مشكلة كود اخر المواضيع
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 مشكلة كود اخر المواضيع
مشكلة كود اخر المواضيع
السلام عليكم
جربت بعض اكواد اخر المواضيع ولكن شوهت لي منتدى لهيك رجعت محتوى كما كان
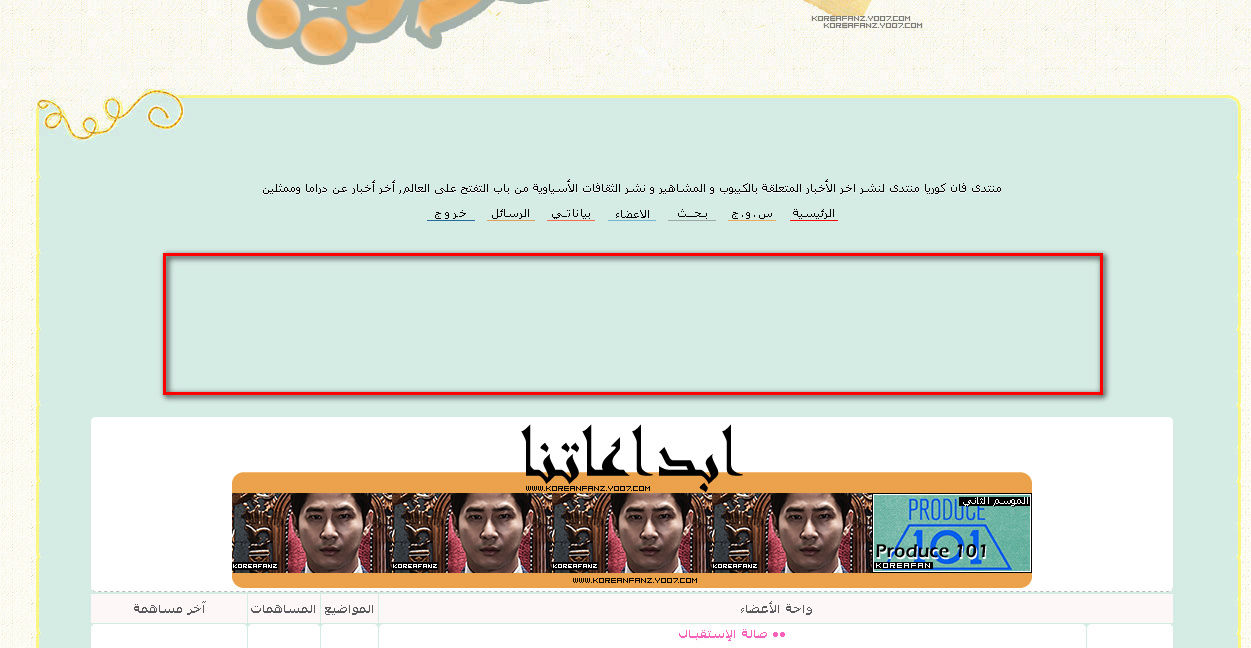
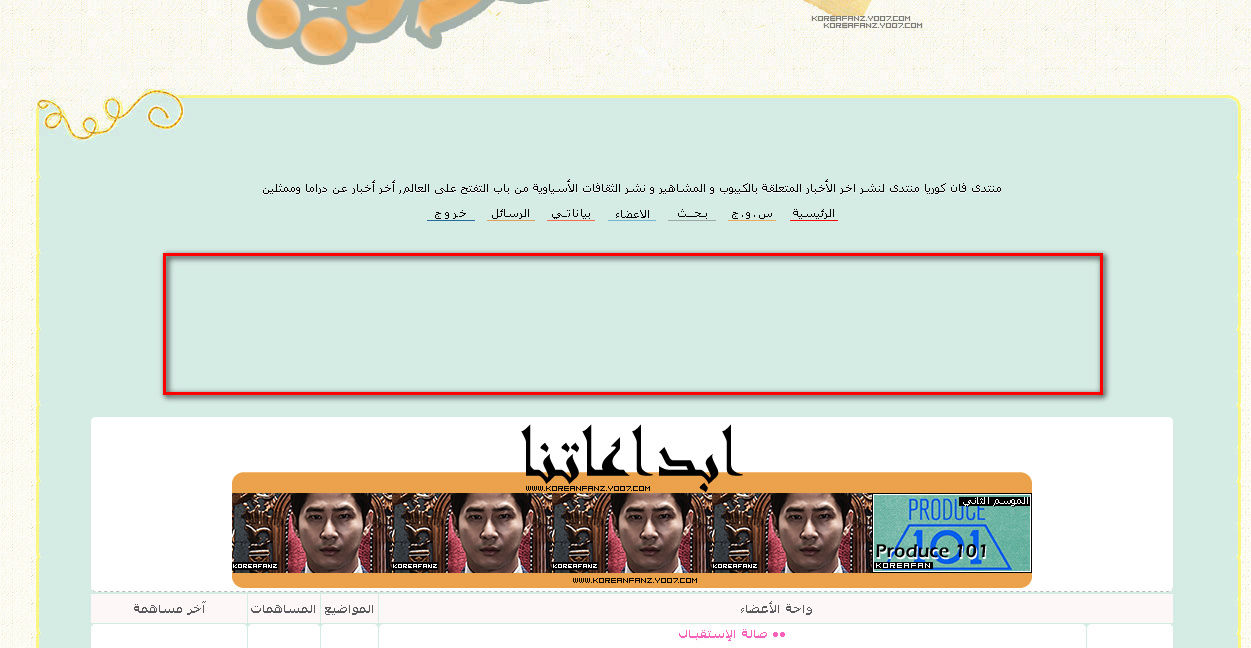
ولكن الان ظهر بعض فراغات في منتدى
اريد حل لمشكلة فرغات + كود اخر المواضيع


جربت بعض اكواد اخر المواضيع ولكن شوهت لي منتدى لهيك رجعت محتوى كما كان
ولكن الان ظهر بعض فراغات في منتدى
اريد حل لمشكلة فرغات + كود اخر المواضيع


 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
اتمنى حد يساعدك طبعا
بس الفراغات اللي ظاهرة عندك انا مكانها ظاهر اعلانات
يمكن انت بمتصفحك مفعل حجب الاعلانات فظهرت لك مساحات فارغه جرب الغي حجب الاعلانات وشوف اذا ظهرت او لا
اذا لم تظهر فربما فعلا هناك خلل وان شاء الله الخبراء يفيدوك
مودتي
بس الفراغات اللي ظاهرة عندك انا مكانها ظاهر اعلانات
يمكن انت بمتصفحك مفعل حجب الاعلانات فظهرت لك مساحات فارغه جرب الغي حجب الاعلانات وشوف اذا ظهرت او لا
اذا لم تظهر فربما فعلا هناك خلل وان شاء الله الخبراء يفيدوك
مودتي
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
روبي ديزاين كتب:اتمنى حد يساعدك طبعا
بس الفراغات اللي ظاهرة عندك انا مكانها ظاهر اعلانات
يمكن انت بمتصفحك مفعل حجب الاعلانات فظهرت لك مساحات فارغه جرب الغي حجب الاعلانات وشوف اذا ظهرت او لا
اذا لم تظهر فربما فعلا هناك خلل وان شاء الله الخبراء يفيدوك
مودتي
جربت وقفت مانع اعلانات ونفس مشكلة
جربت متصفح اخر ولقيت نفس مشكلة
يعني قبل ما اضيف اكواد لم يكون هناك اي فرغات
بعد ما اضفت اكواد اخر مواضيع ولم تناسب منتدى حذفتها ورجعت الاكواد القديمة
ومن هنا ظهرت مشكلة فراغات
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
اهلا وسهلا بك
هذة اماكن اعلانات احلى منتدى
وليس فراغ كما تعتقد
اعتقد الاعلانات ستفعل قريبا من شركة جديدة وتحتاج لوقت لظهورها مرة اخرى
لذا ﻻ يوجد اي خلل بالاستايل لديك
هذة اماكن اعلانات احلى منتدى
وليس فراغ كما تعتقد
اعتقد الاعلانات ستفعل قريبا من شركة جديدة وتحتاج لوقت لظهورها مرة اخرى
لذا ﻻ يوجد اي خلل بالاستايل لديك
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
اها طيب لانها قبل لم تكن تظهر...JoryAbdallah كتب:اهلا وسهلا بك
هذة اماكن اعلانات احلى منتدى
وليس فراغ كما تعتقد
اعتقد الاعلانات ستفعل قريبا من شركة جديدة وتحتاج لوقت لظهورها مرة اخرى
لذا ﻻ يوجد اي خلل بالاستايل لديك
طيب ممكن كود اخر المواضيع اختي ؟
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
اخر المواضيع + افضل 10 اعضاء بالشهر + افضل 10 اعضاء بالاسبوع
قالب اخر المواضيع mod_recent_topics و قالب mod_top_post_users_month وقالب mod_top_post_users_week
صورة للقالب

https://i.servimg.com/u/f58/19/61/68/63/screen46.png
طريقة التركيب اذهب إلى
.لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
ونبحث عن القالب الاتي
ثم سجل وانشر
ثم اذهب الى لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. البوابة. قالب mod_recent_topics ونحذف القالب كله
ونضع بداله هالقالب
ثم قالب mod_top_post_users_month
نحذف جميع القالب ونضع بالداله دة
ونذهب لقالب mod_top_post_users_week
ونحذف القالب كله ونضع دة القالب
ثم سجل وانشر
الخطوة الاخيرة
اذهب الى لوحة الادارة. عناصر اضافية . إدارة العناصر المستقلة على المنتدى
تفعيل عناصر مستقله على الرئيسية نعم
وتعمل كدة كما بالصورة

https://i.servimg.com/u/f58/19/61/68/63/screen47.png
دمتم بخير
قالب اخر المواضيع mod_recent_topics و قالب mod_top_post_users_month وقالب mod_top_post_users_week
صورة للقالب

https://i.servimg.com/u/f58/19/61/68/63/screen46.png
طريقة التركيب اذهب إلى
.لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
ونبحث عن القالب الاتي
- الكود:
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
- الكود:
<tr valign="top" width="100%">
<td>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</table>
</td>
</tr>
<tr>
ثم سجل وانشر
ثم اذهب الى لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. البوابة. قالب mod_recent_topics ونحذف القالب كله
ونضع بداله هالقالب
- الكود:
<td width="60%" align="center" valign="top" margin="0">
<!-- BEGIN classical_row -->
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25" width="70%"><span class="genmed"><b><center>{L_RECENT_TOPICS}</center></b></span></td>
<td class="catHead" height="25" width="30%"><span class="genmed"><b><center>اسم العضو</center></b></span></td>
</tr>
<!-- BEGIN recent_topic_row -->
<tr>
<td class="row1" align="right"><span class="gensmall">
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</span> </td>
<td class="row1" align="center"><span class="gensmall">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span></td></tr>
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
</td>
ثم قالب mod_top_post_users_month
نحذف جميع القالب ونضع بالداله دة
- الكود:
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_MONTH}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
ونذهب لقالب mod_top_post_users_week
ونحذف القالب كله ونضع دة القالب
- الكود:
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_WEEK}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
</tr>
</table>
ثم سجل وانشر
الخطوة الاخيرة
اذهب الى لوحة الادارة. عناصر اضافية . إدارة العناصر المستقلة على المنتدى
تفعيل عناصر مستقله على الرئيسية نعم
وتعمل كدة كما بالصورة

https://i.servimg.com/u/f58/19/61/68/63/screen47.png
دمتم بخير
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
Ahd allah كتب:
الاكواد ليست المطلوبة اخي
لقيت الاكود لي بدي ولكن لا ينجح معي في تركيب
- الكود:
قالب mod_recent_topics
<td class="alt2" width="100%" id="cybstats_lpdiv" style="padding:0px;margin:0px;border-width:0px;" rowspan="3">
<!-- BEGIN classical_row -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20"> </td>
<td width="80%"></td>
<td width="20%"></td>
</tr> <tr>
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:continuous;" width="0">
<img src="http://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<td style="line-height:18px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat" width="80%" valign="top" colspan="2" >
<div id="RefreshVDS_Main"><div id="RefreshVDS">
<!-- BEGIN recent_topic_row -->
<table class="c3zonee" width="100%" border="0" cellspacing="0" cellpadding="0" style="height:20px">
<td width="85%" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<span class="ktrf"><a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</span>
</div>
</td>
<td width="15%" align="right" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<!-- BEGIN switch_poster -->
<a onmouseover="showtip('<b></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}
<!-- END switch_poster --><!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</div></td>
</div></div>
</table>
<!-- END recent_topic_row -->
<!-- END classical_row -->
</td>
</tr>
- الكود:
<td class="row1 over" width="25%" id="cybstats_udiv" style="padding:0px;margin:0px;border-width:0px;">
<table cellpadding="2" cellspacing="0" border="0" width="100%" align="center">
<tr>
<!-- Code By Sam Hameed-->
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat
scroll 0% 0%; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;" width="100%">
<table colspan="1" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
</td></tr><!-- Code By Sam Hameed--><tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(https://i37.servimg.com/u/f37/14/25/67/18/the_110.png) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="https://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<!-- Code By Sam Hameed--><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;" background="https://i37.servimg.com/u/f37/14/25/67/18/the_310.png" width="98%" align="right">
<!-- Code By Sam Hameed-->
<!-- BEGIN POSTER -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="text-align: right; font-size: 11px;">
<div class="poster.name">{POSTER.NAME}</div>
</td>
<td style="text-align: left; font-size: 11px;">
<div class="poster.nb_posts">{POSTER.NB_POSTS}</div>
</td>
</tr>
</tbody></table>
<!-- END POSTER -->
<!-- Code By Sam Hameed--></td></tr></table>
</td></tr>
<!-- Code By Sam Hameed-->
</tr><tr></tr><tr>
</tr></table></td>

جربت هذه الاعدادة ولكن لم تنجح معي
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
راجع جميع الاعدادات مرة أخري
واختر كودا يعمل علي نسخة منتداك
فقد يكون هذا الكود لا يعمل علي نسخة منتداك .
موفق
واختر كودا يعمل علي نسخة منتداك
فقد يكون هذا الكود لا يعمل علي نسخة منتداك .
موفق
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
مشكلة في قالب overall_header
فهذا الكود مطلوب اضافته لا يناسب منتدى
فهو يشوه الاقسام وبيخلها عرض 100% وبيخرب من شكل الستايل
حاولت تغير القيمة الى 80% نجحت بالنسبة لاخر المواضيع ولكن الاقسام تبقى عرضها 100%
- الكود:
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<br />
<tbody id="collapseobj_cyb_fh_stats" style="">
<tr align="center">
<td class="catHead" width="25%"><B><FONT color="white">أفضل الأعضاء هذا الشهر</FONT></B></td>
<td class="catHead" width="50%"><div align="center"><B><FONT color="white">آخر المشاركـات</FONT></B></div></td>
</tr>
<tr valign="top">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
<br />
</div>
</td></tr> <tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
المشكلة بسيطة يا صديقي
قم بتصغير عرض صورة البانر الخاصة بالمنتدي الي 70%
فهي التي تعمل علي اظهار الاقسام بهذا الشكل وصاحبة هذا التشوه.
قم بتصغير عرض صورة البانر الخاصة بالمنتدي الي 70%
فهي التي تعمل علي اظهار الاقسام بهذا الشكل وصاحبة هذا التشوه.
تقديري
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
Ahd allah كتب:المشكلة بسيطة يا صديقي
قم بتصغير عرض صورة البانر الخاصة بالمنتدي الي 70%
فهي التي تعمل علي اظهار الاقسام بهذا الشكل وصاحبة هذا التشوه.تقديري
تقصد الهيدر ؟
اذا راح اغير الهيدر لازم اغير الخلفية و الفوتر
اليس هناك اي طريقة اخرى ؟
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
ابحث عن هذا الرابط
https://i.servimg.com/u/f58/19/69/83/25/header10.jpg
وبجواره ستجد العرض والارتفاع
img width="" height=""
https://i.servimg.com/u/f58/19/69/83/25/header10.jpg
وبجواره ستجد العرض والارتفاع
img width="" height=""
وقم بالتعديل علي نسبة العرض والارتفاع كما تريد
موفق
 رد: مشكلة كود اخر المواضيع
رد: مشكلة كود اخر المواضيع
Ahd allah كتب:ابحث عن هذا الرابط
https://i.servimg.com/u/f58/19/69/83/25/header10.jpg
وبجواره ستجد العرض والارتفاع
img width="" height=""وقم بالتعديل علي نسبة العرض والارتفاع كما تريدموفق
انا الهيدر اضافته في ادارة الصور
 مواضيع مماثلة
مواضيع مماثلة» مشكلة بخصوص المواضيع المتماثلة التى تظهر اسفل المواضيع ..رجاءا ساعدونى
» مشكلة فى كتابة المواضيع والردود اكبر مشكلة فى العالم والخبراء إجتمعوا للحل
» مشكلة في نقل المواضيع
» مشكلة في استعرض المواضيع الجديدة منذ آخر زيارة لي • استعرض مُساهماتك • استعراض المواضيع التي لم يتم الرد عليها
» اخواني عندي مشكلة عندما يدخل زائر الي منتدي يجد المواضيع المموائلة وهذا يسبب مشاكل عندي كيف احذف المواضيع الممئلة
» مشكلة فى كتابة المواضيع والردود اكبر مشكلة فى العالم والخبراء إجتمعوا للحل
» مشكلة في نقل المواضيع
» مشكلة في استعرض المواضيع الجديدة منذ آخر زيارة لي • استعرض مُساهماتك • استعراض المواضيع التي لم يتم الرد عليها
» اخواني عندي مشكلة عندما يدخل زائر الي منتدي يجد المواضيع المموائلة وهذا يسبب مشاكل عندي كيف احذف المواضيع الممئلة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
