اود كود اظافة خط يعمل بشكل جيد
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 اود كود اظافة خط يعمل بشكل جيد
اود كود اظافة خط يعمل بشكل جيد
اهلا
اود كود اظافة خط للصندوق الماسي
و اسم هذا الخط هو
Amiri
جربت كل كودات لكنه لا تظهر تظهر كانه خط arial
لذا اتمنى من الزعيم اظافة هذا خط او ايجاد كود يعمل بشكل صحيح


اود كود اظافة خط للصندوق الماسي
و اسم هذا الخط هو
Amiri
جربت كل كودات لكنه لا تظهر تظهر كانه خط arial
لذا اتمنى من الزعيم اظافة هذا خط او ايجاد كود يعمل بشكل صحيح



زائر- زائر
 رد: اود كود اظافة خط يعمل بشكل جيد
رد: اود كود اظافة خط يعمل بشكل جيد
مرحبا,
ينعى ايه تضيف خط للصندوق الماسى .. لم افهم ممكن تشرحلى بصورة على الاقل ؟
 رد: اود كود اظافة خط يعمل بشكل جيد
رد: اود كود اظافة خط يعمل بشكل جيد
اخي الحبيب صاحب السؤال هذا تستطيع صنعه مع كود الكتابه الموجود في ورقه css
 رد: اود كود اظافة خط يعمل بشكل جيد
رد: اود كود اظافة خط يعمل بشكل جيد
مرحبا من جديد

يمكنك اختيار الخط الذى تريده من fonts.googleapis واختيار الخط المناسب لكى
اما اذا اعجبك هذه الخطوط يمكنك اتباع التالى وينتهى الموضوع هنا ,

سيكون العمل على خطوتين
ادخل الى الجافا وقم بأنشاء كود جديد وحدد مكانه فى جميع الصفحات
الخطوة الثانية هى الدخول الى التومبلايت واختار قالب overall_header ثم قم بالبحث عن هذا الرمز
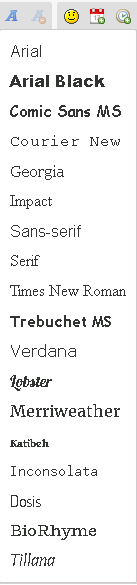
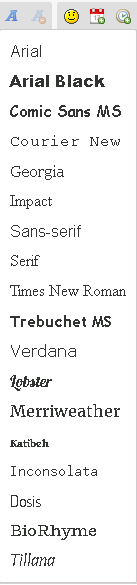
وفى النهاية سيظهر لديك احدى الخطوط .. يمكنك اختيار منها ما تريد

https://i.servimg.com/u/f35/19/24/16/87/fontes10.png
ادخل الى الجافا وقم بأنشاء كود جديد وحدد مكانه فى جميع الصفحات
- الكود:
$(function(){$(function() {
$('.sceditor-button-font').click(function() {
newFont('Lobster');
newFont('Merriweather');
newFont('Katibeh');
newFont('Inconsolata');
newFont('Dosis');
newFont('BioRhyme');
newFont('Tillana');
$('.sceditor-font-option.new-font').click(function(e){$('#text_editor_textarea').sceditor('instance').insertText('[font='+$(this).attr('data-font')+']','[/font]');$('.sceditor-font-picker').remove();e.preventDefault()})
});
function newFont(font){$('.sceditor-font-picker div').append('<a unselectable="on" class="sceditor-font-option new-font" href="#" data-font="'+font+'"><font unselectable="on" face="'+font+'">'+font+'</font></a>')}
})});
الخطوة الثانية هى الدخول الى التومبلايت واختار قالب overall_header ثم قم بالبحث عن هذا الرمز
- الكود:
{css}
- الكود:
<link href="https://fonts.googleapis.com/css?family=BioRhyme|Dosis|Inconsolata|Katibeh|Lobster|Merriweather|Tillana" rel="stylesheet">
وفى النهاية سيظهر لديك احدى الخطوط .. يمكنك اختيار منها ما تريد

https://i.servimg.com/u/f35/19/24/16/87/fontes10.png
 رد: اود كود اظافة خط يعمل بشكل جيد
رد: اود كود اظافة خط يعمل بشكل جيد
تفضلي اختي يوضع في ورقه css مع حذف الكود السابق ان وجدتيه هذا الكود من تطويري وتقدرين تتحكمين بنوع الخط والمقاسات والاسطر
/* كود التحكم بحجم المواضيع والمشاركات */
.postbody{
font-size: 35px;
font-weight: bold;
font-family:
Traditional Arabic;
line-height: 2.0em;
}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
.forumline .row, .forumline .row, .forumline .row3, .forumline .row3Right {
padding: 0px 25px;
}
/* كود التحكم بحجم المواضيع والمشاركات */
.postbody{
font-size: 35px;
font-weight: bold;
font-family:
Traditional Arabic;
line-height: 2.0em;
}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
.forumline .row, .forumline .row, .forumline .row3, .forumline .row3Right {
padding: 0px 25px;
}
 رد: اود كود اظافة خط يعمل بشكل جيد
رد: اود كود اظافة خط يعمل بشكل جيد
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلقالموضوع & يرسل الى الأرشيف
|

 مواضيع مماثلة
مواضيع مماثلة» كود لا يعمل بشكل صحيح
» مشكلة عند تطبيق الاستايل لم يعمل بشكل جيد
» كود لجعل الاقسام بشكل دائري (لا يعمل)؟؟؟؟؟
» أريد تركيب فيديو على المنتدى يعمل بشكل آلى
» تم العثور على خلل لقد قمنا بإيجاد عدد مختلف من "{" و "}". هذا يعني أن CSS الخاص بك قد لا يعمل و لن يظهر بشكل لائق في منتداك. ننصحك بمراجعة الكود المس
» مشكلة عند تطبيق الاستايل لم يعمل بشكل جيد
» كود لجعل الاقسام بشكل دائري (لا يعمل)؟؟؟؟؟
» أريد تركيب فيديو على المنتدى يعمل بشكل آلى
» تم العثور على خلل لقد قمنا بإيجاد عدد مختلف من "{" و "}". هذا يعني أن CSS الخاص بك قد لا يعمل و لن يظهر بشكل لائق في منتداك. ننصحك بمراجعة الكود المس
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف زائر السبت 24 فبراير 2018 - 10:42
من طرف زائر السبت 24 فبراير 2018 - 10:42







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
