مشكلة في خلفية المنتدى البيضاء
+2
وهبة الساحر
الألحان المرحة
6 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
مرحبا
عفوا , هل يمكنك حذف كود الكلمات الدليلة وتأكد مرة اخرى
واريد قالبindex_body
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
انتظري قليلااا
عدل سابقا من قبل msrooor22 في السبت 10 مارس 2018 - 19:11 عدل 1 مرات
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
عفووون فهمتك الان هذا الكود بيحل مشكلتك
ضعية في scc
ضعية في scc
- الكود:
.bodyline {
background-color: #fff;
border: 1px solid #d500ff ;
border-radius: 10px;
}
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
حذفت الكود من الجافا سكربتوهبة الساحر كتب:مرحبا
عفوا , هل يمكنك حذف كود الكلمات الدليلة وتأكد مرة اخرى
واريد قالبindex_body
هذا هو القالب
- الكود:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --> <!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">المشاركة الاخيرة</div></th>
<th nowrap="nowrap" width="100">إحصائيات</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<div style="width: 136px; height: 18px; margin-top: 3px" id="A7medvirus">
<font face="Tahoma"><span style="font-size: 8pt">المواضيع : {catrow.forumrow.TOPICS}</span></font>
</div>
<div style="width: 136px; height: 18px; margin-top: 3px" id="HiMa-ElMaSrY">
<font face="Tahoma"><span style="font-size: 8pt">المشاركات : {catrow.forumrow.POSTS}</span></font>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
الكود أعطى انحناء لطيف فقط لشكل الخلفية البيضاء لكنه لم يحل المشكلةmsrooor22 كتب:عفووون فهمتك الان هذا الكود بيحل مشكلتك
ضعية في scc
- الكود:
.bodyline {
background-color: #fff;
border: 1px solid #d500ff ;
border-radius: 10px;
}
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
msrooor22 كتب:عفووون فهمتك الان هذا الكود بيحل مشكلتك
ضعية في scc
- الكود:
.bodyline {
background-color: #fff;
border: 1px solid #d500ff ;
border-radius: 10px;
}
الأخ مسرور ...أنت صاحب المنتدى الذي يوفر ذلك الكود ، صحيح ؟
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
صباح الخير أختي الفاضلة الكريمة
1) إليك رابط صورة خلفية المنتدى
وبالإمكان تغيير رابط صورة الخلفية حسب الرغبة .
- الكود:
.bodyline {
background-image:url('https://i37.servimg.com/u/f37/16/92/34/91/1310.gif');
}
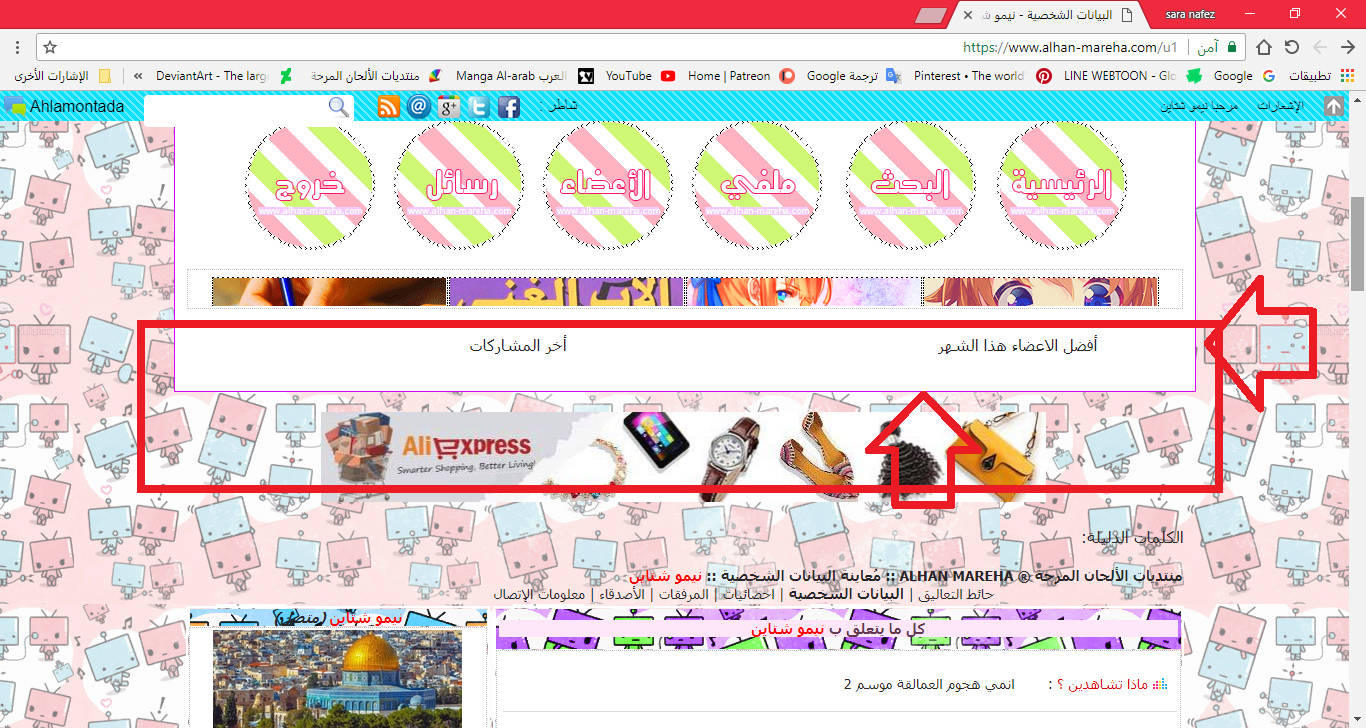
2) توجد مشكلة في الحقل الأول من جدول آخر المواضيع
( أفضل الاعضاء هذا الشهر )
وعليك حذف الصورة الموجودة فيه من خلال الذهاب إلى :ـ
لوحة الادارة >> مظهر المنتدى >> التومبلايتات و القوالب >> البوابة >>
إبحثي في قالب آخر المواضيع
mod_recent_topics
عن الرابط التالي في القالب :
https://2img.net/h/i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif
وقومي بحذفه ولا تنسي ان تنشري التعديلات
إليك الشرح بالصور
تقبلي تحياتي وتقديري



عدل سابقا من قبل الساعي في الأحد 1 أبريل 2018 - 4:23 عدل 3 مرات
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
الألحان المرحة كتب:السلام عليكم ,
أخي تأكد من الكود الأول من فضلك ...الكود في ردك
الأخت الفاضلة الكريمة
تم تصحيح الكود الأول .
تفضلي أختي الإثنان يوضعان في ورقة CSS
مع ملاحظة تغيير رابط الصورة حسب رغبتك
- الكود:
/*------------كود خلفيه للتشكيلات العامه-------------------*/
div.gensmall{
background: #FFEDD1 url(https://i37.servimg.com/u/f37/16/92/34/91/1310.gif) repeat;
border: 3px double #FFEDD1;
}
/*-------------Ahmed M!Do ---------------------
- الكود:
/*------------كود خلفيه الصفحة العامه-------------------*/
.bodyline {
background-image:url('https://i37.servimg.com/u/f37/16/92/34/91/1310.gif');
}
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
أخي @الساعي
شكرًا لك على الأكواد ، و لكن ليست هذه المشكلة
المشكلة تكمن في التوضيح بالصورة داخل الموضوع
خلفية المنتدى مقطوعة و لم تكمل حتى أسفل المنتدى
و هذه المشكلة ...
@وهبة الساحر
هل يمكنك مساعدتي ؟ فعلت ما قلته لي ...انتظر ردك
شكرًا لك على الأكواد ، و لكن ليست هذه المشكلة
المشكلة تكمن في التوضيح بالصورة داخل الموضوع
خلفية المنتدى مقطوعة و لم تكمل حتى أسفل المنتدى
و هذه المشكلة ...
@وهبة الساحر
هل يمكنك مساعدتي ؟ فعلت ما قلته لي ...انتظر ردك
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
بصراحة الموضوع غير مساره ...
من فضلك قومى بوضع سؤال تلو سؤال لفهم المشكلة جيدا
المثال الذى يظهر ياكد ان هناك مشكلة فى اخر المواضيع .. صحيح
اولا احنا هـ نجزء المشاكل الى اكثر
مشكلة خلفية المنتدى
ظهور روابط حقوق احلى منتدى فى منتصف المنتدى
واخيرا مشكلة فى اخر المواضيع
بعد كل هذا وضحى كل مشكله على حده لفهم اسرع وحل اسهل
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
سلام عليكم اختي للحل النهائي هو تقوم بتغير الاستايل خالص وطلبي استايل هنا وةانشاء الله سيتم التصميم
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
هناك خطأ في وصفي من كتر الاستعجال .........بالموضوع انا نفسي منتبهتش هههههههوهبة الساحر كتب:بصراحة الموضوع غير مساره ...من فضلك قومى بوضع سؤال تلو سؤال لفهم المشكلة جيداالمثال الذى يظهر ياكد ان هناك مشكلة فى اخر المواضيع .. صحيحاولا احنا هـ نجزء المشاكل الى اكثرمشكلة خلفية المنتدىظهور روابط حقوق احلى منتدى فى منتصف المنتدىواخيرا مشكلة فى اخر المواضيعبعد كل هذا وضحى كل مشكله على حده لفهم اسرع وحل اسهل
المشكلة اللي في الرابط فقط ...دعنا من الحقوق
المهم هذا
https://i.servimg.com/u/f62/16/67/65/51/2018-011.jpg
الخلفية اللي انقطعت من نص المنتدى هي المشكلة برمتها ....
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
المشكلة التى ظهرت فى المثال الان ..
ضعى هذا الرمز فى ورقة التصميم css
اما عن خلفية المنتدى فلام استطيع ايجاد صورة مشابه الى الصورة القديمة التى كانت متواجدة
اذا تريدى وضعها بشكل كاملا ومتناسق ضعى فقط رابط الصورة وسأقوم بتنسيقها كما ينبغى ,ضعى هذا الرمز فى ورقة التصميم css
- الكود:
#collapseobj_cyb_fh_stats {
display: none;
}
اما عن خلفية المنتدى فلام استطيع ايجاد صورة مشابه الى الصورة القديمة التى كانت متواجدة
ولكن لدى اقتراح اخر وهو عمل شىء جديد بنظام Parallax scrolling وهو نظام غير متواجد حتى الان ..
يعطيك شكل وجمالية خلفية المنتدى بشكل جميل ومتناسق ..
بالاضافة الى تحريك الخلفية عن النزول الى الاسفل او الى الاعلى بشكل 3d
ندخل الى الجافا ونضع هذا الرمز فى جميع الصفحات
يعطيك شكل وجمالية خلفية المنتدى بشكل جميل ومتناسق ..
بالاضافة الى تحريك الخلفية عن النزول الى الاسفل او الى الاعلى بشكل 3d
ندخل الى الجافا ونضع هذا الرمز فى جميع الصفحات
- الكود:
$(window).scroll(function(e){
parallax();
});
function parallax(){
var scrolled = $(window).scrollTop();
$('.container').css('top',-(scrolled*0.15)+'px');
}
- الكود:
.container {
background: url(http://img.talkandroid.com/uploads/2013/03/htc-sense-5-wallpaper-3.jpg) repeat;
background-size: 100% auto;
position: fixed;
width: 100%;
height: 300%;
top: 0;
left: 0;
z-index: -1;
}
اما عن مشكلة روابط الحقوق يجب عليكى تصوير الشاشة للمعاينه قبل اى شىء وبعد ذلك سأعطيك الحل النهائى ...
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
أخي وهبة الساحر ..
اقصد خلفية الصفحة البيضاء و ليست خلفية المنتدى بحد ذاتها ..
خلفية الصفحة البيضاء تلك التي يمكن التحكم بها من خلال الألوان في لوحة التحكم
إليك المنتدى و ألقي نظرة
https://www.alhan-mareha.com/
الحل في الأعلى لم يجدي نفعًا ...
لم أكن اتحدث عن روابط أحلى منتدى نفسها
عندما قلت "و من المفترض أن تكون حتى حقوق أحلى منتدى أسفل المنتدى و ليس بمنتصف المنتدى بهذا الشكل تحديدًا"
اقصد أن خلفية الصفحة البيضاء يجب أن تكون قد وصلت لهذا الحد مثال :

انظر لكلا المنتديين و قارن الخلفية البيضاء بينهما ...اللي بتكون من خلف الواجهة و حتى حقوق أحلى منتدى اسفل المنتدى
أخدهما موجودة و الآخر فلا ....هذه هي المشكلة التي أبحث عن حلها
المنتدى المأخوذ منه المثال
و
و منتداي الآخر اللي فيه المشكلة
أرجو أن يكون قصدي واضح هذه المرة T-T ...يا قوم والله بحاول اشرحلكم ع قد مبقدر عشان نحل المشكلة
اقصد خلفية الصفحة البيضاء و ليست خلفية المنتدى بحد ذاتها ..
خلفية الصفحة البيضاء تلك التي يمكن التحكم بها من خلال الألوان في لوحة التحكم
إليك المنتدى و ألقي نظرة
https://www.alhan-mareha.com/
الحل في الأعلى لم يجدي نفعًا ...
لم أكن اتحدث عن روابط أحلى منتدى نفسها
عندما قلت "و من المفترض أن تكون حتى حقوق أحلى منتدى أسفل المنتدى و ليس بمنتصف المنتدى بهذا الشكل تحديدًا"
اقصد أن خلفية الصفحة البيضاء يجب أن تكون قد وصلت لهذا الحد مثال :

انظر لكلا المنتديين و قارن الخلفية البيضاء بينهما ...اللي بتكون من خلف الواجهة و حتى حقوق أحلى منتدى اسفل المنتدى
أخدهما موجودة و الآخر فلا ....هذه هي المشكلة التي أبحث عن حلها
المنتدى المأخوذ منه المثال
و
و منتداي الآخر اللي فيه المشكلة
أرجو أن يكون قصدي واضح هذه المرة T-T ...يا قوم والله بحاول اشرحلكم ع قد مبقدر عشان نحل المشكلة
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
ضعى هذا الرمز فى ورقة التصميم css
- الكود:
.bodylinewidth, tbody {
background-color: #fff;
border: 1px solid #d500ff;
border-radius: 10px;
}
 رد: مشكلة في خلفية المنتدى البيضاء
رد: مشكلة في خلفية المنتدى البيضاء
وهبة الساحر كتب:ضعى هذا الرمز فى ورقة التصميم css
- الكود:
.bodylinewidth, tbody {
background-color: #fff;
border: 1px solid #d500ff;
border-radius: 10px;
}
أجل أجل ! لقد تم حل المشكلة بنجاح أخيرًا !



شكرًا جزيلًا لك ، و اعتذر على الإزعاج .
تــــــــــــم الحل
 مواضيع مماثلة
مواضيع مماثلة» مشكلة في خلفية المنتدى
» مشكلة في خلفية المنتدى
» مشكلة في خلفية المنتدى
» مشكلة خلفية المنتدى ارجو الدخول
» مشكلة الالوان(( الخلفية البيضاء )) ^^
» مشكلة في خلفية المنتدى
» مشكلة في خلفية المنتدى
» مشكلة خلفية المنتدى ارجو الدخول
» مشكلة الالوان(( الخلفية البيضاء )) ^^
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف الألحان المرحة الجمعة 9 مارس 2018 - 20:03
من طرف الألحان المرحة الجمعة 9 مارس 2018 - 20:03













 Facebook
Facebook Twitter
Twitter Youtube
Youtube
