اضافات في صندوق الرد تجعل الردود مميزة
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 اضافات في صندوق الرد تجعل الردود مميزة
اضافات في صندوق الرد تجعل الردود مميزة
سلام الله عليكم
انا شفت في احدى المنتديات اضافات في صندوق الرد تخلي الردود تظهر بشكل رااائع
مثال عنها ::

ودا شكل واحده منها عند استخدامها

فانا بدي زيها بصندوق الرد بتاعي فهل ممكن ذلك وهل من مساعده
هاذا رابط منتداي
http://roubi-des.yoo7.com
انا شفت في احدى المنتديات اضافات في صندوق الرد تخلي الردود تظهر بشكل رااائع
مثال عنها ::

ودا شكل واحده منها عند استخدامها

فانا بدي زيها بصندوق الرد بتاعي فهل ممكن ذلك وهل من مساعده
هاذا رابط منتداي
http://roubi-des.yoo7.com
 رد: اضافات في صندوق الرد تجعل الردود مميزة
رد: اضافات في صندوق الرد تجعل الردود مميزة
OuSsaMa BeDdAi كتب:عندي كود يضيف دي الأزرار بساذا بدك ياه بحطو هون
ممكن الكود اخي ؟
 رد: اضافات في صندوق الرد تجعل الردود مميزة
رد: اضافات في صندوق الرد تجعل الردود مميزة
javascript+css كود ازرار تنسيق المواضيع بصندوق الارسال
السلام عليكم ورحمة الله وبركاته
اسعد الله اوقاتكم بكل خير
اقدم لكم كود javascript و كود css
لعمل ازرار 3 لتنسيق المواضيع بشكل خورافي وسهل العمل
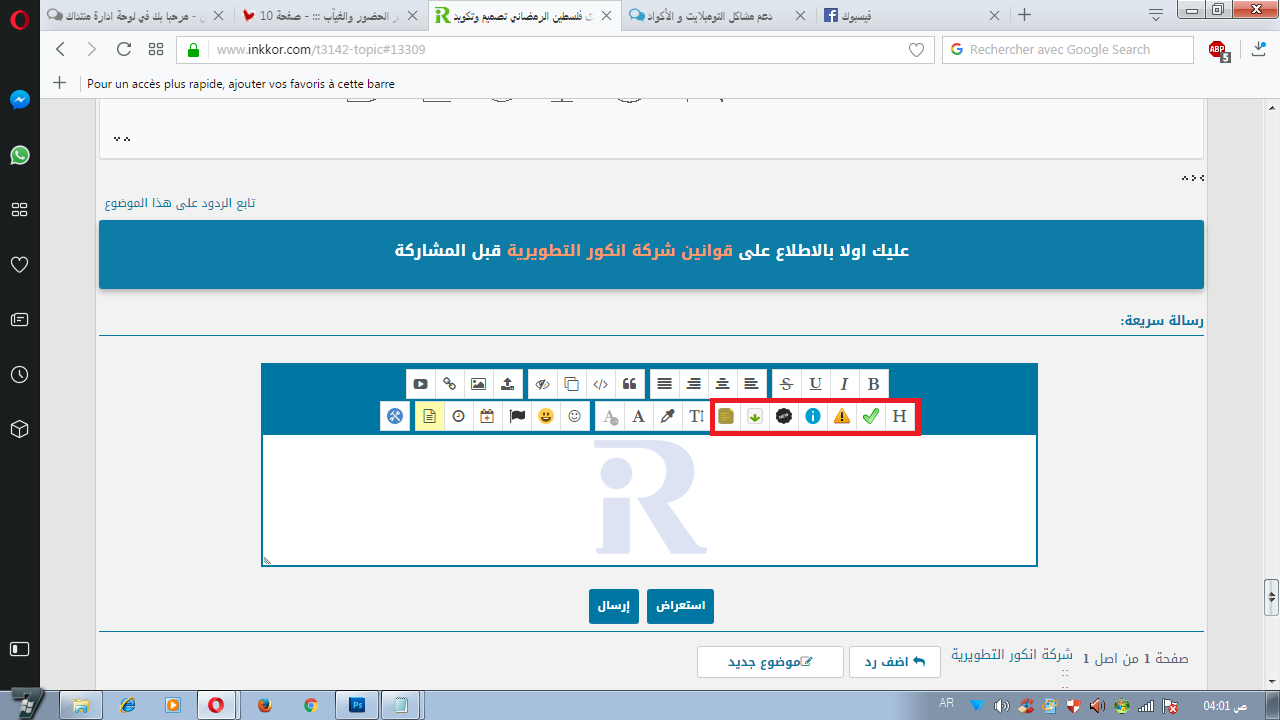
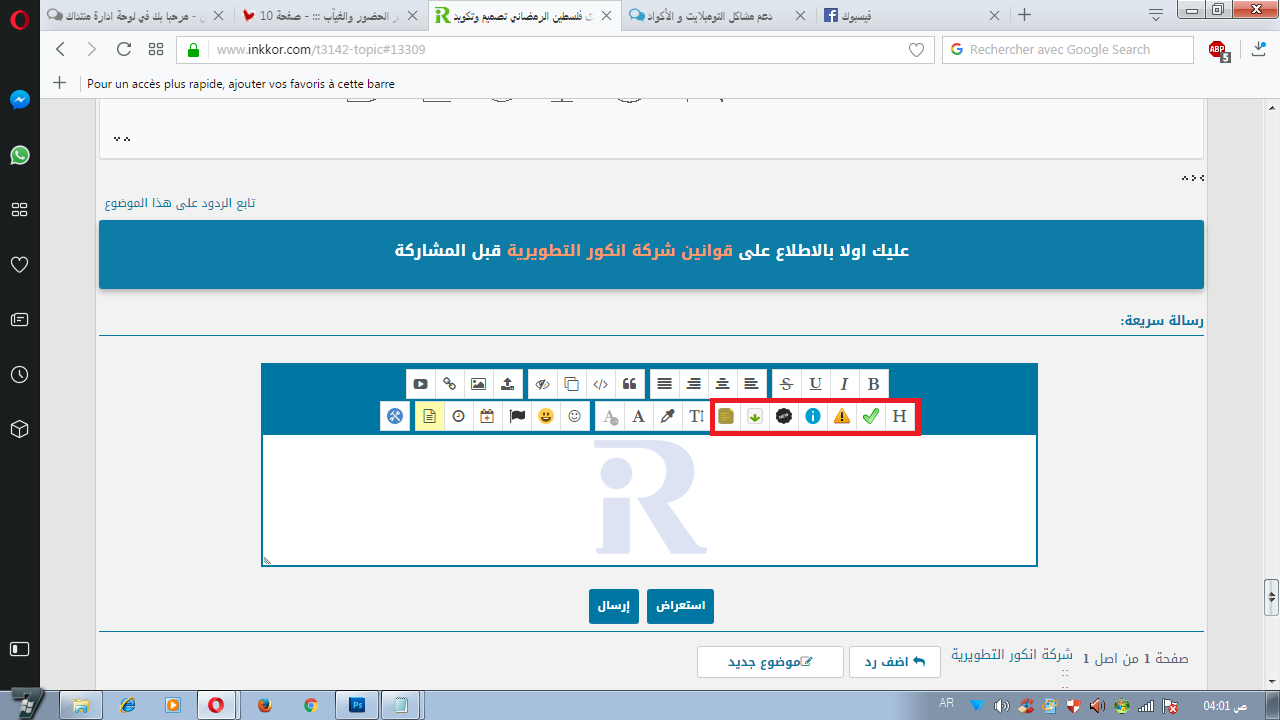
صورة الازرار بصندوق الارسال

صورة التنسيق باستخدام الزر

اوﻻ طريقة التركيب
لوحة الاداره. عناصر اضافية. HTML و JAVASCRIPT . اكواد javascript.
تفعيل اكواد javascript اختار نعم
وسجل
ثم انشاء كود الاسم اي شئ
اختار جميع صفحات
واضف الكود التالي
مظهر المنتدى. صور والوان. الوان واضف الكود
وسجل ومبروك عليك الكود
السلام عليكم ورحمة الله وبركاته
اسعد الله اوقاتكم بكل خير
اقدم لكم كود javascript و كود css
لعمل ازرار 3 لتنسيق المواضيع بشكل خورافي وسهل العمل
صورة الازرار بصندوق الارسال

صورة التنسيق باستخدام الزر

اوﻻ طريقة التركيب
لوحة الاداره. عناصر اضافية. HTML و JAVASCRIPT . اكواد javascript.
تفعيل اكواد javascript اختار نعم
وسجل
ثم انشاء كود الاسم اي شئ
اختار جميع صفحات
واضف الكود التالي
- الكود:
jQuery(function(){
jQuery(function(){
jQuery('<a class="sceditor-button sceditor-button-sucesso" unselectable="on" title="Sucesso"><div unselectable="on" style="background-image:url(http://i.imgur.com/EISZPwN.png)">Sucesso</div></a>').insertBefore('.sceditor-button-size').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=sucesso][tr][td]","[/td][/tr][/table]");
});
jQuery('<a class="sceditor-button sceditor-button-alerta" unselectable="on" title="Alerta"><div unselectable="on" style="background-image:url(http://i.imgur.com/lMsD0nE.png)">Alerta</div></a>').insertAfter('.sceditor-button-sucesso').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=alerta][tr][td]","[/td][/tr][/table]");
});
jQuery('<a class="sceditor-button sceditor-button-aviso" unselectable="on" title="Aviso"><div unselectable="on" style="background-image:url(http://i.imgur.com/cI8SnOI.png)">Aviso</div></a>').insertAfter('.sceditor-button-alerta').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=aviso][tr][td]","[/td][/tr][/table]");
});
jQuery('<a class="sceditor-button sceditor-button-info" unselectable="on" title="Informaçمo"><div unselectable="on" style="background-image:url(http://i.imgur.com/40zM1qS.png)">Informaçمo</div></a>').insertAfter('.sceditor-button-aviso').click(function(){
jQuery('#text_editor_textarea').sceditor("instance").insertText("[table class=infos][tr][td]","[/td][/tr][/table]");
});
});
});
مظهر المنتدى. صور والوان. الوان واضف الكود
- الكود:
.sucesso, .alerta, .aviso, .infos {
padding: 8px 8px 8px 40px;
width: 99%;
text-shadow: 0 1px 0 #FFFAF1;
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset;
font-weight: bold;
border-radius: 3px 3px 3px 3px;
}
.sucesso {
background: url('http://cdn3.iconfinder.com/data/icons/fatcow/32x32_0020/accept.png') no-repeat 6px #effeb9;
border: 1px solid #9ac601;
color: #4F8A10;
}
.alerta {
background: url('http://cdn1.iconfinder.com/data/icons/nuvola2/32x32/actions/messagebox_warning.png') no-repeat 6px #fccac3;
border: 1px solid #db3f23;
color: #D8000C;
}
.aviso {
background: url('http://cdn3.iconfinder.com/data/icons/fatcow/32x32_0400/error.png') no-repeat 6px #ffeaa9;
border: 1px solid #f9b516;
color: #9F6000;
}
.infos {
background: url('http://cdn1.iconfinder.com/data/icons/musthave/24/Information.png') no-repeat 6px #d1e4f3;
border: 1px solid #4d8fcb;
color: #00529B;
}
وسجل ومبروك عليك الكود
 رد: اضافات في صندوق الرد تجعل الردود مميزة
رد: اضافات في صندوق الرد تجعل الردود مميزة
هي قامت بوضعه الاخت جوريebrah كتب:OuSsaMa BeDdAi كتب:عندي كود يضيف دي الأزرار بساذا بدك ياه بحطو هون
ممكن الكود اخي ؟
 رد: اضافات في صندوق الرد تجعل الردود مميزة
رد: اضافات في صندوق الرد تجعل الردود مميزة
تم اعتماد الكود ونجح شكرا لكم على المساعده بارك الله فيكم
نتيجة جد جميلة
اسعدكم المولى
نتيجة جد جميلة
اسعدكم المولى
 مواضيع مماثلة
مواضيع مماثلة» تخيير المدير بين صندوق الرد الالماسي او صندوق الرد السابق
» هل من طريقة تجعل الرابط بعد الضغط عليه يقودنا مباشرة إلى بداية الموضوع وليس الردود؟
» طلب صندوق الردود
» صندوق الردود
» كود وضع صورة صغيرة فى صندوق الرد السريع و صندوق ارسال موضوع
» هل من طريقة تجعل الرابط بعد الضغط عليه يقودنا مباشرة إلى بداية الموضوع وليس الردود؟
» طلب صندوق الردود
» صندوق الردود
» كود وضع صورة صغيرة فى صندوق الرد السريع و صندوق ارسال موضوع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف روبي ديزاين السبت 3 يونيو 2017 - 4:08
من طرف روبي ديزاين السبت 3 يونيو 2017 - 4:08








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
