برمجتي لتسجيل الدخول السريع بالمنتدى
2 مشترك
صفحة 1 من اصل 1
 برمجتي لتسجيل الدخول السريع بالمنتدى
برمجتي لتسجيل الدخول السريع بالمنتدى

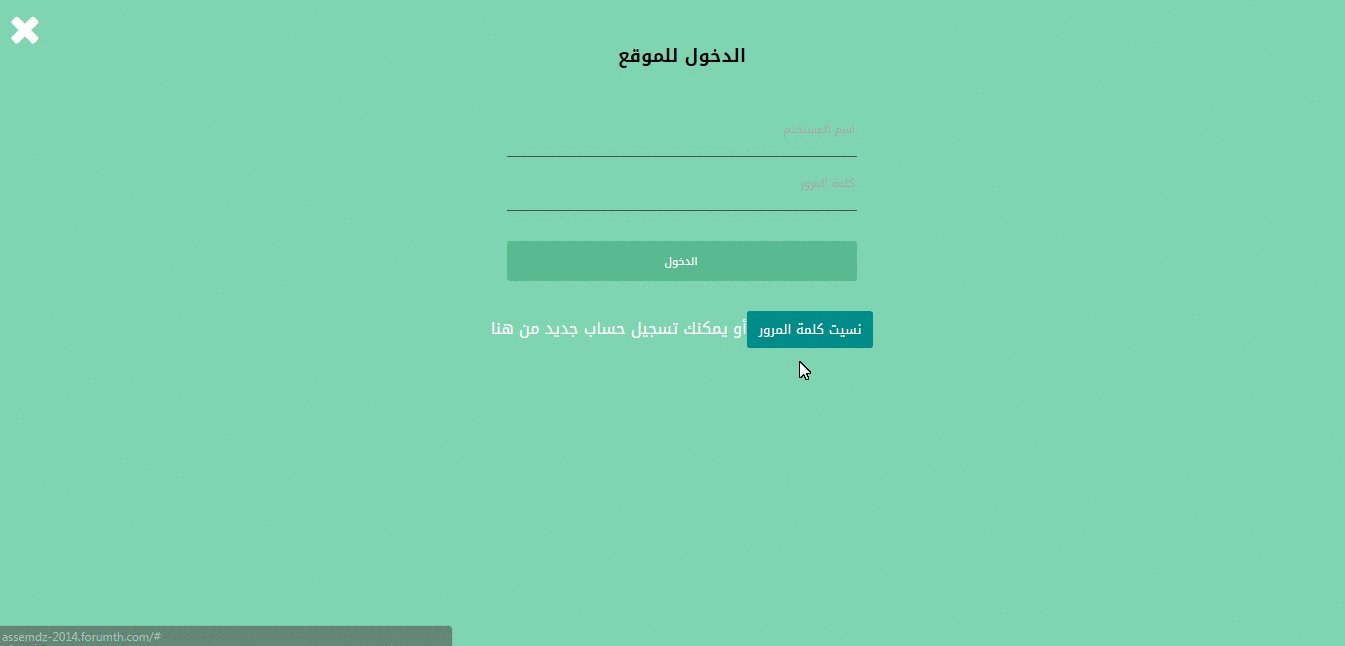
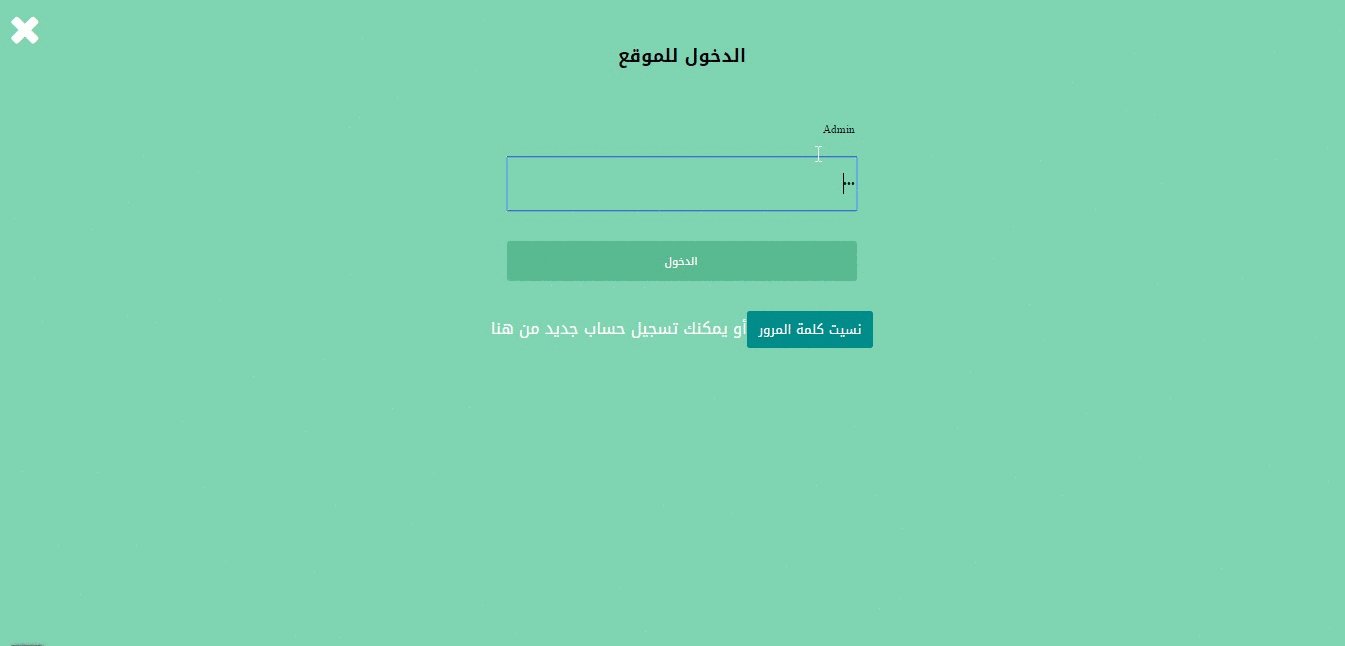
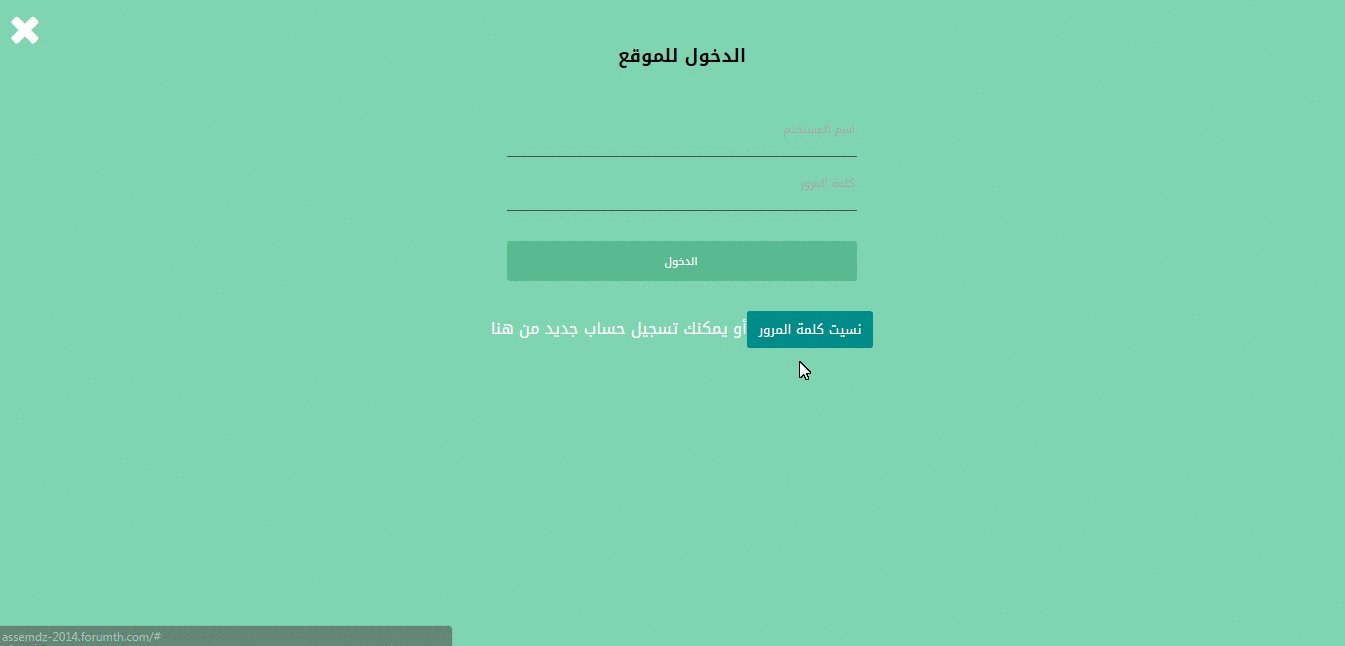
أقدم لكم حصريا صفحة من برمجتي لتسجيل الدخول السريع بالمنتدى
مكودة بتقنيات Html و Css و JavaScript

https://i.servimg.com/u/f58/19/63/13/28/belm10.gif
نأتي لطريقة التركيب :
1 - نتوجه إلى التومبيلات > قالب الهيدر :
وداخل وسم :
[size=14]<head>
[/size]
[/size]
[size=16][size=18]نضع التالي :
[/size][/size]
[/size][/size]
[size=16][size=18]نسخ الكود[/size]
[/size]
وفي نفس القالب نبحث عن وسم ونضع أسفله :
الكود:نسخ الكود
[/size]
[/size]
- الكود:
<linkrel="stylesheet"href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
وفي نفس القالب نبحث عن وسم ونضع أسفله :
الكود:نسخ الكود
[/size]
- الكود:
<!-- BEGIN switch_user_logged_out -->
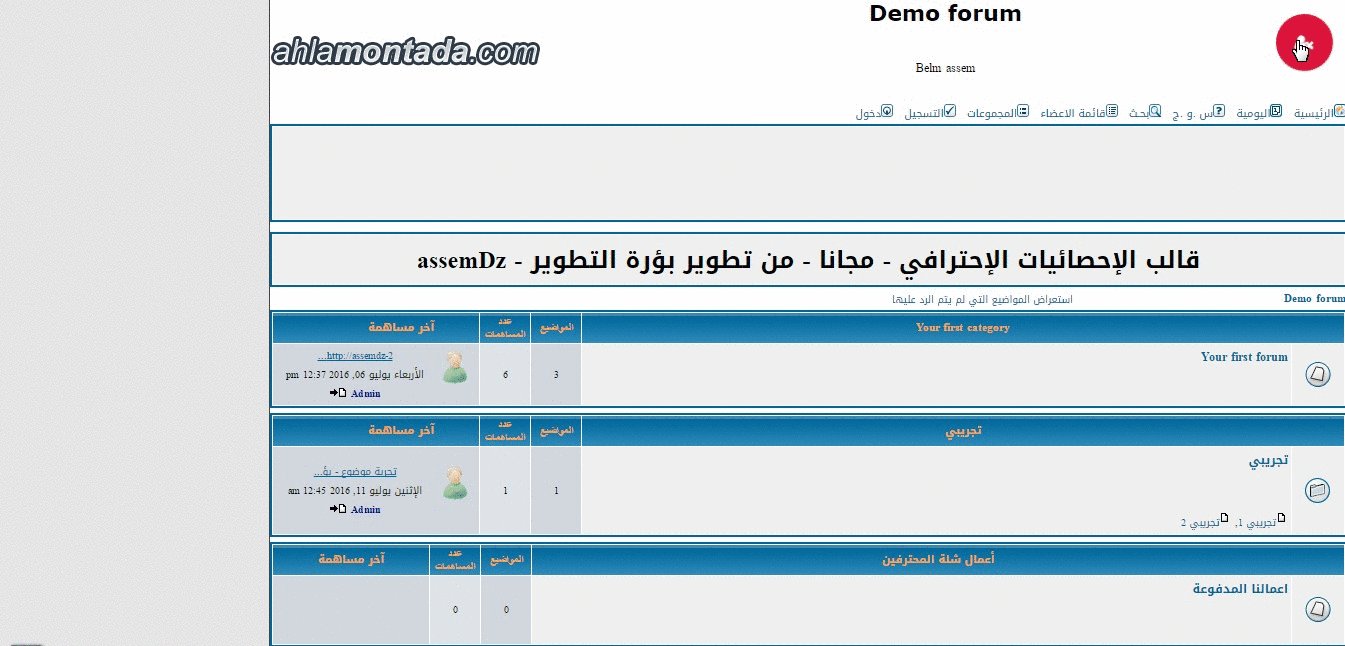
<divclass="assem">
<a href="#"id="user-btn">
<divclass="menu-icon">
<iclass="fa fa-user-times" aria-hidden="true"></i>
</div>
</a>
</div>
<divid="overlay"class="overlay"style="overflow: hidden; outline: none; width: 0%; right: -20px; display: block;">
<iid="close-btn"class="fa fa-close"></i>
<divclass="login-page">
<divclass="container">
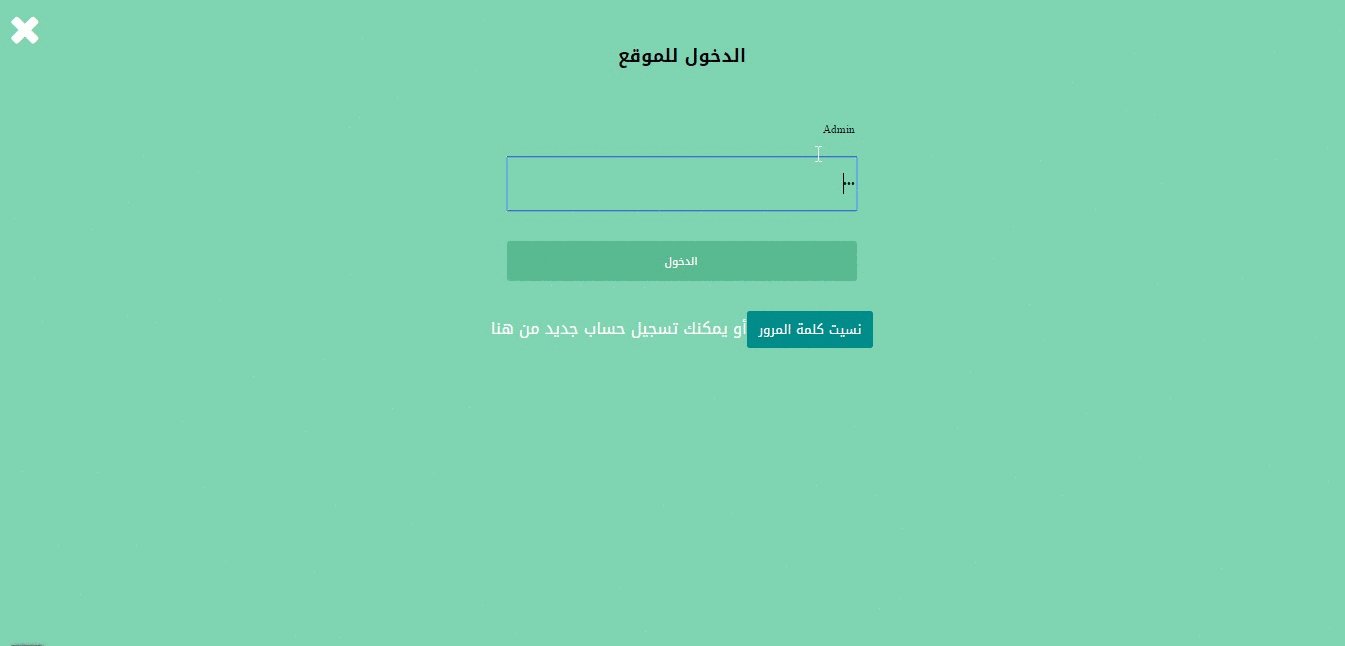
<h2>الدخول للموقع</h2>
<div class="user-login">
<form action="/login.forum?redirect=/"method="post"name="form_login">
<divclass="input-f">
<inputtype="text"name="username"placeholder="اسم المستخدم" required>
</div>
<divclass="input-f">
<inputtype="password"name="password"placeholder="كلمة المرور" required>
</div>
<divclass="input-f">
<inputtype="submit"name="login"value="الدخول">
</div>
</form>
</div>
<divclass="register">
<buttontype="button"class="frgt"onclick="location.href='/profile?mode=sendpassword&theme_id=997'">نسيت كلمة المرور</button>
<a href="/register">أو يمكنك تسجيل حساب جديد من هنا</a>
</div>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->
 رد: برمجتي لتسجيل الدخول السريع بالمنتدى
رد: برمجتي لتسجيل الدخول السريع بالمنتدى
الآن نتجه إلى ورقة cssونضع الأكواد التالية ( يمكنكم وضعها أيضا في قالب الهيدر ) :
الكود:نسخ الكود
- الكود:
/*
Code by Belm assem
www.fb.com/belm.assem
all copyright reserved
*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
font-family:'Droid Arabic Kufi';
}
.assem{
position: fixed;
top: 15px;
right:15px;
animation: assem 4s linear infinite;
transform-origin: 50% 50%;
}
@keyframes assem {
from {
-webkit-transform: none;
transform: none;
}
79.5% {
-webkit-transform: none;
transform: none;
}
80% {
-webkit-transform:skewX(-12.5deg)skewY(-12.5deg);
transform:skewX(-12.5deg)skewY(-12.5deg);
}
84% {
-webkit-transform:skewX(6.25deg)skewY(6.25deg);
transform:skewX(6.25deg)skewY(6.25deg);
}
88% {
-webkit-transform:skewX(-3.125deg)skewY(-3.125deg);
transform:skewX(-3.125deg)skewY(-3.125deg);
}
91% {
-webkit-transform:skewX(1.5625deg)skewY(1.5625deg);
transform:skewX(1.5625deg)skewY(1.5625deg);
}
94% {
-webkit-transform:skewX(-0.78125deg)skewY(-0.78125deg);
transform:skewX(-0.78125deg)skewY(-0.78125deg);
}
96.5% {
-webkit-transform:skewX(0.390625deg)skewY(0.390625deg);
transform:skewX(0.390625deg)skewY(0.390625deg);
}
to {
-webkit-transform:skewX(-0.1953125deg)skewY(-0.1953125deg);
transform:skewX(-0.1953125deg)skewY(-0.1953125deg);
}
}
.assem a{
color:#fff;
font-size:16px;
}
.assem i{
background-color:crimson;
padding:20px;
border-radius: 50%;
line-height:17px;
width:57px;
transition: all 0.6s ease;
-webkit-transition: all0.6s ease;
}
.overlay{
display: none;
position: absolute;
top:0;
right:0;
z-index:9999;
background-color: #7fd4b1;
width:100%;
height:100%;
}
#close-btn{
color: #fff;
position: absolute;
z-index: 200;
top: 10px;
left: 10px;
font-size:40px;
cursor: pointer;
transition: all 0.3s linear;
}
#close-btn:hover{
transform:rotate(180deg);
-webkiy-transform:rotate(180deg);
}
.login-page{
text-align: center;
}
.container{
margin-top:40px;
}
.container h2{
margin-bottom: 30px;
font-size:18px;
}
.input-f{
position: relative
}
.input-finput[type="text"],.input-finput[type="password"]{
background: transparent;
width: 350px;
padding: 16px0px;
border:0;
border-bottom: 1px solid#435160;
font-family:'Droid Arabic Kufi';
}
.input-finput[type="submit"]{
background-color: #59b991;
width:350px;
height:40px;
border:0;
border-radius:3px;
cursor:pointer;
transition: background 0.4sease-in-out;
margin-top:30px;
color: white;
font-family: Droid Arabic Kufi;
}
.input-finput[type="submit"]:hover{
background-color: #f7c50d;
}
.register{
margin-top:30px;
}
.register a{
color:#fff;
text-decoration: none;
font-size:16px;
}
.register button{
border:0;
padding: 6px12px;
display: inline-block;
cursor: pointer;
}
.frgt{
background-color: darkcyan;
color:#fff;
border-radius: 3px;
transition: all 0.3s linear;
}
.frgt:hover{
background-color:crimson;
}
 رد: برمجتي لتسجيل الدخول السريع بالمنتدى
رد: برمجتي لتسجيل الدخول السريع بالمنتدى
آخر خطوة نذهب إلى العناصر الإضافية ثم إدارة أكواد JavaScript ونضع الكود التالي :
الكود:نسخ الكود
- الكود:
$(function(){
$("#user-btn").click(function(){
$("#overlay").animate({width:'100%',right:'0px'});
$(".overlay").css('display','block');
$('body').addClass('stop-scrolling');
});
$("#close-btn").click(function(){
$(".overlay").animate({width:'0%',right:'-20px'});
$('body').removeClass('stop-scrolling');
});
});
 رد: برمجتي لتسجيل الدخول السريع بالمنتدى
رد: برمجتي لتسجيل الدخول السريع بالمنتدى
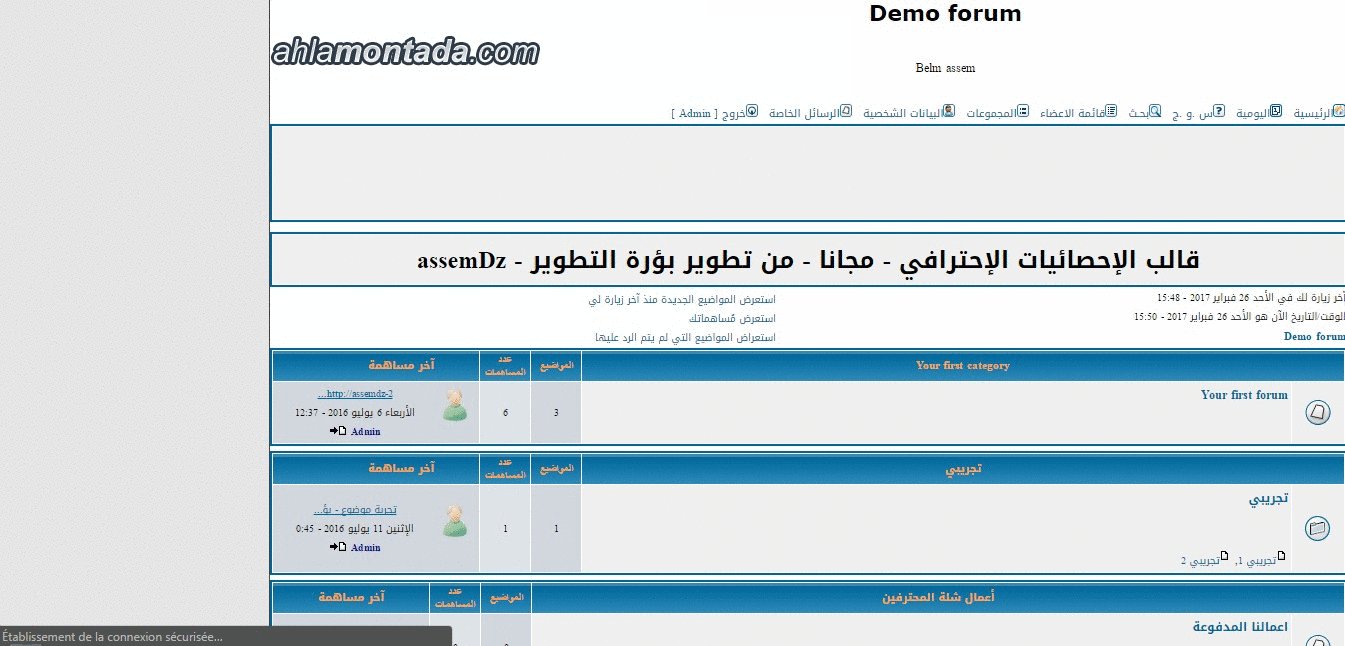
كما في الصورة :
وفي الأخير مبروك عليكم

و إن شاء الله سيتم تطوير الكود في المستقبل ليشمل أيضا بيانات الأعضاء أي بعد الدخول
تحياتي
 رد: برمجتي لتسجيل الدخول السريع بالمنتدى
رد: برمجتي لتسجيل الدخول السريع بالمنتدى
اهلا عزيزى
هذا ليس القسم المناسب
ثانيا الاكواد ليست من تصميمك وهذا ممنوع فى احلى منتدى
يجب وضع المصدر وهذا يعتبر مخالف لقوانين الدعم
المصدر الاصلى هنــــــــــــــا
يغلق للارشيف
 مواضيع مماثلة
مواضيع مماثلة» لو سمحت عايز رابط لتسجيل الدخول لانى حزفت زرار الدخول غلط
» طلب كود لتسجيل الدخول
» كود خلفية لتسجيل الدخول
» الطلب المتكرر لتسجيل الدخول
» المحاولات الخاطئة لتسجيل الدخول
» طلب كود لتسجيل الدخول
» كود خلفية لتسجيل الدخول
» الطلب المتكرر لتسجيل الدخول
» المحاولات الخاطئة لتسجيل الدخول
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف ابوالشيخ هابي الأربعاء 17 أكتوبر 2018 - 10:16
من طرف ابوالشيخ هابي الأربعاء 17 أكتوبر 2018 - 10:16






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
