مشكله في تصميم موقعي ارجو المساعده
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: مشكله في تصميم موقعي ارجو المساعده
رد: مشكله في تصميم موقعي ارجو المساعده

https://i.servimg.com/u/f11/19/77/13/36/jasflj10.jpg
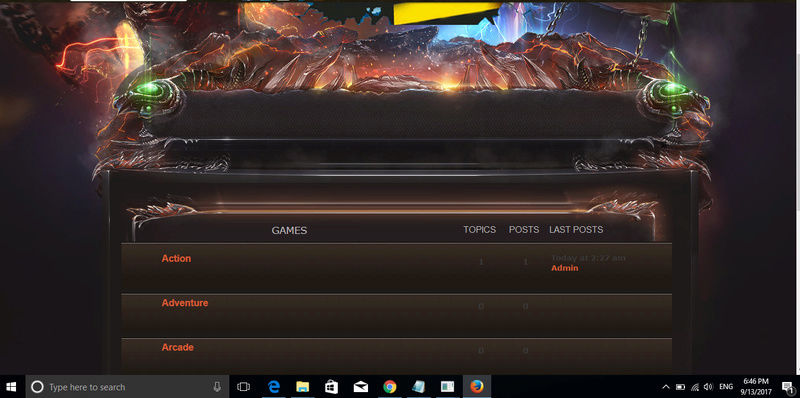
الحمدالله الان افضل من قبل باقي بس المنتديات ليش هيج دتطلع اشرت عليها باول صوره
 رد: مشكله في تصميم موقعي ارجو المساعده
رد: مشكله في تصميم موقعي ارجو المساعده
يرجي وضع الاكواد الموجوده في css لمراجعتها
لوحة الاداره
مظهر المنتدي
الوان
ورقة تصميم css
لوحة الاداره
مظهر المنتدي
الوان
ورقة تصميم css
 رد: مشكله في تصميم موقعي ارجو المساعده
رد: مشكله في تصميم موقعي ارجو المساعده
- الكود:
.module .h3 {
background: url("http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/LegionGameSkin/theme/images/title_bar.gif") center top no-repeat,
color: #383838;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
.module .h3 span {
color: #FFF!important;
}
-------------
#fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.avatar, .avatar img {
height: 40px;
width: 40px;
}
.friend-block .avatar {
margin: 0 10px;
}
.lastpost-avatar {
margin: 0 5px 0 0;
padding: 2px!important;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
div.post .inner {
background: #201913 url("https://i68.servimg.com/u/f68/18/22/98/96/11110.jpg") center top repeat-x;
color: #383838;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
.post.admins .inner {
border-color: #F03333;
}
.post.supervisors .inner {
border-color: #68B800;
}
.post.support .inner {
border-color: #F5AE42;
}
.post {
background: url("http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/LegionGameSkin/theme/images/title_bar.gif") center top no-repeat,
url("") right top no-repeat,
url() center top repeat-x,
url() left bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 85px 10px 0px 10px;
}
div.post.online .postprofile::before {
content: url("https://i97.servimg.com/u/f97/19/34/83/47/66666610.png");
}
div.post .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/offlin10.png");
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile::after {
border-color: #D20404;
}
div.post .postprofile::after {
background: #2e3133 none repeat scroll 0 0;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
.postprofile {
background: #201913 url("https://i68.servimg.com/u/f68/18/22/98/96/11110.jpg") center top repeat-x;
color: #383838;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
border-radius: 10px;
border: 1px solid #ddd;
border-radius: 3px;
padding: 60px 5px 20px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #fff;
border-left: 1px solid #fff;
color: #555;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 180px;
overflow-wrap: break-word;
position: relative;
width: 22%;
}
.forabg .header dt, .forabg .header h2, .forumbg .header .dterm, .forumbg .header dt {
padding-right: 6px!important;
}
#fa_ticker_block .module {
background: #1F1B1C;
border: none;
border-radius: 0;
box-shadow: none;
color: #FFF;
margin: 10px 0;
padding: 6px 0;
position: relative;
}
#cp-main .panel {
background: #1F1B1C;
border: none;
border-radius: 0;
box-shadow: none;
color: #FFF;
margin: 10px 0;
padding: 6px 0;
position: relative;
}
.conteneur_container_IE {
background-color:#191418;
background: url("http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/LegionGameSkin/theme/images/background.jpg") center top no-repeat,
url("http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/LegionGameSkin/theme/images/footer.jpg") center bottom no-repeat,
url(http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/LegionGameSkin/theme/images/body-wrapper.jpg) repeat-y center top;
url() center bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
}
#wrap {
background-color:#;
background: url("") right top no-repeat,
url("") left top no-repeat,
url("") left top no-repeat,
url("") left top no-repeat,
url() left top no-repeat,
url(h) center top repeat-x,
/* كود صور اسفل المنتدى */
url() center bottom no-repeat,
url() center bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 70px 0px 300px 0px;
}
.headerbar {
background-color:#;
background: url("") right top no-repeat,
url("") left top no-repeat,
url() right top no-repeat,
url() left top no-repeat,
url() center top repeat-x,
/* كود صور اسفل المنتدى */
url() center bottom no-repeat,
url() center bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 0px 0px 0px 0px;
}
.headerbar {
min-height: 325px;
}
#content{
background-color:#;
background: url("") right top no-repeat,
url("") left top no-repeat,
url() right top no-repeat,
url() left top no-repeat,
url() center top repeat-x,
/* كود صور اسفل المنتدى */
url() center bottom no-repeat,
url() center bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 30px 0px 0px 0px;
}
/********** YugoForum Body **********/
html {
background: #ffffff;
/* Height is 100%, so the body can be 100% */
height: 100%;
background-attachment:fixed;
background-position:center center;
}
/*Free CursorsMyspace LayoutsMyspace Comments8*/
li.header {
background: url("") top center repeat-x;
height: 30px;
}
html>body {
min-height: 98%;
width: auto;
}
/***خلفية الاقسام**/
/***اطار الفئات**/
.forabg, .forumbg {
background: url("http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/LegionGameSkin/theme/images/title_bar.gif") center top no-repeat,
url("") right top no-repeat,
url() center top repeat-x,
url() left bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 60px 10px 0px 10px;
}
.forabg .header, .forumbg .header {
font-size: 15px;
height: 34px;
}
.forabg .row, .forumbg .row {
background: #201913 url("https://i68.servimg.com/u/f68/18/22/98/96/11110.jpg") center top repeat-x;
color: #383838;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
.forabg, .forumbg {
background: url("http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/LegionGameSkin/theme/images/title_bar.gif") center top no-repeat,
url("") right top no-repeat,
url() center top repeat-x,
url() left bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 60px 10px 0px 10px;
}
/* كود خلفية لعارضة المنتدى */
#fa_toolbar, #fa_toolbar_hidden {
background-image: url("http://gamesitetemplates.com/phpBB31demo/phpBB3/styles/Diablo/theme/images/gradient.jpg");
font-size: 14px !important;
box-shadow: 0px 0px 3px rgb(34, 34, 34);
}
#fa_left {
margin-left: -150px;
}
#fa_left:after {
text-align:right;
margin-left: 45px;
content: " UnderworldPRO";= url("http://underworldpro.yoo7.com/")
}
#fa_service {display: none !important;
}
#fa_icon {display: none !important;
}
#bar_bottom { position: fixed; bottom: 0px; left: 80px; right: 80px; height: 30px; background:#f3f3f3 url(http://i41.servimg.com/u/f41/11/71/12/31/bar_bo10.png) 0 0 repeat-x; border-left:1px solid #b5b5b5; border-right:1px solid #b5b5b5; } .bar_float {float:left;padding:7px 5px 0 5px;border-right:1px solid #b5b5b5;} .bar_float a{padding:2px;} .bar_float a:hover{padding:2px;background-color:#fff;text-decoration:none;} .bar_float1 {float:left;padding:7px 5px 0 5px;height:25px;} .bar_float1 a{text-decoration:none;color:#749474;font-size:11px;} .bar_float1 a:hover{font-size:11px;color:#000;text-decoration:none;} .bar_float2 {float:right;padding:7px 5px 0 5px;border-left:1px solid #b5b5b5;height:25px;} .bar_float2 a{padding:2px;color:#749474;font-size:10px;cursor:pointer;cursor:hand;} .bar_float2 a:hover{padding:2px;font-size:10px;color:#000;text-decoration:none;} .bar_contents {padding-top:6px;text-align:center;}
.postbody{font-size:30px;font-weight:700;line-height:2em;text-align:center;text-shadow:#ffffff 5px 5px 5px}a:link{text-decoration:none}
.post {
text-align: center;
}
تم اخي و تفضل..
 رد: مشكله في تصميم موقعي ارجو المساعده
رد: مشكله في تصميم موقعي ارجو المساعده
تم التعديل اخي والتركيب في منتداك
يرجي المعاينه واخباري بالنتيجه
يرجي المعاينه واخباري بالنتيجه
 مواضيع مماثلة
مواضيع مماثلة» خطأ فى كود مواقع التواصل ارجو تعديله
» مشكله في علبه الدردشه وصندوق الرد
» مشكلة ظهور الاكواد في صندوق الكتابة
» طلب ارجاع صندوق الارسال كما في الدعم
» ارجو مساعد على حدف كلمة ترحيب في اقسام
» مشكله في علبه الدردشه وصندوق الرد
» مشكلة ظهور الاكواد في صندوق الكتابة
» طلب ارجاع صندوق الارسال كما في الدعم
» ارجو مساعد على حدف كلمة ترحيب في اقسام
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف omaroutlaw الثلاثاء 12 سبتمبر 2017 - 21:36
من طرف omaroutlaw الثلاثاء 12 سبتمبر 2017 - 21:36






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
