طلب كود تومبيلات
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: طلب كود تومبيلات
رد: طلب كود تومبيلات
HoSsAm MeRhE كتب:طلب كود
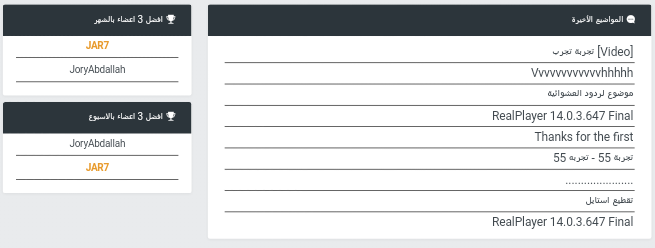
المواضيع الاخيرة
افضل 4 اعضاء هذا الاسبوع
افضل 4 اعضاء هذا الشهر
اهلا عزيزى
فى مره قادمه ضع كل موضوع منفصل
راجع هذه شرح
كود تومبيلات اخر مواضيع القسم مثل الـVB
-شرح كيفية اظهار عدد المساهمات في قائمة افضل 10 اعضاء في المنتدى
+
يمكنك التعديل مباشرة من لوحة الاداره + عناصر الاضافه + البوابه والعناصر + مكونات
شرح مفصل كيفية استخدام البوابة
-كيفية وضع عناصر البوابة على الرئيسية
وفقك الله

 رد: طلب كود تومبيلات
رد: طلب كود تومبيلات
JoryAbdallah كتب:اخر مواضيع وافضل المشاركين بالاسبوع والشهر للنسخة ModernBBBETA
اخر مواضيع وافضل المشاركين بالاسبوع والشهر للنسخة ModernBBBETA
https://i.servimg.com/u/f11/19/61/68/63/screen16.png
طريقه التركيب
اوﻻ كود css
اذهب إلى لوحة الإدارة. مظهر المنتدى. صور والوان. الوان. ورقة css
وضع الكود الاتيالان عناصر المستقله
- الكود:
#content-container #container {
margin-right: 0 !important ;
}
#content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
.linklist.top {
border-width: 0 0 1px;
display: block;
float: right;
padding-bottom: 6px;
}
.mod-top-row:nth-child(1), .mod-top-row:nth-child(2), .mod-top-row:nth-child(3){
display: block;;
width: 100%;
}
.mod-top-row {
display: none;
}
.mod-top-row:first-child {
padding: 0 18px 3px !important;
}
.mod-recent-title {
font-size: 16px;
padding: 2px;
}
.mod-top-name:last-child {
border-bottom: medium none;
}
.mod-recent-title:last-child {
border-bottom: medium none !important;
}
.mod-recent-row {
margin: -10px 5px;
}
.mod-top-name {
line-height: 21px;
padding: 4px 0;
}
اذهب إلى عناصر اضافية . إدارة العناصر المستقلة على المنتدى .
واجعل ترتيب العناصر والاعدادات كالاتي علما يتم وضع عدد مواضيع اخر المواضيع 9 فقط
https://i.servimg.com/u/f11/19/61/68/63/screen17.png
وسجل الان قوالب
اذهب الى مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
احذف الاتي
- الكود:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
ثم سجل ومن امام القالب يوجد علامة صح اضغط عليه لنشر القالب
ثم بقالب index_body ابحث عنوضع اعلى منه القالب الاتي
- الكود:
{CHATBOX_TOP}ثم سجل ومن ثم تضغط على علامة صح لنشر القالب
- الكود:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</div>
الان قوالب البوابة .. احذف القوالب الاصليه وضع هذة القوالب ..
قالب mod_recent_topicsقالب mod_top_post_users_month
- الكود:
<div class="module" style="float: right; width: 68%; margin: 0px 5px;">
<div class="h3"><i class="ion-chatbubble-working"></i>{L_RECENT_TOPICS}</div>
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<div id="comments_scroll_div">
<div class="marquee" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
<div class="mod-recent-row">
<a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}" class="mod-recent-title">{scrolling_row.recent_topic_row.L_TOPIC_TITLE}</a>
<span class="mod-recent-info">
<span class="mod-recent-time">
<i class="ion-clock"></i>{scrolling_row.recent_topic_row.S_POSTTIME}
</span>
<span class="mod-recent-author">
<i class="ion-ios-person"></i>
<!-- BEGIN switch_poster -->
<a href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span>
</span>
</div>
<!-- END recent_topic_row -->
</div>
</div>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<div class="mod-recent-row" style="">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}" style="width:100%; display:block; border-bottom:1px solid #2d2d2d; " class="mod-recent-title">{classical_row.recent_topic_row.L_TITLE}</a>
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
</div>
<!-- END classical_row -->
</div>قالب mod_top_post_users_week
- الكود:
<div class="module" style="width:29%; float:left;">
<div class="h3"><i class="ion-trophy"></i>افضل 3 اعضاء بالشهر</div>
<div class="mod-top">
<!-- BEGIN POSTER -->
<div class="mod-top-row">
<div class="mod-top-name" style="width: 100%; border-bottom: 1px solid rgb(45, 45, 45);">{POSTER.NAME}</div>
</div>
<!-- END POSTER -->
</div>
</div>وﻻ تنسى سجل ثم ضغط على علامة صح لنشر القالب
- الكود:
<div class="module" style="width: 29%; float: left; margin-top: -15px; ">
<div class="h3"><i class="ion-trophy"></i>افضل 3 اعضاء بالاسبوع</div>
<div class="mod-top">
<!-- BEGIN POSTER -->
<div class="mod-top-row">
<div class="mod-top-name" style="width: 100%; border-bottom: 1px solid rgb(45, 45, 45);">{POSTER.NAME}</div>
</div>
<!-- END POSTER -->
</div>
</div>
انتهينا دمتم بخير
 مواضيع مماثلة
مواضيع مماثلة» هل استطيع تصميم استايل تومبيلات بدون حق تعديل تومبيلات
» بدى كود تومبيلات
» طلب كود تومبيلات
» كود تومبيلات
» طلب كود تومبيلات
» بدى كود تومبيلات
» طلب كود تومبيلات
» كود تومبيلات
» طلب كود تومبيلات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
