كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
كود سلايد شو احترافي مثل قوالب افتر افكت وطريقة تركيبة على المنتدى بحيث يكون في كل الصفحات
او في الرئيسية
او في الرئيسية
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
مرحبا,
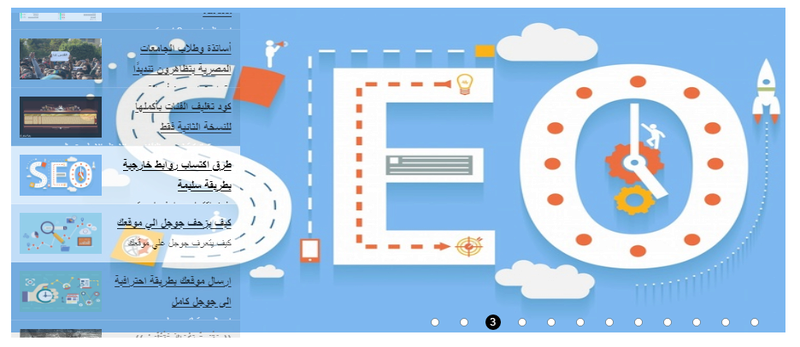
هذا الكود غير متوفر لدينا ولكن كنت اود مساعدتك فى هذا الامر لدى سلايد شو خاص بى يمكنك التمتع به. 

يمكنك المشاهدة عبر الرابط التالى ... معاينة او يمكنك مشاهدة الصورة الخاصة به



 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
ياريت الكود جزاك الله خيرا وطريقة تركيبه وياريت بالصور
هل يمكن وضعه في العناصر المستقلة
او افضل طريقة لوضعة بحيث يظهر في جميع الصفحات







هل يمكن وضعه في العناصر المستقلة
او افضل طريقة لوضعة بحيث يظهر في جميع الصفحات







 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
مرحبا من جديد 

ادخل الى لوحة الادارة \مظهر المنتدى \ التومبلايتات و القوالب\ادارة عامة\overall_header
ثم قم بالبحث عن هذا الرمز ؟
- الكود:
<!-- BEGIN switch_user_logged_in -->
ثم ضع هذا الكود اسفله مباشرة
- الكود:
<script src="https://rawgit.com/hamesashek/slide/master/js/wehba.slider-26.7.0.min.js" type="text/javascript"></script>
<section id="{wehba}" class="borderwrap" data-name="المعرض">
<div class="maintitle clearfix">
<h2>المعرض</h2>
<div class="contract" id="bc0" onclick="toggleCategory2('c0');"> </div>
</div>
<div id="c0" class="maincontent">
<div id="jssor_1" style="width: 906px;">
<!-- Loading Screen -->
<div data-u="loading" class="jssorl-009-spin" style="position:absolute;top:0px;left:0px;width:100%;height:100%;text-align:center;background-color:rgba(0,0,0,0.7);">
<img style="margin-top:-19px;position:relative;top:50%;width:100px;height:100px;" src="https://static.wixstatic.com/media/252f12_eefb5d7ac88d40458d4b919508db1238~mv2.gif" />
</div>
<div data-u="slides" style="cursor:default;position:relative;top:0px;left:0px;width:980px;height:380px;overflow:hidden;">
<div data-p="170.00">
<img data-u="image" src="https://i62.servimg.com/u/f62/19/21/93/22/63644-10.jpg" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="https://i62.servimg.com/u/f62/19/21/93/22/63644-10.jpg" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t226-topic">أساتذة وطلاب الجامعات المصرية يتظاهرون تنديدًا بقرار ترامب بشأن القدس</a></span><br />
<span class="d">تظاهرون تنديدًا بقرار ترامب بشأن القدس</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="http://i21.servimg.com/u/f21/19/08/62/30/eu_00110.png" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="http://i21.servimg.com/u/f21/19/08/62/30/eu_00110.png" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t208-topic">كود تغليف الفئات بأكملها للنسخة الثانية فقط</a></span><br />
<span class="d">وضع ثمانية قطع بين الفئات من الاسفل الاعلى شمال يمين</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="https://i62.servimg.com/u/f62/19/21/93/22/seo10.jpg" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="https://i62.servimg.com/u/f62/19/21/93/22/seo10.jpg" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t168-topic">طرق اكتساب روابط خارجية بطريقة سليمة</a></span><br />
<span class="d">طرق اكتساب روابط خارجية</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="https://i62.servimg.com/u/f62/19/21/93/22/seo-po10.jpg" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="https://i62.servimg.com/u/f62/19/21/93/22/seo-po10.jpg" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t167-topic">كيف يزحف جوجل الي موقعك</a></span><br />
<span class="d">كيف يتعرف جوجل علي موقعك</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="https://i62.servimg.com/u/f62/19/21/93/22/blog_s10.jpg" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="https://i62.servimg.com/u/f62/19/21/93/22/blog_s10.jpg" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t164-topic">ارسال موقعك بطريقة احترافية الى جوجل كامل</a></span><br />
<span class="d">ارسال موقعك جوجل</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="https://i62.servimg.com/u/f62/19/21/93/22/13044510.jpg" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="https://i62.servimg.com/u/f62/19/21/93/22/13044510.jpg" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t145-topic">(( مَقْبَرةُ ذِكْرَاكَ تَقْتُلُنِيْ ))</a></span><br />
<span class="d">الشعر الحزين</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="http://syncqatar.com/uploads/coming_soon.png" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="http://syncqatar.com/uploads/coming_soon.png" />
<span class="ti"><a href="#">قريبا</a></span><br />
<span class="d">قريبا</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="http://syncqatar.com/uploads/coming_soon.png" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="http://syncqatar.com/uploads/coming_soon.png" />
<span class="ti"><a href="#">قريبا</a></span><br />
<span class="d">قريبا</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="http://syncqatar.com/uploads/coming_soon.png" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="http://syncqatar.com/uploads/coming_soon.png" />
<span class="ti"><a href="#">قريبا</a></span><br />
<span class="d">قريبا</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="http://syncqatar.com/uploads/coming_soon.png" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="http://syncqatar.com/uploads/coming_soon.png" />
<span class="ti"><a href="#">قريبا</a></span><br />
<span class="d">قريبا</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="https://i62.servimg.com/u/f62/19/21/93/22/30551410.jpg" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="https://i62.servimg.com/u/f62/19/21/93/22/30551410.jpg" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t227-topic">قرار ترامب بإعلان القدس عاصمة لإسرائيل وحد الفصائل الفلسطينية فى الأراضى المحتلة.. أعاد القضية من جديد</a></span><br />
<span class="d">توحيد الفصائل الفلسطينية</span>
</div>
</div>
<div data-p="170.00">
<img data-u="image" src="https://i58.servimg.com/u/f58/19/08/62/30/_ooua_10.png" />
<div data-u="thumb">
<img data-u="thumb" class="i" src="https://i58.servimg.com/u/f58/19/08/62/30/_ooua_10.png" />
<span class="ti"><a href="http://3arb-way.a7larab.net/t220-topic">اخر المواضيع 3 اعمدة والاكثر مشاهدة</a></span><br />
<span class="d">اخر المواضيع 3 اعمدة</span>
</div>
</div>
</div>
<!-- Thumbnail Navigator -->
<div data-u="thumbnavigator" class="jssort121" style="position:absolute;left:0px;top:0px;width:268px;height:380px;overflow:hidden;cursor:default;" data-autocenter="2" data-scale-left="0.75">
<div data-u="slides">
<div data-u="prototype" class="p" style="width:268px;height:68px;">
<div data-u="thumbnailtemplate" class="t"></div>
</div>
</div>
</div>
<!-- Bullet Navigator -->
<div data-u="navigator" class="jssorb111" style="position:absolute;bottom:12px;right:12px;" data-scale="0.5">
<div data-u="prototype" class="i" style="width:24px;height:24px;font-size:12px;line-height:24px;">
<svg viewbox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;z-index:-1;">
<circle class="b" cx="8000" cy="8000" r="3000"></circle>
</svg>
<div data-u="numbertemplate" class="n"></div>
</div>
</div>
</div>
<script type="text/javascript">jssor_1_slider_init();</script>
</div>
</section>
ادخل الى لوحة الادارة \مظهر المنتدى \ الصور و الألوان\ الوان\ ورقة التصميم الـ css
ثم ضع الكود التالى
العنوان : اختار ما تريد
أضف الكود الى :جميع الصفحات
وضع الكود التالى واضغط قدم
ثم ضع الكود التالى
- الكود:
/* wehba slider loading skin spin css */
.jssorl-009-spin img {
animation-name: jssorl-009-spin;
animation-duration: 1.6s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes jssorl-009-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
#jssor_1 {position: relative;margin: 0px auto;top: 0px;left: 0px;width: 906px;height: 392.583px;overflow: hidden;visibility: visible;}
.jssorb111 .i {position:absolute;color:#fff;font-family:"Helvetica neue",Helvetica,Arial,sans-serif;text-align:center;cursor:pointer;z-index:0;}
.jssorb111 .i .n {display:none;}
.jssorb111 .i .b {fill:#fff;stroke:#000;stroke-width:500;stroke-miterlimit:10;stroke-opacity:.5;}
.jssorb111 .i:hover .b {fill:#fea900;stroke:#fea900;stroke-width:6000;stroke-opacity:1;}
.jssorb111 .iav .b {fill:#000;stroke-width:6000;stroke-opacity:1;}
.jssorb111 .i.idn {opacity:.3;}
.jssorb111 .iav .n, .jssorb111 .i:hover .n {display:block;}
.jssort121 .p {position:absolute;top:0;left:0;border-bottom:1px solid rgba(255,255,255,.2);box-sizing:border-box;color:#fff;background:rgba(0,0,0,.1);opacity:.7;}
.jssort121 .p .t {position:absolute;padding:10px;box-sizing:border-box;top:0;left:0;width:100%;height:100%;line-height:24px;overflow:hidden;}
.jssort121 .p .i {margin-right:10px;position:relative;top:0;left:0;width:96px;height:48px;border:none;float:left;}
.jssort121 .pav, .jssort121 .p:hover {color:#000;background:rgba(255,255,255,.7);}
.jssort121 .p:hover {opacity:.75;}
.jssort121 .pav, .jssort121 .p:hover.pdn {opacity:1;}
.jssort121 .ti {position:relative;font-size:14px;font-weight:bold;}
.jssort121 .d {position:relative;font-size:12px;}
/*.jssort121 .d:before {content:'\a';white-space:pre;}*/
العنوان : اختار ما تريد
أضف الكود الى :جميع الصفحات
وضع الكود التالى واضغط قدم
- الكود:
jssor_1_slider_init = function() {
var jssor_1_SlideshowTransitions = [
{$Duration:800,x:0.3,$During:{$Left:[0.3,0.7]},$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:-0.3,$SlideOut:true,$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:-0.3,$During:{$Left:[0.3,0.7]},$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:0.3,$SlideOut:true,$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:0.3,$During:{$Top:[0.3,0.7]},$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:-0.3,$SlideOut:true,$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:-0.3,$During:{$Top:[0.3,0.7]},$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:0.3,$SlideOut:true,$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:0.3,$Cols:2,$During:{$Left:[0.3,0.7]},$ChessMode:{$Column:3},$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:0.3,$Cols:2,$SlideOut:true,$ChessMode:{$Column:3},$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:0.3,$Rows:2,$During:{$Top:[0.3,0.7]},$ChessMode:{$Row:12},$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:0.3,$Rows:2,$SlideOut:true,$ChessMode:{$Row:12},$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:0.3,$Cols:2,$During:{$Top:[0.3,0.7]},$ChessMode:{$Column:12},$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,y:-0.3,$Cols:2,$SlideOut:true,$ChessMode:{$Column:12},$Easing:{$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:0.3,$Rows:2,$During:{$Left:[0.3,0.7]},$ChessMode:{$Row:3},$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:-0.3,$Rows:2,$SlideOut:true,$ChessMode:{$Row:3},$Easing:{$Left:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:0.3,y:0.3,$Cols:2,$Rows:2,$During:{$Left:[0.3,0.7],$Top:[0.3,0.7]},$ChessMode:{$Column:3,$Row:12},$Easing:{$Left:$Jease$.$InCubic,$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,x:0.3,y:0.3,$Cols:2,$Rows:2,$During:{$Left:[0.3,0.7],$Top:[0.3,0.7]},$SlideOut:true,$ChessMode:{$Column:3,$Row:12},$Easing:{$Left:$Jease$.$InCubic,$Top:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,$Delay:20,$Clip:3,$Assembly:260,$Easing:{$Clip:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,$Delay:20,$Clip:3,$SlideOut:true,$Assembly:260,$Easing:{$Clip:$Jease$.$OutCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,$Delay:20,$Clip:12,$Assembly:260,$Easing:{$Clip:$Jease$.$InCubic,$Opacity:$Jease$.$Linear},$Opacity:2},
{$Duration:800,$Delay:20,$Clip:12,$SlideOut:true,$Assembly:260,$Easing:{$Clip:$Jease$.$OutCubic,$Opacity:$Jease$.$Linear},$Opacity:2}
];
var jssor_1_options = {
$AutoPlay: 1,
$Cols: 1,
$Align: 0,
$SlideshowOptions: {
$Class: $JssorSlideshowRunner$,
$Transitions: jssor_1_SlideshowTransitions,
$TransitionsOrder: 1
},
$BulletNavigatorOptions: {
$Class: $JssorBulletNavigator$
},
$ThumbnailNavigatorOptions: {
$Class: $JssorThumbnailNavigator$,
$Cols: 6,
$Orientation: 2,
$Align: 156
}
};
var jssor_1_slider = new $JssorSlider$("jssor_1", jssor_1_options);
/*#region responsive code begin*/
var MAX_WIDTH = 906;
function ScaleSlider() {
var containerElement = jssor_1_slider.$Elmt.parentNode;
var containerWidth = containerElement.clientWidth;
if (containerWidth) {
var expectedWidth = Math.min(MAX_WIDTH || containerWidth, containerWidth);
jssor_1_slider.$ScaleWidth(expectedWidth);
}
else {
window.setTimeout(ScaleSlider, 30);
}
}
ScaleSlider();
$Jssor$.$AddEvent(window, "load", ScaleSlider);
$Jssor$.$AddEvent(window, "resize", ScaleSlider);
$Jssor$.$AddEvent(window, "orientationchange", ScaleSlider);
/*#endregion responsive code end*/
};
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
مرحبا استاذ وهبة
ماحصلت الكود <!-- BEGIN switch_user_logged_in -->ال حضرتك قلت علية بالتحديد الهيدر ؟
<!-- BEGIN switch_fb_login -->ممكن بيختلف من نسخة للأخري أم ماذا ؟
ماحصلت الكود <!-- BEGIN switch_user_logged_in -->ال حضرتك قلت علية بالتحديد الهيدر ؟
<!-- BEGIN switch_fb_login -->ممكن بيختلف من نسخة للأخري أم ماذا ؟
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
نعم فى اختلاف بسيط... ما هى نسخة منتداك؟
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
http://al-arabydental.yoo7.
استاذ وهبة ازاي اخلي حضرتك لك صلاحية الدخول للوحة الإدارة عندي وحضرتك تتولي تنسيق المنتدى لاني بصراحة خجلان منك ومن كتر اسالتي وهتعبك معاي
هذا بلاضافة ان في مشكلة كل ما افتح المنتدى يفتح معه صفحة موقع ىخر وانا لسة في البداية ومحتاج ان يكون المنتدى بشكل محترم

استاذ وهبة ازاي اخلي حضرتك لك صلاحية الدخول للوحة الإدارة عندي وحضرتك تتولي تنسيق المنتدى لاني بصراحة خجلان منك ومن كتر اسالتي وهتعبك معاي
هذا بلاضافة ان في مشكلة كل ما افتح المنتدى يفتح معه صفحة موقع ىخر وانا لسة في البداية ومحتاج ان يكون المنتدى بشكل محترم

 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
وهبة الساحر كتب:
صلاحية الدخول للوحة الإدارة
صلاحيات لوحة الادارة لا تعطى مشاهدة الوتمبلايت .. يجب الدخول بعضوية المنشىء لهدف التعديل على التومبلايت .
راسلنى بالعضوية ؟
انا معاك ولكن اقل شىء تعمله انك تلخص المشكلة التى تود حلها بشكل دقيق وعلى التوالى ...
تفضل ...
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
تركيب السلايد شو ال حضرتك ارسلتلي كودها
في صفحة لازم تفتح لما افتح المنتدى ما اعلرف ليه
اريد تنسيق المنتدى بشكل حترافي من حضرتك
هذا رابط الصفحة ال بتفتح معي بشكل مستفذ
https://deals.souq.com/sa-ar/offers/cc/165?phgid=1100lbPW&pubref=sa|Desktop|Valentine|114875|&utm_source=affiliate_hub&utm_medium=cpt&utm_content=affiliate&utm_campaign=100l2&u_type=text&u_title=&u_c=&u_fmt=&u_a=1101l4879&u_as=sa|Desktop|Valentine|114875|
في صفحة لازم تفتح لما افتح المنتدى ما اعلرف ليه
اريد تنسيق المنتدى بشكل حترافي من حضرتك
هذا رابط الصفحة ال بتفتح معي بشكل مستفذ
https://deals.souq.com/sa-ar/offers/cc/165?phgid=1100lbPW&pubref=sa|Desktop|Valentine|114875|&utm_source=affiliate_hub&utm_medium=cpt&utm_content=affiliate&utm_campaign=100l2&u_type=text&u_title=&u_c=&u_fmt=&u_a=1101l4879&u_as=sa|Desktop|Valentine|114875|
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
راح اشاهد كل شىء .. راسلنى بعضوية المنشىء .. سيتم تركيب سلايد شو
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
كيف عضوية المنشيء ما فهمت استاذي ارسلت لحضرتك رسالة خاصة
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
اهلا اخى الحبيب ...
حضرتك تريد وضع السلايد شو ويجب وضعه فى التومبليت لذلك اطلب من حضرتك تراسلنى بعضوية منشىء المنتدى اى صاحب المنتدى
ترسل لى رابط المنتدى واسم الدخول وكلمة السر ..لتركيب السلايد شو
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
ارسلت لحضرتك رسالة خاصة
معها البيانات
معها البيانات
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
تم التركيب الان ..!
ولكن فى كود فى الجافا حضرتك وضعه وهذا الكود يعارض اكواد السلايد شو لذلك قمت بحذفه تفضل الكود
العنوان: وضع صورة برابط توجيهي
مكان وضعه :فى جميع الصفحات
- الكود:
$(function(){$(function(){$('.sceditor-button-image').after('<a title="ادراج صوره برابط توجيهى" class="sceditor-button sceditor-button-imganc"><div style="background:url(http://i39.servimg.com/u/f39/18/21/41/30/imganc10.png);"></div></a>');$('.sceditor-button-imganc').click(function(){if($('.sceditor-insertimganc').length)return $('.sceditor-insertimganc').remove();$('body').append('<div class="sceditor-dropdown sceditor-insertimganc" style="position:absolute;"><div><label>رابط الصورة</label> <input id="imganc-img" class="url" placeholder="http://" type="text"></div><div><label>رابط التوجيه</label> <input id="imganc-url" class="url" placeholder="http://" type="text"></div><div><label>عرض (حقل اختياري)</label> <input id="imganc-width" size="2" type="text"></div><div><label>ارتفاع (حقل اختياري)</label> <input id="imganc-height" size="2" type="text"></div><div><input id="submit-imganc" class="button" value="إدراج" type="button"></div></div>');$('.sceditor-insertimganc').css({'left':$('.sceditor-button-imganc').offset().left+'px','top':$('.sceditor-button-imganc').offset().top+25+'px'});$('#submit-imganc').click(function(){var dimension='',width=$('#imganc-width').val(),height=$('#imganc-height').val(),image=$('#imganc-img').val(),url=$('#imganc-url').val();if(width.length>0&&height.length>0)dimension='('+width+'px,'+height+'px)';else if(width.length>0&&height.length<1)dimension='('+width+'px,'+width+'px)';else if(width.length<1&&height.length>0)dimension='('+height+'px,'+height+'px)';if(image.length>0&&url.length>0)$('#text_editor_textarea').sceditor('instance').insertText('[url='+url+'][img'+dimension+']'+image,'[/img][/url]');$('.sceditor-insertimganc').remove();return false})});$('.sceditor-button-source').click(function(){$('.sceditor-button-imganc').removeClass('disabled')});$('.sceditor-button').not('.sceditor-button-imganc').click(function(){$('.sceditor-insertimganc').remove()});$('.sceditor-container textarea').focus(function(){$('.sceditor-insertimganc').remove()});$('.sceditor-container i-frame').contents().mousedown(function(){$('.sceditor-insertimganc').remove()})})})
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
الف شكر لحضرتك بس ده الكود الحضرتك حذفته ؟
ازاي اغير الصور والروابط ال في السلايد شو الحضرتك ركبته
معلش انا اسف بس لاني بصراحة ما بعرف في الأكواد وكدا والدليل اني ملخبط الدنيا في المنتدى
ازاي اغير الصور والروابط ال في السلايد شو الحضرتك ركبته
معلش انا اسف بس لاني بصراحة ما بعرف في الأكواد وكدا والدليل اني ملخبط الدنيا في المنتدى
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
تمام.. ولكن يغلق الموضوع هنا بما اننا انهينا تركيبه...!
استطيع تعديله ولكن يجب عليك توفير بعض التفاصيل لاكمال الامر ولكن دعنا نفعل ذلك عبر الرسائل لانهاء الامر كما يجب ..
مثال على التفاصيل مكونة من عدة اركان من ضمن جدول ؟
الصورة الخاصة بالموضوع
رابط الموضوع
وصف الموضوع 1
وصف الموضوع 2
لديك 12 صورة فى الكود, راسلنى بالتفاصيل الكاملة حول الامر, وسأقوم بعمل اللازم
 رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
رد: كود سلايد شو مثل قوالب افتر افكت وطريقة تركيبة على المنتدى
يغلق لانتهاء المشكلوهبة الساحر كتب:تمام.. ولكن يغلق الموضوع هنا بما اننا انهينا تركيبه...!استطيع تعديله ولكن يجب عليك توفير بعض التفاصيل لاكمال الامر ولكن دعنا نفعل ذلك عبر الرسائل لانهاء الامر كما يجب ..مثال على التفاصيل مكونة من عدة اركان من ضمن جدول ؟الصورة الخاصة بالموضوعرابط الموضوعوصف الموضوع 1وصف الموضوع 2لديك 12 صورة فى الكود, راسلنى بالتفاصيل الكاملة حول الامر, وسأقوم بعمل اللازم
 مواضيع مماثلة
مواضيع مماثلة» كيفية اقوم بعمل واجهة باسم المنتدى وطريقة تركيبها ؟ (تم التعديل)
» كيف احصل على استايل جوال و تركيبة؟
» طلب تعديل روابط الصور في قوالب المنتدى
» بدى كود اشكال الماوس واكواد الثلج وطريقة وضعهم على المنتدى
» لو اعدة المنتدى لفترة معينه هل قوالب التومبلات تعود معه ؟
» كيف احصل على استايل جوال و تركيبة؟
» طلب تعديل روابط الصور في قوالب المنتدى
» بدى كود اشكال الماوس واكواد الثلج وطريقة وضعهم على المنتدى
» لو اعدة المنتدى لفترة معينه هل قوالب التومبلات تعود معه ؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف الديسطي الخميس 8 فبراير 2018 - 18:10
من طرف الديسطي الخميس 8 فبراير 2018 - 18:10








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
