تلميح عند المرور على أخر مشاركة
+3
omarpop23
Ahd allah
أسامة المبدع
7 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 2
صفحة 1 من اصل 2 • 1, 2 
 تلميح عند المرور على أخر مشاركة
تلميح عند المرور على أخر مشاركة
السلام عليكم ورحمة الله وبركاته
رمضان كريم ع الجميع
هل متوفر لدينا الكود المجانى

منتظر الرد من احلى الخبراء
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
جرب هذا الكود يوضع في صفحات اكواد الجافا
المكان: جميع الصفحات
المكان: جميع الصفحات
- الكود:
$(function(){
// general options for editing the tooltip
// see more : http://iamceege.github.io/tooltipster/#options
var options = {
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
},
// delay execution by placing the function into another queue
// helps with applying to other JS created elements such as the editor
queue = true,
titles,
parse = function() {
titles = $('[title]');
titles.tooltipster && titles.not('[title=""], .mentiontag, .tooltipstered').tooltipster(options);
};
queue ? $(parse) : parse();
});
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
ahd allah كتب:
اخى الفاضل هذا موضوع اشهار محركات البحث
اتمنى النظر والتاكد ع طلبى
دمتم بخير
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
0marp0p23 كتب:جرب هذا الكود يوضع في صفحات اكواد الجافا
المكان: جميع الصفحات
- الكود:
$(function(){
// general options for editing the tooltip
// see more : http://iamceege.github.io/tooltipster/#options
var options = {
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
},
// delay execution by placing the function into another queue
// helps with applying to other JS created elements such as the editor
queue = true,
titles,
parse = function() {
titles = $('[title]');
titles.tooltipster && titles.not('[title=""], .mentiontag, .tooltipstered').tooltipster(options);
};
queue ? $(parse) : parse();
});
اخى الفاضل
لم يعمل معى
ارجوا الاهتمام بالموضوع الاكثر لبحث للكود جيدا
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
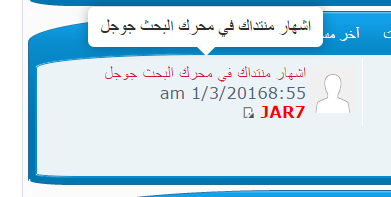
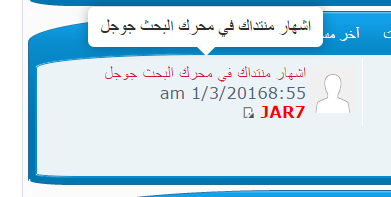
 | تلميح عند المرور على أخر مشاركة |
تغير ظهور مرور الماوس على اخر مشاركه ليظهر تلميح بشكل جميل الآن عندما كنت تحوم فوق النص القصير على آخر مشاركة مربع تحصل على المنبثقة المتصفح الافتراضي هذا الشرح سوف تساعدك على جعل هذا التغيير بشكل اخر وأجمل مما كان سابقاً  . . كود الجافاسكربت :
تعديلات التومبلايت :لوحة الأدارة >> مظهر المنتدى >> أبحث على
استبدله بالتالي
لا تنسى الضغط على  ليتم نشر التعدبلات معلومات :إذا كنت ترغب في توسيع نطاق هذه الكود لأجزاء أخرى من منتداكم ما عليك القيام به هو إضافة بعض سمات html:
إضافة هذه السمة إلى الكود (على سبيل المثال، إلى الرابط) لتفعيل هذه الميزة
وهذه السمة أن يكون مضمون النص من تلميح الأدوات عند المرور فوق العنصر مع صفي-تلميح الأدوات |
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
جرب هذا الكود يوضع في صفحات اكواد الجافا
المكان: جميع الصفحات
المكان: جميع الصفحات
- الكود:
$(function(){
// general options for editing the tooltip
// see more : http://iamceege.github.io/tooltipster/#options
var options = {
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
},
// delay execution by placing the function into another queue
// helps with applying to other JS created elements such as the editor
queue = true,
titles,
parse = function() {
titles = $('[title]');
titles.tooltipster && titles.not('[title=""], .mentiontag, .tooltipstered').tooltipster(options);
};
queue ? $(parse) : parse();
});
- الكود:
/* Being tooltip CSS code */
.tooltipster-default {
border-radius: 5px;
background: #fff;
box-shadow: 0px 0px 14px rgba(0,0,0,0.3);
color: #8d8d8d;
}
.tooltipster-default .tooltipster-content {
font-family: tahoma, Arial, sans-serif !important;
font-size: 12px !important;
}
/* End tooltip CSS code */
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
اشكرك يــ new.moon ع تلبية طلباتك بأسرع ما يمكن
<!-- BEGIN switch_topic_title -->
انا قمت الان بالبحث بالقالب ع هذا الكود
ليس متواجد ... فهل يوجد حل
ارجوا الاهتمام بالموضوع اكثر
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
ي احلى مساعد 0marp0p23
قمت بتنفيذ طلبك
لم يتم الحل لحتى الآن
ارجوا الاهتمام بالموضوع اكثر جيدا
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
مرحبا عيزيزي الاخ 0marp0p23 اعطاك الكود الصحيح وهذا موجودأسامة المبدع كتب:ي احلى مساعد 0marp0p23قمت بتنفيذ طلبكلم يتم الحل لحتى الآنارجوا الاهتمام بالموضوع اكثر جيدا
عندي
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
ممكن تضع الاكواد اللي اعطيتها لك و دعني القي نظرة في منتداك لتحديد اين الخطأ
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
مرحبا عزيزي mazeeka2011
انا عملت هذ بالضبط بالمنتدى
لم يتم الحل
لو يوجد حل كنت ضعت تم الحل
بس الان لم يتم الحل عندى
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
تأكد من تفعيل نافذة معاينة بيانات الأعضاء الموسومين
لوحة الأدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل
تفعيل نافذة معاينة بيانات الأعضاء الموسومين : نعم
لوحة الأدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل
تفعيل نافذة معاينة بيانات الأعضاء الموسومين : نعم
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
0marp0p23 كتب:ممكن تضع الاكواد اللي اعطيتها لك و دعني القي نظرة في منتداك لتحديد اين الخطأ
تفضل اخى رابط المنتدى للمعاينه :
وفى أنتظارك لحل المشكلة
جزائك الله كل خيرا
يجعله في ميزان حسناتك
الكود :
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> <img
border="0" src="http://lamst-a.com/vb/images/star6.gif" width="20"
height="20">{catrow.tablehead.L_FORUM}<img border="0"
src="http://lamst-a.com/vb/images/star6.gif" width="20" height="20"> </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> <img
border="0" src="http://lamst-a.com/vb/images/star6.gif" width="20"
height="20">{catrow.tablehead.L_FORUM}<img border="0"
src="http://lamst-a.com/vb/images/star6.gif" width="20" height="20"> </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
0marp0p23 كتب:تأكد من تفعيل نافذة معاينة بيانات الأعضاء الموسومينلوحة الأدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيلتفعيل نافذة معاينة بيانات الأعضاء الموسومين : نعم
مفعله قبل تركيب الأكواد من زمان :
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
يا استاذي اذا كانت لديك اكواد جافا سكربت احذفها وجرب الكود
الكود يعمل عندي تمام ادخل وشاهد بنفسك
http://mohamed-nabina.0wn0.com/
الكود يعمل عندي تمام ادخل وشاهد بنفسك
http://mohamed-nabina.0wn0.com/
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
mazeeka2011 كتب:يا استاذي اذا كانت لديك اكواد جافا سكربت احذفها وجرب الكودالكود يعمل عندي تمام ادخل وشاهد بنفسك
استاذى الفاضل انا عملت كل المحاولات
المشكلة مثل ما هى
ننتظر احلى الخبراء والمساعدين بمرورهم وحل هذة المشكلة
باذن الله تعالى
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
من فضلك حاول مرة آخري و بهدوووء مع هذا الشرح 
اولا:
لوحة الأدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل
تفعيل نافذة معاينة بيانات الأعضاء الموسومين : نعم
ثانياً:
اذهب الي اكواد الجافا
انشأ صفحة جديدة
[b]العنوان: اي شيئ
المكان: جميع الصفحات


اولا:
لوحة الأدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل
تفعيل نافذة معاينة بيانات الأعضاء الموسومين : نعم
ثانياً:
اذهب الي اكواد الجافا
انشأ صفحة جديدة
[b]العنوان: اي شيئ
المكان: جميع الصفحات
- الكود:
$(function(){
// general options for editing the tooltip
// see more : http://iamceege.github.io/tooltipster/#options
var options = {
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
},
// delay execution by placing the function into another queue
// helps with applying to other JS created elements such as the editor
queue = true,
titles,
parse = function() {
titles = $('[title]');
titles.tooltipster && titles.not('[title=""], .mentiontag, .tooltipstered').tooltipster(options);
};
queue ? $(parse) : parse();
});
- الكود:
/* Being tooltip CSS code */
.tooltipster-default {
border-radius: 5px;
background: #fff;
box-shadow: 0px 0px 14px rgba(0,0,0,0.3);
color: #8d8d8d;
}
.tooltipster-default .tooltipster-content {
font-family: tahoma, Arial, sans-serif !important;
font-size: 12px !important;
}
/* End tooltip CSS code */

 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
ي احلى مساعد 0marp0p23
عملت كل حاجة
ممكن اعطيك بيانات المنتدى كاملا تتاكد بنفسك اخى الفاضل
انظر الان للمعاينه انا عامل الكود حاليا بالمنتدى
تفضل للمعاينه
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
ايوه اعطية بينات المنتدي وهوا يعرف يصرف لا تقلك منه ابدا انا اثق فية وهوا مدير في منتدايأسامة المبدع كتب:ي احلى مساعد 0marp0p23عملت كل حاجةممكن اعطيك بيانات المنتدى كاملا تتاكد بنفسك اخى الفاضلانظر الان للمعاينه انا عامل الكود حاليا بالمنتدىتفضل للمعاينه
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
mazeeka2011 كتب:أسامة المبدع كتب:ي احلى مساعد 0marp0p23عملت كل حاجةممكن اعطيك بيانات المنتدى كاملا تتاكد بنفسك اخى الفاضلانظر الان للمعاينه انا عامل الكود حاليا بالمنتدىتفضل للمعاينهايوه اعطية بينات المنتدي وهوا يعرف يصرف لا تقلك منه ابدا انا اثق فية وهوا مدير في منتداي
انتظر مرور ... 
 رد: تلميح عند المرور على أخر مشاركة
رد: تلميح عند المرور على أخر مشاركة
بعد اذن الاخوة الكرام
تفضل اخى الفاضل ..واتمنى فى المرة القادمة ان تضع بعض التفاصيل لحل اسرع لمشكلتك

صفحة 1 من اصل 2 • 1, 2 
 مواضيع مماثلة
مواضيع مماثلة» كيف احط رموز مشاركة
» كود تومبلايت:لوضع تلميح على الصور والازرار والايقونات والعناوين والخ...
» اخر مشاركة
» كود اخر مشاركة
» زر مشاركة
» كود تومبلايت:لوضع تلميح على الصور والازرار والايقونات والعناوين والخ...
» اخر مشاركة
» كود اخر مشاركة
» زر مشاركة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف أسامة المبدع الثلاثاء 14 يونيو 2016 - 23:08
من طرف أسامة المبدع الثلاثاء 14 يونيو 2016 - 23:08







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
