توسيط عناوين المنتديات الفرعية
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 توسيط عناوين المنتديات الفرعية
توسيط عناوين المنتديات الفرعية
السلام عليكم 
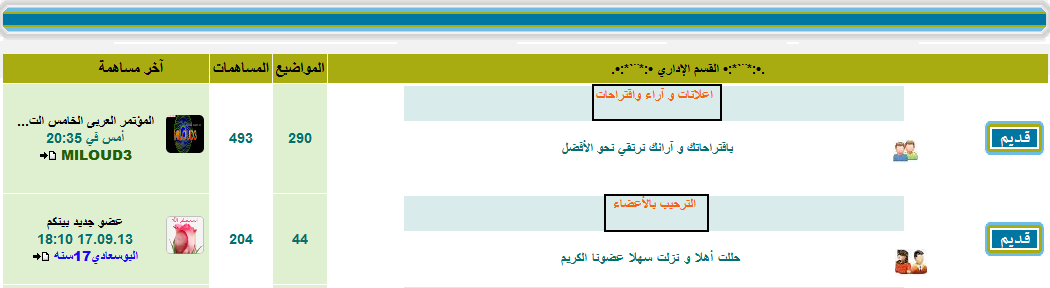
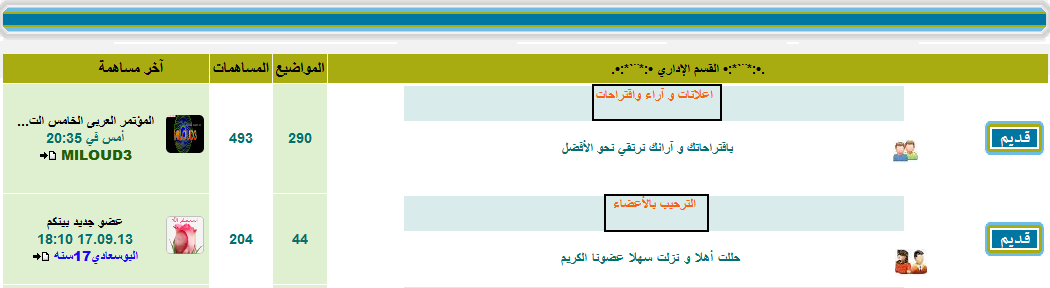
أريد توسيط عناوين المنتديات
مثلما اشرت إليه بمستطيل
أي تكون الكتابة وسط المستطيل
للتذكير قمت بالتعديل على الكود لكن دون جدوى


أريد توسيط عناوين المنتديات
مثلما اشرت إليه بمستطيل
أي تكون الكتابة وسط المستطيل
للتذكير قمت بالتعديل على الكود لكن دون جدوى

 رد: توسيط عناوين المنتديات الفرعية
رد: توسيط عناوين المنتديات الفرعية
MILOHAM6 كتب:السلام عليكم
أريد توسيط عناوين المنتديات
مثلما اشرت إليه بمستطيل
أي تكون الكتابة وسط المستطيل
للتذكير قمت بالتعديل على الكود لكن دون جدوى
أهلا أخي ضع اسم المنتدى الذي تريد توسيطه داخل هذا الكود
- الكود:
<div style="text-align: center;">ضع هنا اسم القسم
</div>
المكان طبعا في إطار اسم المنتدى مع تغيير ضع هنا اسم القسم بالإسم الذي تختاره أنت وأخبرني
 رد: توسيط عناوين المنتديات الفرعية
رد: توسيط عناوين المنتديات الفرعية
السلام عليكم 
أخي الكريم جربت الكود
في الموضع المشار إليه
ولم يتغير شيئ
أظن أحد الاكواد منع ذلك

أخي الكريم جربت الكود
في الموضع المشار إليه
ولم يتغير شيئ
أظن أحد الاكواد منع ذلك
- الكود:
/* خلفية واطار بشكل احترافى على عناوين الاقسام .. */
.hierarchy {
display: block;
width: 500px;
Ali Nani;
height: 35px;
vertical-align: middle;
text-align: center;
Ali Nani;
background-image: url('https://a.top4top.net/m_768nz60e1.bmp');
background-color: transparent;
margin-top: -0px;
Ali Nani;
margin-left: auto;
margin-right: auto;
Ali Nani;
border: 0;
}
/*تم التصميم بوسطة {وهبة الساحر}؛*/
 رد: توسيط عناوين المنتديات الفرعية
رد: توسيط عناوين المنتديات الفرعية
مرحبا,
يمكنك عمل ذلك بكل سهولة عبر اضافة هذا الرمز ؟
- الكود:
.hierarchy {
border: none;
display: block;
text-align: center;
}
- الكود:
/* خلفية واطار بشكل احترافى على عناوين الاقسام .. */
.hierarchy {
display: block;
width: 500px;
height: 35px;
vertical-align: middle;
text-align: center;
background-image: url(https://a.top4top.net/m_768nz60e1.bmp);
background-color: transparent;
margin-top: -0px;
margin-left: auto;
margin-right: auto;
border: 0;
}
/*تم التصميم بوسطة {وهبة الساحر}؛*/

 رد: توسيط عناوين المنتديات الفرعية
رد: توسيط عناوين المنتديات الفرعية
السلام عليكم
بعد عدة محاولات و التعديل على الكودين
تم الوصول الى الواجهة النهائية
شكرا على المساعدة أخي الفاضل
http://ain-khadra09.ahlamontada.com/
بعد عدة محاولات و التعديل على الكودين
تم الوصول الى الواجهة النهائية
شكرا على المساعدة أخي الفاضل

http://ain-khadra09.ahlamontada.com/
 مواضيع مماثلة
مواضيع مماثلة» توسيط عناوين الأقسام
» كود توسيط عناوين المنتدى
» أريد جعل المنتديات و المنتديات الفرعية هكذا
» المنتديات الفرعية
» المنتديات الفرعية
» كود توسيط عناوين المنتدى
» أريد جعل المنتديات و المنتديات الفرعية هكذا
» المنتديات الفرعية
» المنتديات الفرعية
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف MILOHAM6 الإثنين 19 فبراير - 21:29
من طرف MILOHAM6 الإثنين 19 فبراير - 21:29








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
