] text-overflow: ellipsis;
[*] overflow: hidden;
[*] white-space: nowrap;
[*] width: 100%;
[*] display: block;
[*]}
[*]#block-last-topic.block-topics-author {
[*] display: none;
[*]}
[*]#block-last-topic .block-topics-lastpost {
[*] padding-right: 5px;
[*] border: none;
[*] display: inline;
[*]}
[*]#block-last-topic .block-topics-details a {
[*] display: none;
[*]}
[*]#block-last-topic .block-topics-author a {
[*] display: inline;
[*] border-bottom: none;
[*] color: #1e88e5;
[*]
[*]}
[*]
[*]#block-last-topic .block-topics-details {
[*] border-top: 1px solid #ccc;
[*] padding: 5px 0;
[*]}
[*]#block-last-topic .block-topics-details:first-child {
[*] border-top: none;
[*]}
[*]#block-last-topic .block-topics-lastpost img {
[*] display: none !important;
[*]}
[*]#block-last-topic i {
[*] color: #3f51b5;
[*] float: none;
[*] display: inline-block;
[*] vertical-align: middle;
[*]}
[*]#block-last-topic .headline {
[*] margin-bottom: 0;
[*] display: inline-block;
[*] vertical-align: middle;
[*]}
[*].latest {
[*] height: 305px;
[*] overflow-x: hidden;
[*] overflow-y: auto;
[*]}
[/list]
الطلب 1
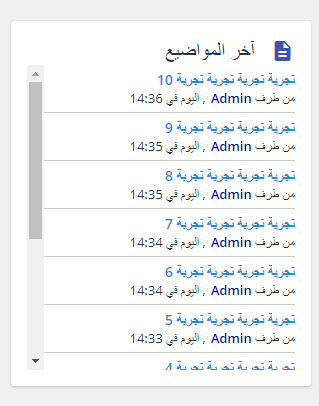
كيف يمكن حصر عدد أخر مواضيع
مثلا أريد أن يعطي الكود 10 مواضيع أخيرة فقط
لأنه بعد وضع الكود يعطي 50 موضوع في أخر المواضيع
الطلب 2
كيف يمكن لزوار مشاهدة خانة أخر المواضيع
لأنه بعد تركيب الكود أخر المواصيع لا يضهر لزوار
وشكرا لكم







































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
