نافذة تسجيل الدخول متطورة
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 نافذة تسجيل الدخول متطورة
نافذة تسجيل الدخول متطورة
سلام عليكم
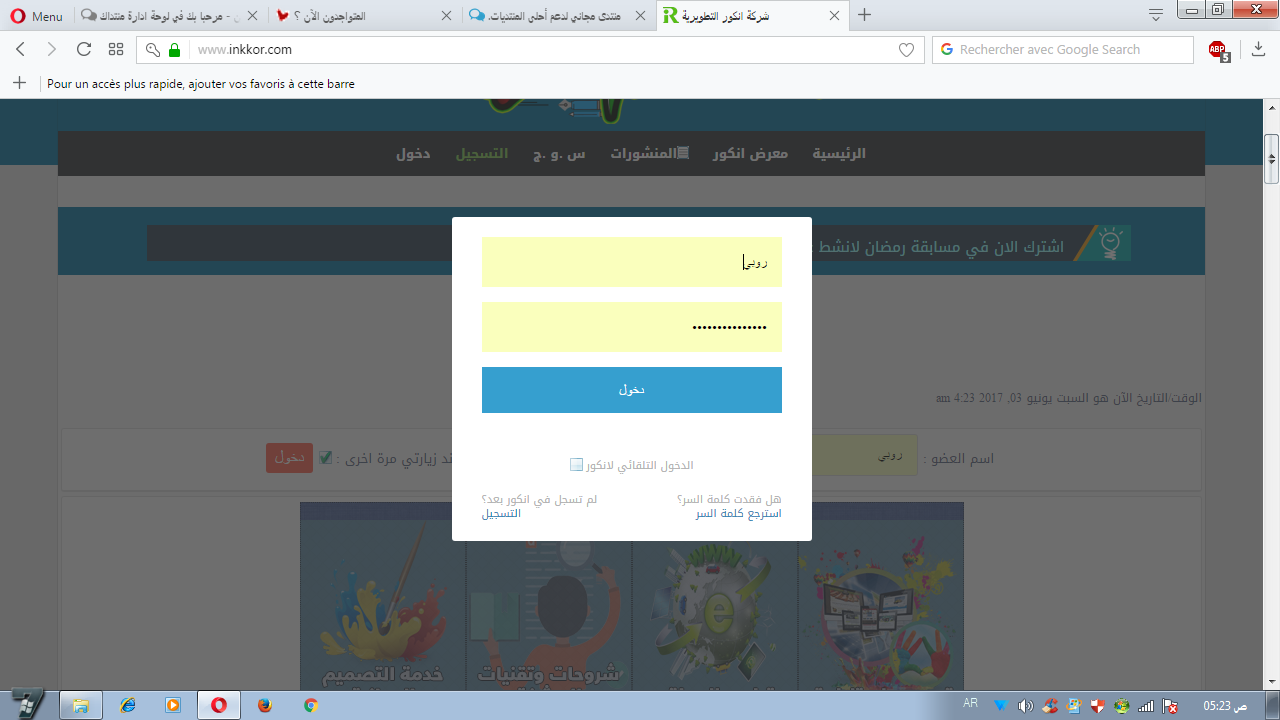
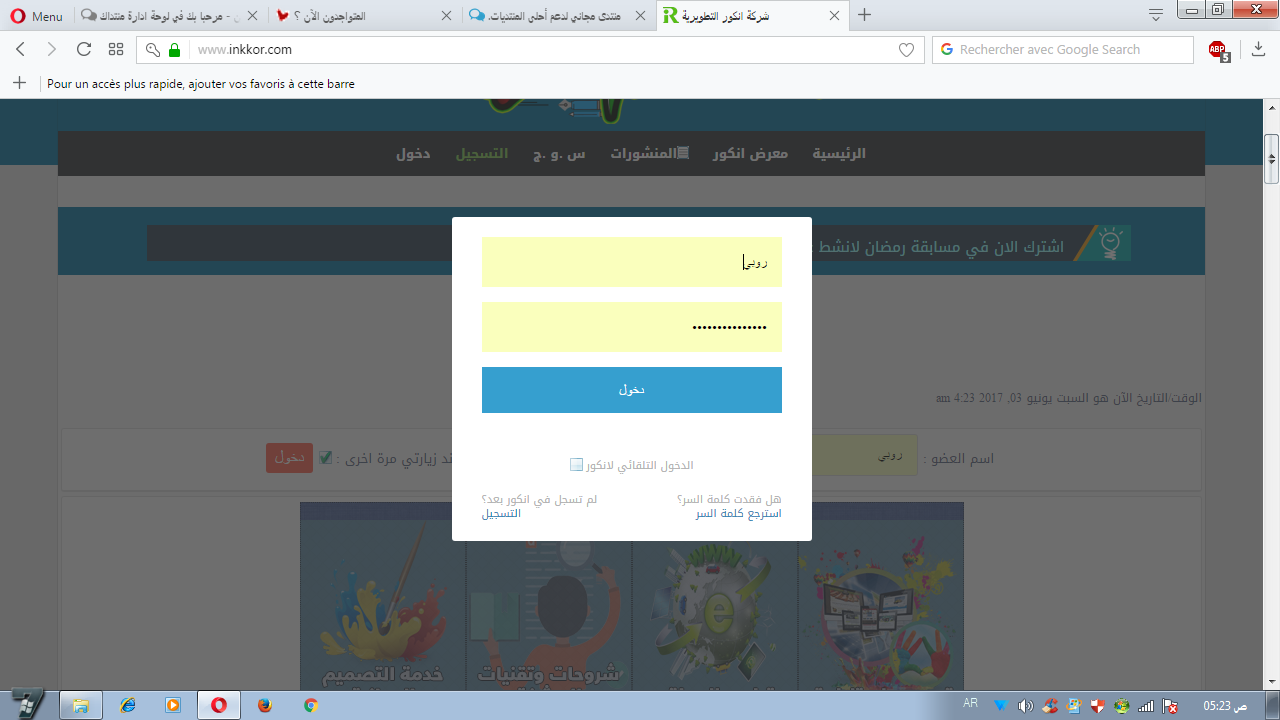
ارغب بان تظهر عندي هذه النافذة المبثقة عند التسجيل

فهل من مساعده جزاكم الله خيرا
ارغب بان تظهر عندي هذه النافذة المبثقة عند التسجيل

فهل من مساعده جزاكم الله خيرا
عدل سابقا من قبل روبي ديزاين في الأحد 4 يونيو 2017 - 3:43 عدل 1 مرات
 رد: نافذة تسجيل الدخول متطورة
رد: نافذة تسجيل الدخول متطورة
طريقة التركيب مكونة من خطوتين
اولا :
لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript
اختار نعم وسجل ثم انشاء كود الاسم اي شئ اختار جميع صفحات
وضع الكود الاتي :
- الكود:
$(function() {
if (_userdata["session_logged_in"] == "0") {
/* PERSONNALISATION DES TEXTES */
var txt_username = "Username",
txt_password = "Password",
txt_login = "Log In",
txt_remember = "Log in automatically",
txt_guest = "Have you not registered yet ?",
txt_create = "Register",
txt_lost = "Have you forgotten your password ?",
txt_recover = "Retrieve it";
/* END OF PERSONALISATION - Do not modify the code below */
$('body').prepend('<div id="quickloginform_overlay" style="display:none;z-index:2147483647"></div><div id="quickloginform" style="display:none;z-index:2147483647"><form id="fa-login-form" class="login-form" name="form_login" method="post" action="/login"><input type="text" maxlength="40" name="username" placeholder="' + txt_username + '" required=""><input type="password" maxlength="32" name="password" placeholder="' + txt_password + '" required=""><button name="login">' + txt_login + '</button><label><p>' + txt_remember + ' <input type="checkbox" style="vertical-align: middle;" name="autologin"></p></label><p style="float:left; text-align:left;">' + txt_guest + '<br><a href="/register">' + txt_create + '</a></p><p style="float:right; text-align:right;">' + txt_lost + '<br><a href="/profile?mode=sendpassword">' + txt_recover + '</a></p><div style="clear:both;"></div><input name="redirect" value="' + window.location.pathname + '" type="hidden"></form></div>');
$('a[href*="/login"]').click(function() {
$('#quickloginform, #quickloginform_overlay').fadeIn();
$('#quickloginform input[name="username"]').focus();
return false;
});
$(document).click(function(e) {
if ($(e.target).closest('#quickloginform form').length === 0) {
$('#quickloginform, #quickloginform_overlay').fadeOut();
}
});
$(document).keyup(function(e) {
if (e.keyCode == 27) {
$('#quickloginform, #quickloginform_overlay').fadeOut();
}
});
}
});
مظهر المنتدى. صور والوان. الوان. ورقة css
وضيف الكودد ده :
- الكود:
#quickloginform_overlay {
background-color:#333;
height:100%;
left:0;
opacity:0.7;
position:fixed;
top:0;
width:100%;
}
#quickloginform {
height:100%;
position:fixed;
top:20%;
width:100%;
}
#quickloginform>form {
background-color:#fff;
box-sizing:border-box;
margin:auto;
padding:20px 30px;
width:360px;
border-radius:3px;
}
#quickloginform input[type="password"],#quickloginform input[type="text"] {
background:#f2f2f2 none repeat scroll 0 0;
border:0 none;
box-sizing:border-box;
font-family:"Helvetica";
font-size:14px;
margin:0 0 15px;
outline:0 none;
padding:15px;
width:100%;
}
#quickloginform button {
background-color:#369fcf;
border:0 none;
color:#ffffff;
cursor:pointer;
font-family:"Helvetica";
font-size:14px;
outline:0 none;
padding:15px;
text-transform:uppercase;
width:100%;
}
#quickloginform p:nth-child(n) {
margin-bottom:0;
margin-top:20px;
text-align:center;
}
#quickloginform form p {
color:#b3b3b3;
font-size:11px;
}
#quickloginform form a {
color:#2b86b3;
text-decoration: none;
}

 رد: نافذة تسجيل الدخول متطورة
رد: نافذة تسجيل الدخول متطورة
اخي جربتها لكنها ليست كما ارغب كما انك اذا ضغطت عليها تختفي
يمكنك المعانية من المنتدى
http://roubi-des.yoo7.com
يمكنك المعانية من المنتدى
http://roubi-des.yoo7.com
 رد: نافذة تسجيل الدخول متطورة
رد: نافذة تسجيل الدخول متطورة
سؤال هل هاذا الكود يؤثر على الكود تبع صندوق الرد اللي عطيتوني ياه قبل شوي كان شغال تمام بس هسه ماصار مبين ؟؟؟
 رد: نافذة تسجيل الدخول متطورة
رد: نافذة تسجيل الدخول متطورة
روبي ديزاين كتب:سؤال هل هاذا الكود يؤثر على الكود تبع صندوق الرد اللي عطيتوني ياه قبل شوي كان شغال تمام بس هسه ماصار مبين ؟؟؟
هتأكد
 مواضيع مماثلة
مواضيع مماثلة» اقراح وضع نافذة عند تسجيل الدخول
» تعريب نافذة دخول متطورة
» مشكلة مع كود تومبلايت نافذة تسجيل الدخول مثل الفى بى ؟؟
» كيف أصنع نافذة تطلب التسجيل في منتداي أو تسجيل الدخول؟؟
» شرح عمل نافذة دخول سريعة للزوار وتغيرها تلقائيا لنافذة خاصة للعضو بعد تسجيل الدخول
» تعريب نافذة دخول متطورة
» مشكلة مع كود تومبلايت نافذة تسجيل الدخول مثل الفى بى ؟؟
» كيف أصنع نافذة تطلب التسجيل في منتداي أو تسجيل الدخول؟؟
» شرح عمل نافذة دخول سريعة للزوار وتغيرها تلقائيا لنافذة خاصة للعضو بعد تسجيل الدخول
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف روبي ديزاين السبت 3 يونيو 2017 - 5:25
من طرف روبي ديزاين السبت 3 يونيو 2017 - 5:25





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
