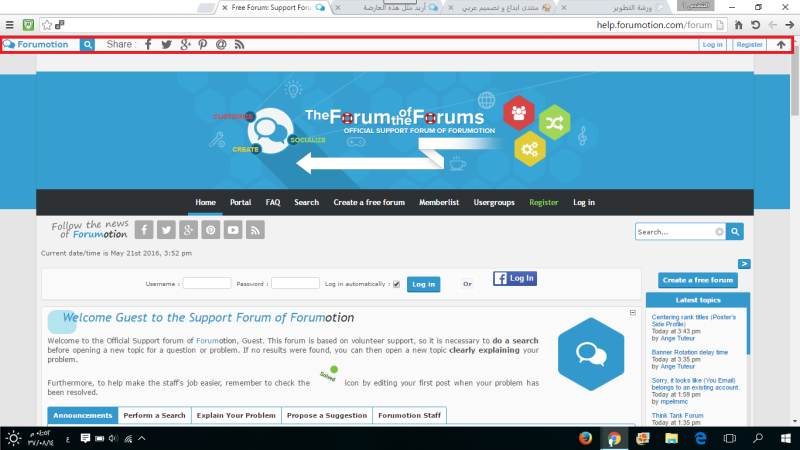
أريد مثل هذه العارضة
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 رد: أريد مثل هذه العارضة
رد: أريد مثل هذه العارضة
جرب هذا مع تغير اللون الذي تريده طبعا انا عامل اللون اخضر
- الكود:
#fa_right #fa_menu #fa_welcome:hover, #fa_right #fa_notifications:hover, #fa_right a.rightHeaderLink:hover, #fa_right.welcome #fa_menu #fa_welcome, #fa_toolbar > #fa_right.notification > #fa_notifications {
background-color: #88BA56!important;
border-color: #88BA56!important;
color: #FFF!important;
}
#notif_list li.see_all {
background: #88BA56!important;
}
#fa_right #notif_list {
background: #FFF!important;
border: 1px solid #DDD!important;
border-radius: 3px;
box-shadow: 0 6px 12px rgba(0,0,0,0.175);
margin-top: 18px!important;
}
#notif_list:before {
content: url('http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png');
position: absolute;
right: 10%;
top: -10px;
}
#fa_menulist {
display: none;
position: absolute;
list-style-type: none;
margin: 0px;
padding: 0px 10px;
background-color: #FFFFFF;
min-width: 175px;
width: auto;
border: 1px solid #333333;
line-height: 32px;
border-top: 0px solid #FFFFFF;
z-index: 999;
}
#fa_menulist, #fa_toolbar #fa_right #notif_list {
background: #FFF!important;
border: 1px solid #DDD!important;
border-radius: 3px;
box-shadow: 0 6px 12px rgba(0,0,0,0.175);
margin-top: 18px!important;
}
#fa_toolbar {
border-bottom: 1px solid #CCC;
}
#fa_menulist:before, #fa_toolbar #fa_right #notif_list:before {
content: url('http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png');
position: absolute;
right: 10%;
top: -10px;
}
#fa_toolbar #live_notif .fa_notification {
background: #FFF!important;
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 3px!important;
box-shadow: 0 3px 12px rgba(0,0,0,0.175);
margin-top: 5px;
opacity: 1!important;
}
#fa_toolbar #live_notif .fa_notification .content {
padding-left: 40px;
display: inline-block;
background-image: url('http://www.illiweb.com/fa/notifications/notifications.png');
background-repeat: no-repeat;
height: 32px;
font-size: 11px;
color: #fff;
overflow: hidden;
}
#fa_toolbar #live_notif .fa_notification .content {
background-image: url(http://i18.servimg.com/u/f18/16/89/96/68/notifi10.png)!important;
color: #555!important;
}
#fa_toolbar :link, #fa_toolbar :visited {
color: #88BB55;
}
#fa_hide, #fa_show {
background: url(http://i21.servimg.com/u/f21/19/34/58/13/untitl12.png) no-repeat 0 0 transparent!important;
}
#fa_right #fa_hide {
background-color: transparent!important;
border: none!important;
margin-top: 0!important;
padding: 0!important;
transition: none!important;
}
#fa_hide:hover {
background-position: -30px 0!important;
}
#fa_show {
background-position: -60px 0!important;
}
#fa_show:hover {
background-position: -90px 0!important;
}
#fa_right #fa_menu #fa_welcome, #fa_right #fa_notifications, #fa_right a.rightHeaderLink {
background-color: transparent!important;
border: 1px solid #88BA56!important;
border-radius: 3px!important;
color: #88BA56!important;
font-size: 11px!important;
font-weight: 700!important;
line-height: 22px!important;
margin-top: 3px!important;
padding: 0 6px!important;
text-decoration: none!important;
transition: 200ms;
}
/* search bar */
#fa_search { position:relative }
#fa_search #fa_magnifier {
background:url('http://i21.servimg.com/u/f21/18/21/41/30/search10.png') no-repeat 50% 50% #1860DB !important;
border:1px solid #88BA56;
border-left:none;
border-radius:0 3px 3px 0;
height:22px !important;
width:22px !important;
top:3px;
right:0px;
}
#fa_search #fa_textarea {
background: #88BA56!important;
border: 1px solid #88BA56!important;
border-radius: 3px 0 0 3px!important;
color: #88BA56!important;
cursor: text;
font-size: 12px!important;
height: 16px!important;
line-height: 12px!important;
margin-right: 23px!important;
padding: 3px 0 3px 1px !important;
transition: 300ms;
width: 0!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#FFF !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(http://i21.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #88BA56!important;
border: 1px solid #88BA56;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(http://i21.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #88BA56;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
 رد: أريد مثل هذه العارضة
رد: أريد مثل هذه العارضة
شكرررراً لك اخي
لكن ممكن تغير اللون الى الابيض
اللون اللي مكتوب بيه اسم العضو + الاشعارات + الاطار حق كل واحد = باللون الابيض
لكن ممكن تغير اللون الى الابيض
اللون اللي مكتوب بيه اسم العضو + الاشعارات + الاطار حق كل واحد = باللون الابيض
 رد: أريد مثل هذه العارضة
رد: أريد مثل هذه العارضة
تفضل
- الكود:
#fa_right #fa_menu #fa_welcome:hover, #fa_right #fa_notifications:hover, #fa_right a.rightHeaderLink:hover, #fa_right.welcome #fa_menu #fa_welcome, #fa_toolbar > #fa_right.notification > #fa_notifications {
background-color: #88BA56!important;
border-color: #88BA56!important;
color: #FFF!important;
}
#notif_list li.see_all {
background: #88BA56!important;
}
#fa_right #notif_list {
background: #FFF!important;
border: 1px solid #DDD!important;
border-radius: 3px;
box-shadow: 0 6px 12px rgba(0,0,0,0.175);
margin-top: 18px!important;
}
#notif_list:before {
content: url('http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png');
position: absolute;
right: 10%;
top: -10px;
}
#fa_menulist {
display: none;
position: absolute;
list-style-type: none;
margin: 0px;
padding: 0px 10px;
background-color: #FFFFFF;
min-width: 175px;
width: auto;
border: 1px solid #333333;
line-height: 32px;
border-top: 0px solid #FFFFFF;
z-index: 999;
}
#fa_menulist, #fa_toolbar #fa_right #notif_list {
background: #FFF!important;
border: 1px solid #DDD!important;
border-radius: 3px;
box-shadow: 0 6px 12px rgba(0,0,0,0.175);
margin-top: 18px!important;
}
#fa_toolbar {
border-bottom: 1px solid #CCC;
}
#fa_menulist:before, #fa_toolbar #fa_right #notif_list:before {
content: url('http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png');
position: absolute;
right: 10%;
top: -10px;
}
#fa_toolbar #live_notif .fa_notification {
background: #FFF!important;
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 3px!important;
box-shadow: 0 3px 12px rgba(0,0,0,0.175);
margin-top: 5px;
opacity: 1!important;
}
#fa_toolbar #live_notif .fa_notification .content {
padding-left: 40px;
display: inline-block;
background-image: url('http://www.illiweb.com/fa/notifications/notifications.png');
background-repeat: no-repeat;
height: 32px;
font-size: 11px;
color: #fff;
overflow: hidden;
}
#fa_toolbar #live_notif .fa_notification .content {
background-image: url(http://i18.servimg.com/u/f18/16/89/96/68/notifi10.png)!important;
color: #555!important;
}
#fa_toolbar :link, #fa_toolbar :visited {
color: #88BB55;
}
#fa_hide, #fa_show {
background: url(http://i21.servimg.com/u/f21/19/34/58/13/untitl12.png) no-repeat 0 0 transparent!important;
}
#fa_right #fa_hide {
background-color: transparent!important;
border: none!important;
margin-top: 0!important;
padding: 0!important;
transition: none!important;
}
#fa_hide:hover {
background-position: -30px 0!important;
}
#fa_show {
background-position: -60px 0!important;
}
#fa_show:hover {
background-position: -90px 0!important;
}
#fa_right #fa_menu #fa_welcome, #fa_right #fa_notifications, #fa_right a.rightHeaderLink {
background-color: transparent!important;
border: 1px solid #FFF!important;
border-radius: 3px!important;
color: #FFF!important;
font-size: 11px!important;
font-weight: 700!important;
line-height: 22px!important;
margin-top: 3px!important;
padding: 0 6px!important;
text-decoration: none!important;
transition: 200ms;
}
/* search bar */
#fa_search { position:relative }
#fa_search #fa_magnifier {
background:url('http://i21.servimg.com/u/f21/18/21/41/30/search10.png') no-repeat 50% 50% #1860DB !important;
border:1px solid #88BA56;
border-left:none;
border-radius:0 3px 3px 0;
height:22px !important;
width:22px !important;
top:3px;
right:0px;
}
#fa_search #fa_textarea {
background: #88BA56!important;
border: 1px solid #88BA56!important;
border-radius: 3px 0 0 3px!important;
color: #88BA56!important;
cursor: text;
font-size: 12px!important;
height: 16px!important;
line-height: 12px!important;
margin-right: 23px!important;
padding: 3px 0 3px 1px !important;
transition: 300ms;
width: 0!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#FFF !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(http://i21.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #88BA56!important;
border: 1px solid #88BA56;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(http://i21.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #88BA56;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف لؤي03 السبت 21 مايو 2016 - 14:08
من طرف لؤي03 السبت 21 مايو 2016 - 14:08








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
