تومبلايت اخر المواضيع وافضل اعضاء الشهر للنسخة الثانية
صفحة 1 من اصل 1
 تومبلايت اخر المواضيع وافضل اعضاء الشهر للنسخة الثانية
تومبلايت اخر المواضيع وافضل اعضاء الشهر للنسخة الثانية
تومبلايت احصائيات المنتدى للنسخة الثانية
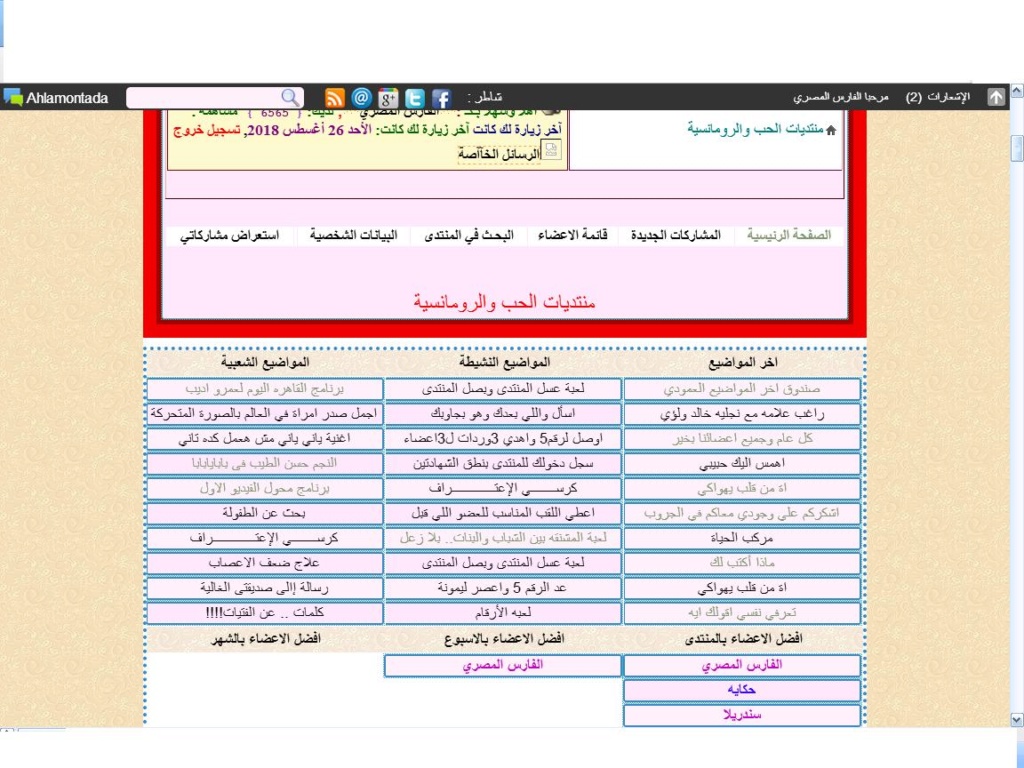
اخر المواضيع وافضل اعضاء الشهر والاسبوع واكثر المواضيع نشاطا
اخر المواضيع وافضل اعضاء الشهر والاسبوع واكثر المواضيع نشاطا
السلام عليكم ورحمة الله وبركاته
بالبداية شكل الاحصلئيات
اولا :
طريقة التركيب
اولا
اذهب إلى. لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة.
قالب overall_header
واحذف من القالب الاتي
- الكود:
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
الخطوة الثانيه
نذهب للقالب indox_body
ونبحث عن
- الكود:
{CHATBOX_TOP}
- الكود:
<table cellpadding="0" cellspacing="0" width="100%" class="three-ol">
<tbody>
<tr>
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</div>
</tr>
</tbody>
</table>
الخطوة التالتة
لوحة الادارة. مظهر المنتدى. قوالب التومبلايت . البوابة .
ونختار قوالب الاتي mod_most_active_topics
نحذف كل ما فيه ونضع الاتي
- الكود:
<td valign="top" width="33%">
<table summary="{L_MOST_ACTIVE_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN TOPIC -->
<tr class="jory">
<td class="{TOPIC.ROW_CLASS} genmed"><a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a></td>
</tr>
<!-- END TOPIC -->
</table>
</td>
الخطوة الرابعة
نذهب الي
mod_most_viewed_topics
ونحزف كل ما به ونضع بدلا منه هذا الكود
- الكود:
<td valign="top" width="33%">
<table summary="{L_MOST_VIEWED_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN TOPIC -->
<tr class="jory">
<td class="{TOPIC.ROW_CLASS} genmed"><a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a></td>
</tr>
<!-- END TOPIC -->
</table>
</td>
خامسا :
نذهب الي
mod_recent_topics
ونحزف كل ما به ونضع بدلا منه هذا الكود
- الكود:
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<table class="forumline genmed" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<tr>
<td class="row1" style="height:{SCROLL_HEIGHT}px;">
<div class="marquee" align="left" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
» <a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a><br />
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a><br /><br />
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}<br /><br />
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</div>
</td>
</tr>
</table>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<tr> <th style="width:33%">
اخر المواضيع
</th>
<th style="width:33%">
المواضيع النشيطة
</th>
<th style="width:33%">
المواضيع الشعبية
</th>
</tr>
<!-- BEGIN classical_row -->
<td valign="top" width="33%" >
<table summary="{L_MOST_ACTIVE_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN recent_topic_row -->
<tr class="jory">
<td class="row2 genmed"><a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a></td>
</tr>
<!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
سادسا:
نذهب الي :
mod_top_post_users_month
ونحزف كل ما به ونضع بدلا منه هذا الكود التالي:
- الكود:
<td valign="top" width="33%">
<table summary="{L_TOP_POST_USERS_MONTH}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="30%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
نذهب الي:
mod_top_post_users_week
ونحزف كل ما به ونضع بدلا منه هذا الكود التالي:
- الكود:
<td valign="top" width="33%">
<table summary="{L_TOP_POST_USERS_WEEK}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="30%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
نذهب الي:
mod_top_posters
ونحزف كل ما به ونضع بدلا منه هذا الكود التالي:
- الكود:
<tr> <th style="width:33%">
افضل الاعضاء بالمنتدى
</th>
<th style="width:33%">
افضل الاعضاء بالاسبوع
</th>
<th style="width:33%">
افضل الاعضاء بالشهر
</th>
</tr>
<td valign="top" width="33%">
<table summary="{L_TOP_POSTERS}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="1%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
الان انتهينا من قوالب تومبلايت
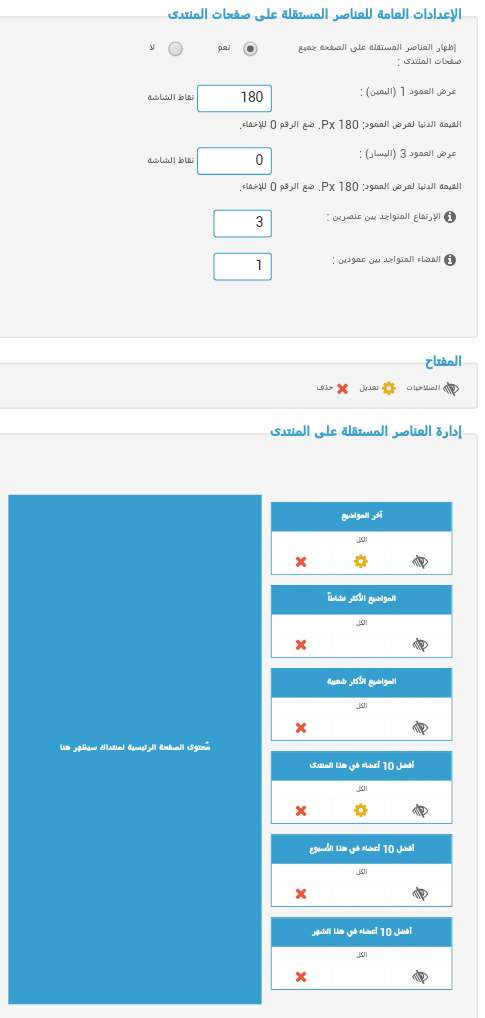
والان نذهب الى عناصر اضافيه
عناصر اضافية . إدارة العناصر المستقلة على المنتدىواجعل العناصر والاعدادات كما في صورة

وسجل ومبروك عليك الكود
ملاحظة
يمكن اضافة لمسة جماليه علي الاحصائيات
نذهب إلى. لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
- الكود:
.jory:nth-child(1), .jory:nth-child(2), .jory:nth-child(3), .jory:nth-child(4){
display: table-row;
width: 100%;
}
.three-ol {
background: #fff none repeat scroll 0 0;
border: 4px dotted #3989c7;
margin: 10px auto;
}
.jory a:hover {
margin-right: 5px;
}
.jory td {
border: 2px solid #3989c7;
text-align:center;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 99%;
}
خالص تحياتي
دودي
عدل سابقا من قبل دودي. في الإثنين 27 أغسطس 2018 - 14:43 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» طلب كود افضل اعضاء الشهر و المواضيع
» كيف اضع بأعلي المنتدي أفضل موضوع لهذا الشهر وافضل عضو لهذا الشهر
» مشكلة في طريقة عرض أنشط اعضاء الشهر وآخر المواضيع على الجوال
» لو سمحتوووو محتاج كود اخر المواضيع للنسخة الثانية
» طلب كود توسيط المواضيع والماهمات ومعلومات الاعضاء للنسخة الثانية
» كيف اضع بأعلي المنتدي أفضل موضوع لهذا الشهر وافضل عضو لهذا الشهر
» مشكلة في طريقة عرض أنشط اعضاء الشهر وآخر المواضيع على الجوال
» لو سمحتوووو محتاج كود اخر المواضيع للنسخة الثانية
» طلب كود توسيط المواضيع والماهمات ومعلومات الاعضاء للنسخة الثانية
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف دودي. الإثنين 27 أغسطس 2018 - 5:44
من طرف دودي. الإثنين 27 أغسطس 2018 - 5:44




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
