مشكلة في الخلفية
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مشكلة في الخلفية
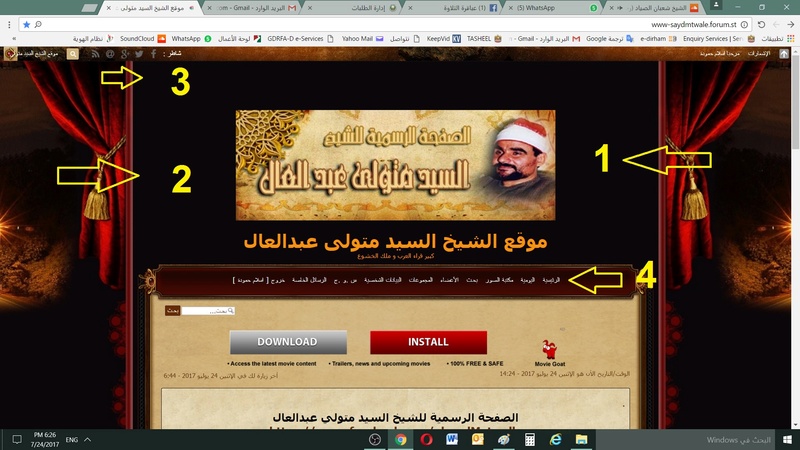
مشكلة في الخلفية

:بسم الله الرحم
( 1 -2 - 3 ) كيف يتم الغاء الفرغ
( 4 ) عايز اغير شكل الازرار مع العلم اني مركب عليها صور
http://www-saydmtwale.forum.st/
عدل سابقا من قبل مؤسسة الشرقية في الخميس 27 يوليو 2017 - 17:26 عدل 2 مرات
 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
وبالنسبه للازرار
لوحة الاداره
مظهر المنتدي
الصفحة الرئيسيه وازرار
ستجد
اظهار الصور فقط في عارضة أزرار التصفح :
اختار نعم ثم سجل
لوحة الاداره
مظهر المنتدي
الصفحة الرئيسيه وازرار
ستجد
اظهار الصور فقط في عارضة أزرار التصفح :
اختار نعم ثم سجل
 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
النجم الذهبى كتب:تفضل اخي
https://help.ahlamontada.com/t1081485-topic
اخي انا جربت هذه الطريقة من قبل لكن يتم تخريب الاستيل بمجرد وضع الكود

 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
النجم الذهبى كتب:وبالنسبه للازرار
لوحة الاداره
مظهر المنتدي
الصفحة الرئيسيه وازرار
ستجد
اظهار الصور فقط في عارضة أزرار التصفح :
اختار نعم ثم سجل
اخي عند تطبيق ما تفضلت تختفي الازرار تماما

 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
النجم الذهبى كتب:تأكد من وضعك صور للأزرار
لوحة الاداره
مظهر المنتدي
ادارة الصور
لوحة اداره كامله
ياخي الصور موجودة

 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
النجم الذهبى كتب:وبالنسبه للفراغ جرب هذا الكود
https://help.ahlamontada.com/t566023-topic
هذا لا يعمل مع نسخة منتداي
 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
امممم
هل كانت تظهر صور الازرار من قبل ام انها لم تظهر منذ انشاء المنتدي
+
اعطني اكواد الcss لمعاينتها
هل كانت تظهر صور الازرار من قبل ام انها لم تظهر منذ انشاء المنتدي
+
اعطني اكواد الcss لمعاينتها
 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
النجم الذهبى كتب:امممم
هل كانت تظهر صور الازرار من قبل ام انها لم تظهر منذ انشاء المنتدي
+
اعطني اكواد الcss لمعاينتها
كانت تظهر لكن توقفت منذ ان وضعت اخر كود css
- الكود:
/***كود تحديد طول الفئات والازرار والمستقلة **/
div#page-header div.navbar, #fa_ticker_block .module, #page-footer div.navbar, #content, #content-container div#content {
background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1000px;}
/***نهاية**/
#wrap {background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1100px;}
/***الاطار الخارجي**/
body {
background: #000000 url("https://i39.servimg.com/u/f39/13/89/71/96/i_back10.jpg") repeat-y fixed center top;
color: #;
font: 10pt tahoma;
margin: 0;
padding: 0;
}
#wrap {
background: url("http://store2.up-00.com/2016-12/1482396826021.gif") top center no-repeat,
url("") bottom center no-repeat,
url("") center center repeat-y;
padding-top:100px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
#page-body, #content-container div#container {
background: url("") top center no-repeat,
url("https://i37.servimg.com/u/f37/18/22/98/96/910.png") bottom center no-repeat,
url("https://i37.servimg.com/u/f37/19/34/83/47/4310.png") center center repeat-y;
padding-top:0px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
.headerbar {
min-height: 367px;
}
/***نهاية**/
/**********لرفع الازرار وتلوينها ووضع اطار عند وضع المواس عليها**********/
p.nomargin {
border-bottom: 0px;
font-weight: normal;
text-align: right;
margin-top: 25px;
}
ul.navlinks {
border-bottom: 0px;
font-weight: normal;
text-align: center;
margin-top: -25px;
}
a.mainmenu {
color: #fff;
font-family: Verdana,Arial,Sans-Serif;
font-size: 14px;
text-shadow: 1px 1px 0 #000000;
padding-left: 8px;
padding-right: 8px;
margin-left: -8px;
text-transform: lowercase;
}
a.mainmenu:hover {
color: #E30000;
background-color: rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.6) inset, 0 0 0 1px rgba(255, 255, 255, 0.06), 0 1px 0 rgba(255, 255, 255, 0.15);
padding-top: 9px;
padding-bottom: 9px;
padding-left: 8px;
padding-right: 8px;
border-radius: 3px 3px 3px 3px;
}
ul.linklist li a img {
vertical-align: middle;
display: none;
}
/***نهاية**/
/**العناصر المستقلة***/
.module .h3 {
background: url("https://2img.net/s/t/21/05/83/i_back_title.gif") top center repeat-x;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
.module, .panel {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/*** لون عارضة الفئات***/
.forabg .header, .forumbg .header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
margin: -5px -5px 10px;
padding: 6px 3px 3px;
font-size:13px;
}
/*** خلفية بيضاء على اطار الفئات***/
.forabg, .forumbg {
background: #EEDBB0;
border: 1px solid #201913;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 10px;
overflow: hidden;
}
/***خلفية الاقسام**/
.forabg .row, .forumbg .row {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***المواضيع**/
div.post .inner {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/***البينات الشخصية**/
div.post.online .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/online10.png");
}
div.post .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/offlin10.png");
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile::after {
border-color: #84c754;
}
div.post .postprofile::after {
background: #2e3133 none repeat scroll 0 0;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
.postprofile {
background: #EEDBB0 url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat-x scroll 0 0;
border: 1px solid #ddd;
border-radius: 3px;
padding: 60px 3px 3px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #201913;
border-left: 1px solid #201913;
color: #555;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 80px;
overflow-wrap: break-word;
position: relative;
width: 22%;
}
.post.admins .inner {
border-color: #F03333;
}
.post.supervisors .inner {
border-color: #68B800;
}
.post.support .inner {
border-color: #F5AE42;
}
table.forumline, table.table1 {
border: 1px solid #DDD;
border-radius: 3px;
border-spacing: 0;
overflow: hidden;
padding: 0;
}
table.forumline tbody td.catHead, table.forumline tr:hover td.catHead, table.table1 tbody th, table.table1 thead {
background: #015281;
}
table.forumline tbody td.catHead, table.table1 tbody th, table.table1 thead th {
border: none!important;
color: #FFF!important;
text-align: right;
}
table.forumline tbody tr, table.table1 tbody tr {
background: #F2F2F2;
}
table.forumline td, table.forumline th, table.table1 td {
background: none;
border-bottom: 1px solid #DDD;
border-right: 1px solid #DDD;
border-top: none!important;
}
.avatar, .lastpost-avatar, td.avatar-mini img {
box-shadow: 0 1px 3px rgba(0,0,0,0.3), 0 -0 1px rgba(0,0,0,0.3);
}
#fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.avatar, .avatar img {
height: 40px;
width: 40px;
}
.friend-block .avatar {
margin: 0 10px;
}
.lastpost-avatar {
margin: 0 5px 0 0;
padding: 2px!important;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
/***نهاية**/
/***الاكواد والاقتباسات**/
blockquote, dl.codebox {
background: #F6F6F6!important;
border: 1px solid #662B00;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #662B00;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
.post .postbody table dl.codebox code {
word-break: break-all;
}
blockquote cite:before {
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\f10d";
}
.codebox dt:before{
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\F121";
}
.codebox.spoiler dt::before {
content: "";
}
.codebox dt:before, blockquote cite:before {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
background: #FFF;
border-radius: 100px;
color: #662B00;
display: inline-block;
font-family: FontAwesome;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
height: 20px;
line-height: 20px!important;
margin-left: 3px;
padding-right: 1px;
text-align: center;
text-rendering: auto;
width: 19px;
}
/***نهاية**/
/*** التوقيع***/
.signature_div {
text-align:center
}
.signature_div img {
max-width:600px;
max-height:500px;
}
/***نهاية**/
/***ارقام الصفحات**/
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span strong {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF;
padding: 0px 6px;
transition: 300ms;
}
.pagination span a:hover {
background-color: #662B00;
border-color: #662B00;
}
.pagination span a:active, .pagination span a:focus, .pagination span strong {
background-color: #662B00;
border-color: #662B00;
}
.pagination a.pag-img {
background: none!important;
border: none!important;
padding: 0!important;
}
/***نهاية الكود**/
/***عارضة المنتدى**/
/* كود خلفية لعارضة المنتدى */
#fa_toolbar, #fa_toolbar_hidden {
background-image: url("https://2img.net/s/t/21/05/83/i_back_title.gif");
font-size: 14px !important;
box-shadow: 0px 0px 3px rgb(34, 34, 34);
}
/* search bar */
#fa_search { position:relative }
#fa_search #fa_magnifier {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/search10.png') no-repeat 50% 50% #1860DB !important;
border:1px solid #D0B47D;
border-left:none;
border-radius:0 3px 3px 0;
height:22px !important;
width:22px !important;
top:3px;
right:0px;
}
#fa_search #fa_textarea {
background: #D0B47D!important;
border: 1px solid #D0B47D!important;
border-radius: 3px 0 0 3px!important;
color: #D0B47D!important;
cursor: text;
font-size: 12px!important;
height: 16px!important;
line-height: 12px!important;
margin-right: 23px!important;
padding: 3px 0 3px 1px !important;
transition: 300ms;
width: 0!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#FFF !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #D0B47D!important;
border: 1px solid #D0B47D;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #D0B47D;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
/***نهاية الكود**/
/***الازرار **/
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
line-height: normal!important;
margin: 2px;
padding: 3px 5px!important;
transition: 300ms;
}
/***نهاية الكود**/
/* كود حل مشاكل صندوق الرد */
.sceditor-dropdown {
bottom: 15%!important;
left: 15%!important;
overflow: auto;
position: fixed!important;
right: 15%!important;
top: 15%!important;
}
.sceditor-dropdown iframe {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
height:100% !important;
width:100% !important;
}
div.sceditor-dropdown input, div.sceditor-dropdown textarea {
width: 90%;
}
div.sceditor-dropdown input#height, input#width {
width: 15%;
}
a.sceditor-color-option {
float: right;
}
/* كود حل مشاكل صدوق الرد */
.postbody .content h3, .postbody .content h2 {
counter-increment: chapter;
counter-reset: subpart;
}
.postbody .content h3:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 3.5%;
}
.postbody .content h2:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 6%;
}
/***لحذف اسطر الاستعراض**/
a[href="/search?search_id=newposts"]
,a[href="/search?search_id=egosearch"]
,a[href="/search?search_id=unanswered"]
,a[href="/search?search_id=activetopics"]
,a[href="/memberlist?mode=today_posters"]
,a[href="/memberlist?mode=overall_posters"]
,a[href="/?mode=delete_cookies"]
,a[href="/?mark=forums"]
,a[href="/privmsg?folder=savebox"]
{display:none;}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:300px;
font-size: 12px;
content: "";}
/***تكبير الخط**/
.postbody{
font-size: 18px;
font-weight: bold;
line-height: 2.0em;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:400px;
}
/*** اخر تعديل بواسطة ..باللون الاحمر ***/
tr.post span.gensmall { color: #FF0000; }
/*-----كود حذف حقوق احلى منتدى من العارضة-----*/
#fa_left {
margin-left: -135px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 29px;
content: " موقع الشيخ السيد متولي";
background-image: url("https://i37.servimg.com/u/f37/18/22/98/96/collap10.gif");
background-repeat: no-repeat;
background-size: 30px auto;
display: inline-block !important;
height: 30px;
visibility: visible !important;
width: 115px;
}
/*** خلية لعنوان الدردشة***/
.chatbox-title, .chatbox-title a.chat-title {
font-size: 20;
}
#chatbox_header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
font-size:13px;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
body.chatbox {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
background-color : #;
border : 2px dotted #;
}
body {
background-size: 1745px;
}
 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
تفضل اخي امسح الاكواد القديمه وضع هذه الاكواد مكانها في ورقة css
- الكود:
/***كود تحديد طول الفئات والازرار والمستقلة **/
div#page-header div.navbar, #fa_ticker_block .module, #page-footer div.navbar, #content, #content-container div#content {
background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1000px;}
/***نهاية**/
#wrap {background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1100px;}
/***الاطار الخارجي**/
body {
background: #000000 url("https://i39.servimg.com/u/f39/13/89/71/96/i_back10.jpg") repeat-y fixed center top;
color: #;
font: 10pt tahoma;
margin: 0;
padding: 0;
}
#wrap {
background: url("http://store2.up-00.com/2016-12/1482396826021.gif") top center no-repeat,
url("") bottom center no-repeat,
url("") center center repeat-y;
padding-top:100px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
#page-body, #content-container div#container {
background: url("") top center no-repeat,
url("https://i37.servimg.com/u/f37/18/22/98/96/910.png") bottom center no-repeat,
url("https://i37.servimg.com/u/f37/19/34/83/47/4310.png") center center repeat-y;
padding-top:0px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
.headerbar {
min-height: 367px;
}
/***نهاية**/
/**العناصر المستقلة***/
.module .h3 {
background: url("https://2img.net/s/t/21/05/83/i_back_title.gif") top center repeat-x;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
.module, .panel {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/*** لون عارضة الفئات***/
.forabg .header, .forumbg .header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
margin: -5px -5px 10px;
padding: 6px 3px 3px;
font-size:13px;
}
/*** خلفية بيضاء على اطار الفئات***/
.forabg, .forumbg {
background: #EEDBB0;
border: 1px solid #201913;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 10px;
overflow: hidden;
}
/***خلفية الاقسام**/
.forabg .row, .forumbg .row {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***المواضيع**/
div.post .inner {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/***البينات الشخصية**/
div.post.online .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/online10.png");
}
div.post .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/offlin10.png");
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile::after {
border-color: #84c754;
}
div.post .postprofile::after {
background: #2e3133 none repeat scroll 0 0;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
.postprofile {
background: #EEDBB0 url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat-x scroll 0 0;
border: 1px solid #ddd;
border-radius: 3px;
padding: 60px 3px 3px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #201913;
border-left: 1px solid #201913;
color: #555;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 80px;
overflow-wrap: break-word;
position: relative;
width: 22%;
}
.post.admins .inner {
border-color: #F03333;
}
.post.supervisors .inner {
border-color: #68B800;
}
.post.support .inner {
border-color: #F5AE42;
}
table.forumline, table.table1 {
border: 1px solid #DDD;
border-radius: 3px;
border-spacing: 0;
overflow: hidden;
padding: 0;
}
table.forumline tbody td.catHead, table.forumline tr:hover td.catHead, table.table1 tbody th, table.table1 thead {
background: #015281;
}
table.forumline tbody td.catHead, table.table1 tbody th, table.table1 thead th {
border: none!important;
color: #FFF!important;
text-align: right;
}
table.forumline tbody tr, table.table1 tbody tr {
background: #F2F2F2;
}
table.forumline td, table.forumline th, table.table1 td {
background: none;
border-bottom: 1px solid #DDD;
border-right: 1px solid #DDD;
border-top: none!important;
}
.avatar, .lastpost-avatar, td.avatar-mini img {
box-shadow: 0 1px 3px rgba(0,0,0,0.3), 0 -0 1px rgba(0,0,0,0.3);
}
#fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.avatar, .avatar img {
height: 40px;
width: 40px;
}
.friend-block .avatar {
margin: 0 10px;
}
.lastpost-avatar {
margin: 0 5px 0 0;
padding: 2px!important;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
/***نهاية**/
/***الاكواد والاقتباسات**/
blockquote, dl.codebox {
background: #F6F6F6!important;
border: 1px solid #662B00;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #662B00;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
.post .postbody table dl.codebox code {
word-break: break-all;
}
blockquote cite:before {
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\f10d";
}
.codebox dt:before{
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\F121";
}
.codebox.spoiler dt::before {
content: "";
}
.codebox dt:before, blockquote cite:before {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
background: #FFF;
border-radius: 100px;
color: #662B00;
display: inline-block;
font-family: FontAwesome;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
height: 20px;
line-height: 20px!important;
margin-left: 3px;
padding-right: 1px;
text-align: center;
text-rendering: auto;
width: 19px;
}
/***نهاية**/
/*** التوقيع***/
.signature_div {
text-align:center
}
.signature_div img {
max-width:600px;
max-height:500px;
}
/***نهاية**/
/***ارقام الصفحات**/
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span strong {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF;
padding: 0px 6px;
transition: 300ms;
}
.pagination span a:hover {
background-color: #662B00;
border-color: #662B00;
}
.pagination span a:active, .pagination span a:focus, .pagination span strong {
background-color: #662B00;
border-color: #662B00;
}
.pagination a.pag-img {
background: none!important;
border: none!important;
padding: 0!important;
}
/***نهاية الكود**/
/***عارضة المنتدى**/
/* كود خلفية لعارضة المنتدى */
#fa_toolbar, #fa_toolbar_hidden {
background-image: url("https://2img.net/s/t/21/05/83/i_back_title.gif");
font-size: 14px !important;
box-shadow: 0px 0px 3px rgb(34, 34, 34);
}
/* search bar */
#fa_search { position:relative }
#fa_search #fa_magnifier {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/search10.png') no-repeat 50% 50% #1860DB !important;
border:1px solid #D0B47D;
border-left:none;
border-radius:0 3px 3px 0;
height:22px !important;
width:22px !important;
top:3px;
right:0px;
}
#fa_search #fa_textarea {
background: #D0B47D!important;
border: 1px solid #D0B47D!important;
border-radius: 3px 0 0 3px!important;
color: #D0B47D!important;
cursor: text;
font-size: 12px!important;
height: 16px!important;
line-height: 12px!important;
margin-right: 23px!important;
padding: 3px 0 3px 1px !important;
transition: 300ms;
width: 0!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#FFF !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #D0B47D!important;
border: 1px solid #D0B47D;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #D0B47D;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
/***نهاية الكود**/
/***الازرار **/
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
line-height: normal!important;
margin: 2px;
padding: 3px 5px!important;
transition: 300ms;
}
/***نهاية الكود**/
/* كود حل مشاكل صندوق الرد */
.sceditor-dropdown {
bottom: 15%!important;
left: 15%!important;
overflow: auto;
position: fixed!important;
right: 15%!important;
top: 15%!important;
}
.sceditor-dropdown iframe {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
height:100% !important;
width:100% !important;
}
div.sceditor-dropdown input, div.sceditor-dropdown textarea {
width: 90%;
}
div.sceditor-dropdown input#height, input#width {
width: 15%;
}
a.sceditor-color-option {
float: right;
}
/* كود حل مشاكل صدوق الرد */
.postbody .content h3, .postbody .content h2 {
counter-increment: chapter;
counter-reset: subpart;
}
.postbody .content h3:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 3.5%;
}
.postbody .content h2:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 6%;
}
/***لحذف اسطر الاستعراض**/
a[href="/search?search_id=newposts"]
,a[href="/search?search_id=egosearch"]
,a[href="/search?search_id=unanswered"]
,a[href="/search?search_id=activetopics"]
,a[href="/memberlist?mode=today_posters"]
,a[href="/memberlist?mode=overall_posters"]
,a[href="/?mode=delete_cookies"]
,a[href="/?mark=forums"]
,a[href="/privmsg?folder=savebox"]
{display:none;}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:300px;
font-size: 12px;
content: "";}
/***تكبير الخط**/
.postbody{
font-size: 18px;
font-weight: bold;
line-height: 2.0em;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:400px;
}
/*** اخر تعديل بواسطة ..باللون الاحمر ***/
tr.post span.gensmall { color: #FF0000; }
/*-----كود حذف حقوق احلى منتدى من العارضة-----*/
#fa_left {
margin-left: -135px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 29px;
content: " موقع الشيخ السيد متولي";
background-image: url("https://i37.servimg.com/u/f37/18/22/98/96/collap10.gif");
background-repeat: no-repeat;
background-size: 30px auto;
display: inline-block !important;
height: 30px;
visibility: visible !important;
width: 115px;
}
/*** خلية لعنوان الدردشة***/
.chatbox-title, .chatbox-title a.chat-title {
font-size: 20;
}
#chatbox_header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
font-size:13px;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
body.chatbox {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
background-color : #;
border : 2px dotted #;
}
body {
background-size: 1745px;
}
 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
النجم الذهبى كتب:تفضل اخي امسح الاكواد القديمه وضع هذه الاكواد مكانها في ورقة css
- الكود:
/***كود تحديد طول الفئات والازرار والمستقلة **/
div#page-header div.navbar, #fa_ticker_block .module, #page-footer div.navbar, #content, #content-container div#content {
background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1000px;}
/***نهاية**/
#wrap {background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1100px;}
/***الاطار الخارجي**/
body {
background: #000000 url("https://i39.servimg.com/u/f39/13/89/71/96/i_back10.jpg") repeat-y fixed center top;
color: #;
font: 10pt tahoma;
margin: 0;
padding: 0;
}
#wrap {
background: url("http://store2.up-00.com/2016-12/1482396826021.gif") top center no-repeat,
url("") bottom center no-repeat,
url("") center center repeat-y;
padding-top:100px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
#page-body, #content-container div#container {
background: url("") top center no-repeat,
url("https://i37.servimg.com/u/f37/18/22/98/96/910.png") bottom center no-repeat,
url("https://i37.servimg.com/u/f37/19/34/83/47/4310.png") center center repeat-y;
padding-top:0px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
.headerbar {
min-height: 367px;
}
/***نهاية**/
/**العناصر المستقلة***/
.module .h3 {
background: url("https://2img.net/s/t/21/05/83/i_back_title.gif") top center repeat-x;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
.module, .panel {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/*** لون عارضة الفئات***/
.forabg .header, .forumbg .header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
margin: -5px -5px 10px;
padding: 6px 3px 3px;
font-size:13px;
}
/*** خلفية بيضاء على اطار الفئات***/
.forabg, .forumbg {
background: #EEDBB0;
border: 1px solid #201913;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 10px;
overflow: hidden;
}
/***خلفية الاقسام**/
.forabg .row, .forumbg .row {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***المواضيع**/
div.post .inner {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/***البينات الشخصية**/
div.post.online .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/online10.png");
}
div.post .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/offlin10.png");
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile::after {
border-color: #84c754;
}
div.post .postprofile::after {
background: #2e3133 none repeat scroll 0 0;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
.postprofile {
background: #EEDBB0 url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat-x scroll 0 0;
border: 1px solid #ddd;
border-radius: 3px;
padding: 60px 3px 3px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #201913;
border-left: 1px solid #201913;
color: #555;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 80px;
overflow-wrap: break-word;
position: relative;
width: 22%;
}
.post.admins .inner {
border-color: #F03333;
}
.post.supervisors .inner {
border-color: #68B800;
}
.post.support .inner {
border-color: #F5AE42;
}
table.forumline, table.table1 {
border: 1px solid #DDD;
border-radius: 3px;
border-spacing: 0;
overflow: hidden;
padding: 0;
}
table.forumline tbody td.catHead, table.forumline tr:hover td.catHead, table.table1 tbody th, table.table1 thead {
background: #015281;
}
table.forumline tbody td.catHead, table.table1 tbody th, table.table1 thead th {
border: none!important;
color: #FFF!important;
text-align: right;
}
table.forumline tbody tr, table.table1 tbody tr {
background: #F2F2F2;
}
table.forumline td, table.forumline th, table.table1 td {
background: none;
border-bottom: 1px solid #DDD;
border-right: 1px solid #DDD;
border-top: none!important;
}
.avatar, .lastpost-avatar, td.avatar-mini img {
box-shadow: 0 1px 3px rgba(0,0,0,0.3), 0 -0 1px rgba(0,0,0,0.3);
}
#fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.avatar, .avatar img {
height: 40px;
width: 40px;
}
.friend-block .avatar {
margin: 0 10px;
}
.lastpost-avatar {
margin: 0 5px 0 0;
padding: 2px!important;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
/***نهاية**/
/***الاكواد والاقتباسات**/
blockquote, dl.codebox {
background: #F6F6F6!important;
border: 1px solid #662B00;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #662B00;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
.post .postbody table dl.codebox code {
word-break: break-all;
}
blockquote cite:before {
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\f10d";
}
.codebox dt:before{
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\F121";
}
.codebox.spoiler dt::before {
content: "";
}
.codebox dt:before, blockquote cite:before {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
background: #FFF;
border-radius: 100px;
color: #662B00;
display: inline-block;
font-family: FontAwesome;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
height: 20px;
line-height: 20px!important;
margin-left: 3px;
padding-right: 1px;
text-align: center;
text-rendering: auto;
width: 19px;
}
/***نهاية**/
/*** التوقيع***/
.signature_div {
text-align:center
}
.signature_div img {
max-width:600px;
max-height:500px;
}
/***نهاية**/
/***ارقام الصفحات**/
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span strong {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF;
padding: 0px 6px;
transition: 300ms;
}
.pagination span a:hover {
background-color: #662B00;
border-color: #662B00;
}
.pagination span a:active, .pagination span a:focus, .pagination span strong {
background-color: #662B00;
border-color: #662B00;
}
.pagination a.pag-img {
background: none!important;
border: none!important;
padding: 0!important;
}
/***نهاية الكود**/
/***عارضة المنتدى**/
/* كود خلفية لعارضة المنتدى */
#fa_toolbar, #fa_toolbar_hidden {
background-image: url("https://2img.net/s/t/21/05/83/i_back_title.gif");
font-size: 14px !important;
box-shadow: 0px 0px 3px rgb(34, 34, 34);
}
/* search bar */
#fa_search { position:relative }
#fa_search #fa_magnifier {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/search10.png') no-repeat 50% 50% #1860DB !important;
border:1px solid #D0B47D;
border-left:none;
border-radius:0 3px 3px 0;
height:22px !important;
width:22px !important;
top:3px;
right:0px;
}
#fa_search #fa_textarea {
background: #D0B47D!important;
border: 1px solid #D0B47D!important;
border-radius: 3px 0 0 3px!important;
color: #D0B47D!important;
cursor: text;
font-size: 12px!important;
height: 16px!important;
line-height: 12px!important;
margin-right: 23px!important;
padding: 3px 0 3px 1px !important;
transition: 300ms;
width: 0!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#FFF !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #D0B47D!important;
border: 1px solid #D0B47D;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #D0B47D;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
/***نهاية الكود**/
/***الازرار **/
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
line-height: normal!important;
margin: 2px;
padding: 3px 5px!important;
transition: 300ms;
}
/***نهاية الكود**/
/* كود حل مشاكل صندوق الرد */
.sceditor-dropdown {
bottom: 15%!important;
left: 15%!important;
overflow: auto;
position: fixed!important;
right: 15%!important;
top: 15%!important;
}
.sceditor-dropdown iframe {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
height:100% !important;
width:100% !important;
}
div.sceditor-dropdown input, div.sceditor-dropdown textarea {
width: 90%;
}
div.sceditor-dropdown input#height, input#width {
width: 15%;
}
a.sceditor-color-option {
float: right;
}
/* كود حل مشاكل صدوق الرد */
.postbody .content h3, .postbody .content h2 {
counter-increment: chapter;
counter-reset: subpart;
}
.postbody .content h3:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 3.5%;
}
.postbody .content h2:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 6%;
}
/***لحذف اسطر الاستعراض**/
a[href="/search?search_id=newposts"]
,a[href="/search?search_id=egosearch"]
,a[href="/search?search_id=unanswered"]
,a[href="/search?search_id=activetopics"]
,a[href="/memberlist?mode=today_posters"]
,a[href="/memberlist?mode=overall_posters"]
,a[href="/?mode=delete_cookies"]
,a[href="/?mark=forums"]
,a[href="/privmsg?folder=savebox"]
{display:none;}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:300px;
font-size: 12px;
content: "";}
/***تكبير الخط**/
.postbody{
font-size: 18px;
font-weight: bold;
line-height: 2.0em;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:400px;
}
/*** اخر تعديل بواسطة ..باللون الاحمر ***/
tr.post span.gensmall { color: #FF0000; }
/*-----كود حذف حقوق احلى منتدى من العارضة-----*/
#fa_left {
margin-left: -135px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 29px;
content: " موقع الشيخ السيد متولي";
background-image: url("https://i37.servimg.com/u/f37/18/22/98/96/collap10.gif");
background-repeat: no-repeat;
background-size: 30px auto;
display: inline-block !important;
height: 30px;
visibility: visible !important;
width: 115px;
}
/*** خلية لعنوان الدردشة***/
.chatbox-title, .chatbox-title a.chat-title {
font-size: 20;
}
#chatbox_header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
font-size:13px;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
body.chatbox {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
background-color : #;
border : 2px dotted #;
}
body {
background-size: 1745px;
}
الله يبارك فيك ياخي لكن بقيت المشكلة تبع الاستيل
http://www-saydmtwale.forum.st/

 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
النجم الذهبى كتب:يعني حضرتك عايز عارضه للازرار صح ؟؟
ياخي لو تعمل مقارنة بين الصور هتلاقي ان العارضة بتختفي شوف الصورة الاخيرة والصور اللي فوق
 رد: مشكلة في الخلفية
رد: مشكلة في الخلفية
اهلا وسهلا بك اخي الكريم , بعد اذن اخي المساعد النجم الذهبي
منتداك يظهر لدي جيد جدا دون اية مشكلة أنا الآن استخدم متصفح قوقل كروم ولا تظهر لدي المشاكل التي تظهر لديك
اما اذا كان قصدك خلفية المنتدى؟
فقمت بتقطيع عمودين احداهما على الجانب الايمن والآخر على الجانب الايسر ووضعهم بكود وللتركيب استبدل ورقة css كاملة بهذا
يوضع هذا الكود بورقة css :

منتداك يظهر لدي جيد جدا دون اية مشكلة أنا الآن استخدم متصفح قوقل كروم ولا تظهر لدي المشاكل التي تظهر لديك
اما اذا كان قصدك خلفية المنتدى؟
فقمت بتقطيع عمودين احداهما على الجانب الايمن والآخر على الجانب الايسر ووضعهم بكود وللتركيب استبدل ورقة css كاملة بهذا
يوضع هذا الكود بورقة css :
- الكود:
/***كود تحديد طول الفئات والازرار والمستقلة **/
div#page-header div.navbar, #fa_ticker_block .module, #page-footer div.navbar, #content, #content-container div#content {
background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1000px;}
/***نهاية**/
#wrap {background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1100px;}
/***الاطار الخارجي**/
body {
background: url(https://i11.servimg.com/u/f11/19/61/69/70/right10.jpg) right top no-repeat fixed,url(https://i11.servimg.com/u/f11/19/61/69/70/left10.jpg) left top no-repeat fixed;
background-color: #0B060A;
color: #;
font: 10pt tahoma;
margin: 0;
padding: 0;
}
ul.linklist {
margin-top: -7px;
}
#search-box {
margin-top: 30px;
}
#wrap {
background: url("http://store2.up-00.com/2016-12/1482396826021.gif") top center no-repeat,
url("") bottom center no-repeat,
url("") center center repeat-y;
padding-top:100px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
#page-body, #content-container div#container {
background: url("") top center no-repeat,
url("https://i37.servimg.com/u/f37/18/22/98/96/910.png") bottom center no-repeat,
url("https://i37.servimg.com/u/f37/19/34/83/47/4310.png") center center repeat-y;
padding-top:0px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
.headerbar {
min-height: 367px;
}
/***نهاية**/
/**العناصر المستقلة***/
.module .h3 {
background: url("https://2img.net/s/t/21/05/83/i_back_title.gif") top center repeat-x;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
.module, .panel {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/*** لون عارضة الفئات***/
.forabg .header, .forumbg .header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
margin: -5px -5px 10px;
padding: 6px 3px 3px;
font-size:13px;
}
/*** خلفية بيضاء على اطار الفئات***/
.forabg, .forumbg {
background: #EEDBB0;
border: 1px solid #201913;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 10px;
overflow: hidden;
}
/***خلفية الاقسام**/
.forabg .row, .forumbg .row {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***المواضيع**/
div.post .inner {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/***البينات الشخصية**/
div.post.online .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/online10.png");
}
div.post .postprofile::before {
content: url("https://i21.servimg.com/u/f21/19/33/86/51/offlin10.png");
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile::after {
border-color: #84c754;
}
div.post .postprofile::after {
background: #2e3133 none repeat scroll 0 0;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
.postprofile {
background: #EEDBB0 url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat-x scroll 0 0;
border: 1px solid #ddd;
border-radius: 3px;
padding: 60px 3px 3px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #201913;
border-left: 1px solid #201913;
color: #555;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 80px;
overflow-wrap: break-word;
position: relative;
width: 22%;
}
.post.admins .inner {
border-color: #F03333;
}
.post.supervisors .inner {
border-color: #68B800;
}
.post.support .inner {
border-color: #F5AE42;
}
table.forumline, table.table1 {
border: 1px solid #DDD;
border-radius: 3px;
border-spacing: 0;
overflow: hidden;
padding: 0;
}
table.forumline tbody td.catHead, table.forumline tr:hover td.catHead, table.table1 tbody th, table.table1 thead {
background: #015281;
}
table.forumline tbody td.catHead, table.table1 tbody th, table.table1 thead th {
border: none!important;
color: #FFF!important;
text-align: right;
}
table.forumline tbody tr, table.table1 tbody tr {
background: #F2F2F2;
}
table.forumline td, table.forumline th, table.table1 td {
background: none;
border-bottom: 1px solid #DDD;
border-right: 1px solid #DDD;
border-top: none!important;
}
.avatar, .lastpost-avatar, td.avatar-mini img {
box-shadow: 0 1px 3px rgba(0,0,0,0.3), 0 -0 1px rgba(0,0,0,0.3);
}
#fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.avatar, .avatar img {
height: 40px;
width: 40px;
}
.friend-block .avatar {
margin: 0 10px;
}
.lastpost-avatar {
margin: 0 5px 0 0;
padding: 2px!important;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
/***نهاية**/
/***الاكواد والاقتباسات**/
blockquote, dl.codebox {
background: #F6F6F6!important;
border: 1px solid #662B00;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #662B00;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
.post .postbody table dl.codebox code {
word-break: break-all;
}
blockquote cite:before {
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\f10d";
}
.codebox dt:before{
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\F121";
}
.codebox.spoiler dt::before {
content: "";
}
.codebox dt:before, blockquote cite:before {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
background: #FFF;
border-radius: 100px;
color: #662B00;
display: inline-block;
font-family: FontAwesome;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
height: 20px;
line-height: 20px!important;
margin-left: 3px;
padding-right: 1px;
text-align: center;
text-rendering: auto;
width: 19px;
}
/***نهاية**/
/*** التوقيع***/
.signature_div {
text-align:center
}
.signature_div img {
max-width:600px;
max-height:500px;
}
/***نهاية**/
/***ارقام الصفحات**/
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span strong {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF;
padding: 0px 6px;
transition: 300ms;
}
.pagination span a:hover {
background-color: #662B00;
border-color: #662B00;
}
.pagination span a:active, .pagination span a:focus, .pagination span strong {
background-color: #662B00;
border-color: #662B00;
}
.pagination a.pag-img {
background: none!important;
border: none!important;
padding: 0!important;
}
/***نهاية الكود**/
/***عارضة المنتدى**/
/* كود خلفية لعارضة المنتدى */
#fa_toolbar, #fa_toolbar_hidden {
background-image: url("https://2img.net/s/t/21/05/83/i_back_title.gif");
font-size: 14px !important;
box-shadow: 0px 0px 3px rgb(34, 34, 34);
}
/* search bar */
#fa_search { position:relative }
#fa_search #fa_magnifier {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/search10.png') no-repeat 50% 50% #1860DB !important;
border:1px solid #D0B47D;
border-left:none;
border-radius:0 3px 3px 0;
height:22px !important;
width:22px !important;
top:3px;
right:0px;
}
#fa_search #fa_textarea {
background: #D0B47D!important;
border: 1px solid #D0B47D!important;
border-radius: 3px 0 0 3px!important;
color: #D0B47D!important;
cursor: text;
font-size: 12px!important;
height: 16px!important;
line-height: 12px!important;
margin-right: 23px!important;
padding: 3px 0 3px 1px !important;
transition: 300ms;
width: 0!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#FFF !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #D0B47D!important;
border: 1px solid #D0B47D;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(https://i21.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #D0B47D;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
/***نهاية الكود**/
/***الازرار **/
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
line-height: normal!important;
margin: 2px;
padding: 3px 5px!important;
transition: 300ms;
}
/***نهاية الكود**/
/* كود حل مشاكل صندوق الرد */
.sceditor-dropdown {
bottom: 15%!important;
left: 15%!important;
overflow: auto;
position: fixed!important;
right: 15%!important;
top: 15%!important;
}
.sceditor-dropdown iframe {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
height:100% !important;
width:100% !important;
}
div.sceditor-dropdown input, div.sceditor-dropdown textarea {
width: 90%;
}
div.sceditor-dropdown input#height, input#width {
width: 15%;
}
a.sceditor-color-option {
float: right;
}
/* كود حل مشاكل صدوق الرد */
.postbody .content h3, .postbody .content h2 {
counter-increment: chapter;
counter-reset: subpart;
}
.postbody .content h3:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 3.5%;
}
.postbody .content h2:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 6%;
}
/***لحذف اسطر الاستعراض**/
a[href="/search?search_id=newposts"]
,a[href="/search?search_id=egosearch"]
,a[href="/search?search_id=unanswered"]
,a[href="/search?search_id=activetopics"]
,a[href="/memberlist?mode=today_posters"]
,a[href="/memberlist?mode=overall_posters"]
,a[href="/?mode=delete_cookies"]
,a[href="/?mark=forums"]
,a[href="/privmsg?folder=savebox"]
{display:none;}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:300px;
font-size: 12px;
content: "";}
/***تكبير الخط**/
.postbody{
font-size: 18px;
font-weight: bold;
line-height: 2.0em;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:400px;
}
/*** اخر تعديل بواسطة ..باللون الاحمر ***/
tr.post span.gensmall { color: #FF0000; }
/*-----كود حذف حقوق احلى منتدى من العارضة-----*/
#fa_left {
margin-left: -135px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 29px;
content: " موقع الشيخ السيد متولي";
background-image: url("https://i37.servimg.com/u/f37/18/22/98/96/collap10.gif");
background-repeat: no-repeat;
background-size: 30px auto;
display: inline-block !important;
height: 30px;
visibility: visible !important;
width: 115px;
}
/*** خلية لعنوان الدردشة***/
.chatbox-title, .chatbox-title a.chat-title {
font-size: 20;
}
#chatbox_header {
background: #FAFAFA url("https://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
font-size:13px;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
body.chatbox {
background: #bd9e44 url("https://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
background-color : #;
border : 2px dotted #;
}}

 مواضيع مماثلة
مواضيع مماثلة» كيف أغير شروط التسجيل في نسخة الموبايل ؟
» مشكلة في لائحة اخر 10 مواضيع
» مشكلة في كود تومبلات آخر المواضيع
» مشكلة في نسخة الجوال
» كود لمشاكل ازرار البيانات الشخصية
» مشكلة في لائحة اخر 10 مواضيع
» مشكلة في كود تومبلات آخر المواضيع
» مشكلة في نسخة الجوال
» كود لمشاكل ازرار البيانات الشخصية
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
