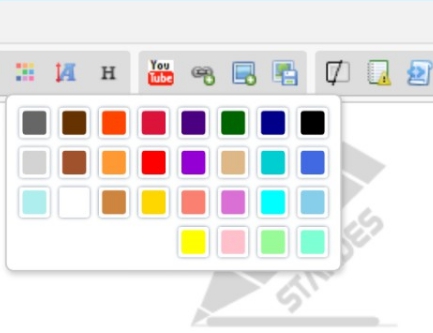
الالوان في محرر النصوص
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: الالوان في محرر النصوص
رد: الالوان في محرر النصوص
للاسف لم ياتي بالنتيجه المطلوبهالساعي كتب:الأخ الفاضل الكريميرجى متابعة الشرح من خلال هذا الرابط :ـمع تحياتي
 رد: الالوان في محرر النصوص
رد: الالوان في محرر النصوص
أخي العزيز الغالي
يرجى ملاحظة وتطبيق التالي :ـ
قبل كل شئ يجب عمل الاتي:
لوحة الاداره>>ادارة عامة>>الرسائل والايميلات>>تشكيل >>نوع لوحة محرر الألوان في صندوق الكتابة : بسيط
لوحة الاداره>>ادارة عامة>>الرسائل والايميلات>>تشكيل >>نوع لوحة محرر الألوان في صندوق الكتابة : بسيط
الكود الاول يوضع في JAVASCRIPT
لوحة الاداره>>عناصر اضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * :حسب ما تريد
أضف الكود الى :جميع الصفحات
كود Javascript * :
- الكود:
$(function(){$(function(){
if ($("#text_editor_textarea").length != 0) {
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var mColorBasic = [],
html = $('<div />');
// Lista de Colores
mColorBasic["أسود"] = "#000000";
mColorBasic["ازرق قاتم"] = "#00008B";
mColorBasic["اخضر قاتم"] = "#006400";
mColorBasic["نيلي"] = "#4B0082";
mColorBasic["قرمزي"] = "#DC143C";
mColorBasic["برتقالي"] = "#FF4500";
mColorBasic["بني قاتم"] = "#663300";
mColorBasic["رمادي قاتم"] = "#666666";
mColorBasic["ازرق"] = "#4169E1";
mColorBasic["سماوي قاتم"] = "#00CED1";
mColorBasic["اخضر"] = "#008000";
mColorBasic["ارجواني"] = "#9400D3";
mColorBasic["احمر"] = "#FF0000";
mColorBasic["برتقالي فاتح"] = "#FF9933";
mColorBasic["بني"] = "#A0522D";
mColorBasic["رمادي فاتح"] = "#D3D3D3";
mColorBasic["ازرق فاتح"] = "#87CEEB";
mColorBasic["سماوي"] = "#00FFFF";
mColorBasic["اخضر"] = "#32CD32";
mColorBasic["ارجواني فاتح"] = "#DA70D6";
mColorBasic["احمر فاتح"] = "#FA8072";
mColorBasic["ذهبي"] = "#FFD700";
mColorBasic["بني فاتح"] = "#CD853F";
mColorBasic["ابيض"] = "#FFFFFF";
mColorBasic["سماوي فاتح"] = "#AFEEEE";
mColorBasic["اخضر مزرق"] = "#7FFFD4";
mColorBasic["اخضر فاتح"] = "#98FB98";
mColorBasic["وردي"] = "#FFC0CB";
mColorBasic["اصفر"] = "#FFFF00";
mColorBasic["اخضر"] = "#DEB887";
// Fin de la lista de colores
for(key in mColorBasic) html.append('<div class="color-option"
title="' + key + '"><span color="' + mColorBasic[key] + '"
style="background-color: ' + mColorBasic[key] + '
!important;"></span></div>');
html.find('span').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
}
}
})});
ثانيا الكود يوضع في ال CSS
لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الوان>>ورقة تصميم ال CSS
- الكود:
/* تغيير شكل لوحة محرر الألوان في صندوق الكتابة**Mohamed Nsr */
.color-option {
display: inline-block !important;
width: 15px !important; /* Ancho del icono del color */
height: 15px !important; /* Altura del icono del color */
border: 2px solid #fff !important; /* Color del borde del color */
margin: 3px !important; /* Espacio entre cada icono */
box-shadow: 0 0 2px #778899; /* Sombras */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* Anchor del icono del color */
height: 15px !important; /* Altura del icono del color */
}
.color-option, .color-option span {
border-radius: 2px; /* Redondeado */
}
/* تغيير شكل لوحة محرر الألوان في صندوق الكتابة**Mohamed Nsr */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* Ancho del icono del color */
height: 100px !important; /* Ancho del icono del color */
padding: 5px !important;
border-radius: 5px !important;
}
وبالتوفيق إن شاء الله يعمل بشكل صحيح
 رد: الالوان في محرر النصوص
رد: الالوان في محرر النصوص
أفندينا كتب:اخي الكريم جربت الكود و لم ينجح
أخي العزيز تأكد من تفعيل نظام إدارة أكواد Javascript :
مع تحياتي
 رد: الالوان في محرر النصوص
رد: الالوان في محرر النصوص
أفندينا كتب:تم اخي الكريم
اشتغل معي الكود
شكرا لك
بالتوفيق أخي الغالي
يغلق وللإرشيف
مع تحياتي
 مواضيع مماثلة
مواضيع مماثلة» إقتراح حول محرر النصوص الخاص بالمنتديات
» كود تضليل النصوص في المنتدى
» النصوص في المنتدي
» طلب كود اضافة زر لمحرر النصوص
» سؤال فى النصوص التجريبية
» كود تضليل النصوص في المنتدى
» النصوص في المنتدي
» طلب كود اضافة زر لمحرر النصوص
» سؤال فى النصوص التجريبية
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
