كود css لتحديد حجم صور المنتديات على الرئيسية لجميع النسخ ( حصرياً لمنتدى الدعم)
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود css لتحديد حجم صور المنتديات على الرئيسية لجميع النسخ ( حصرياً لمنتدى الدعم)
كود css لتحديد حجم صور المنتديات على الرئيسية لجميع النسخ ( حصرياً لمنتدى الدعم)
السلام عليكم اخواني وخواتي الاعزاء
اقدم لكم كود css لتحديد حجم صور المنتديات على الريسية كود اكثر من رااااائع
بسم الله فل نبدااااااااا
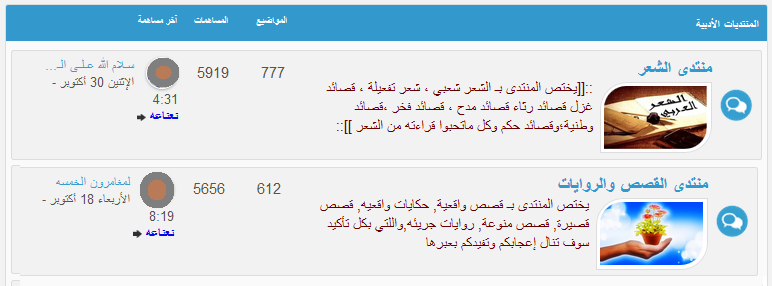
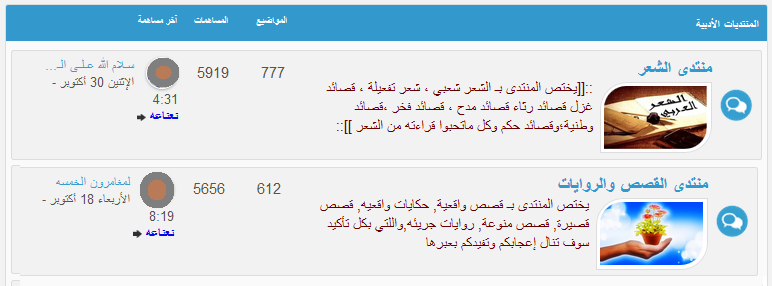
كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية
الكود صغير ومايحتاج توضيح
وتم تصميمه برابع مقاسات مختلفة ولجميع النسخ
واليكم صور الكود
الشكل الاول مربع صغير

الشكل الثاني مستطيل

الشكل الثالث دائري

الشكل الرابع منحني

الكود يوضع في صفحة css
ModernBBBETA- phpBB3
phpBB2
Invision
PunBB
تم الشرح
حقوق التصميم لمسرووور
تحياتي لكم ودمتم بخير
اقدم لكم كود css لتحديد حجم صور المنتديات على الريسية كود اكثر من رااااائع
بسم الله فل نبدااااااااا
كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية
الكود صغير ومايحتاج توضيح
وتم تصميمه برابع مقاسات مختلفة ولجميع النسخ
واليكم صور الكود
الشكل الاول مربع صغير

الشكل الثاني مستطيل

الشكل الثالث دائري

الشكل الرابع منحني

الكود يوضع في صفحة css
ModernBBBETA- phpBB3
- Spoiler:
اختر واحد من التصاميم التالية
الشكل الاول مربع صغير- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.forabg dl.icon dd.dterm img, dl.icon dt img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
height: 60px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 70px;
border-radius: 10px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثاني مستطيل- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.forabg dl.icon dd.dterm img, dl.icon dt img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 115px;
border: 1px solid #DDD !important;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثالث دائري- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.forabg dl.icon dd.dterm img, dl.icon dt img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 70px;
border-radius: 100px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الرابع منحني- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.forabg dl.icon dd.dterm img, dl.icon dt img {
height: 70px;
width: 115px;
font-size: 0px;
padding: 4px;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
margin-left: 8px;
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
margin-top: 3px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
phpBB2
- Spoiler:
اختر واحد من التصاميم التالية
الشكل الاول مربع صغير- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
td.row1 .genmed img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
height: 60px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 70px;
border-radius: 10px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثاني مستطيل- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
td.row1 .genmed img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 115px;
border: 1px solid #DDD !important;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثالث دائري- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
td.row1 .genmed img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 70px;
border-radius: 100px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الرابع منحني- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
td.row1 .genmed img {
height: 70px;
width: 115px;
font-size: 0px;
padding: 4px;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
margin-left: 8px;
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
margin-top: 3px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
Invision
- Spoiler:
اختر واحد من التصاميم التالية
الشكل الاول مربع صغير- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
table.ipbtable td .par img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
height: 60px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 70px;
border-radius: 10px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثاني مستطيل- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
table.ipbtable td .par img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 115px;
border: 1px solid #DDD !important;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثالث دائري- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
table.ipbtable td .par img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 70px;
border-radius: 100px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الرابع منحني- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
table.ipbtable td .par img {
height: 70px;
width: 115px;
font-size: 0px;
padding: 4px;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
margin-left: 8px;
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
margin-top: 3px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
PunBB
- Spoiler:
اختر واحد من التصاميم التالية
الشكل الاول مربع صغير- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.pun table.table td img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
max-height:60px;
max-width:70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
border-radius: 10px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثاني مستطيل- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.pun table.table td img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
max-height:70px;
max-width:115px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
border: 1px solid #DDD !important;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الثالث دائري- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.pun table.table td img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
font-size: 0;
max-height:70px;
max-width:70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
border-radius: 100px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
الشكل الرابع منحني- الكود:
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.pun table.table td img {
max-height:70px;
max-width:115px;
font-size: 0px;
padding: 4px;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
margin-left: 8px;
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD !important;
margin-top: 3px;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
تم الشرح
حقوق التصميم لمسرووور
تحياتي لكم ودمتم بخير
عدل سابقا من قبل كونان2000 في الأحد 14 يوليو 2024 - 22:30 عدل 5 مرات (السبب : تعديل الصور)
ابوعلي البلقاوي, الألحان المرحة و صقرالنوبه يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» شرح وضع ازرار الرئيسية اعلى الواجهه (تومبيلات) لجميع النسخ
» تجديد: اضافة خريطة لتحديد موقع اعضائك و زوارك على الرئيسية في منتداك.
» كود وضع الآية الكريمة لجميع النسخ عدا النسخة الاخيرة من صنعى Ahmed M!Do
» كود css لوضع خلفية داخلية للمنتدى لجميع النسخ
» كود جدول ثلاثى الابعاد لمنتداك لجميع النسخ روعة Effetto 3D
» تجديد: اضافة خريطة لتحديد موقع اعضائك و زوارك على الرئيسية في منتداك.
» كود وضع الآية الكريمة لجميع النسخ عدا النسخة الاخيرة من صنعى Ahmed M!Do
» كود css لوضع خلفية داخلية للمنتدى لجميع النسخ
» كود جدول ثلاثى الابعاد لمنتداك لجميع النسخ روعة Effetto 3D
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف msrooor22 السبت 21 أكتوبر 2017 - 10:55
من طرف msrooor22 السبت 21 أكتوبر 2017 - 10:55




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
