طلب مساعدة
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 طلب مساعدة
طلب مساعدة
السلام عليكم
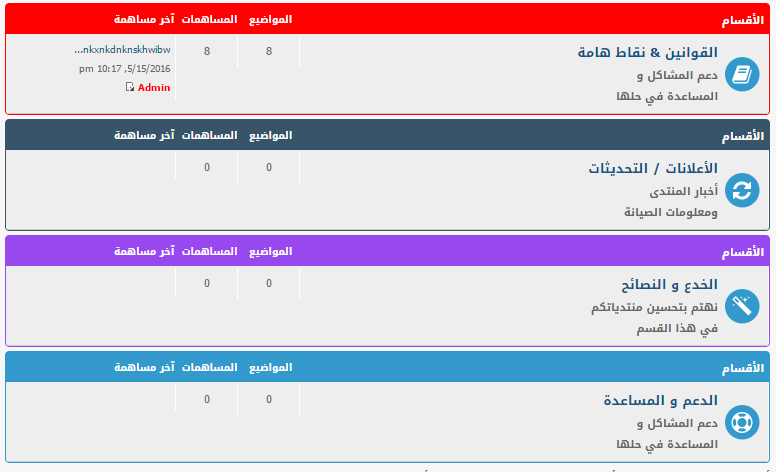
اريد تغير لون احدى الفيئات ليصبح مثل هذه
http://store2.up-00.com/2016-12/1481373956551.png
اريد شرح او كود تومبيلات لذلك
اريد تغير لون احدى الفيئات ليصبح مثل هذه
http://store2.up-00.com/2016-12/1481373956551.png
اريد شرح او كود تومبيلات لذلك

mr bra
-

عدد المساهمات : 3
معدل النشاط : 2938
السُمعة : 0
 رد: طلب مساعدة
رد: طلب مساعدة
omarpop23 كتب:اولا النسخة الثانية PhpBB2
رابط المنتدى التجريبي لمعاينة الكود مباشرةً:
http://tgrba.forumth.com
https://2img.net/h/oi64.tinypic.com/24bt3sz.pngالخطوة الاولى
عليك حذف صور خلفيات الفئات كما هو موضح بالصورة التاليةالخطوة الثانية
قم بأضافة كود الجافا التاليملحوظة: لقد كتبت هذا الكود لعدد 6 فئات اذا كنت تريد فئة اضافية عليك تكرار هذا الكود
- الكود:
$(function()
{
$('#cat_1').closest('table.forumline').addClass('cat-1');
$('#cat_2').closest('table.forumline').addClass('cat-2');
$('#cat_3').closest('table.forumline').addClass('cat-3');
$('#cat_4').closest('table.forumline').addClass('cat-4');
$('#cat_5').closest('table.forumline').addClass('cat-5');
$('#cat_6').closest('table.forumline').addClass('cat-6');
}
);
//by omarpop23مع تغير ? برقم الفئة الجديدة
- الكود:
$('#cat_?').closest('table.forumline').addClass('cat-?');
ايضاً عليك اضافة كود CSS التالي في ورقة الأكواد الأنسابيةملحوظة: لقد كتبت كود ال CSS لعدد 6 فئات اذا كنت تريد اضافة فئة آخري عليك تكرار الكود التالي
- الكود:
.forumline.cat-1 th {
background: #FF0000;
}
table.forumline.cat-1 {
border: 1px solid #FF0000;
background-color: #FF0000;
}
.forumline.cat-2 th {
background: #375468;
}
table.forumline.cat-2 {
border: 1px solid #375468;
background-color: #375468;
}
.forumline.cat-3 th {
background: #9848EF;
}
table.forumline.cat-3 {
border: 1px solid #9848EF;
background-color: #9848EF;
}
.forumline.cat-4 th {
background: #3399cc;
}
table.forumline.cat-4 {
border: 1px solid #3399cc;
background-color: #3399cc;
}
.forumline.cat-5 th {
background: #488E11;
}
table.forumline.cat-5 {
border: 1px solid #488E11;
background-color: #488E11;
}
.forumline.cat-6 th {
background: #000;
}
table.forumline.cat-6 {
border: 1px solid #000;
background-color: #000;
}مع تغير ? برقم الفئة الجديدة و تغير اللون
- الكود:
.forumline.cat-? th {
background: #000;
}
table.forumline.cat-? {
border: 1px solid #000;
background-color: #000;
}الخطوة الثالثة
هذه هي اهم خطوة
عليك اعادة تسمية الفئات ولكن بهذه الطريقة
مثلا الفئة الأولىالفئة الثانية
- الكود:
<strong id="cat_1">اسم الفئة</strong>الفئة الثالثة
- الكود:
<strong id="cat_2">اسم الفئة</strong>صورة لتوضيح
- الكود:
<strong id="cat_3">اسم الفئة</strong>
النسخة الثالثة PhpBB3
رابط المنتدى التجريبي لمعاينة الكود مباشرةً:
http://hamor-shabik.arab.stالخطوة الاولىعليك حذف صور خلفيات الفئات كما هو موضح بالصورة التاليةالخطوة الثانية
عليك بأضافة كود الجافا التاليملحوظة: لقد كتبت هذا الكود لعدد 6 فئات اذا كنت تريد فئة اضافية عليك تكرار هذا الكود
- الكود:
$(function()
{
$('#cat_1').closest('div.forabg').addClass('cat-1');
$('#cat_2').closest('div.forabg').addClass('cat-2');
$('#cat_3').closest('div.forabg').addClass('cat-3');
$('#cat_4').closest('div.forabg').addClass('cat-4');
$('#cat_5').closest('div.forabg').addClass('cat-5');
$('#cat_6').closest('div.forabg').addClass('cat-6');
}
);
//by omarpop23مع تغير ? برقم الفئة الجديدة
- الكود:
$('#cat_?').closest('div.forabg').addClass('cat-?');
ايضاً عليك اضافة كود CSS التالي في ورقة الأكواد الأنسابيةملحوظة: لقد كتبت كود ال CSS لعدد 6 فئات اذا كنت تريد اضافة فئة آخري عليك تكرار الكود التالي
- الكود:
.forabg.cat-1 {
background: #FF0000;
border: 1px solid #FF0000;
}
.forabg.cat-2 {
background: #375468;
border: 1px solid #375468;
}
.forabg.cat-3 {
background: #9848EF;
border: 1px solid #9848EF;
}
.forabg.cat-4 {
background: #3399cc;
border: 1px solid #3399cc;
}
.forabg.cat-5 {
background: #488E11;
border: 1px solid #488E11;
}
.forabg.cat-6 {
background: #000;
border: 1px solid #000;
}مع تغير ? برقم الفئة الجديدة و تغير اللون
- الكود:
.forabg.cat-? {
background: #000;
border: 1px solid #000;
}الخطوة الثالثة
هذه هي اهم خطوة
عليك اعادة تسمية الفئات ولكن بهذه الطريقة
مثلا الفئة الأولىالفئة الثانية
- الكود:
<strong id="cat_1">اسم الفئة</strong>الفئة الثالثة
- الكود:
<strong id="cat_2">اسم الفئة</strong>صورة لتوضيح
- الكود:
<strong id="cat_3">اسم الفئة</strong>
 رد: طلب مساعدة
رد: طلب مساعدة
لدي تصميم تومبيلات واريد تغير لون فئة واخدة فقط

mr bra
-

عدد المساهمات : 3
معدل النشاط : 2938
السُمعة : 0
 مواضيع مماثلة
مواضيع مماثلة» مساعدة مهمة جدا وانا جديد ابغا مساعدة
» مساعدة انا اول مرة اطلب منكم مساعدة ارجوكم ردو علي
» مرحباااااااااا ممكن مساعدة مساعدة
» مساعدة بخصوص الكود الثالث مساعدة بخصوص الكود الثالث كود رسالة انت غير مسجل مثل vb
» طلب مساعدة
» مساعدة انا اول مرة اطلب منكم مساعدة ارجوكم ردو علي
» مرحباااااااااا ممكن مساعدة مساعدة
» مساعدة بخصوص الكود الثالث مساعدة بخصوص الكود الثالث كود رسالة انت غير مسجل مثل vb
» طلب مساعدة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف mr bra السبت 10 ديسمبر 2016 - 14:47
من طرف mr bra السبت 10 ديسمبر 2016 - 14:47









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
