اريد كود الوان المجموعات
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 اريد كود الوان المجموعات
اريد كود الوان المجموعات
السلام عليكم ورحمة الله وبركاته
أخوانى وأخواتى أحلى منتدى
أريد من الخبراء والمساعدين
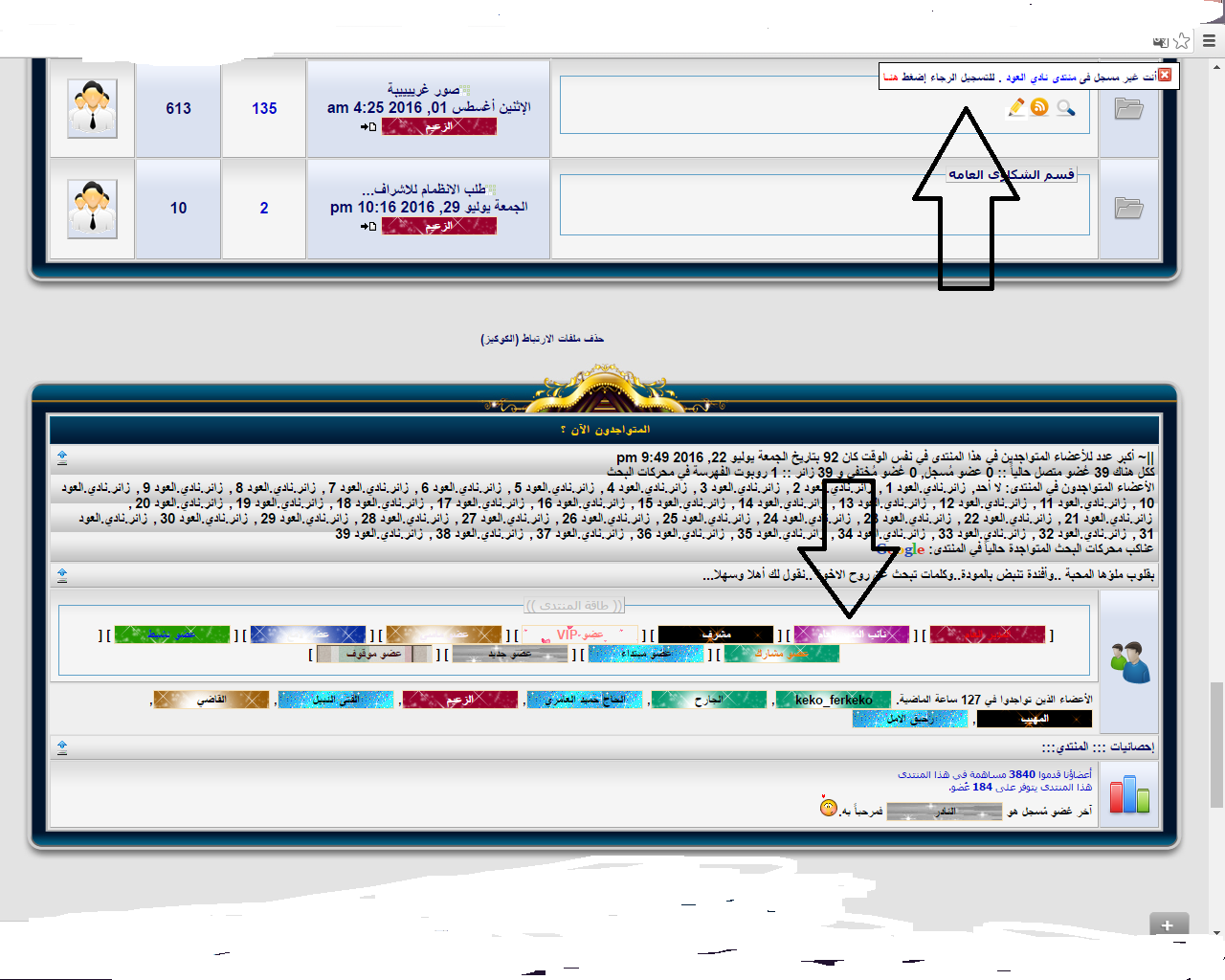
اريد الوان المجموعات مثل هذا الصورة + انت غير مسجل فى منتدى
ايد هذا الكودين الذى عليهم السهمين =)
اريد الاجابة ع هذا السؤالين =)

واكون شاكر لكم ولحسن تعاونكم وجهدكم العظيم
جزائكم الله كل خيراااا

 رد: اريد كود الوان المجموعات
رد: اريد كود الوان المجموعات
السلام عليكم
عليك اخى ان تفتح لكل مشكلة موضوع خاص على العموما
بالنسبة للسؤال الاول يمكنك متابعة هذة المواضيع
كود شكل جديد و مميز لرسالة انت غير مسجل(كريزي رومانسي )
كود هذه الرسالة تفيد بانك غير مسجل غير موجود مسبقا
الان كود انت غير مسجل برابطين ( من يملك رابطين ) ارجو نقله لتقنيات متقدمة
نافذة الدخول السريع المستقلة
+
كود تسجيل اخر
كود اخر
طريقة وضع الكود
لوحة الاداره / العناصر الاضافيه / اداره العناصر الستقله على المنتدى / انشاء عنصر شخصي
جديد
ضع الكود
ثم اضغط سجل و اسحب الكود وضعه فى العناصر
و اضغط على الصلاحيات
و اجعله الزوار فقط
و اضغط سجل
بالنسة للسؤال التانى يمكنك متابعة هذة المواضيع
المجموعات
الرتب

عليك اخى ان تفتح لكل مشكلة موضوع خاص على العموما
بالنسبة للسؤال الاول يمكنك متابعة هذة المواضيع
كود شكل جديد و مميز لرسالة انت غير مسجل(كريزي رومانسي )
كود هذه الرسالة تفيد بانك غير مسجل غير موجود مسبقا
الان كود انت غير مسجل برابطين ( من يملك رابطين ) ارجو نقله لتقنيات متقدمة
نافذة الدخول السريع المستقلة
+
كود تسجيل اخر
- الكود:
<!-- بداية ــ رسالة أنت غير مسجل -->
<!-- Improve a7la-7ekaya Rates -->
<style type="text/css">
#topbar{
position:absolute;
border: 1px solid black;
padding: 4px;
background-color: white;
width: 380px;
visibility: hidden;
z-index: 0;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 4 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script><div id="topbar">
<a
href="" onClick="closebar(); return false"><img
src="http://i40.servimg.com/u/f40/16/50/59/14/close10.gif" border="2"
/></a>
<font size="2"><span style="font-weight:
bold;">أنت غير مسجل فى <span style="color: Blue;">اسم
منتداك</span> . للتسجيل الرجاء إضغط </span><a
style="font-weight: bold;" href="/register"><font
color="#FF0000">هنـا</font></a></font>
</div>
<!-- Improve a7la-7ekaya Rates -->
<!-- نهاية - ـ رسالة أنت غير مسجل --><div class="h1">
<div class="h1">
كود اخر
- الكود:
<if condition="$show[guest]">
<style type="text/css">
#topbar{
position:absolute;
border: 1px solid black;
padding: 4px;
background-color: white;
width: 240px;
visibility: hidden;
z-index: 0;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 4 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script><div id="topbar" style="border:5px ridge #808080; ">
<p align="center"><div style="text-align: center;"><br><font size="4"><span style="font-weight: bold; font-family: Palatino Linotype;">هذه الرسالة تفيد أنك <span style="color: SeaGreen;">غير مسجل</span> .</span></font><br><br><font style="color: Red;" size="4"><span style="font-weight: bold; font-family: Palatino Linotype;">و يسعدنا كثيرا انضمامك لنا ...</span></font><br></div> <p align="center">
<a href="" onClick="closebar(); return false"><img src="http://i67.servimg.com/u/f67/13/57/76/76/close10.gif" border="0" /></a>
<b><font face="Arial"><font color="#808080" style="font-size: 14pt">للتسجيل اضغط</font><span style="font-size: 14pt">
</span> <a href="/profile.forum?mode=register">
<font color="#FF9900" style="font-size: 14pt">هـنـا</font></a></font></b></div>
</if>
طريقة وضع الكود
لوحة الاداره / العناصر الاضافيه / اداره العناصر الستقله على المنتدى / انشاء عنصر شخصي
جديد
ضع الكود
ثم اضغط سجل و اسحب الكود وضعه فى العناصر
و اضغط على الصلاحيات
و اجعله الزوار فقط
و اضغط سجل
بالنسة للسؤال التانى يمكنك متابعة هذة المواضيع
المجموعات
الرتب

 رد: اريد كود الوان المجموعات
رد: اريد كود الوان المجموعات
وعليكم السلام ورحمة الله وبركاته. اهلاً بك ياغالي, كما قال لك الاخ .. كل سؤال بموضوع منفصل
بخصوص كود الوان المجموعات, تفضل تابع الشرح التالي: css لعمل خلفية للمجموعات وعمل خلفية لاسماء الاعضاء كل عضو له خلفيه لاسمه وهكذا
بخصوص كود الوان المجموعات, تفضل تابع الشرح التالي: css لعمل خلفية للمجموعات وعمل خلفية لاسماء الاعضاء كل عضو له خلفيه لاسمه وهكذا
 رد: اريد كود الوان المجموعات
رد: اريد كود الوان المجموعات
مرحبا بك ي عزيزي
DeLeTe
بالنسبة لجوابك :
لم افهمك جيدا كيف وضع كيف تكرار الالوان بالمجموعة الواحدة
لو اريد كذا لون مختلف
("هنا رابط صورة الخلفيه")
كيف اضع كل مسافة او مسطرة
بالوان اخرى
ممكن توضيح شوى بالموضوع الذى متواجده فيه الكود
لتكرار عملية الالوان بأشكال مختلفة
ارجوا ان تفهمنى بالشرح الممل والدقة اكثر
لكى اقوم بعملية النجاح بعمل الوان اخرى كثيرة
يجلعه في ميزان حسناتك اخى

 رد: اريد كود الوان المجموعات
رد: اريد كود الوان المجموعات
أسامة المبدع كتب:مرحبا بك ي عزيزيDeLeTeبالنسبة لجوابك :لم افهمك جيدا كيف وضع كيف تكرار الالوان بالمجموعة الواحدةلو اريد كذا لون مختلف("هنا رابط صورة الخلفيه")كيف اضع كل مسافة او مسطرةبالوان اخرىممكن توضيح شوى بالموضوع الذى متواجده فيه الكودلتكرار عملية الالوان بأشكال مختلفةارجوا ان تفهمنى بالشرح الممل والدقة اكثرلكى اقوم بعملية النجاح بعمل الوان اخرى كثيرةيجلعه في ميزان حسناتك اخى
يوجد نقطة لم تذكر في الموضوع.. يجب عليك تكرار الكود لكل مجموعة كمثال, كود للادارة , كود لنائب الادارة, كود لنائب الادارة, كود للاشراف العام, الخ...
ويجب ربط كود الcss بالمجموعة التي تريدها, مثال للكود لجموعة إدارة منتدى الدعم, رابط المجموعة g18-group, كود لون المجموعة F03333
ملاحظة :: ستظهر الخلفية للمجموعة وفقط وليس لأعضائها
- الكود:
a[href="/g18-group"] {
background: url("هنا رابط صورة الخلفيه") repeat scroll 0 0 transparent;
border: 1px double Wheat;
color: #F5F5F5 !important;
font: bold 12pt Times New Roman;
height: 15px;
padding: 0;
text-align: center;
width: 90px;
}
ولكي تظهر الخلفية لأغضاء المجموعة نستخدم الكود التالي مع وضع كود لون المجموعة, مثال لأعضاء مجموعة إدارة منتدى الدعم:
- الكود:
a span[style="color:#F03333"] strong {
background: url("هنا رابط صورة الخلفيه") repeat scroll 0 0 transparent;
border: 1px double Wheat;
color: #F5F5F5;
font: bold 12pt Times New Roman;
height: 15px;
padding: 0;
text-align: center;
width: 90px;
}
وكود لون مجموعة إدارة منتدى الدعم: كما ذكرت هي #F03333
استبدل كود لون المجموعة , بلون مجموعة أخرى حتى تظهر على الأعضاء الموجودين داخل المجموعة
باختصار.. يجب استخدام الكودين ليظهر للمجموعة وأعضاء المجموعة
وبخصوص الخلفية يمكنك البحث في جوجل عن خلفية مناسبة للمجموعة
اطيب تحية
عدل سابقا من قبل DeLeTe في الأحد 7 أغسطس 2016 - 3:20 عدل 1 مرات
 رد: اريد كود الوان المجموعات
رد: اريد كود الوان المجموعات
اخى الكريم حاولت مرارا وتكررار
لم تعمل معى
ممكن اعطيك بيانات المنتدى كاملا
حتى افهم جيدا
او دليل او شرح كصورة لهذا
او اعطيك بيانات المنتدى
وراح اشوف بنفسى الذى تضعة انت بنفسك
ارجوا اهتمام موضوعى لو تكرمت
 رد: اريد كود الوان المجموعات
رد: اريد كود الوان المجموعات
تم بحمد الله تعالى حل المشكلة بنجاح
جزائك الله كل خيراااا
فأنتِ شمعة مضيئة لا ينقطع عطائها ما شاء الله
يجلعه في ميزان حسناتك

كثرة اكواد css
تعمل مشكلة بالمنتدى او استايل المنتدى !
 رد: اريد كود الوان المجموعات
رد: اريد كود الوان المجموعات
واجبنا ياغالي 

تسبب ثقل للمنتدى لا اكثر.أسامة المبدع كتب:كثرة اكواد cssتعمل مشكلة بالمنتدى او استايل المنتدى !
 مواضيع مماثلة
مواضيع مماثلة» اريد روابط صورة الوان اخليها لخلفية المجموعات الاعضاء
» طلب كود الوان المجموعات
» ماتظهر الوان المجموعات ليش؟
» كيفية منع رؤية الوان المجموعات للزوار
» مطلوب كود تومبيلات الوان المجموعات
» طلب كود الوان المجموعات
» ماتظهر الوان المجموعات ليش؟
» كيفية منع رؤية الوان المجموعات للزوار
» مطلوب كود تومبيلات الوان المجموعات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف أسامة المبدع الأحد 7 أغسطس 2016 - 1:26
من طرف أسامة المبدع الأحد 7 أغسطس 2016 - 1:26





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
