اخر المواضيع
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 اخر المواضيع
اخر المواضيع
 من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 17:11
من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 17:11
لقد قمت بتركيب هذا الكود
https://help.ahlamontada.com/t1077351p25-topic#4874715
وبسم الله ما شاء الله يعمل بكفائة عالية
لاكن به بعض الاخطاء الصغيرة في المواضيع الاكثر نشاطاً والمواضيع الاكثر شعبية
الكلام بيكون مشبك مع الارقام
لاكن لا مشكلة قمت بحذفهم
وهذه النتيجة

اكثر من رائعة
طلبي لو ممكن نعدل على الكود وبيكون افضل المشاركين 10 والاكثر نشاطاً 10
والاعضاء الانشط في الاسبوع والشهر 10
اذا امكن التعديل على الكود وعمل هذا يبقا بارك الله فيكم
وانا اعلم انكم بسم الله ماشاء الله تستطيعون هذا
يمكنكم المعاينة المباشرة للكود على الطبيعة مـن هـنـا
https://help.ahlamontada.com/t1077351p25-topic#4874715
وبسم الله ما شاء الله يعمل بكفائة عالية
لاكن به بعض الاخطاء الصغيرة في المواضيع الاكثر نشاطاً والمواضيع الاكثر شعبية
الكلام بيكون مشبك مع الارقام
لاكن لا مشكلة قمت بحذفهم
وهذه النتيجة

اكثر من رائعة
طلبي لو ممكن نعدل على الكود وبيكون افضل المشاركين 10 والاكثر نشاطاً 10
والاعضاء الانشط في الاسبوع والشهر 10
اذا امكن التعديل على الكود وعمل هذا يبقا بارك الله فيكم
وانا اعلم انكم بسم الله ماشاء الله تستطيعون هذا
يمكنكم المعاينة المباشرة للكود على الطبيعة مـن هـنـا
عدل سابقا من قبل !~Gemy~! في السبت 30 سبتمبر 2017 - 20:33 عدل 1 مرات
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 17:21
من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 17:21
اسف مشكلة اخرى
كان يوجد في كود الـ CSS اسم مايكل سوفت
لقد حذفتة
وبحثت في الاكواد بالكامل عن اسم مايكل سوفت ولم اجدة
ولاكن الاسم يظهر فوق الصندوق اتمنى حذفة ايضا
كان يوجد في كود الـ CSS اسم مايكل سوفت
لقد حذفتة
وبحثت في الاكواد بالكامل عن اسم مايكل سوفت ولم اجدة
ولاكن الاسم يظهر فوق الصندوق اتمنى حذفة ايضا
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف omarpop23 السبت 30 سبتمبر 2017 - 18:49
من طرف omarpop23 السبت 30 سبتمبر 2017 - 18:49
@Michael_vx
ابحث في ورقة ال css عن
و ابحث عن
و لأزالة اسم مايكل سوفت
اضف هذا الكود في ورقة ال css
ابحث في ورقة ال css عن
- الكود:
#left ul {
height: 114px;
}
و ابحث عن
- الكود:
.half li:nth-child(6), .half li:nth-child(7), .half li:nth-child(8), .half li:nth-child(9), .half li:nth-child(10), #active_starters, #users_month
و لأزالة اسم مايكل سوفت
اضف هذا الكود في ورقة ال css
- الكود:
#left a[href="http://msoft.olympe.in/"] {
display: none;
}
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 19:13
من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 19:13
مشكور على مساعدتك اخي الكريم
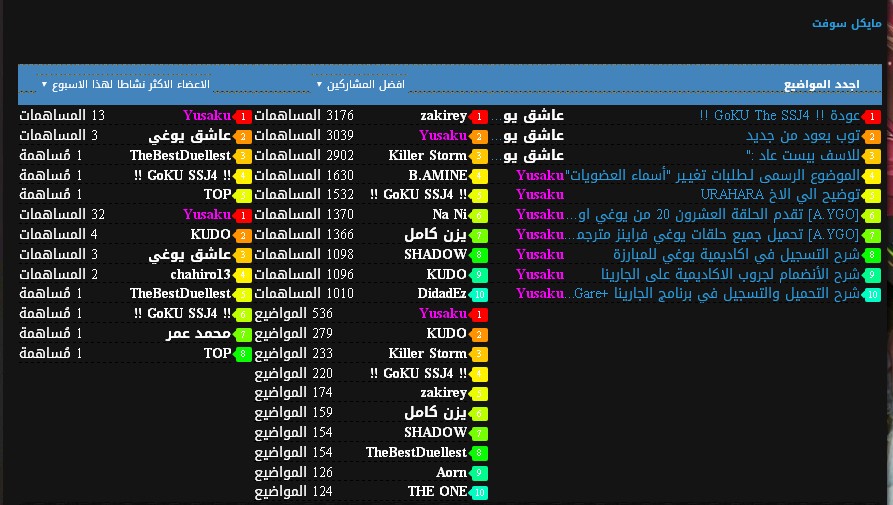
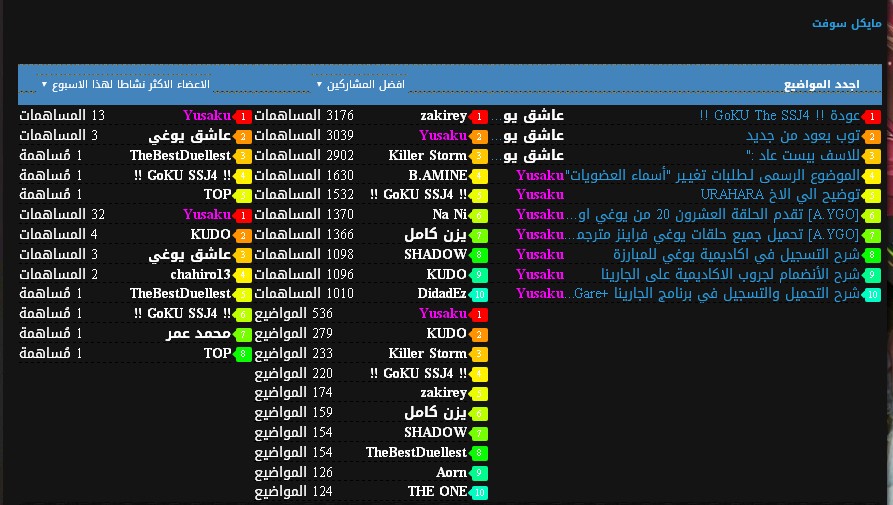
النتيجة

https://i.servimg.com/u/f11/19/78/02/15/117.jpg
طبعا انت شايف ان الطريقة نجحت لاكن حصل لخبطة وانت اكيد واخد بالك منها في الصورة
+
لم ينجح حذف اسم مايكل بالكود
هذا الكود تبع ورقة الـ CSS حتى تقوم بالتعديل عليه كما تشاء
الاكواد الخاصة بالموضوع في اخر الورقة
النتيجة

https://i.servimg.com/u/f11/19/78/02/15/117.jpg
طبعا انت شايف ان الطريقة نجحت لاكن حصل لخبطة وانت اكيد واخد بالك منها في الصورة
+
لم ينجح حذف اسم مايكل بالكود
هذا الكود تبع ورقة الـ CSS حتى تقوم بالتعديل عليه كما تشاء
الاكواد الخاصة بالموضوع في اخر الورقة
- الكود:
body {
background-repeat:no-repeat!important;
background-position:center !important;
background-attachment: fixed;
background-position:top center;
}
.post .postbody div { text-shadow:1px 1px 2px #000 !important;
font-weight:bold;
color: #a6a6a6;
}
tr.post td {text-align: center;}
#content-container #left{margin-left:6px;width:0}
#content-container #right{margin-right:6px;width:200px}
/*Top toolbar style START*/
#fa_toolbar, #fa_toolbar_hidden {
background: url(\'https://i11.servimg.com/u/f11/18/51/46/69/untitl10.png\');
height: 35px !important;
font-weight:bold;
color:#A6A6A6 !important;
}
#fa_menulist, #notif_list .see_all, #notif_list li{
background: url(\'http://i.imgur.com/0MOAXLg.png\');
color:#A6A6A6 !important;
border-color: #ebcb2a #ebcb2a #ebcb2a !important;
}
#notif_list{
border-color: #ebcb2a #ebcb2a #ebcb2a !important;
}
#fa_usermenu{
color:#A6A6A6 !important;
}
/*Top toolbar style END*/
#chatbox, #chatbox_members{background: #1a1a1a; }
img[src="http://2img.net/i/fa/empty.gif"]{ display:none;}
#i_logo{width:960px !important;}
.bodylinewidth{width:960px;-webkit-box-shadow: 0px 0px 9px black;-moz-box-shadow: 0px 0px 9px black;box-shadow: 0px 0px 9px black; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
a.mainmenu[href="/calendar"]{display:none;}
a.mainmenu[href="/groups"]{ display:none;}
a.mainmenu[href="/memberlist"]{ display:none;}
a.mainmenu[href="/faq"]{ display:none;}
a.mainmenu:link {text-decoration:none !important;}
a.mainmenu:visited {text-decoration:none!important;}
a.mainmenu:hover {text-decoration:none!important;}
a.mainmenu:active {text-decoration:none!important;}
a.mainmenu{/*filter:alpha(opacity=50);-moz-opacity: 0.5;opacity: 1.0;*/-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;-o-transition: all 0.5s ease;height:20px !important;line-height:20px !important;background:transparent !important;}
a.mainmenu img{}a.mainmenu{font-weight:bold !important;}
#chatbox a{text-decoration:none;}
#chatbox_members a{text-decoration:none;font-family: Verdana; font-weight:bold;font-size:12px;}
#i_icon_mini_calendar{display:none;}
#i_icon_mini_groups{display:none;}
.poster-profile span{line-height: 20px;}
#page-footer div.gen{width:75%;float:right;background: transparent;line-height:12px;padding-left:5px;padding-top:10px;text-align:center;font-weight:bold;
background: url(\'https://i11.servimg.com/u/f11/19/21/04/30/12310.png\');
padding: 26px 20px 40px 10px;
border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
-webkit-border-radius:8px 8px 8px 8px;
-khtml-border-radius:8px 8px 8px 8px;
border-bottom: 0px solid #2A9CDE;
border-left: 0px solid #292929;
border-right:0px solid #292929;
border-top: 0px solid #2A9CDE;}
#page-footer div.gen a{font-weight:bold !important;}
.bannerhover{filter:alpha(opacity=50);-moz-opacity: 0.5;opacity: 1.0;-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease; -o-transition: all 0.5s ease;}
.bannerhover:hover{filter:alpha(opacity=50);-moz-opacity: 0.65;opacity: 0.55;}
input[type="submit"]{height: 20px;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;-khtml-border-radius:3px 3px 3px 3px;color: #ffae00;background: #141414;padding-bottom:2px;}
input[type="submit"]:hover{height: 20px;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;-khtml-border-radius:3px 3px 3px 3px; color: #141414;background: #ffae00;padding-bottom:2px;}
input[type="reset"]{height: 20px;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;-khtml-border-radius:3px 3px 3px 3px;color: #ffae00;background: #141414;padding-bottom:2px;}
input[type="reset"]:hover{height: 20px;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;-khtml-border-radius:3px 3px 3px 3px;color: #141414;background: #ffae00;padding-bottom:2px;}
input[type="button"]{height: 20px;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;-khtml-border-radius:3px 3px 3px 3px; color: #ffae00;background: #141414;padding-bottom:2px;}
input[type="button"]:hover{height: 20px;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;-khtml-border-radius:3px 3px 3px 3px;color: #141414;background: #ffae00;padding-bottom:2px;}
.module-title{color:#a6a6a6;text-align:center !important;padding-left:5px;}
a{text-decoration:none !important;}
a:visited{text-decoration:none !important;}
a:active{text-decoration:none !important;}
a:hover{text-decoration:none !important;}
a:link{text-decoration:none !important;}
.signature_div img {max-width:400px;max-height:350px;border: 0px solid #FF0000;}
div#page-footer:before {display: right;center: right;font-family: Tahoma,Arial;font-style: bold;font-weight: bold;margin-left:490px;font-size: 14px;content: "Powered By Yugioh Academy Duel @ Yusaku";}
.urbangreymenu{
width: 190px; /*width of menu*/
}
.urbangreymenu .headerbar{
font: bold 13px Verdana;
text-align: center;
color: gray;
background: #606060 url(media/arrowstop.gif) no-repeat 8px 6px; /*last 2 values are the x and y coordinates of bullet image*/
margin-bottom: 0; /*bottom spacing between header and rest of content*/
text-transform: uppercase;
padding: 7px 0 7px 31px; /*31px is left indentation of header text*/
}
.urbangreymenu ul{
list-style-type: none;
margin: 0;
padding: 0;
margin-bottom: 0; /*bottom spacing between each UL and rest of content*/
}
.urbangreymenu ul li{
padding-bottom: 2px; /*bottom spacing between menu items*/
}
.urbangreymenu ul li a{
font: bold 11px Tahoma;
text-align: center;
color: Orange;
background: #141414;
display: block;
padding: 5px 0;
line-height: 17px;
padding-left: 8px; /*link text is indented 8px*/
text-decoration: none;
}
.urbangreymenu ul li a:visited{
color: Orange;
}
.urbangreymenu ul li a:hover{ /*hover state CSS*/
color: black;
background: orange;
}
a.forumlink:hover {margin-right: 10px;}a.forumlink {transition-duration: 0.3s;-webkit-transition-duration: 0.3s;-moz-transition-duration: 0.3s;transition-property:margin;-moz-transition-property: margin;-webkit-transition-property:margin;-o-transition-property:margin;}
.postdetails.poster-profile {
font-weight:bold;
color: #A6A6A6;}
.
.sceditor-dropdown{
background: #444444 !important;
}
.sceditor-dropdown label{
color:#A6A6A6 !important;
}
.sceditor-container{
background: black !important;
width: 99% !important;
margin-top:20px !important;
border: 2px solid #444444 !important;
color:inherit !important;
border-radius: 6px 6px 6px 6px !important;
height:300px !important;
}
.sceditor-container iframe{
background: white !important;
color:#ffffff !important;
background-image:url(\'https://i11.servimg.com/u/f11/19/21/04/30/untitl11.png\')!important;
background-repeat:no-repeat!important;
background-position:center !important;
}
.sceditor-container textarea{
background: black !important;
color:#ffffff !important;
background-image:url(\'https://i11.servimg.com/u/f11/19/21/04/30/untitl11.png\')!important;
background-repeat:no-repeat!important;
background-position:center !important;
}
.forumline{
border-right: 0px solid #2A9CDE;
border-left: 0px solid #2A9CDE;
border-bottom: 0px solid #2A9CDE;
border-radius:5px 5px 5px 5px;
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
-khtml-border-radius:5px 5px 5px 5px;
margin-bottom:10px;
}
.forumline tbody tr:nth-of-type(1) td.catLeft{
border-radius:5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
-webkit-border-radius:5px 5px 0px 0px;
-khtml-border-radius:5px 5px 0px 0px;
border-bottom:0px solid #060606;
}
..forumline tbody tr:nth-of-type(1) td.catRight{
border-radius:5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
-webkit-border-radius:5px 5px 0px 0px;
-khtml-border-radius:5px 5px 0px 0px;
border-bottom:1px solid #060606;
}
.forumline th{
border-bottom:0px solid #060606;
border-radius:5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
-webkit-border-radius:5px 5px 0px 0px;
-khtml-border-radius:5px 5px 0px 0px;
}
td.catHead{
border-radius:5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
-webkit-border-radius:5px 5px 0px 0px;
-khtml-border-radius:5px 5px 0px 0px;
border-bottom:0px solid #060606 !important;
}
form td.catBottom{
border-radius:5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
-webkit-border-radius:5px 5px 0px 0px;
-khtml-border-radius:5px 5px 0px 0px;
border-bottom:0px solid #060606;
}
.forumline.noprint td{
border-radius:8px 8px 0px 0px;
-moz-border-radius:8px 8px 0px 0px;
-webkit-border-radius:8px 8px 0px 0px;
-khtml-border-radius:8px 8px 0px 0px;
}
#forum_rules .catBottom{
border-radius:5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
-webkit-border-radius:5px 5px 0px 0px;
-khtml-border-radius:5px 5px 0px 0px;
border-bottom:0px solid #060606 !important;
}
/*LG Multiple News Widget css START*/
.LGnews {
border-right: 0px solid #c5be0c;
border-left: 0px solid #c5be0c;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
background: #1A1A1A;
margin: 5px;
color: #A6A6A6;
font-size: 10px;
text-align:center !important;
}
.LGnews .news_title {
margin: 0 0 5px;
background: #3b3838;
padding: 5px;
color: #a6a6a6;
font-size: 1.2em;
font-weight:bold;
border: 1px solid black;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
text-align:center !important;
}
.LGnews .news_desc, .LGnews .news_topic .news_topic_desc {
position: absolute;
background-color: #4d4d4d;
color: white;
padding: 5px;
border-radius: 3px;
max-width: 350px;
}
.LGnews .news_topic {
margin: 3px 5px;
text-shadow: 0 1px #0d0d0d;
text-align:center !important;
}
.LGnews .news_topic .news_topic_desc {
text-shadow: none;
}
.LGnews .news_topic .news_topic_desc img {
max-height: 150px;
max-width: 250px;
}
.LGnews .news_topic_title {
display: block;
font-size: 1.1em;
font-weight: bold;
color: #2A9CDE;
text-align:center !important;
}
.LGnews .news_topic_author {
display: block;
}
.LGnews .news_topic_author:before {
content: \'By \';
}
.LGnews .news_topic_time:before {
content: \'Last Post: \';
}
/*LG Multiple News Widget css END*/
a.fa_fancybox img{cursor:pointer;cursor:-webkit-zoom-in;cursor:-moz-zoom-in}.fancybox-tmp iframe,.fancybox-tmp object{margin:0;padding:0;vertical-align:top}.fancybox-wrap{left:0;position:absolute;top:0;z-index:920}.fancybox-skin{-moz-border-radius:4px;-webkit-border-radius:4px;background:#f9f9f9;border-radius:4px;color:#444;margin:0;padding:0;position:relative;text-shadow:none}.fancybox-opened{z-index:930}.fancybox-opened .fancybox-skin{-moz-box-shadow:0 10px 25px rgba(0,0,0,0.5);-webkit-box-shadow:0 10px 25px rgba(0,0,0,0.5);box-shadow:0 10px 25px rgba(0,0,0,0.5)}.fancybox-inner,.fancybox-outer{margin:0;outline:none;padding:0;position:relative}.fancybox-inner{overflow:hidden}.fancybox-type-iframe .fancybox-inner{-webkit-overflow-scrolling:touch}.fancybox-error{color:#444;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:14px;font-style:normal;font-variant:normal;font-weight:normal;line-height:20px;margin:0;padding:10px}.fancybox-iframe,.fancybox-image{border:0;display:block;height:100%;margin:0;padding:0;vertical-align:top;width:100%}.fancybox-image{max-height:100%;max-width:100%}#fancybox-loading,.fancybox-close,.fancybox-next span,.fancybox-prev span{background-image:url(http://i45.servimg.com/u/f45/17/45/19/77/fancyb10.png)}#fancybox-loading{background-position:0 -108px;cursor:pointer;left:50%;margin-left:-22px;margin-top:-22px;opacity:.8;position:fixed;top:50%;z-index:920}#fancybox-loading div{background:url(http://i45.servimg.com/u/f45/17/45/19/77/fancyb10.gif) center center no-repeat;height:44px;width:44px}.fancybox-close{cursor:pointer;height:36px;position:absolute;right:-18px;top:-18px;width:36px;z-index:940}.fancybox-nav{-webkit-tap-highlight-color:rgba(0,0,0,0);background:transparent url(http://i45.servimg.com/u/f45/17/45/19/77/blank10.gif);cursor:pointer;height:100%;position:absolute;top:0;width:40%;z-index:940}.fancybox-prev{left:0}.fancybox-next{right:0}.fancybox-nav span{cursor:pointer;height:34px;margin-top:-18px;position:absolute;top:50%;visibility:hidden;width:36px;z-index:940}.fancybox-prev span{background-position:0 -36px;left:20px}.fancybox-next span{background-position:0 -72px;right:20px}.fancybox-nav:hover span{visibility:visible}.fancybox-tmp{left:-9999px;overflow:visible;padding:0;position:absolute;top:-9999px;visibility:hidden}#fancybox-overlay{background:#000;display:none;left:0;overflow:hidden;position:absolute;top:0;z-index:910}#fancybox-overlay.overlay-fixed{bottom:0;position:fixed;right:0}.fancybox-title{font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:13px;font-style:normal;font-variant:normal;font-weight:normal;line-height:20px;position:relative;text-shadow:none;visibility:hidden;z-index:950}.fancybox-opened .fancybox-title{visibility:visible}.fancybox-title-float-wrap{bottom:0;margin-bottom:-35px;position:absolute;right:50%;text-align:center;z-index:930}.fancybox-title-float-wrap .child{-moz-border-radius:15px;-webkit-border-radius:15px;background:rgba(0,0,0,0.8);border-radius:15px;color:#FFF;display:inline-block;font-weight:700;line-height:24px;margin-right:-100%;padding:2px 20px;text-shadow:0 1px 2px #222;white-space:nowrap}.fancybox-title-outside-wrap{color:#fff;margin-top:10px;position:relative}.fancybox-title-inside-wrap{margin-top:10px}.fancybox-title-over-wrap{background:rgba(0,0,0,.8);bottom:0;color:#fff;left:0;padding:10px;position:absolute}
#chatbox a{
text-decoration:none;
}
#chatbox_members a{
text-decoration:none;
font-family: Tahoma,Helvetica,Arial,Sans-serif;
font-weight:bold;
font-size:12px;
}
#chatbox, #chatbox_members{
background: #1A1A1A;
}
.resizebox { background:none; }
.resizebox .resize_border { border:none; }
.resizebox a.enlarge, .resizebox a.fullsize, .resizebox a.resize {
background:url(http://cdn1.iconfinder.com/data/icons/basicset/plus_16.png) left no-repeat;
padding:3px 6px 3px 18px;
}
a.mainmenu:hover{-moz-opacity:.65;filter:alpha(opacity=50);opacity:.55}
.table7{align:center;background:url(http://i.imgur.com/SLAXr3Y.png) repeat center top;border-top:1px solid #ffae00;border-left:1px solid #ffae00;border-right:1px solid #ffae00;border-radius:0px;border-bottom:1px solid #ffae00;font-color:#CFCFCF;font-weight:400;padding:5px;width:95%}.table7in{align:center;background:#373737;border:1px solid #816164;border-radius:3px;font-color:#F1F1F1;font-weight:400;padding:2px;width:98%}
.lastpost-avatar img{-moz-border-radius:8px;-webkit-border-radius:8px;border-radius:8px;height:90px;width:50px}
.table8{border:1px solid #ffae00;border-radius:0px;}
.table9{align:center;background:url(http://i.imgur.com/SLAXr3Y.png) repeat center top;border-left:5px solid #ffae00;border-radius:18px;border-right:5px solid #ffae00;font-color:#CFCFCF;font-weight:400;padding:5px;width:95%}.table9in{align:center;background:#373737;border:1px solid #816164;border-radius:3px;font-color:#F1F1F1;font-weight:400;padding:5px;width:98%}
.table1{align:center;background:url(http://i.imgur.com/SLAXr3Y.png) repeat center top;border-left:5px solid #2b9506;border-radius:18px;border-right:5px solid #2b9506;font-color:#CFCFCF;font-weight:400;padding:5px;width:95%}.table1in{align:center;background:#373737;border:1px solid #2b9506;border-radius:3px;font-color:#F1F1F1;font-weight:400;padding:5px;width:98%}
.spoiler_closed{
background: #141414;
border-bottom: 6px solid #353535;
border-left: 3px solid #353535;
border-right:3px solid #353535;
border-top: 0px solid #353535;
height:5px;
}
.spoiler_content{
background: #141414;
padding: 10px 10px 26px 10px;
border-bottom: 6px solid #353535;
border-left: 3px solid #353535;
border-right:3px solid #353535;
border-top: 0px solid #353535;
.spoiler_content{color:#a6a6a6;display:block;font-family:Tahoma,Helvetica,Arial,Sans-serif;font-size:11px;}
}
.spoiler dt {
background: #353535;
background-image: url(\'\');
background-repeat: no-repeat;
background-position: top right;
padding: 5px 10px 3px 3px;
color: #a6a6a6; font-weight: bold;
background-color: #353535;
border-bottom: 0px solid #353535;
border-left: 3px solid #353535;
border-right:0px solid #353535;
border-top: 0px solid #353535;
}
.quote {
background: #141414;
background-image: url(\'\');
background-repeat: no-repeat;
background-position: top right;
padding: 5px 3px 5px 5px;
color: #a6a6a6; font-weight: bold;
border-style: solid;
border-bottom: 3px solid #4d4d4d;
border-left: 1px solid #4d4d4d;
border-right:1px solid #4d4d4d;
border-top: 3px solid #4d4d4d;
}
.code {
background: #141414;
background-image: url(\'\');
background-repeat: no-repeat;
background-position: top right;
padding: 5px 3px 5px 5px;
color: #a6a6a6; font-weight: bold;
border-style: solid;
border-bottom: 1px solid #4d4d4d;
border-left: 1px solid #4d4d4d;
border-right:1px solid #4d4d4d;
border-top: 1px solid #4d4d4d;
}
/***BY.Mahmoud.Tal3T***/
span.forumlink,Ali Nani {
display: block;
width: 400px;
Ali Nani;
height: 23px;
vertical-align: middle;
text-align: center;
Ali Nani;
background-image: url(\'http://i.imgur.com/c6iRZAq.png\');
background-color: transparent;
margin-top: -2px;
Ali Nani;
margin-left: auto;
margin-right: auto;
Ali Nani;
border: 0;
}
hr{
height: 5px;
border: solid #e1effa 0px;
border-top-width: 0px;
background: url(https://i11.servimg.com/u/f11/19/21/04/30/untitl12.png);
}
a.copyright
{
border:0;
background:none;
}
span.postdetails.poster-profile a img{max-height: 290px !important;max-width: 150px !important;}
.poster-profile{
display:block;
position:relative;
top:-18px;
text-align:center;
z-index:99;
width:200px;
background: #0d0d0d;
box-shadow:0px 1px 0px rgba(255, 255, 255, 0.08) inset, 0px 0px 0px 1px rgba(255, 255, 255, 0.02) inset, 0px 1px 3px rgba(0, 0, 0, 0.9);
margin-left:10px;
margin-top:10px;
margin-right:10px;
margin-bottom:10x;
padding-top:-5px;
padding-bottom:40px;
border-radius:0px 0px 5px 5px;
border-bottom:5px solid #2A9CDE;
}
.post span.name{
margin-top:30px;
position:static;
z-index:100;
display:block;
text-align:center;
background:none repeat scroll 0% 0% #0d0d0d;
box-shadow:0px 1px 0px rgba(255, 255, 255, 0.08) inset, 0px 0px 0px 1px rgba(255, 255, 255, 0.02) inset, 0px 1px 3px rgba(0, 0, 0, 0.9);
margin-left:10px;
margin-top:10px;
margin-right:10px;
margin-bottom:0x;
padding: 20px 0 10px 0;
border-top: 5px solid #2A9CDE;
border-radius:5px 5px 0px 0px;
}
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-right:0;margin-left:10}
#content-container div#left{float:left;width:100%}
#left{margin:15px 0}
#left,#left *,#left li:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#left table.table{border-collapse:collapse;empty-cells:show;table-layout:fixed;width:100%}
#left a{text-decoration:bold}
#left td{width:25%;vertical-align:top;border-width:0 1px}
#left .double{border-left:0;width:50%}
#left li{position:relative;width:100%; list-style-type:none;height:22px;line-height:24px;border-bottom:1px dashed #000000!important;counter-increment:Zzindex}
#left li:before{content:counter(Zzindex);display:block;height:16px;background:#000;position:absolute;right:-23px;font-size:11px;top:5px;border-radius:2px;text-align:center;width:18px;color:#FFF;line-height:16px}
#left li:after{content:"";background:#74F3FF;display:block;width:6px;height:6px;position:absolute;top:10px;right:-8px;transform:rotate(45deg);-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg)}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#FF9300}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#FFC700}
#left li:nth-child(4):before,#left li:nth-child(4):after{background:#FFF100}
#left li:nth-child(5):before,#left li:nth-child(5):after{background:#E9FE01}
#left li:nth-child(6):before,#left li:nth-child(6):after{background:#BBFF00}
#left li:nth-child(7):before,#left li:nth-child(7):after{background:#75FF00}
#left li:nth-child(8):before,#left li:nth-child(8):after{background:#0DFA05}
#left li:nth-child(9):before,#left li:nth-child(9):after{background:#03FC8E}
#left li:nth-child(10):before,#left li:nth-child(10):after{background:#01FEC4}
#left li:nth-child(11):before,#left li:nth-child(11):after{background:#01F8FE}
#left li:nth-child(12):before,#left li:nth-child(12):after{background:#01C9FE}
#left li:nth-child(13):before,#left li:nth-child(13):after{background:#0084FF}
#left li:nth-child(15):before,#left li:nth-child(15):after{background:#001AFF}
#left li:nth-child(16):before,#left li:nth-child(16):after{background:#7E00FF}
#left li:nth-child(17):before,#left li:nth-child(17):after{background:#C200FF}
#left li:nth-child(18):before,#left li:nth-child(18):after{background:#C200FF}
#left li:nth-child(19):before,#left li:nth-child(19):after{background:#E51ADA}
#left li:nth-child(20):before,#left li:nth-child(20):after{background:#9A40BF}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;display:block;width:60%;height:inherit}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a{width:80%}
#left .lastRight{left:0;text-align:right;position:absolute;top:0;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;right:auto}
#left ul,#left th{padding-left:0px;padding-right:25px;margin:0}
#left ul{height:114px}
#left .changeLast{border:0 none!important;background:inherit;margin-top:0!important;margin-bottom:-1px;padding:0!important}
#left .changeLast,#left th h2{color:#FFFFFF}
#left th{width:30%;vertical-align:right}
th.topicLast{border-top:1px solid #FFFFFF!important}
th.double{text-align:right}
#recent_topics li{margin:.0px 0}
#left #recent_topics .lastRight{width:20%!important}
.half li:nth-child(6),.half li:nth-child(7),.half li:nth-child(8),.half li:nth-child(9),.half li:nth-child(10),#active_starters,#users_month{display:none}
/* Tooltip */
#tooltip{background-color:#FFF;border:2px solid #333;color:#131313;max-width:550px;padding:10px}
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 19:33
من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 19:33
لقد حللت مشكلة العدد بنفسي
بقي الان مشكلة الاسم اريد حذفة
بقي الان مشكلة الاسم اريد حذفة
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف omarpop23 السبت 30 سبتمبر 2017 - 19:39
من طرف omarpop23 السبت 30 سبتمبر 2017 - 19:39
- الكود:
a[href="http://msoft.olympe.in/"] {
display: none !important;
}
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 19:41
من طرف !~Gemy~! السبت 30 سبتمبر 2017 - 19:41
لقد قمت بوضعةomarpop23 كتب:في ورقى ال css
- الكود:
a[href="http://msoft.olympe.in/"] {
display: none !important;
}
ولاكن لم يفعل شئ
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف Ahd allah السبت 30 سبتمبر 2017 - 20:10
من طرف Ahd allah السبت 30 سبتمبر 2017 - 20:10
مرحبا اخي :
اولا : صاحب الكود يحذر من حذف حقوقه علي ذلكم الكود
فأرجوا أن تنتبه لذلكم الامر .
واذا كنت مازلت مصرا علي حذف الاسم
فيمكنك الذهاب الي قالب Index_body
وستجد الاسم اسفل هذا النص فقم بحذفه وسجل ثم انشر القالب .
اولا : صاحب الكود يحذر من حذف حقوقه علي ذلكم الكود
فأرجوا أن تنتبه لذلكم الامر .
واذا كنت مازلت مصرا علي حذف الاسم
فيمكنك الذهاب الي قالب Index_body
وستجد الاسم اسفل هذا النص فقم بحذفه وسجل ثم انشر القالب .
- الكود:
<div class="page-title">
موفق أخي .
 رد: اخر المواضيع
رد: اخر المواضيع
 من طرف Ahd allah السبت 30 سبتمبر 2017 - 20:49
من طرف Ahd allah السبت 30 سبتمبر 2017 - 20:49
تم حل المشكلة & ينقل للأرشيف.
|
 مواضيع مماثلة
مواضيع مماثلة» طلب كود آخر المواضيع وافضل الاعضاء
» حذف التاريخ من جدول آخر المواضيع
» طلب اخر مواضيع مع افضل مشاركين
» عمل فراغ بين ازرار واخر مواضيع
» مشكلة في صندوق اخر المواضيع
» حذف التاريخ من جدول آخر المواضيع
» طلب اخر مواضيع مع افضل مشاركين
» عمل فراغ بين ازرار واخر مواضيع
» مشكلة في صندوق اخر المواضيع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
