لدي مشكلة بسيطه في كود
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 لدي مشكلة بسيطه في كود
لدي مشكلة بسيطه في كود

انا وضعت االكود ده لكنة لا يعمل عندي لو يوجد ااحد خبير يعرف يشغل الكود
الكود جافا
[list=linenums]
[*](function() {
[*] if (!window.FA) window.FA = {};
[*] if (FA.Nav) {
[*] if (window.console && console.warn) console.warn('FA.Nav has already been defined');
[*] return;
[*] }
[*] FA.Nav = {
[*]
[*] // TARGET NODES BY VERSION
[*] // PHPBB2 : .bodyline > table + table
[*] // PHPBB3 : #page-header .navlinks
[*] // PUNBB : #pun-navlinks
[*] // INVISION : #submenu
[*] targetNode : '#page-header .navlinks',
[*]
[*] customNav : '', // custom navlinks
[*]
[*] keepDefault : true, // keep the default navlinks
[*] collapsible : true, // show hide button
[*]
[*]
[*] // offset states
[*] offsets : {
[*] tbVisible : {
[*] bottom : 30,
[*] top : '30px'
[*] },
[*]
[*] tbHidden : {
[*] bottom : 0,
[*] top : '0px'
[*] },
[*]
[*] toggler : '30px'
[*] },
[*]
[*] activeOffset : {}, // active offset for the sticky nav
[*]
[*] visible : false, // sticky nav is visible
[*]
[*] // check the state of the static nav
[*] checkState : function() {
[*] if (!FA.Nav.animating) {
[*] var hidden = FA.Nav.barStatic.getBoundingClientRect().bottom <= FA.Nav.activeOffset.bottom;
[*]
[*] if (hidden && FA.Nav.barSticky.style.top !=FA.Nav.activeOffset.top) {
[*] if (FA.Nav.toggler) FA.Nav.toggler.style.top = FA.Nav.offsets.toggler;
[*] FA.Nav.barSticky.style.top =FA.Nav.activeOffset.top;
[*] FA.Nav.visible = true;
[*] } else if (!hidden && FA.Nav.barSticky.style.top != '-30px') {
[*] if (FA.Nav.toggler) FA.Nav.toggler.style.top ='-30px';
[*] FA.Nav.barSticky.style.top = '-30px';
[*] FA.Nav.visible = false;
[*] }
[*] }
[*] },
[*]
[*] animating : false, // sticky nav is animating
[*]
[*] // animate the sticky nav when the toolbar is toggled
[*] animate : function() {
[*] if (FA.Nav.visible) {
[*] FA.Nav.animating = true;
[*] FA.Nav.barSticky.style.transition = 'none';
[*]
[*] $(FA.Nav.barSticky).animate({
[*] top : FA.Nav.activeOffset.top
[*] }, function() {
[*] FA.Nav.barSticky.style.transition = '';
[*] FA.Nav.animating = false;
[*] FA.Nav.checkState();
[*] });
[*] }
[*] },
[*]
[*] // toggle sticky navigation and remember preference via cookies
[*] toggle : function() {
[*] if (FA.Nav.barSticky.style.width == '100%') {
[*] my_setcookie('fa_sticky_nav', 'hidden');
[*] FA.Nav.barSticky.style.width = '0%';
[*] } else {
[*] my_setcookie('fa_sticky_nav', 'shown');
[*] FA.Nav.barSticky.style.width = '100%';
[*] }
[*] return false;
[*] }
[*]
[*] };
[*] $(function() {
[*] // set default offsets based on toolbar state
[*] FA.Nav.activeOffset = (my_getcookie('toolbar_state') == 'fa_hide' || !_userdata.activate_toolbar) ? FA.Nav.offsets.tbHidden : FA.Nav.offsets.tbVisible;
[*] if (!_userdata.activate_toolbar) FA.Nav.offsets.toggler = '0px';
[*]
[*] // find the static nav
[*] FA.Nav.barStatic = document.querySelector ? document.querySelector(FA.Nav.targetNode) : $(FA.Nav.targetNode)[0];// static nav
[*]
[*] if (FA.Nav.barStatic) {
[*] FA.Nav.barSticky =FA.Nav.barStatic.cloneNode(FA.Nav.keepDefault); // clone static nav
[*] if (FA.Nav.customNav) FA.Nav.barSticky.insertAdjacentHTML('beforeEnd', FA.Nav.customNav);
[*] FA.Nav.barSticky.id = 'fa_sticky_nav';
[*] FA.Nav.barSticky.style.width = my_getcookie('fa_sticky_nav') == 'hidden' ? '0%' : '100%';
[*] FA.Nav.barSticky.style.top = '-30px';
[*]
[*] document.body.appendChild(FA.Nav.barSticky); // append the sticky one
[*]
[*] // sticky nav toggler
[*] if (FA.Nav.collapsible) {
[*] FA.Nav.toggler = document.createElement('A');
[*] FA.Nav.toggler.id = 'fa_sticky_toggle';
[*] FA.Nav.toggler.href = '#';
[*] FA.Nav.toggler.style.top = '-30px';
[*] FA.Nav.toggler.onclick = FA.Nav.toggle;
[*]
[*] document.body.appendChild(FA.Nav.toggler);
[*] };
[*]
[*] window.onscroll = FA.Nav.checkState; // check state on scroll
[*] FA.Nav.checkState(); // startup check
[*]
[*] // toolbar modifications
[*] $(function() {
[*] // animate sticky nav and change offsets when the toolbar is toggled
[*] $('#fa_hide').click(function() {
[*] FA.Nav.activeOffset = FA.Nav.offsets.tbHidden;
[*] FA.Nav.animate();
[*] });
[*]
[*] $('#fa_show').click(function() {
[*] FA.Nav.activeOffset = FA.Nav.offsets.tbVisible;
[*] FA.Nav.animate();
[*] });
[*] });
[*] }
[*] });
[*]}());
[/list]
الكود css
[list=linenums]
[*]/* sticky nav main */
[*]#fa_sticky_nav {
[*] font-size:0; /* hide whitespace */
[*] text-align:center;
[*] background:#333;
[*] border-bottom:1px solid #222 !important;
[*] height:30px;
[*] position:fixed;
[*] right:0;
[*] z-index:999;
[*] overflow:hidden;
[*] transition:top 200ms linear, width 600ms ease-in-out;
[*]}
[*]#fa_sticky_nav li { display:inline } /* navlist adjustment */
[*]/* sticky menu links */
[*]#fa_sticky_nav a.mainmenu {
[*] color:#CCC;
[*] font-size:12px;
[*] font-weight:bold;
[*] font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
[*] background:url('https://i.servimg.com/u/f21/18/21/41/30/row10.gif') repeat-x 0px 30px;
[*] display:inline-block;
[*] padding:0 10px;
[*] height:30px;
[*] line-height:30px;
[*] transition:200ms;
[*]}
[*]#fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif {
[*] color:#FFF;
[*] background-position:0 25px;
[*]}
[*]/* sticky nav toggler */
[*]#fa_sticky_toggle {
[*] background:url('https://i.servimg.com/u/f21/18/21/41/30/omnida11.png') no-repeat 0 0 #333;
[*] border:1px solid #222;
[*] border-right:none;
[*] display:inline-block;
[*] height:29px;
[*] width:30px;
[*] position:fixed;
[*] right:0;
[*] z-index:999;
[*] transition:top 200ms linear;
[*]}
[*]#fa_sticky_toggle:hover { background-position:-30px 0 }
[*]/* make hidden toolbar similar to toggler */
[*]#fa_toolbar_hidden {
[*] border-radius:0 !important;
[*] border:1px solid #222;
[*] border-right:0;
[*] border-top:0;
[*]}
[*]/* post offset fix */
[*].post div[style*="-30px;"] {
[*] top:-60px !important;
[*]}
[/list]
ارجو الرد بالحل اخواني
 رد: لدي مشكلة بسيطه في كود
رد: لدي مشكلة بسيطه في كود
لكى استطيع الاصلاح بشكل اسرع ارسل لى المصدر الخاص بالكود هذا برساله خاصة
ارفق بردك على الموضوع نسخة المنتدى
ارفق بردك على الموضوع نسخة المنتدى
 رد: لدي مشكلة بسيطه في كود
رد: لدي مشكلة بسيطه في كود
اسمع الكود ينقسم الى خطوتين الخطوة الاولى هو كود يوضع بورقة الCSS
اللون الفاتح
اللون الغامق
الخطوة الثانية هى كود الجافا
الكود معدل ليعمل على النسخة PHPBB2
اذا لم يعمل فذلك بسبب تعديل التومبلات وعدم وجود الشريط الاصلى للمنتدى
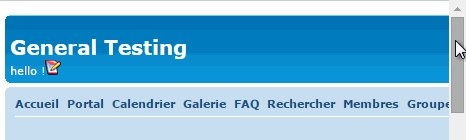
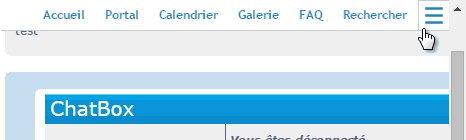
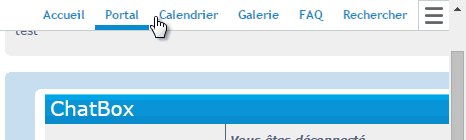
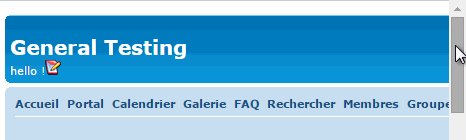
شريط الازرار
اللون الفاتح
- الكود:
/* sticky nav main */#fa_sticky_nav { font-size:0; /* hide whitespace */ text-align:center; background:#FAFAFA; border-bottom:1px solid #CCC !important; height:30px; position:fixed; right:0; z-index:999; overflow:hidden; transition:top 200ms linear, width 600ms ease-in-out;} #fa_sticky_nav li { display:inline } /* navlist adjustment */ /* sticky menu links */#fa_sticky_nav a.mainmenu { color:#39C; font-size:12px; font-weight:bold; font-family:"Trebuchet MS", Arial, Verdana, Sans-serif; background:url('http://i18.servimg.com/u/f18/18/45/41/65/nav10.png') repeat-x 0px 30px; display:inline-block; padding:0 10px; height:30px; line-height:30px; transition:200ms;} #fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif { background-position:0 25px;} /* sticky nav toggler */#fa_sticky_toggle { background:url('http://i21.servimg.com/u/f21/18/21/41/30/omnibo10.png') no-repeat 0 0 #FAFAFA; border:1px solid #CCC; border-right:none; display:inline-block; height:29px; width:30px; position:fixed; right:0; z-index:999; transition:top 200ms linear;} #fa_sticky_toggle:hover { background-position:-30px 0 } /* make hidden toolbar similar to toggler */#fa_toolbar_hidden { border-radius:0 !important; border:1px solid #CCC; border-right:0; border-top:0;} /* post offset fix */.post div[style*="-30px;"] { top:-60px !important;}
اللون الغامق
- الكود:
/* sticky nav main */#fa_sticky_nav { font-size:0; /* hide whitespace */ text-align:center; background:#333; border-bottom:1px solid #222 !important; height:30px; position:fixed; right:0; z-index:999; overflow:hidden; transition:top 200ms linear, width 600ms ease-in-out;} #fa_sticky_nav li { display:inline } /* navlist adjustment */ /* sticky menu links */#fa_sticky_nav a.mainmenu { color:#CCC; font-size:12px; font-weight:bold; font-family:"Trebuchet MS", Arial, Verdana, Sans-serif; background:url('http://i21.servimg.com/u/f21/18/21/41/30/row10.gif') repeat-x 0px 30px; display:inline-block; padding:0 10px; height:30px; line-height:30px; transition:200ms;} #fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif { color:#FFF; background-position:0 25px;} /* sticky nav toggler */#fa_sticky_toggle { background:url('http://i21.servimg.com/u/f21/18/21/41/30/omnida11.png') no-repeat 0 0 #333; border:1px solid #222; border-right:none; display:inline-block; height:29px; width:30px; position:fixed; right:0; z-index:999; transition:top 200ms linear;} #fa_sticky_toggle:hover { background-position:-30px 0 } /* make hidden toolbar similar to toggler */#fa_toolbar_hidden { border-radius:0 !important; border:1px solid #222; border-right:0; border-top:0;} /* post offset fix */.post div[style*="-30px;"] { top:-60px !important;}
الخطوة الثانية هى كود الجافا
- الكود:
(function() {
if (!window.FA) window.FA = {};
if (FA.Nav) {
if (window.console && console.warn) console.warn('FA.Nav has already been defined');
return;
}
FA.Nav = {
// TARGET NODES BY VERSION
// PHPBB2 : .bodyline > table + table
// PHPBB3 : #page-header .navlinks
// PUNBB : #pun-navlinks
// INVISION : #submenu
targetNode : '.bodyline > table + table',
customNav : '', // custom navlinks
keepDefault : true, // keep the default navlinks
collapsible : true, // show hide button
// offset states
offsets : {
tbVisible : {
bottom : 30,
top : '30px'
},
tbHidden : {
bottom : 0,
top : '0px'
},
toggler : '30px'
},
activeOffset : {}, // active offset for the sticky nav
visible : false, // sticky nav is visible
// check the state of the static nav
checkState : function() {
if (!FA.Nav.animating) {
var hidden = FA.Nav.barStatic.getBoundingClientRect().bottom <= FA.Nav.activeOffset.bottom;
if (hidden && FA.Nav.barSticky.style.top != FA.Nav.activeOffset.top) {
if (FA.Nav.toggler) FA.Nav.toggler.style.top = FA.Nav.offsets.toggler;
FA.Nav.barSticky.style.top = FA.Nav.activeOffset.top;
FA.Nav.visible = true;
} else if (!hidden && FA.Nav.barSticky.style.top != '-30px') {
if (FA.Nav.toggler) FA.Nav.toggler.style.top = '-30px';
FA.Nav.barSticky.style.top = '-30px';
FA.Nav.visible = false;
}
}
},
animating : false, // sticky nav is animating
// animate the sticky nav when the toolbar is toggled
animate : function() {
if (FA.Nav.visible) {
FA.Nav.animating = true;
FA.Nav.barSticky.style.transition = 'none';
$(FA.Nav.barSticky).animate({
top : FA.Nav.activeOffset.top
}, function() {
FA.Nav.barSticky.style.transition = '';
FA.Nav.animating = false;
FA.Nav.checkState();
});
}
},
// toggle sticky navigation and remember preference via cookies
toggle : function() {
if (FA.Nav.barSticky.style.width == '100%') {
my_setcookie('fa_sticky_nav', 'hidden');
FA.Nav.barSticky.style.width = '0%';
} else {
my_setcookie('fa_sticky_nav', 'shown');
FA.Nav.barSticky.style.width = '100%';
}
return false;
}
};
$(function() {
// set default offsets based on toolbar state
FA.Nav.activeOffset = (my_getcookie('toolbar_state') == 'fa_hide' || !_userdata.activate_toolbar) ? FA.Nav.offsets.tbHidden : FA.Nav.offsets.tbVisible;
if (!_userdata.activate_toolbar) FA.Nav.offsets.toggler = '0px';
// find the static nav
FA.Nav.barStatic = document.querySelector ? document.querySelector(FA.Nav.targetNode) : $(FA.Nav.targetNode)[0]; // static nav
if (FA.Nav.barStatic) {
FA.Nav.barSticky = FA.Nav.barStatic.cloneNode(FA.Nav.keepDefault); // clone static nav
if (FA.Nav.customNav) FA.Nav.barSticky.insertAdjacentHTML('beforeEnd', FA.Nav.customNav);
FA.Nav.barSticky.id = 'fa_sticky_nav';
FA.Nav.barSticky.style.width = my_getcookie('fa_sticky_nav') == 'hidden' ? '0%' : '100%';
FA.Nav.barSticky.style.top = '-30px';
document.body.appendChild(FA.Nav.barSticky); // append the sticky one
// sticky nav toggler
if (FA.Nav.collapsible) {
FA.Nav.toggler = document.createElement('A');
FA.Nav.toggler.id = 'fa_sticky_toggle';
FA.Nav.toggler.href = '#';
FA.Nav.toggler.style.top = '-30px';
FA.Nav.toggler.onclick = FA.Nav.toggle;
document.body.appendChild(FA.Nav.toggler);
};
window.onscroll = FA.Nav.checkState; // check state on scroll
FA.Nav.checkState(); // startup check
// toolbar modifications
$(function() {
// animate sticky nav and change offsets when the toolbar is toggled
$('#fa_hide').click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbHidden;
FA.Nav.animate();
});
$('#fa_show').click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbVisible;
FA.Nav.animate();
});
});
}
});
}());
الكود معدل ليعمل على النسخة PHPBB2
اذا لم يعمل فذلك بسبب تعديل التومبلات وعدم وجود الشريط الاصلى للمنتدى
شريط الازرار
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف mazeeka2011 الأربعاء 15 يونيو - 1:50
من طرف mazeeka2011 الأربعاء 15 يونيو - 1:50






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
