التحكم في الأزرار الرئيسية
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 التحكم في الأزرار الرئيسية
التحكم في الأزرار الرئيسية
السلام عليكم
ورمضان ومبارك على الجميع بالصحة والهناء والأجر والتواب
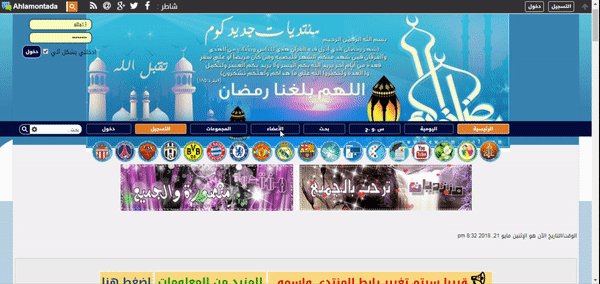
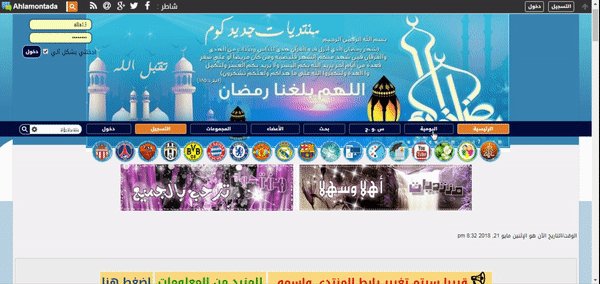
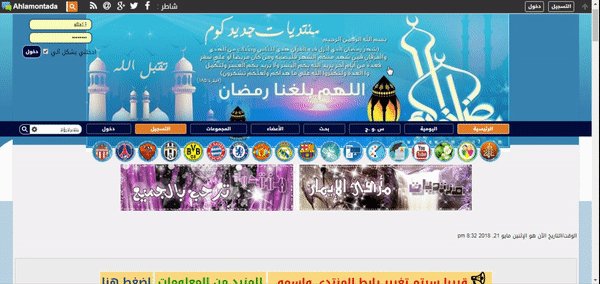
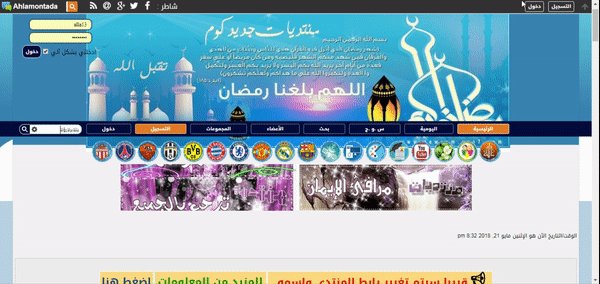
كنت جربت انزال أزرار الصفحة الرئيسية وربما كان هدا من ورقة css ونسيتها ممكن مساعدة كيف أنزلها الى الأسفل وشكرا
صورة للتوضيح

ورمضان ومبارك على الجميع بالصحة والهناء والأجر والتواب
كنت جربت انزال أزرار الصفحة الرئيسية وربما كان هدا من ورقة css ونسيتها ممكن مساعدة كيف أنزلها الى الأسفل وشكرا
صورة للتوضيح

عدل سابقا من قبل 4hasad في الثلاثاء 22 مايو - 1:52 عدل 1 مرات
 رد: التحكم في الأزرار الرئيسية
رد: التحكم في الأزرار الرئيسية
جرب هذال الكود ان كانت نسخة منتداك PunBB
عدل سابقا من قبل اعصـار في الإثنين 21 مايو - 14:41 عدل 1 مرات
 رد: التحكم في الأزرار الرئيسية
رد: التحكم في الأزرار الرئيسية
انا لم اطلب كود
ولا تغيير الواجهة في اي مكان
طلبت انزال الازرار الرئيسية الى الاسفل
+
وضحت أكثر في الموضوع انني غيرت فقط رقم من ارقام احد الاكواد الموجودة عندي ونزلت من قبل ولم اتدكر ما هو الكود
فمن لديه خبرة في الامر يوجهني لهدا الكود
منتداي النسخة الثالثة
ولا تغيير الواجهة في اي مكان
طلبت انزال الازرار الرئيسية الى الاسفل
+
وضحت أكثر في الموضوع انني غيرت فقط رقم من ارقام احد الاكواد الموجودة عندي ونزلت من قبل ولم اتدكر ما هو الكود
فمن لديه خبرة في الامر يوجهني لهدا الكود
منتداي النسخة الثالثة
 رد: التحكم في الأزرار الرئيسية
رد: التحكم في الأزرار الرئيسية
أخي هل يمكن تنقل لنا الكود الذي غيرت عليه ويمكن يبتدأ بالعلامة
.mainmenu {
.mainmenu {
 رد: التحكم في الأزرار الرئيسية
رد: التحكم في الأزرار الرئيسية
هلا وسهلا بك اخي تفضل
ضيفه بورقه css
ضيفه بورقه css
- الكود:
#wrap {
bachttp://jar711.logu2.com/kground: #f2f2f2 none repeat scroll 0 0 padding-box;
border: 1px solid rgba(0, 0, 0, 0.1);
padding: 30px 5px 0;
}
#page-header {
margin: -6px;
}
#page-header .navbar {
background: none;
}
#page-header .navbar .linklist {
background: #2D3134;
border: none;
margin: -9px -10px 0;
}
#page-header a.mainmenu {
background: url(https://i18.servimg.com/u/f18/18/45/41/65/nav10.png) repeat-x 0 45px;
color: #FFF;
display: inline-block;
height: 45px;
line-height: 45px;
padding: 0 12px;
transition: 250ms;
font-size:13px;
}
#page-header a.mainmenu.fa_navactif, #page-header a.mainmenu:hover {
background-position: 0 40px;
}
#search-box {
margin-right: 5px;
margin-top: 10px;
white-space: nowrap;
}
#search {
position: relative;
}
 رد: التحكم في الأزرار الرئيسية
رد: التحكم في الأزرار الرئيسية
بعد اذن الاخوة
جرب هذا

جرب هذا

- الكود:
ul.linklist.navlinks {
position: relative;
top: 290px;
z-index: 1;
}
#search-box {
z-index: 2;
position: relative;
top: -66px;
}
 رد: التحكم في الأزرار الرئيسية
رد: التحكم في الأزرار الرئيسية
عدل على أرقام هذا السطر حتى يتموضع صندوق اين تريده انت

- الكود:
top: -18px;
- الكود:
#search-box {
z-index: 2;
position: relative;
top: -18px;
}

 مواضيع مماثلة
مواضيع مماثلة» التعديل على التصميم وحجم الخطوط في الأزرار الرئيسية
» خاصية جديدة في أحلى المنتديات: إمكانية إجبار عارضة الأزرار في الرئيسية على البقاء في سطر واحد
» لوحت التحكم لا تظهر في الصفحة الرئيسية......
» شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
» الأزرار؟؟؟؟؟؟
» خاصية جديدة في أحلى المنتديات: إمكانية إجبار عارضة الأزرار في الرئيسية على البقاء في سطر واحد
» لوحت التحكم لا تظهر في الصفحة الرئيسية......
» شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
» الأزرار؟؟؟؟؟؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف 4hasad الإثنين 21 مايو - 6:36
من طرف 4hasad الإثنين 21 مايو - 6:36









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
